

专门用于生成伪数据的神器faker.js推荐
描述
在开发和测试过程中,以及在演示和培训过程中,经常需要伪数据。 今天,猿妹就和大家推荐一个专门用于生成伪数据的神器——faker.js,使用faker.js模块可以轻松地在多个域和多个区域生成伪数据。
Faker.js是一个JavaScript库,每周下载量超过140万。大概八年前就已经被创建了,如今有200多个贡献者。它公开了生成随机数据的函数,通常调用这些函数就可以生成JSON或CSV文件的值,而且数据生成的速度很快,并且易于使用。
下面举一个通过faker.js生成伪数据的例子:
const faker = require(‘faker’);
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Employee: ${firstName} ${lastName}`);
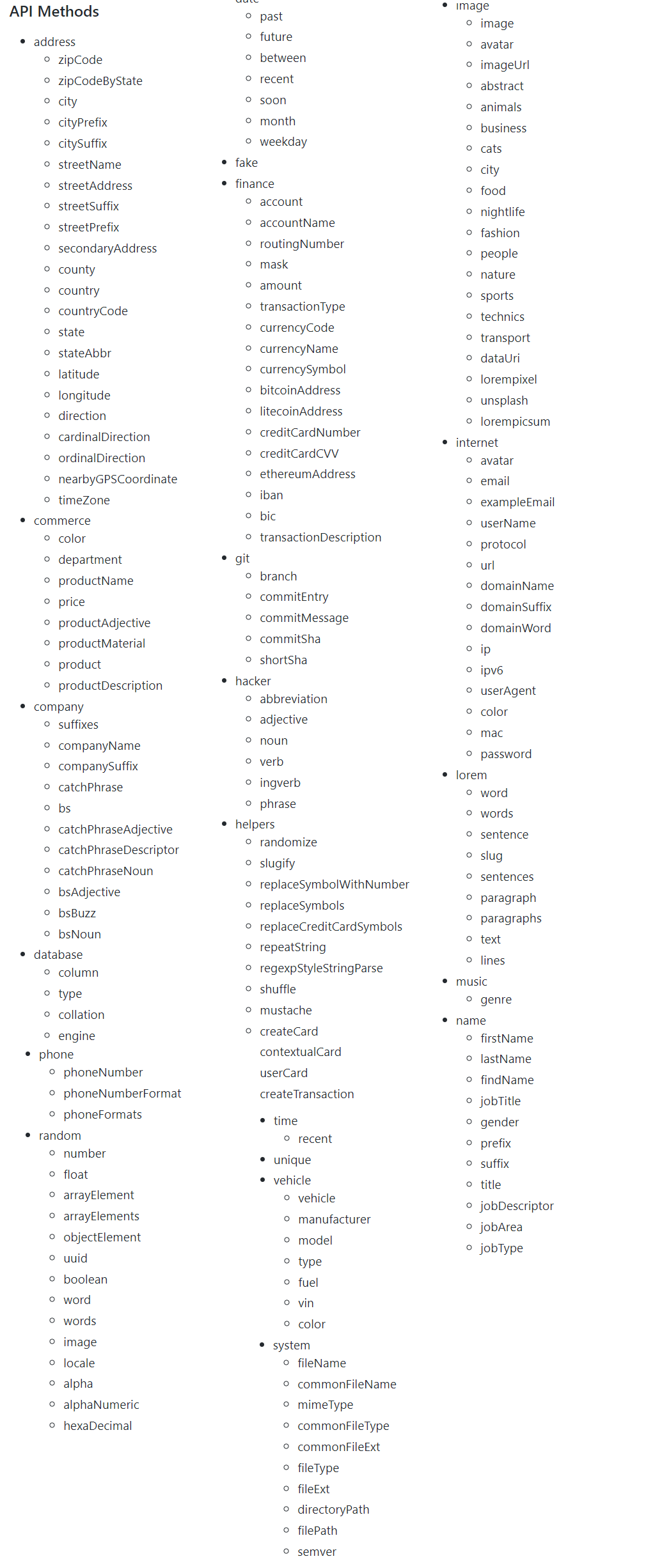
域和语言环境 数据是由faker.js为许多不同的域或名称空间生成的。每个域提供多个数据类型,比如“名称”可以生成一下值:
名字
姓氏
职称
工作领域
工作类型
。..。..
这些是faker.js当前支持的域:名称,地址,公司,日期,时间,商务,财务,电话,数据库,Internet,Git,系统,黑客等,这些加起来一共有70多种伪数据类型。

faker.js生成的数据虽说是伪数据,但也是正确的数据,比如国家名称虽说是随机生成的,但并不是伪造的,城市和街道的名称看起来也足够真是,电子邮件地址也会有正确的格式。
某些数据仅在特定语言中才具有实际意义,国家名称,工作日和颜色因语言而异,并且邮政编码,电话号码和街道地址的格式也因国家而异。Faker.js支持特定于语言环境的数据生成。你可以在生成数据之前设置所需的语言环境,Faker.js支持近40种语言环境。 faker.js入门 faker.js入门也是十分简单,你可以直接在浏览器端的JavaScript代码中使用faker.js:
《script src = “faker.js” type = “text/javascript”》《/script》
《script》
var randomName = faker.name.findName(); // Caitlyn Kerluke
var randomEmail = faker.internet.email(); // Rusty@arne.info
var randomCard = faker.helpers.createCard(); // random contact card containing many properties
《/script》
这里再举一个简单的代码片段,它需要faker.js模块生成一系列伪数据:
const faker = require(‘faker’);
let phone = faker.phone.phoneNumber();
console.log(`Phone: ${phone}`);
console.log(`Vehicle: ${faker.vehicle.model()} ${faker.vehicle.type()}`)
console.log(`Credit Card: ${faker.finance.creditCardNumber()}`)
faker.locale = “ru”;
let firstName = faker.name.firstName();
let lastName = faker.name.lastName();
console.log(`Pаботник: ${firstName} ${lastName}`);
let month = faker.date.month();
let recentDate = faker.date.recent();
console.log(`Month ${month} and Date ${recentDate} `)
faker.locale = “nl”;
// use faker moustache expressions as placeholders for generated data
const fakePerson = { “name” :“{{name.firstName}} {{name.lastName}}”
, “address” : { “street” :“{{address.streetName}} {{random.number}}”
, “city” :“{{address.city}}”
, “country”:“{{address.country}}”
}
, “birthdate” : “{{date.past}}”
}
// feed stringified representation of JSON object to faker.fake to replace moustache expressions with generated data
const person = JSON.parse( faker.fake( JSON.stringify(fakePerson)))
console.log(JSON.stringify(person))
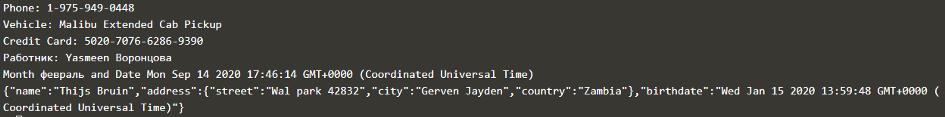
该代码片段的输出结果如下:

运行此代码段,结果都是不同的-因为它是随机生成的。如果你也对faker.js感兴趣可以尝试一下哦~
原文标题:Github标星27.1k,可大批量生成假数据,这个工具忒牛
文章出处:【微信公众号:人工智能与大数据技术】欢迎添加关注!文章转载请注明出处。
责任编辑:haq
-
【直播】MCU代码自动生成神器来袭,想用它提高开发效率吗2016-10-26 2822
-
安利一款专门用于stm芯片的代码生成器2022-02-21 947
-
自动生成特定伪码的设计与实现2009-05-11 758
-
Galileo系统伪随机序列生成及其FPGA实现2009-09-01 870
-
低功耗的BIST伪随机测试生成结构优化设计2011-01-10 529
-
北斗_GPS组合伪距差分系统伪距修正信息生成及应用2017-01-07 560
-
神经网络的伪随机数生成方法2018-02-02 1210
-
JS工程师的职业要求及发展前景2018-09-21 9027
-
HarmonyOS如何自动生成JS FA调用Java PA的模板代码2021-09-28 2670
-
用paper.js、svg2shenzhen和KiCAD生成的冷冻系统2022-07-18 697
-
Python怎么玩转JS脚本2023-02-23 1958
-
如何在200 smart中生成伪随机数2023-03-23 8862
-
用于对象检测的合成数据生成2023-06-25 467
-
怎么用js保存数据2023-11-27 1758
全部0条评论

快来发表一下你的评论吧 !

