

关于移动AR产品的应用场景与方案及开发设计
描述
从科幻电影到现实世界,AR技术从最初的一个构想发展到现在的一项新兴技术,作为一种全新的媒介,AR正在进入一个蓬勃发展的阶段。
一、应用场景
从产品应用场景区分,可以主要分为两类:功能性产品和娱乐性产品,对于AR也是一样。
1、功能性产品设计,主要考虑用户痛点
例如:
AR导航,解决用户找路困难的问题,重点在于导航路线的规划、AR辅助的指引等等;
AR实景翻译,解决实时翻译问题,重点在于实景呈现无需拍照等待,核心在于渲染呈现。
2、娱乐性产品,主要考虑用户体验
例如:
AR产品展示,核心要考虑用户使用流程及内容呈现方式,要求内容模型要精致、流程引导要丰富、交互操作要简便;
AR互动游戏,要结合AR虚实融合虚实互动,发挥AR的特点,体现AR的价值意义。
所以,对于AR产品设计来讲,首先要确定场景内容,明确要传递给用户的价值和意义。应用场景不同,用户群体不同,产品定位和功能设计都会各有偏重。
按照C端用户和B端用户的视角分类,AR可能应用的行业和场景如下:
1、用户端
用户端可能应用的行业包括工具、娱乐、游戏、社交、内容等领域,根据以下两个维度可以判断该领域与AR结合的前景:
◆用户行为与硬件属性的结合程度
◆用户量
据此我们可以很容易的列举一些产品设想:美图之于摄像头和用户的拍照行为以及对美的需求、陌陌之于LBS和用户的社交需求、微信之于通信和用户的IM需求等。
2、商业端
在商业端AR可应用的行业则包括制造业、军工、物流、医疗、教育、汽车、旅游、餐饮等行业。其中军工和物流对于AR这类视觉助手有需求和很强的付费能力,AR的应用将使行业的效果和效率提高明显。
二、产品方案
AR产品设计,应该体现出AR虚实融合以及虚实互动的特点。有许多所谓的AR产品,或是通过识图调起一个H5网页,或是相机背景的H5网页,并没有真正体现出AR的价值,而且会对普通用户造成错误的认知。
1、内容呈现
AR是增强现实,AR内容是对现实的增强效果,而不是随便叠加一个粗糙简陋的模型或者图片视频。对大多数人来说,AR是高科技,是新奇玩意儿,通过AR技术呈现的应该是精致的模型、酷炫的视频,例如古建复原特效、太空星球模型、酷炫特效视频等等。最近新发现的三星堆遗址,央视通过AR技术将古建筑与数字化概念结合,让我们更直观的感受到神秘的古蜀文明遗址。
2、虚实融合
同样,通过AR呈现的内容要与现实环境有很好的融合效果,例如之前文章中提到的光照一致、几何一致、虚实遮挡等等。除了上述技术方式之外,在AR设计中还可以在视觉层面做处理,实现真实感十足的AR效果。
3、虚实互动
交互是产品体验的重要环节,同样,丰富的交互方式能让AR产品体验变得更加生动。对于移动AR来说,因为搭载了移动设备,可以通过多点触控、GUI交互、设备摇一摇/转动等交互方式实现对AR场景的交互。
三、交互细节
AR在三维环境里与内容的互动方式,有别于传统的二维环境交互方式依赖于鼠标,手指或手写笔等输入。增强现实技术通过面部手势,声音,听觉和触觉提供交互,诸如手部追踪之类的技术将使我们能够执行更复杂的手势,从而使AR 体验中可能的输入范围更加多样化。对于AR来说,丰富的输入通道可以让交互方式变得更加多元化,可以让虚与实之间的互动更自然,体验更好。
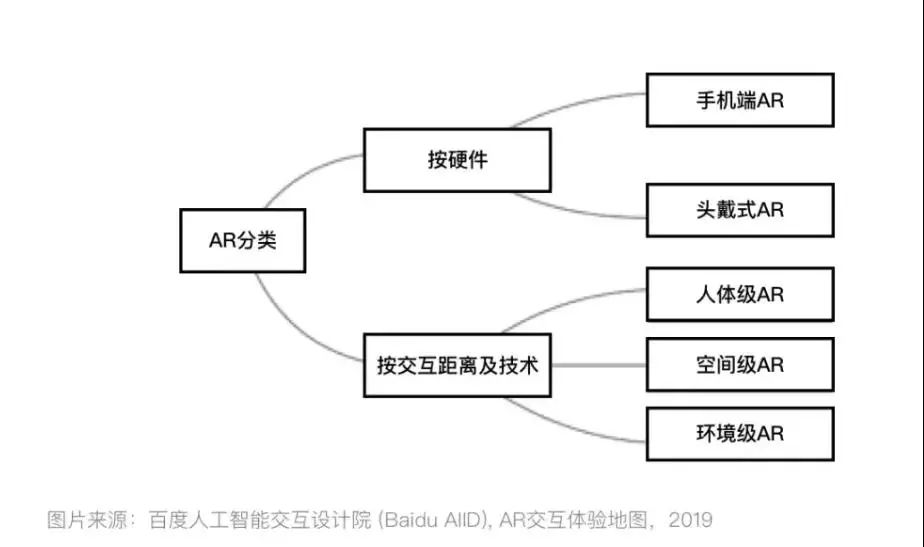
百度AI交互设计院《手机端空间级AR交互设计指南》一文,将AR按照交互硬件及交互距离两个维度,作出了以下分类。

▲按硬件及交互距离的AR分类
按照AR交互的硬件设备分为手机端AR和头戴式AR。手机端AR指用户以手机屏幕为交互界面,进行AR交互体验。头戴式AR目前以AR眼镜为主要载体,以及少量纸盒AR及AR头盔。
按照AR场景中人与虚拟模型距离的远近与交互内容的差异,AR交互可分为三类,分别调用了不同的底层技术。具体为:
1、人体级AR
定义:用户与人脸/人体相关对象进行AR体验与内容交互。包括人脸特效、肢体特效、手势特效等。
应用举例:如各类相机贴纸类应用。
2、空间级AR
定义:用户可在其所处空间内的场景/物体进行AR交互。比如在桌面、地面放置物体、家具、模型、人物/动物等,并与之交互。由于其交互内容的多元性和具备一定的空间拓展性,可以生成的AR交互模式很多,因此也是目前应用最为广泛的AR应用。
应用举例:教育知识类展示型AR、游戏互动型AR、家居测距等功能型AR等。
3、环境级AR
定义:用户可与物理世界里的大场景进行AR体验与内容交互。
应用举例:百度地图-圆明园大水法复原。
▲圆明园大水法复原案例
(从左至右分别为在线定位、融合跟踪等过程,及最终效果图)
对于AR产品设计中的一些交互细节主要有以下几点:
1、入门交互引导
对用户来说,三维透视/纵深这些概念有一定的门槛,提供出色的交互引导体验很重要。用户应该清楚的知道自己可以与哪些元素进行交互,在开始使用之前通过简单的图像提示引导用户找到体验AR应用的最佳方式。
2、做好容错设计
另外并非所有用户都能顺利进行交互,当周围的环境信息丢失或者变更不适合体验时,这个时候需要做好容错设计,做好跟丢补偿,通过展示错误信息指示,引导提示快速复位,帮助用户重新体验。
3、考虑用户环境
充分考虑用户体验空间的大小也是理想交互方案的基础,因为环境的局限性,有的元素需要很大的水平空间,有的则恰好相反,在设计过程中需要探索不同的解决方案,来保证良好的用户体验。另外,在室内比较放松的环境下,可以通过复杂的交互方式来增强用户沉浸体验,但是在户外,更简短的交互反而更加适合。
4、考虑安全性
沉浸于AR体验的用户很可能不会注意到周围发生的事情,AR的沉浸式体验设计要考虑到用户安全性。例如在用户使用AR应用时,尽量不要挡住用户视线,在保证可读性的前提下UI元素尽可能透明;长时间使用应用建议休息提示。
AR应用场景案例
▲0glasses丨AR电力巡检
▲0glasses丨AR汽车维修
▲0glasses丨AR远程指导
▲0glasses丨AR仓储物流
▲0glasses丨AR智慧城市
▲0glasses丨AR教育
▲0glasses丨AR健康生活
▲0glasses丨AR游戏
编辑:lyn
-
AG32VF-MIPI应用场景2024-01-22 2121
-
移动终端测试仪的技术原理和应用场景2024-11-04 3343
-
Leadway微波产品有哪些应用场景?2025-09-26 3550
-
关于NXP IC SC18IM700 应用场景2016-12-07 3766
-
高薪诚聘AR/VR产品经理(北京)2017-06-27 2822
-
AR的昨天、今天和明天2018-09-19 4573
-
CP-OFMD调制波形应用场景2019-06-18 3437
-
AC+AP的WLAN无线方案有应用场景吗?都有哪些?2020-10-16 15716
-
小容量OLT应用场景分析2020-12-03 4139
-
ESP32-C3——专为物联网应用场景设计2022-05-09 9953
-
AR的应用场景及应用案例分享2018-08-14 10484
-
AR教育的4大应用场景2018-09-07 4744
-
高通为AR/VR场景开发全新SoC2018-11-30 3696
-
当前的AR应用场景非常受局限2018-12-03 1685
-
AR医疗主要应用场景2020-11-26 3083
全部0条评论

快来发表一下你的评论吧 !

