

小尺寸高分辨率的微显示系统设计方案
电子说
描述
作者:谢博文,黄嵩人,陈弈星,孟雄飞
0 引言
随着微显示概念的不断发展,微显示技术的逐渐成熟,未来市场对微显示系统的尺寸与显示效果有着更高的要求,在显示系统中,显示效果直接决定于显示屏上的像素个数也就是显示分辨率,而为了提升显示分辨率,最为直接的方法就是增加显示屏的像素个数,但这样做会大幅增加显示屏与驱动芯片的尺寸与成本,不适用于微显示领域的应用场景。
因此本文设计了一个小尺寸高分辨率的微显示系统,通过将源图拆分后对子图像进行动态子像素融合,在只对部分数据临时储存的情况下对高分辨率的图像数据进行实时处理,并显示在低分辨率的显示屏上,使显示分辨率提升为原来的四倍,且不增加显示屏的尺寸,无需储存图像数据节省了70% 的FPGA 存储资源,等效至显示系统中则减小了驱动芯片接近80% 的面积,实现了显示系统微型化的同时提高了显示分辨率,满足了更高要求的微显示技术应用。
1 方法原理
一般来说,显示屏的分辨率与显示屏上的最小成像单元总个数一致,即分辨率与尺寸成正比。为了在不增加显示屏尺寸的情况下提高分辨率,复用相邻像素的信息,使一个发光二极管参与到多个相邻像素的成像,这样一来就能使成像点更多更密,从而不增加显示屏尺寸也能提高显示分辨率。但这里面包含了对图像数据的复杂处理与存储,大大增加了驱动部分的面积与功耗,所以本文针对这一问题进行了研究与改进,通过对进来的图像数据进行实时处理与计算,在一帧的时间内达到同样的显示效果,既提升了显示分辨率,又实现了显示系统的微型化。
1.1 源图像拆分方式
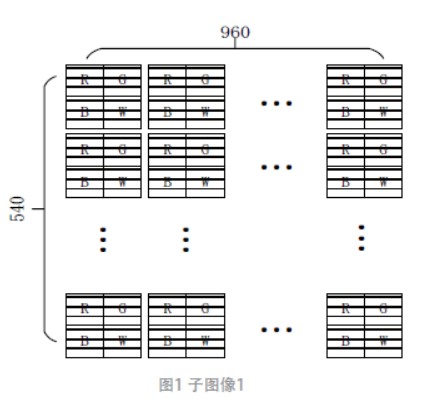
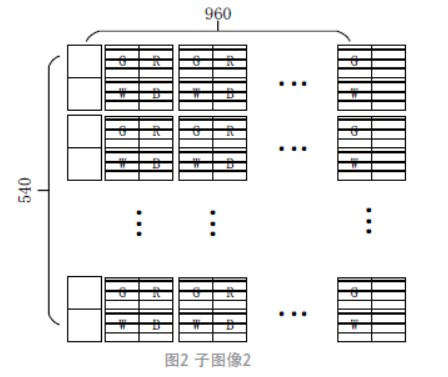
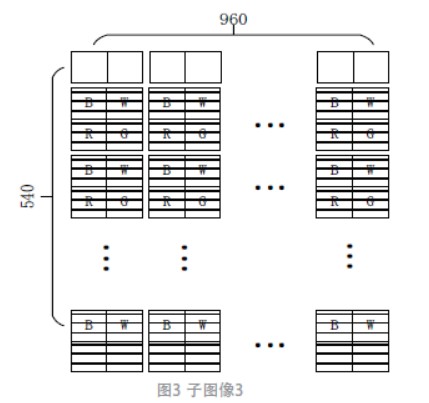
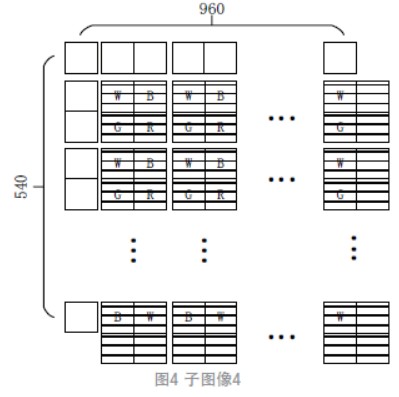
根据实际的需求,源图像可有不同的拆分方式,本文选择以奇偶行列来划分源图像,这种拆分方式不仅简易且更利于显示效果的提升。以1080P 的视频源为例,源图像的像素共有1 080 行1 920 列,且每个像素内包含R、G、B 三种颜色分量,以奇偶行列为标准拆分,具体拆分方式如下,将源图像偶数行与偶数列的像素取出重新组合为子图像1,将源图像偶数行与奇数列的像素取出重新组合为子图像2,将源图像奇数行与奇数列的像素取出重新组合为子图像3,将源图像奇数行与偶数列的像素取出重新组合为子图像4,即将1 920×1 080 的源图像拆分成了四幅960×540 的子图像,以供后续的子像素组合。
1.2 子图像组合方式
由于人眼对亮度的敏感程度大于对色度的敏感程度,本文采用目前十分流行的RGBW 像素排列方式,对比传统的RGB 像素排列方式,每个像素显示单元增加了一个White 白色子像素,构成四色型像素设计,这种排列方式在提高屏幕亮度的同时降低了显示功耗。
具体组合方式如图所示,子图像1 在第一个子帧时间内以图1 所示位置进行显示,子图像2 在第二个子帧时间内以图2 所示位置进行显示,子图像3 在第三个子帧时间内以图3 所示位置进行显示,子图像4 在第四个子帧时间内以图4 所示位置进行显示,最终在一帧时间内完成了四幅子图像的显示,虽然每个子帧显示图像都为低分辨率图像,但通过时间与空间的抖动叠加成功将高分辨率图像所有的像素信息保留并显示出来。




1.3 动态子像素融合
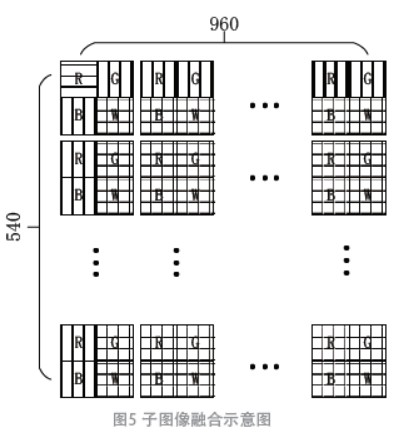
动态子像素融合能使每个像素点包含多个位置的像素信息,以此来参加相邻像素的成像,根据四幅子图像空间上的不同位置计算叠加后的每个点的子像素信息,融合后的图像如图5 所示,田字格横线代表该点包含一幅子图像在该点的子像素信息,田字格竖线代表该点融合了两幅子图像在该点的子像素信息,田字格横竖网格线代表该点融合了四幅子图像在该点的子像素信息,从而高分辨率的图像信息得以在低分辨率的显示屏上显示,显示分辨率得到提升且无需储存大量的图像数据。

2 MATLAB验证
在完成对动态子像素融合方法的设计之后,使用MATLAB 对这种融合方法进行了可行性分析与验证,验证这种动态子像素融合的显示效果是否有提升以及提升效果如何。
首先对高分辨率的源图像根据奇偶行列进行拆分,同样分为四幅子图像,将只保留偶数行偶数列的图像作为对比图像1,不在空间上进行移动,直接将四幅子图像的图像数据进行叠加并取平均值的图像作为对比图像2,在空间上进行抖动叠加,进行动态子像素融合的图像作为对比图像3,对比结果如图6 所示。
可以看到,对比图像1 即只保留四分之一原图的图像显示效果最差,不进行动态子像素融合而直接叠加的对比图像2 效果同样不佳但优于对比图像1,而完成了动态子像素融合的对比图像3 效果提升显著,与源图像只有着些微差距。
图6 Matlab仿真对比图
3 RTL设计
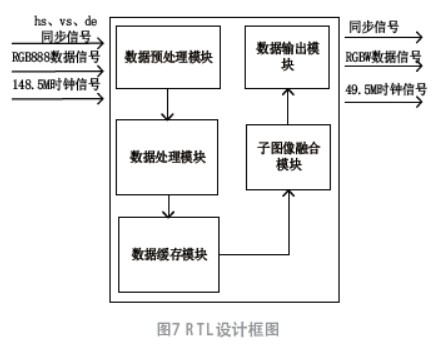
RTL 设计中使用Verilog 语言,整体实现的功能是将1080P 60 Hz 的RGB888 输入信号,在数据预处理模块中计算并转换成RGBW 格式的图像数据,在输入模块中实现对源图像数据的拆分的同时对数据进行临时储存,而输出模块直接根据动态子像素融合的规律,将临时储存的图像数据进行实时计算,在一帧的时间内完成整幅图像数据的融合并送出至显示屏上,整体的设计框图如图7 所示。

3.1 数据预处理模块设计
数据预处理模块在视频数据作为RGB888 格式进来之后,通过输入时钟产生延时信号,在一定的延时时间内完成对亮度信息W 的计算,具体可通过Gray (W) = R×0.299 +G×0.587 + B×0.114计算而得,这时数据被转化为了RGBW 的数据格式,并与数据同步信号一起输出至数据处理模块。
3.2 数据处理模块设计
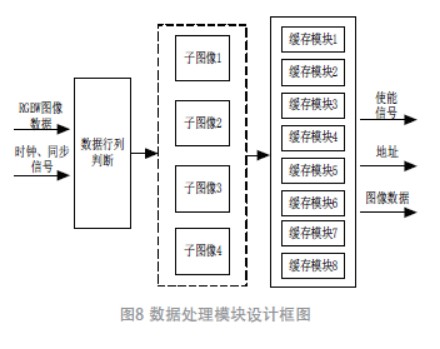
数据处理模块设计图如图8 所示,在RGBW 格式的数据信号输入的同时,对视频源的图像数据进行子图像划分,偶数行偶数列作为子图像1 处理,偶数行奇数列作为子图像2 处理,奇数行偶数列作为子图像3 处理,奇数行奇数列作为子图像4 处理,由于动态子像素融合实时处理的特性,需要用8 个缓存模块来暂存四行的数据,以此来保证每个像素点都能包含多个相邻像素点的信息,同时将行列与读写的控制信号送入数据缓存模块与子像素融合模块。

3.3 数据缓存模块设计
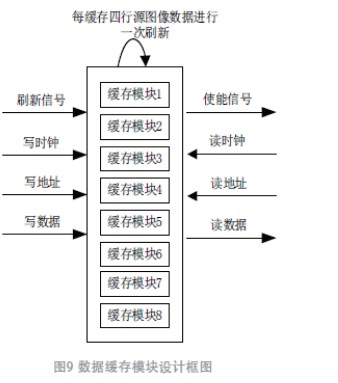
数据缓存模块共有8 个缓存模块,设计框图如图9 所示,该模块可同时进行读写,读写时钟都为148.5 MHz,输入的数据以RGBW 格式进行缓存,数据每输入四行完成对缓存模块的一次刷新,在数据处理模块至少写入一行图像数据之后开始让子像素融合模块读取数据,同时将数据的控制信号送入子像素融合模块用于进一步计算( 如图9)。

3.4 子像素融合模块设计
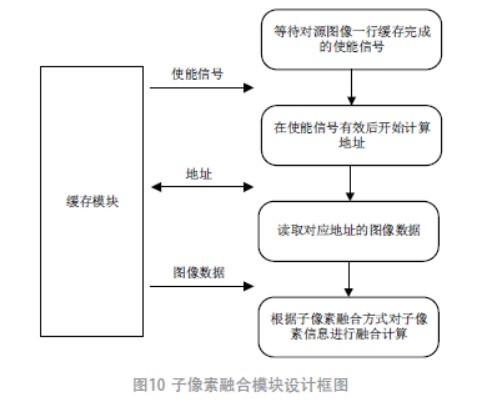
子像素融合模块设计图如图10 所示,在数据缓存模块至少存入一行时开始读取图像数据,同时根据送入的控制信号对数据进行相应的计算,确定融合方式之后每个子像素点得以根据行列的控制信号进行计算,从而完成子像素的融合,再将得到的数据与控制信号送入数据输出模块。

3.5 数据输出模块设计
数据输出模块的输入时钟为148.5 MHz,由于输入的视频源数据为1080P/60 Hz,而输出的数据格式为RGBW,总的数据量为原来的1/3,这里选择同样以60 Hz 的帧率进行输出显示,那么输出时钟为49.5 MHz即可满足要求。
4 FPGA实现
4.1 显示系统
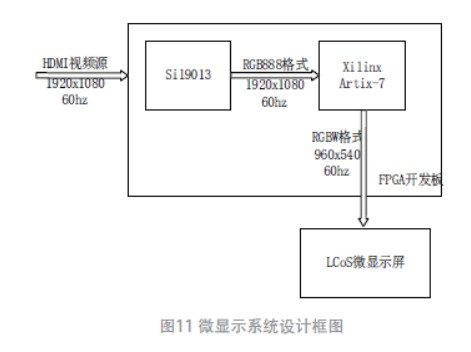
在完成MATLAB 方法验证以及RTL 设计之后,在Xilinx Artix-7 系列型号为AX7013 的FPGA 开发板上实现了这种动态子像素融合方法,该显示系统的设计图如图11 所示。Sil9013 芯片将HDMI 标准的视频源数据格式转换成RGB888 格式的图像数据,FPGA 芯片实现RTL 设计的功能,完成数据同步与动态子像素融合,最终输出960×540 分辨率的RGBW 格式数据至LCoS 微显示屏,在实现显示系统微型化的同时提升了显示分辨率,使960×540 分辨率的微显示屏能显示出1 920×1 080 分辨率的图像显示效果,图12 为上述显示系统的实物图。

图12 微显示系统实物图
4.2 使用资源对比
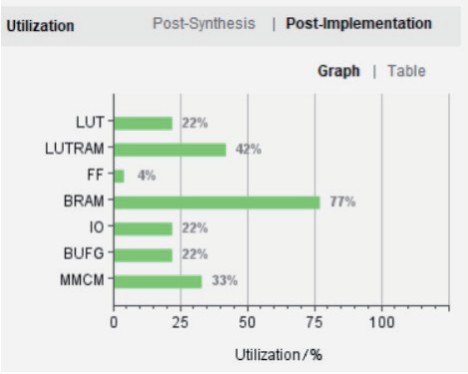
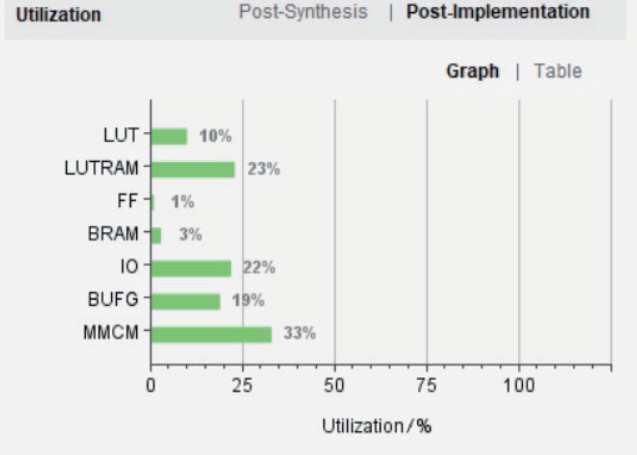
过去提升同等倍数分辨率的显示系统,消耗了过多的FPGA 存储资源,具体如图13 所示,可见BRAM资源占用率达到77%。而本文采用动态子像素融合的设计只需将一帧视频图像的两行数据暂存下来,对数据进行实时地计算处理,并完成高分辨率的显示,具体如图14 所示,BRAM 资源占用率仅有3%,节省了74% 的存储资源,等效至显示系统中的驱动芯片可减小80%以上的芯片面积。

图13 使用动态子像素融合前的FPGA使用资源

图14 使用动态子像素融合后的FPGA使用资源
4.3 显示效果验证
为了验证实际的显示效果在动态子像素融合之后是否得到了提升,以及实际提升的效果如何,在已完成的RTL 设计中加入了寄存器配置模块,使点屏之后能通过I2C 接口进行配置选择不同图像数据输出,在实际点屏时切换几种经过不同处理的图像来进行对比显示。
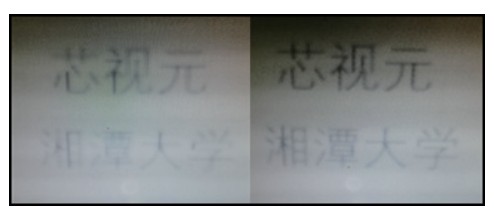
实际点屏的对比图如图15 所示,左图是未进行动态子像素融合而直接将四幅子图像叠加后的图像,右图进行动态子像素融合后的图像,通过高倍放大后的对比可以看出,经过子像素动态融合后的图像显示效果远好于未经处理的对比图像显示效果。

图15 实际点屏对比图
5 结语
本文针对显示系统的微型化与高分辨率显示的需求设计并实现了一种小尺寸高分辨率微显示系统,相较过去提升同等分辨率的显示系统,节省了FPGA 中74%的存储资源,等效至显示系统中可减小驱动芯片80%以上的芯片面积,实时地对视频图像数据进行处理计算并显示,通过这种子像素动态融合兼顾了显示系统的微型化与高分辨率。在通过MATLAB 与FPGA 的共同对比验证后,证实了这种显示系统的可行性与有效性,节省资源降低功耗的同时提升了接近四倍的显示分辨率,在微显示领域具有很高的应用价值。
责任编辑:tzh
-
增强高分辨率图像捕获的选择2018-10-25 1658
-
如何设计高速高分辨率ADC电路?2021-04-23 2671
-
如何实现DCP的高分辨率控制?2021-04-27 1964
-
分享一款不错的高分辨率传感器USB接口设计方案2021-05-25 2030
-
高速高分辨率数据采集系统2009-04-30 883
-
超高分辨率图像实时显示系统设计2009-07-09 689
-
基于FPGA+PowerPC的高分辨率图像实时压缩系统的设计2010-09-15 696
-
采用TNETV1700的高分辨率IP电话系统设计2009-03-29 1185
-
基于A3P125和SDRAM实现多功能、高分辨率显示方案2010-04-19 2283
-
如何优化高分辨率DAC的DC测量2011-01-09 955
-
高分辨率信号空调系统的浅析2017-11-23 1105
-
一种机载高分辨率图像实时压缩系统的设计资料说明2021-02-05 1055
-
宽带视频开关解决高分辨率视频设计挑战2022-11-15 675
-
一种高分辨率液晶显示器电源管理电路的设计方案2023-11-14 428
-
什么是高分辨率示波器?它有哪些优势?2024-08-08 2326
全部0条评论

快来发表一下你的评论吧 !

