

思维导图 干 货 | MindMaster老用户的2年经验总结
描述
最近在整理笔记本里的文件,才发现自己这2年用MindMaster制作的思维导图已经上百个了。从数量上看,自己也算思维导图世界里的老玩家了吧。

就像游戏“高玩”会制作攻略给其他玩家做参考,帮助他们快速升级、通关,所以我也在想,自己是不是也可以将这2年对思维导图的理解、对MindMaster的使用经验总结成“攻略”,帮助后来者更好地玩转思维导图。于是就有了今天这篇文章。
01 我们为什么需要思维导图?
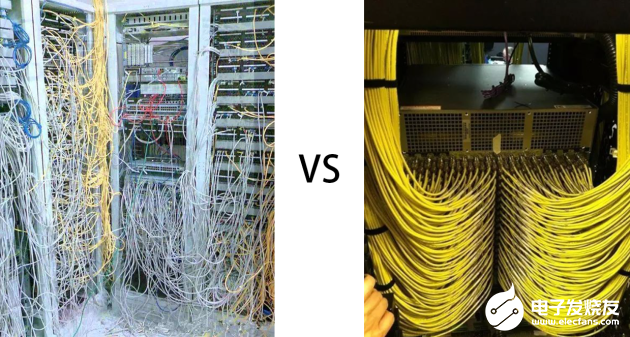
大家先看下面两张图:

我们平常思考问题的时候,脑袋里的想法会不断涌现出来,数量很多,但大都杂乱无章,就像上图左边乱糟糟的电线,互相堆叠,彼此缠绕。
比如有人问你哪些新媒体运营工具好用,结果你想出下面这么一堆丢给人家,
“新媒体管家、兔展、凡科互动、创客贴、秀米、西瓜数据、canva、问卷星、草料二维码、新榜、金数据、fotor、135编辑器、i排版、清博大数据、二维工坊……”
自己罗列得心累(还不一定全),别人看着也难受!
那咋整?怎么让我们的思维变得既全面又有序?
这种时候,就需要结构化思维来帮忙了。
所谓结构化思维,用大白话来说,就是分门别类。还是以前面的问题为例,懂得结构化思维的人,会这么回答:
“好用的新媒体运营工具不少,排版编辑器的话,推荐新媒体管家、135编辑器、i排版、秀米;图片设计则推荐创客贴、canva、fotor;表单工具可以使用问卷星、金数据;h5制作有兔展、凡科互动;新媒体数据监测平台的话,推荐新榜、西瓜数据、清博大数据;至于二维码生成,可以选草料二维码和二维工坊……”
是不是看着清楚多了?
不过,大段的文字还是略显冗长,没耐心的人一般很难看完。这种时候,就需要思维导图出马了:

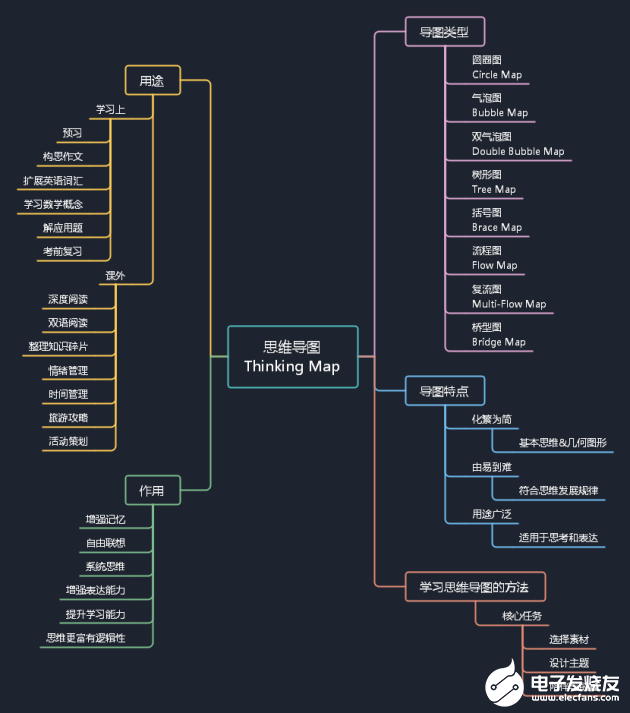
新媒体运营工具分为哪些大类,每个大类下具体有哪些工具,整张思维导图一目了然。当对方需要使用这些整理好的工具时,就会变得非常方便。
这就是思维导图的奇妙之处:将思维结构化、可视化。
02 MindMaster与思维导图入门
工欲善其事,必先利其器。对于刚接触思维导图的新人来说,找到一款简单易上手、功能强大的工具非常重要。想起自己刚入门时走过的弯路,花了大半个月时间体验完市面上所有能用的思维导图工具,最终选择了可以同时在PC和手机上运行、并且支持云端储存的MindMaster。
从MindMaster官网下载安装包,双击运行即可自动完成安装。

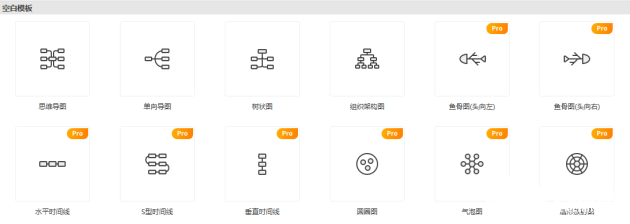
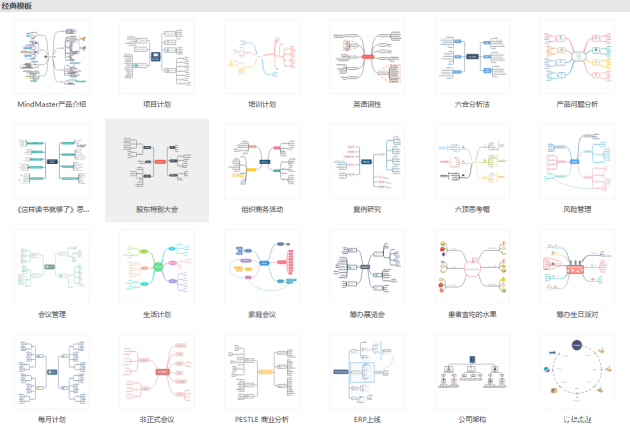
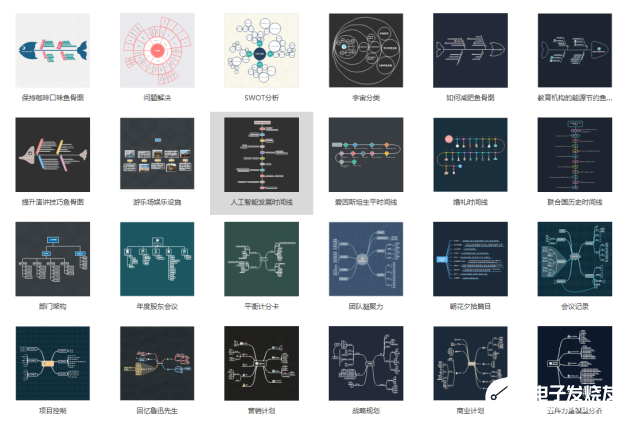
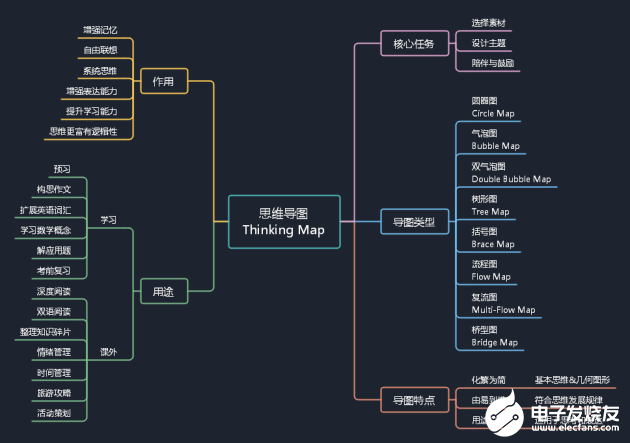
MindMaster支持的图形图表比较丰富,包括思维导图、导向导图、树状图、鱼骨图、时间线图、圆圈图、气泡图、扇形放射图等在内的12种空白模板,以及项目计划、会议管理、PEST分析、部门架构、商业计划等114种经典模板。



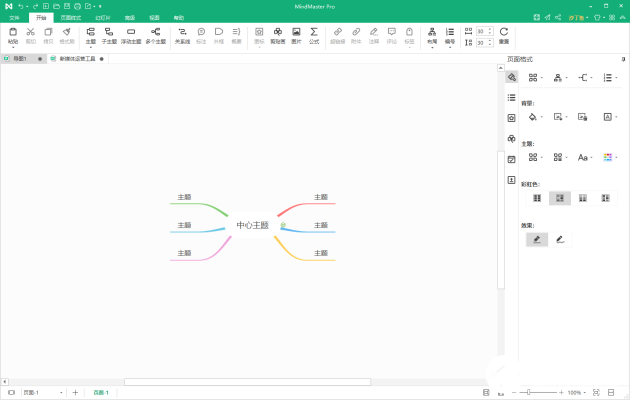
选择一个空白模板比如「思维导图」,新建一张思维导图;

以前面那张“新媒体运营工具”思维导图的绘制为例,由于中心主题是整张思维导图的内核,起到统领所有子主题的作用,因此可以将“新媒体运营工具”设为中心主题,“排版编辑器”、“表单工具”、“H5制作”、“新媒体监测”、“图片设计”、“二维码生成”则作为一级子主题。

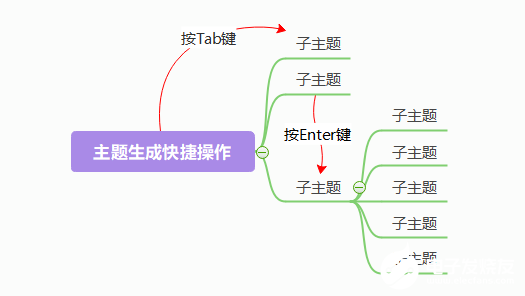
接下来是添加二级子主题,
选中一级子主题比如“排版编辑器”,按Tab键可以快速生成二级子主题,然后按Enter键即可快速生成同级子主题。

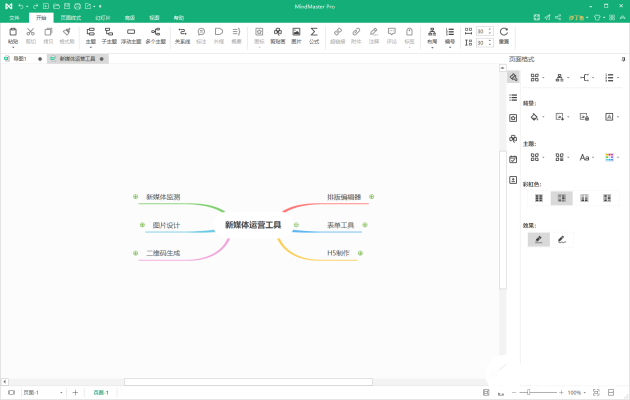
同理完成其他几个子主题的展开,然后往其中填充内容,一幅简单的思维导图就完成了。

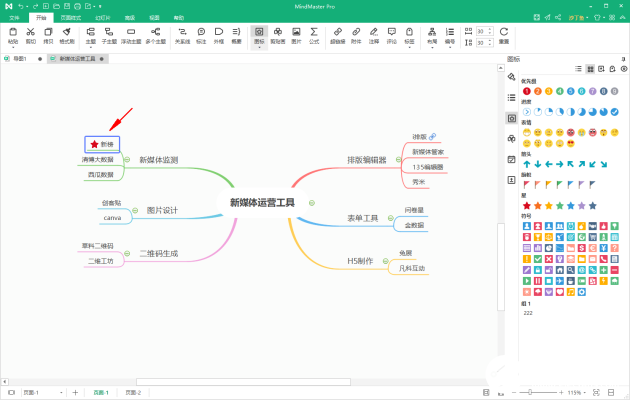
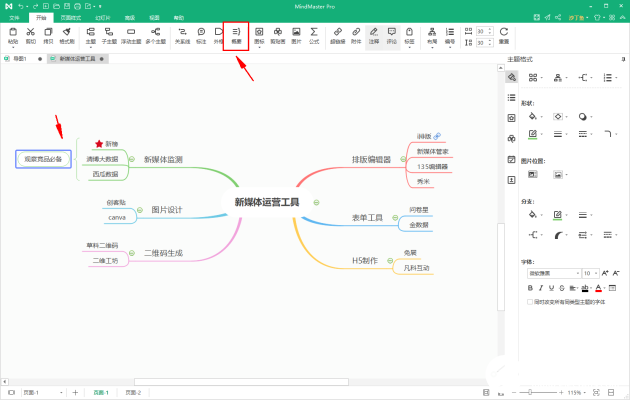
但这不是结束,我们还可以借助MindMaster图标、外框、概要、标注、超链接等功能,进一步丰富思维导图的内容,比如:
用醒目的图标给关键主题进行highlight,醒目的图标可以起到导引的作用,能够让观看者迅速抓住重点;

对同级主题添加概要进行补充说明;

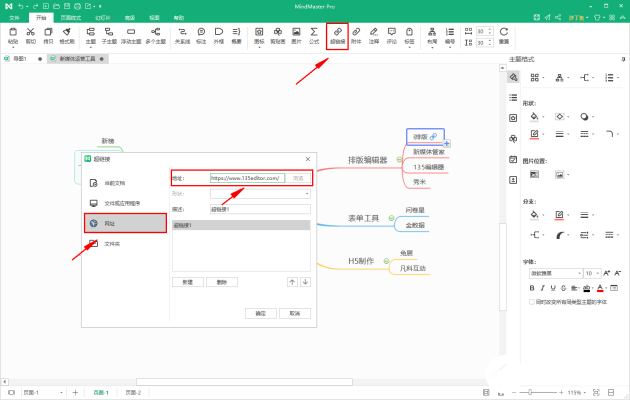
给每款工具添加超链接,方便使用者一键跳转至使用/下载网站。

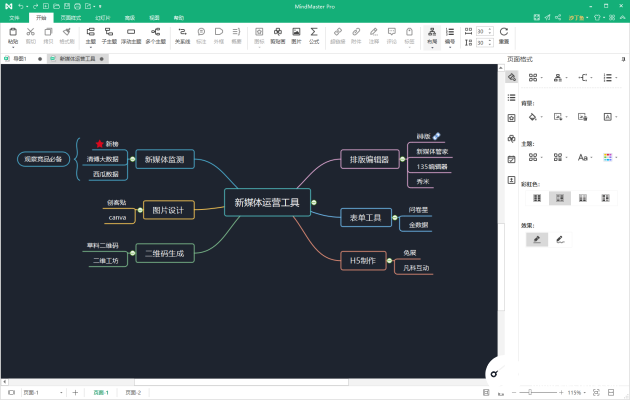
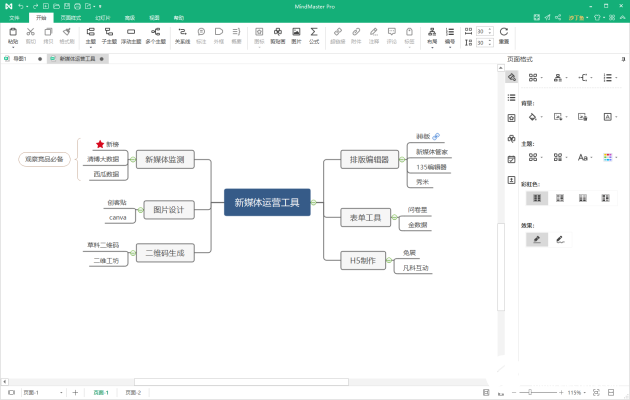
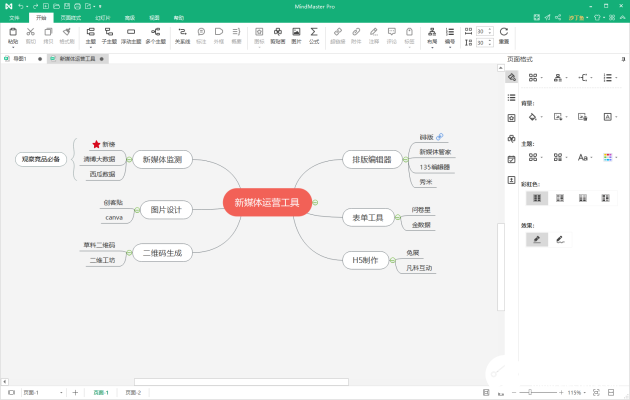
如果我们对最终呈现的主题不满意,也可以在右侧面板「主题格式」中一键切换主题:



当我们用MindMaster绘制完思维导图,除了将文件保存在电脑本地的常规操作,还可以上传到它的导图社区。它就像一个互动平台,我们既可以展示自己的思维导图,也可以学习、借鉴其他用户的优秀作品。



03 思维导图制作的4个心得
1)主题简洁
我们要牢记一点,思维导图可以帮助我们进行思维结构化和视觉化,但无法代替我们思考。
一张优秀的思维导图,主题一定是简洁的,主题文字一定是经过提炼总结的。反观自己刚开始用思维导图做读书笔记时,经常大段摘抄书中的文字,整张导图看起来密密麻麻的,既不美观,也起不到梳理脉络的作用。
思维导图的主题,应该是能够起到以点带线,以线带面作用的,而不是你没看一眼就会丢掉的“使用说明书”。
2)结构清晰
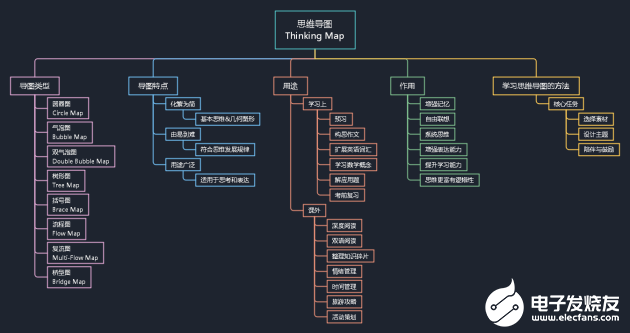
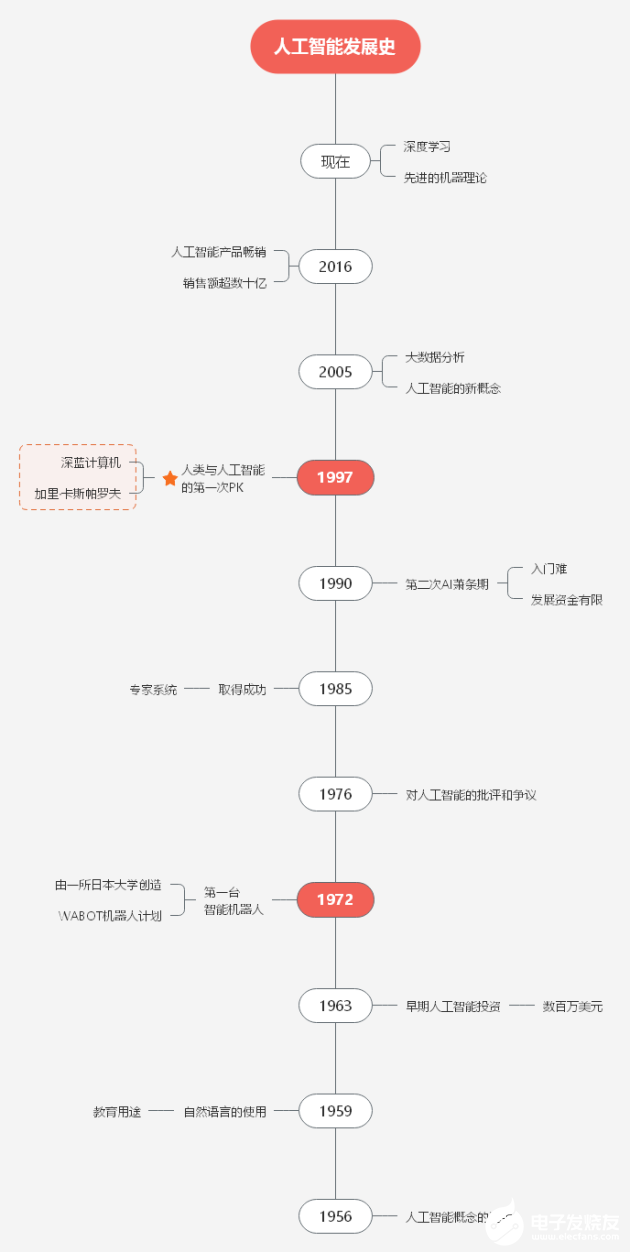
当我们的思维和内容足够丰富和复杂时,可以考虑混用不同的结构来综合表达我们的逻辑。MindMaster支持一张导图结合多种不同的布局结构,每一个分支都可以是一个不同的布局结构。比如:
常规的双向导图

双向导图+树状图

组织架构图+树状图

3)配色合理
思维导图不过分追求颜值,但至少做到配色别太辣眼睛。
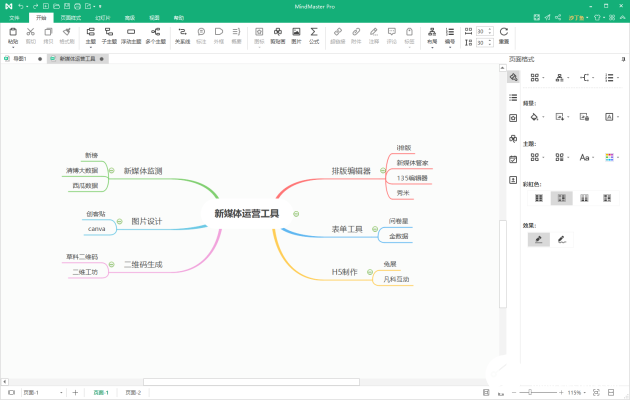
我们可以选择MindMaster自带模板的配色方案,比如这张,配色虽然简单,但是给人的视觉感受非常舒服。

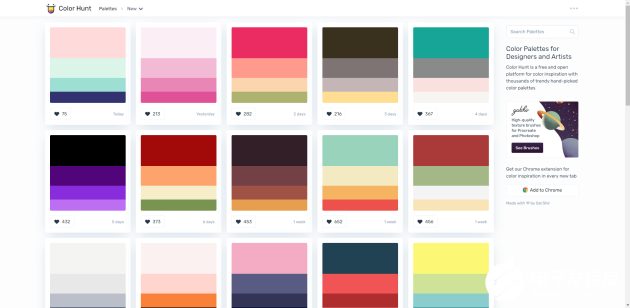
也可以选择自主配色,但对于刚入门的小伙伴,我建议结合coolors.co、colorhunt这两个配色网站制定配色策略。
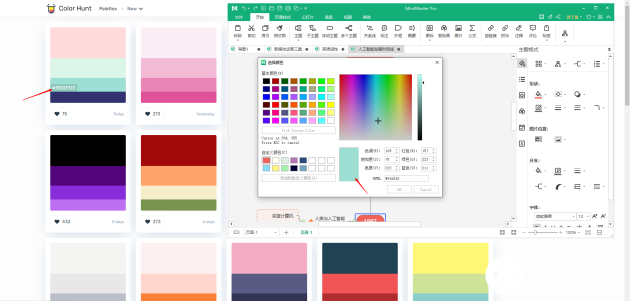
确定配色方案后,可以点击颜色代码直接复制到 MindMaster 的调色板里,或者用MindMaster的「屏幕拾色器」功能进行快速配色:


再给大家一个小tips,在进行颜色的设置时,可以通过降低颜色的饱和度来达到视觉上的舒适。
写在最后
在码字前,自己对这篇文章的定位其实就是思维导图和MindMaster软件的入门,因此有很多内容经过取舍后是没有放到文章中。
比如思维导图的应用场景,除了已经提到的读书笔记、想法整理,还有工作汇报、年度规划、SWOT分析、头脑风暴等,都是值得单独再写一篇使用体验的。
同样的,对于MindMaster的功能描述也不太全面,自己这篇文章更多着重于它的基础功能,类似像幻灯片、个人云文档、甘特图等高级功能都没有提到。要是大家感兴趣的话,我后续也单独拎出来做个深度测评。
- 相关推荐
- 热点推荐
-
EMI整改经验总结2021-12-20 1511
-
MindMaster思维导图国内版更名“亿图脑图MindMaster”国产软件加速崛起!2021-08-10 1270
-
办公软件规模持续扩大,MindMaster正式更名为亿图脑图!2021-08-05 1392
-
思维导图软件深度测评:MindManager VS MindMaster2021-04-25 3672
-
思维导图十大应用场景,超实用!2021-04-17 4920
-
思维导图哪个好用?一款免费好用的脑图软件MindMaster2021-01-18 3115
-
免费好用的思维导图软件-MindMaster2020-11-23 2745
-
思维导图的竞争:XMind VS MindMaster2020-11-04 2391
-
MindMaster多平台思维导图软件免费下载2019-04-16 944
-
老电工20年经验总结的接线技巧分享2018-07-23 18519
-
指针经验总结2017-10-27 983
-
线圈天线设计经验总结2013-09-12 1505
-
PCB板绘制经验总结2010-09-19 3975
全部0条评论

快来发表一下你的评论吧 !

