一键解锁新玩法:有了这份“设计秘笈”,让你的报表高端又中用
今日头条
1184人已加入
描述
随着技术的发展,越来越多的用户开始关注大屏报表甚至自助式分析下的炫酷效果,良好的图表展现以及动态效果让用户更易理解数据,对数据更感兴趣。而在Yonghong即将发布的版本中,对这一能力有了全面的提升——动画。
一、装载动画
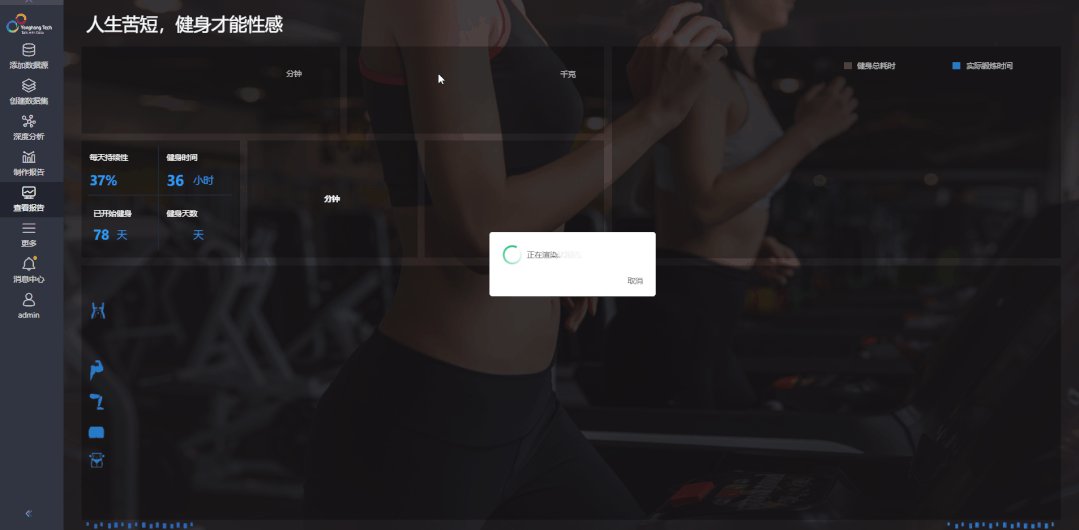
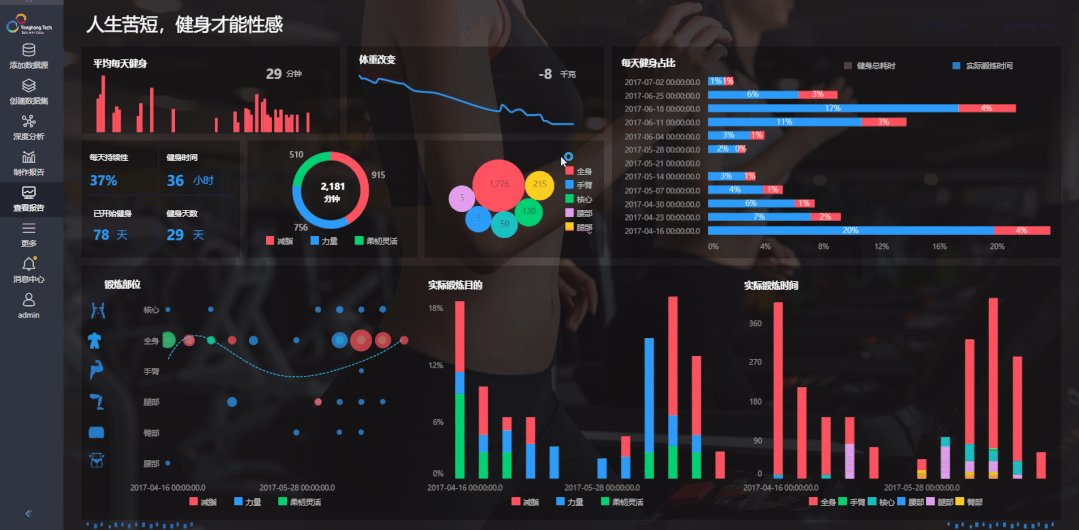
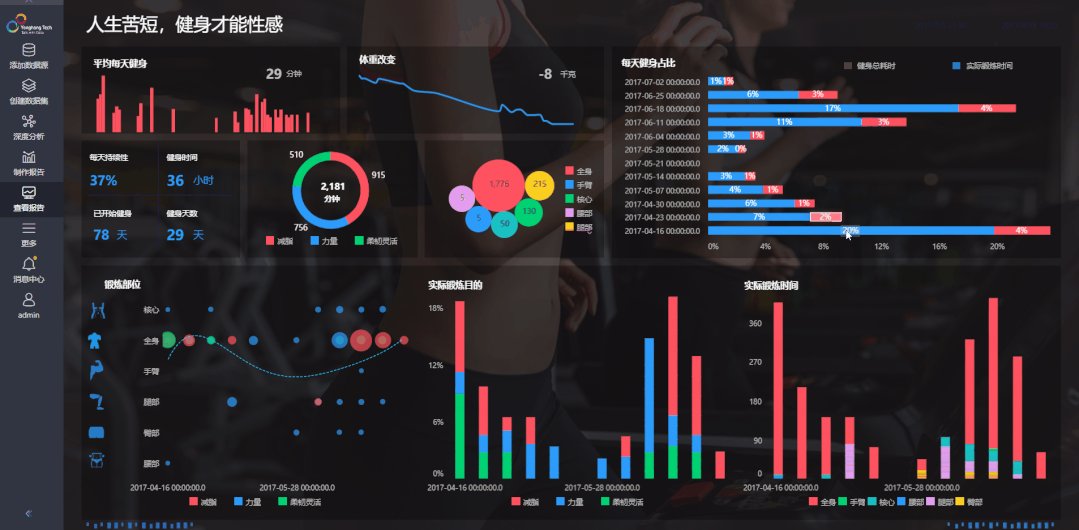
新版本我们对组件加载动画进行了效果和性能优化,视觉效果更加自然顺畅。
话不多说,直接上图。
不同图表的加载动画效果会有所不同,以达到最佳的视觉效果。
二、过渡动画
大屏展示或者自助式分析(例如过滤,笔刷,缩放,组件传参等)时,用户往往需要对前后的数据进行对比,如果图形缺少连续流畅的变化过程,会大大增加数据对比难度,很难直观看出前后差异或者数据变化。因此连续且流畅的动画显得尤为重要。
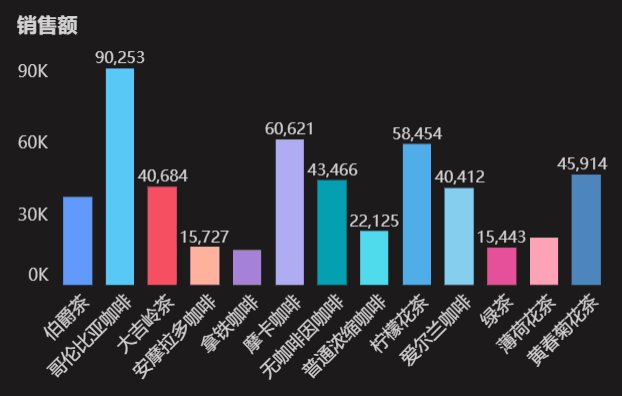
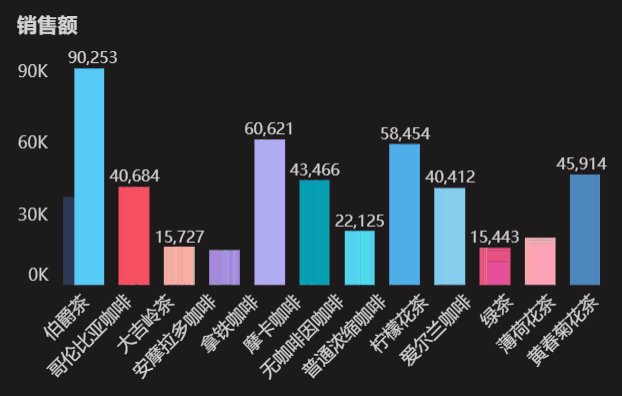
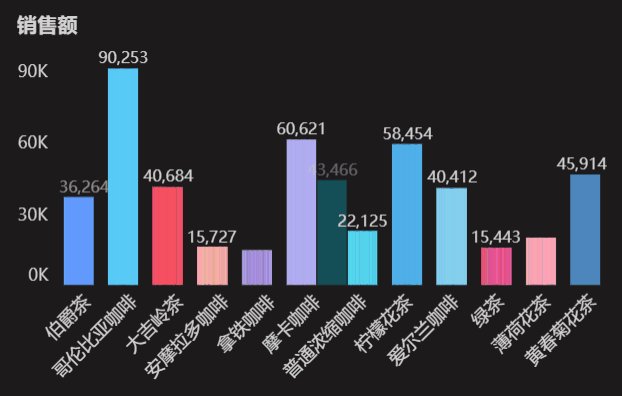
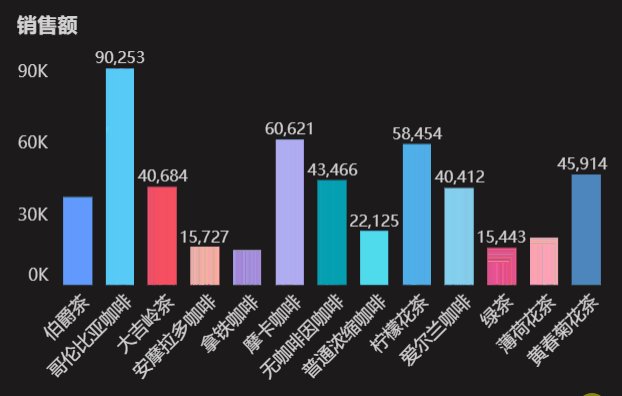
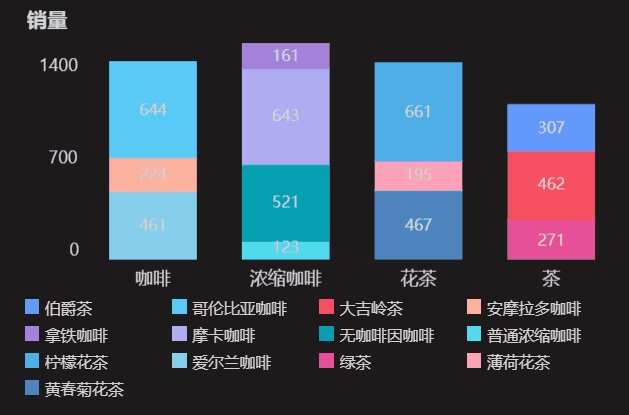
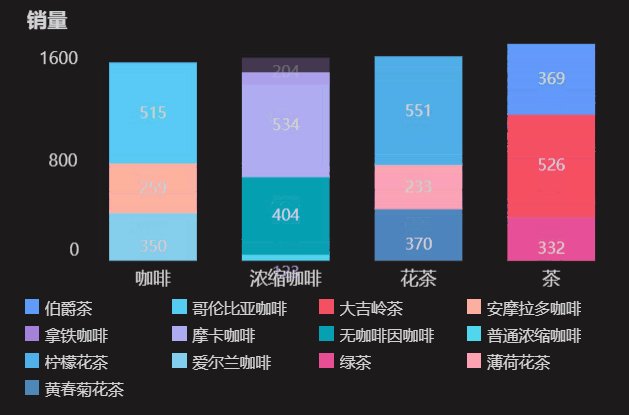
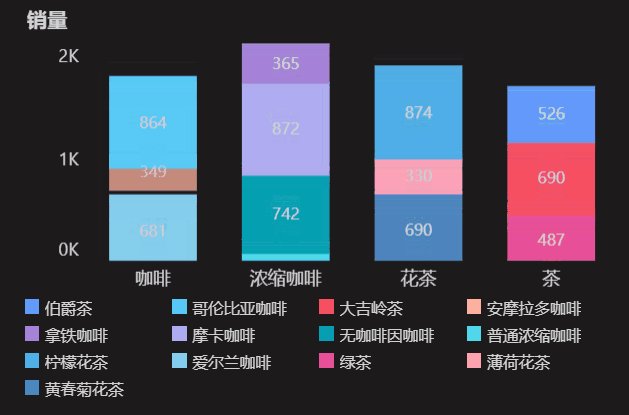
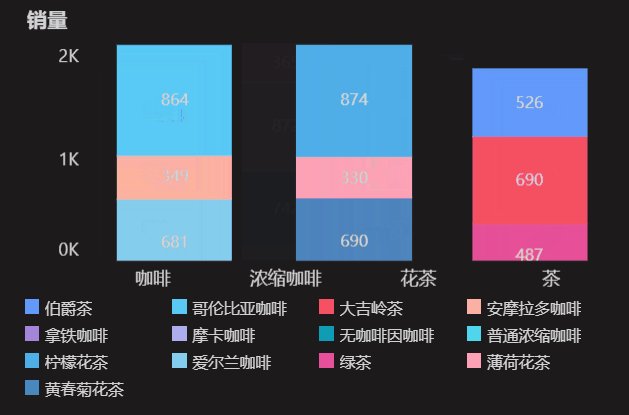
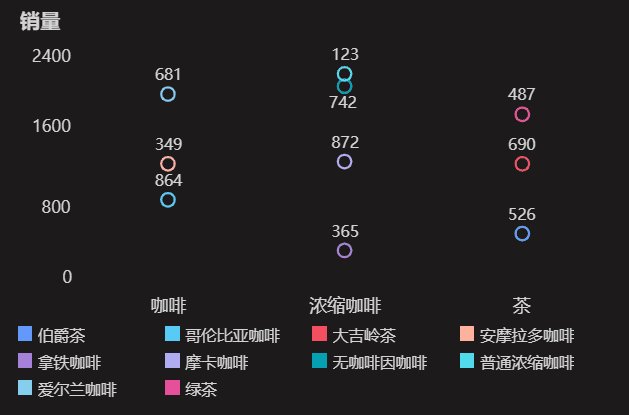
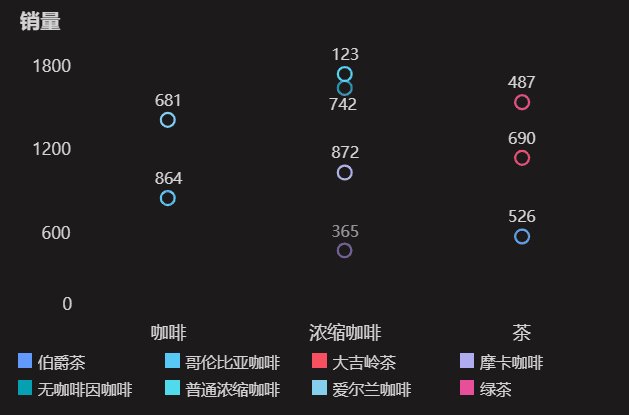
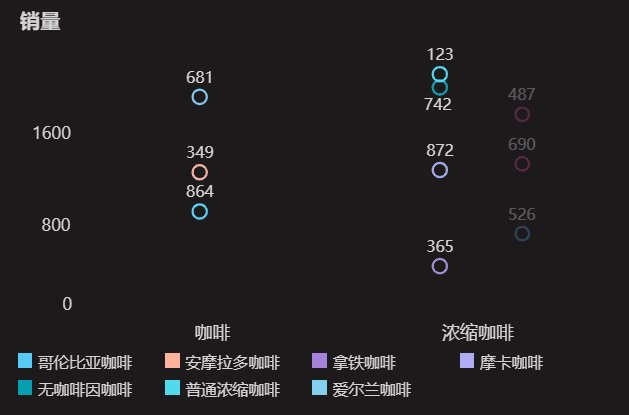
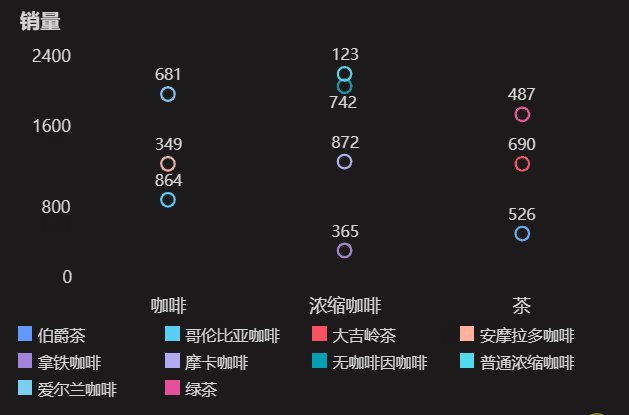
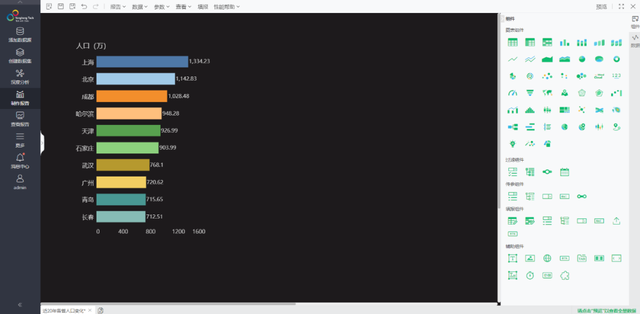
下面以过滤为例,看看新版本中柱图、点图、线图数据变化的过渡效果。
(柱图)
(堆积柱图)
(点图)
(线图)
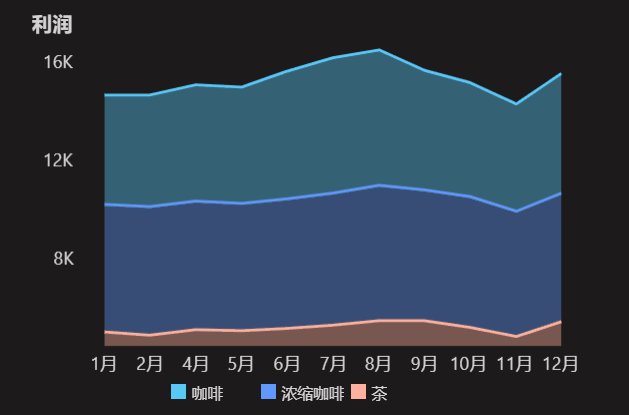
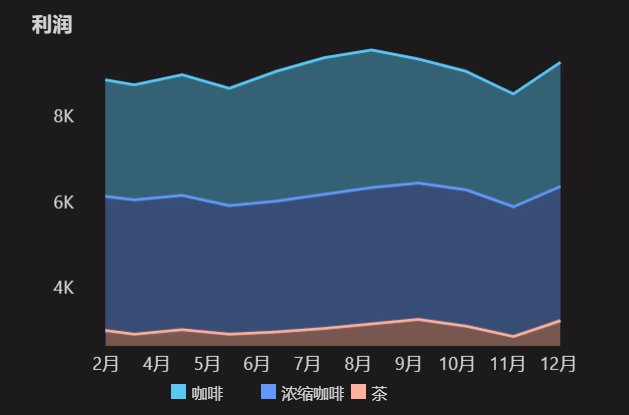
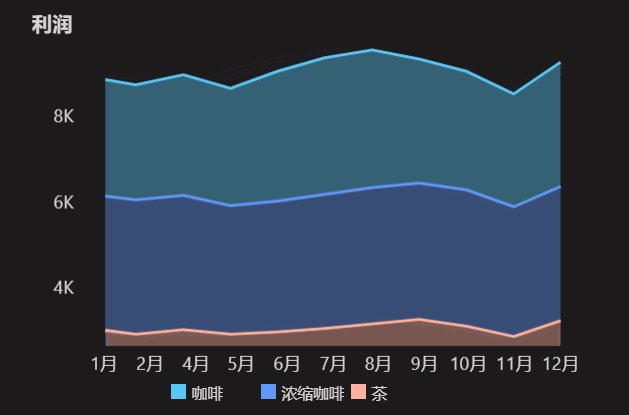
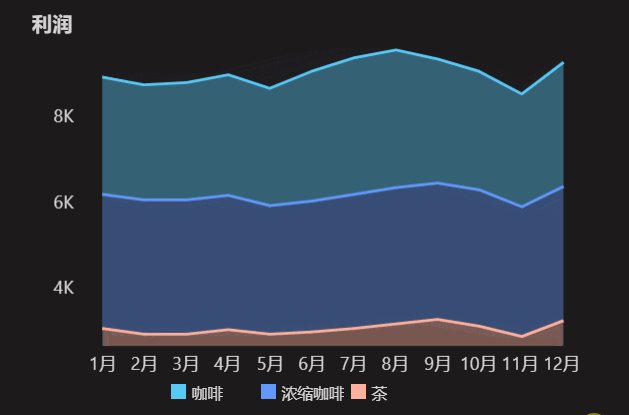
(面积图)
如上图所示,如果图形显示了标签,标签也会跟着移动,并且数值标签会有数字翻动动画。
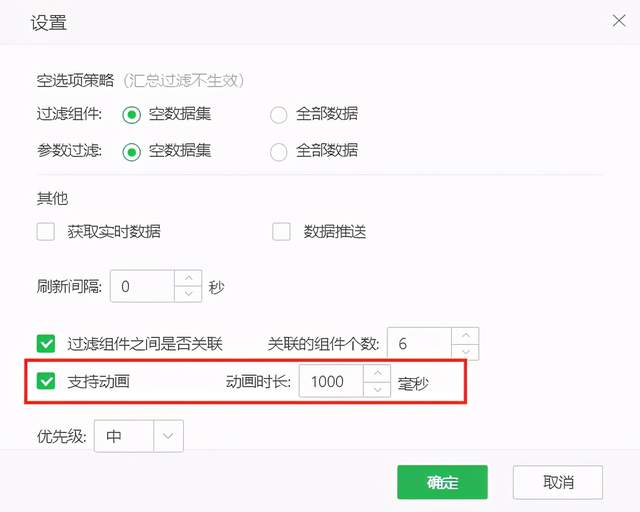
动画可以关闭,也可以自定义时长,通过【报告】-【设置】进行修改。
三、动画进阶
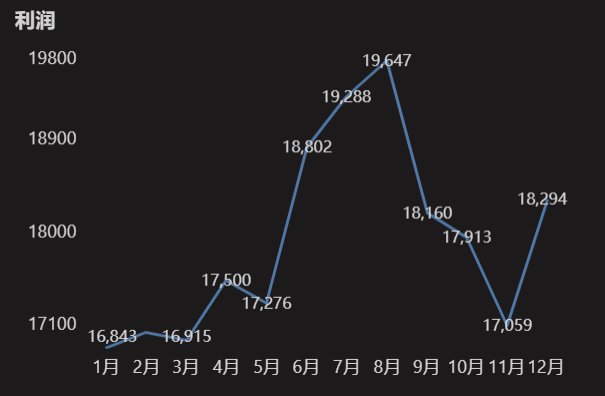
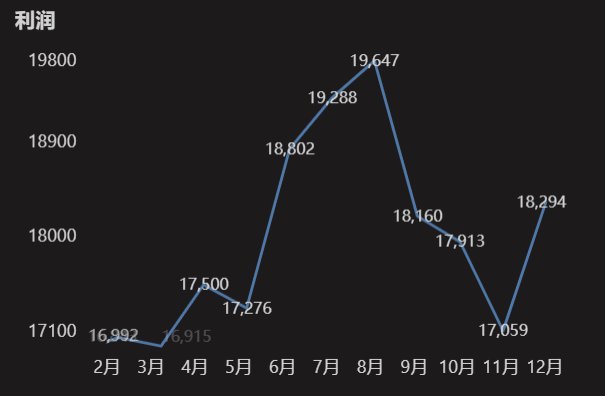
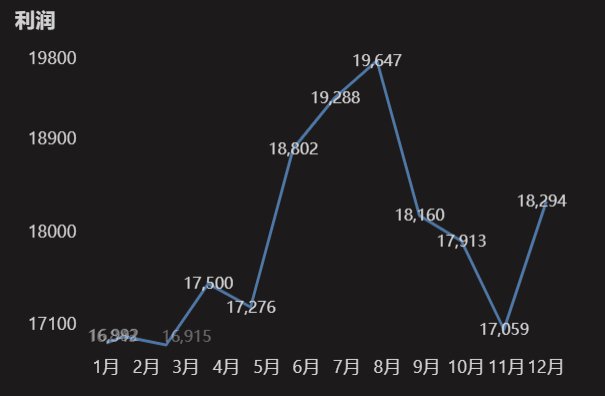
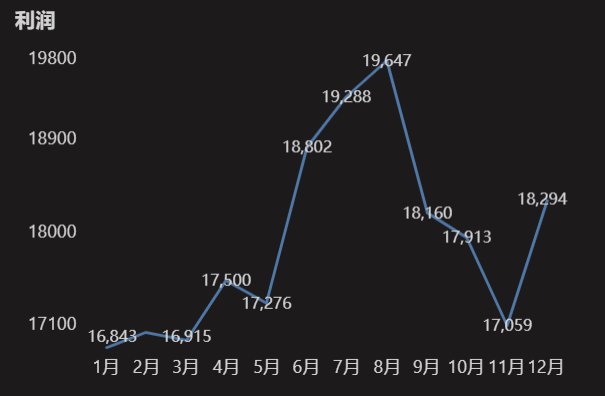
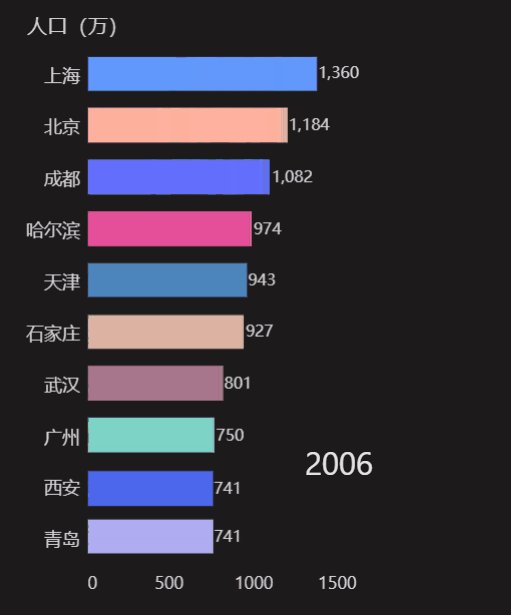
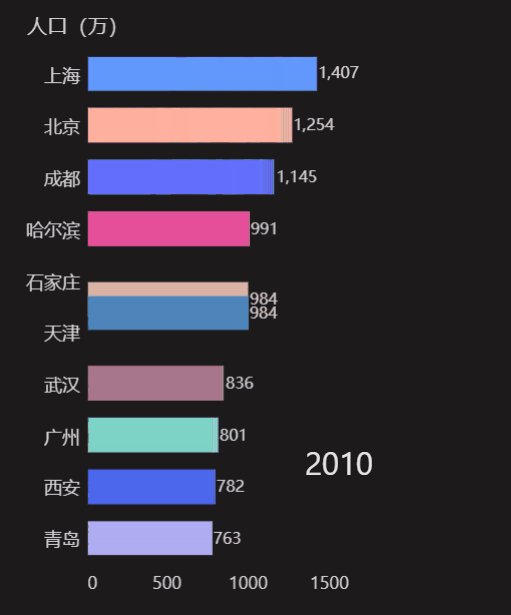
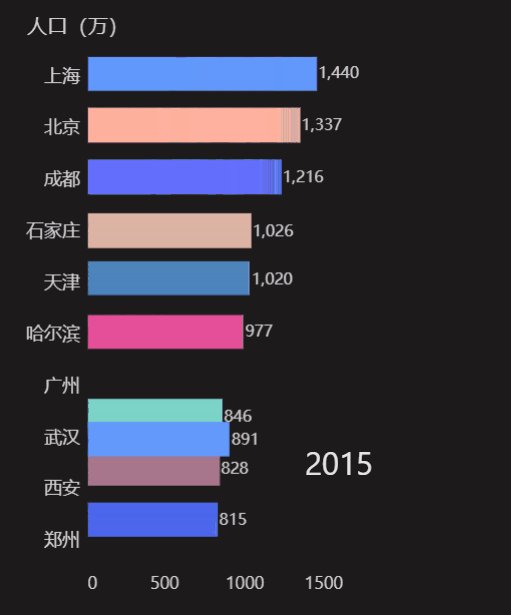
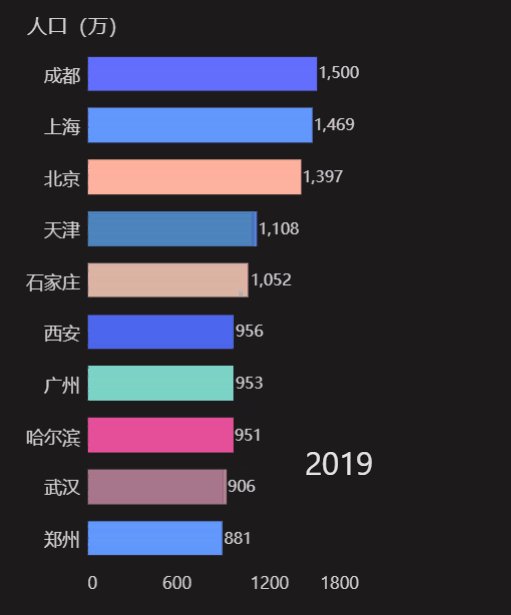
结合脚本,三步便可实现图表连续动态变化的效果。以下图表数据为模拟数据。
第一步,新建空白报告,拖入柱图组件,绑定数据,设置高级排序TOP10。
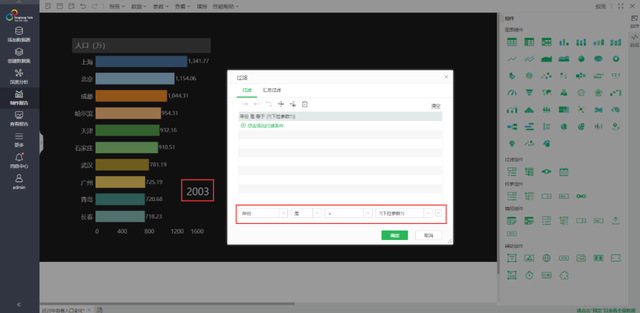
第二步,拖入下拉参数组件,并绑定数据,对柱图组件设置过滤器。
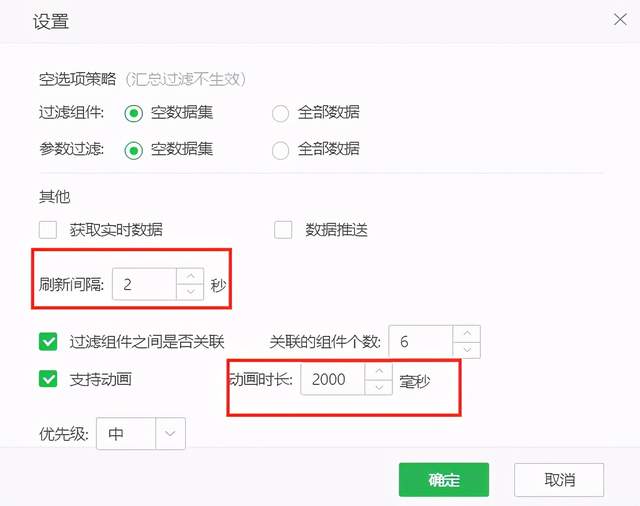
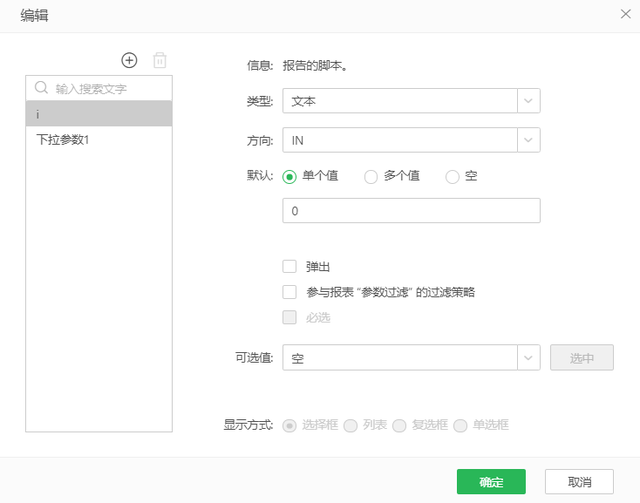
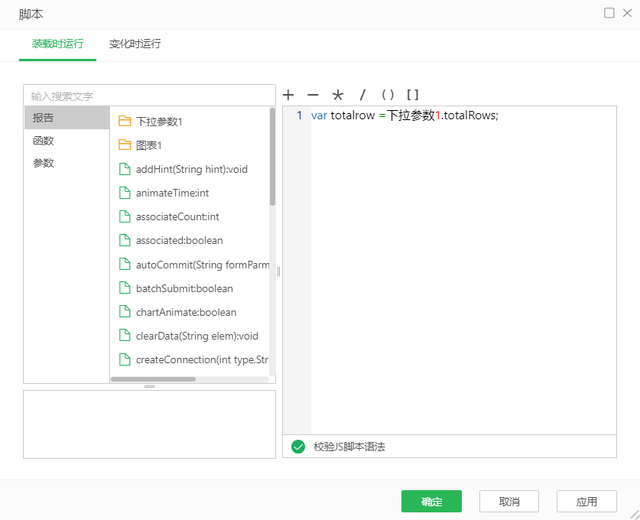
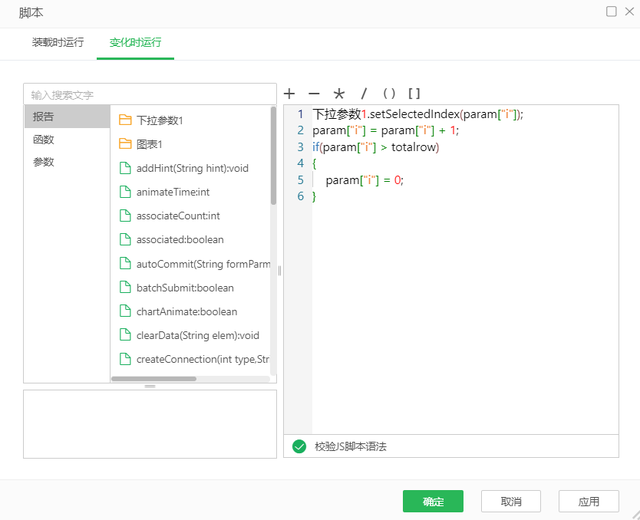
第三步,设置报表刷新间隔为2s,动画时间2000ms。添加报表参数“i”,默认值设置为0,并添加脚本如图。
预览报告,效果如下:
fqj
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
基于DP1323EL的电动车解锁方案:超高速读写,提升电动车一键解锁体验2025-11-10 1663
-
一键断电开关的种类有哪些2024-09-13 5102
-
变电站一键顺控系统和开关柜一键顺控有区别吗?2024-07-31 1801
-
一键解锁!晶体管结构工艺发展历程2023-12-07 1745
-
一键开关电路的好处?生活中的一键开关电路有哪些?2023-10-22 4142
-
测量只需一键 即可得出全部尺寸2022-03-21 1409
-
Stm32 一键下载电路详解2021-11-24 1147
-
Stm32怎么一键下载2021-08-05 1456
-
DFM一键分析值得使用2021-05-20 6108
-
怎么避免分析变数据统计?先用商业智能BI一键做基础报表2020-12-14 2199
-
一键生效的BI智能分析功能,专治数据分析效率低2020-11-25 2366
-
华为一键解锁软件应用程序免费下载2018-10-16 1547
-
行者手机可以让你轻轻松松的享受着什么都一键自动2016-03-27 3743
-
一键校准你的电脑时间(精确到秒哦!)2008-10-15 4504
全部0条评论

快来发表一下你的评论吧 !