想用一张报表满足多人需求?只需这3招,轻松实现0到100分新突破
今日头条
描述
企业中不同角色的人在看数据时,关心的详尽程度往往各有不同,管理者更关注粗粒度、如每个月的表现,一线运营人员则会希望看到每一天的表现。那么分析师应该如何只用一张报表来同时满足不同用户的需求呢?
下面的做法将帮助您解决动态维度转换,通过脚本函数的编写,实现饼图上下钻取、图表动态绑定维度列、多维能力指数分析等功能场景,随心所欲替换展示不同需求。
01 饼图下钻
内容描述:
通过超链接进行页面刷新并传参,在全局脚本中的变化时运行进行判断是下钻效果还是上钻效果,并改变饼图绑定参数列。
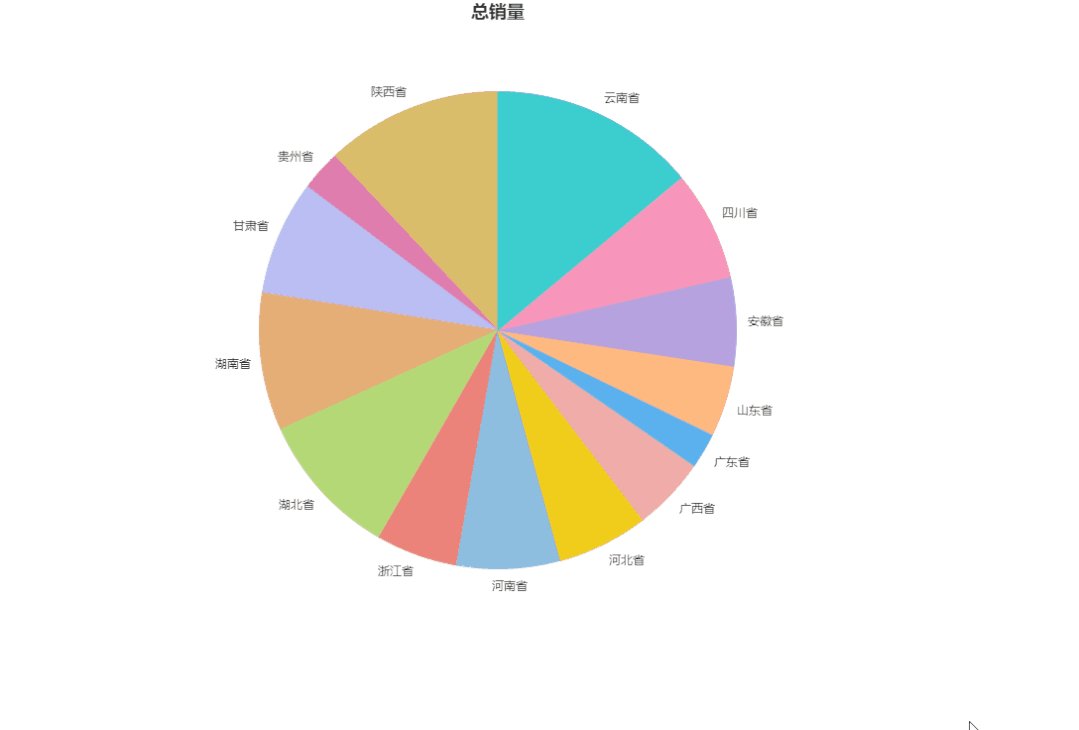
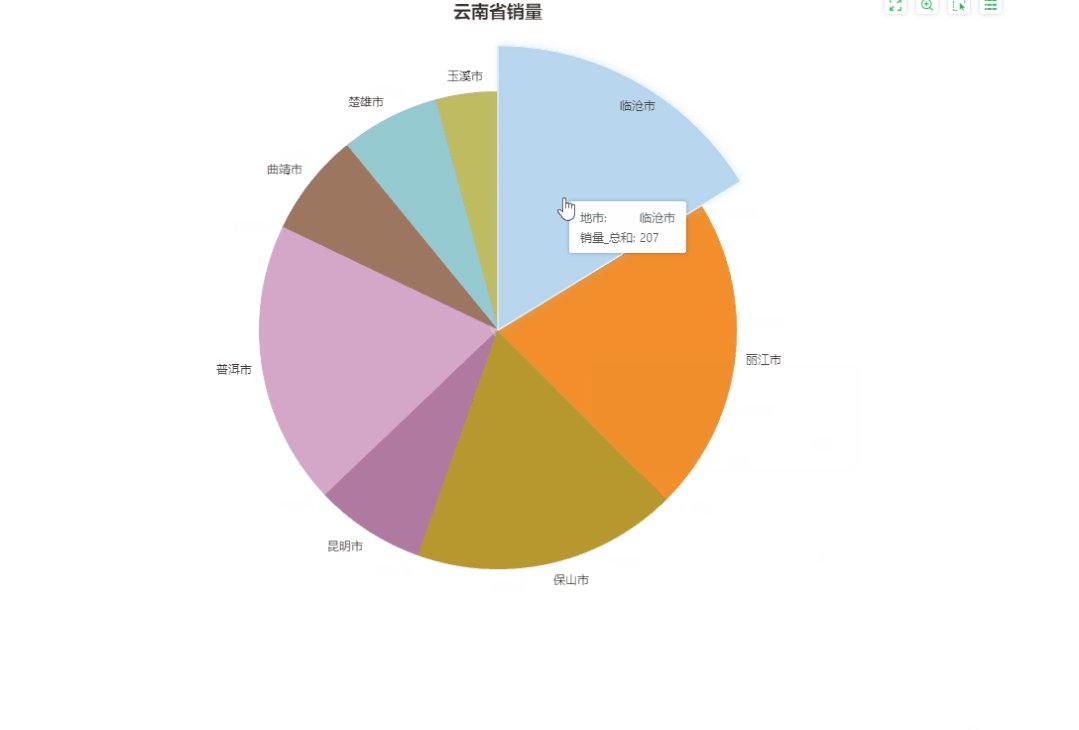
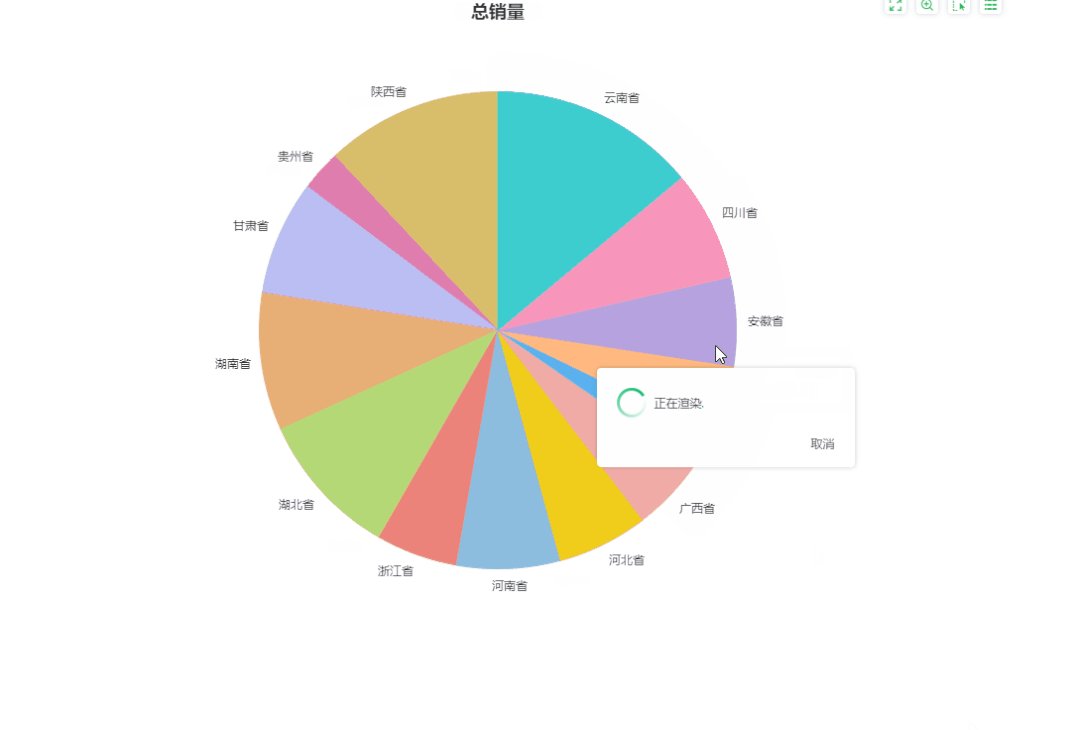
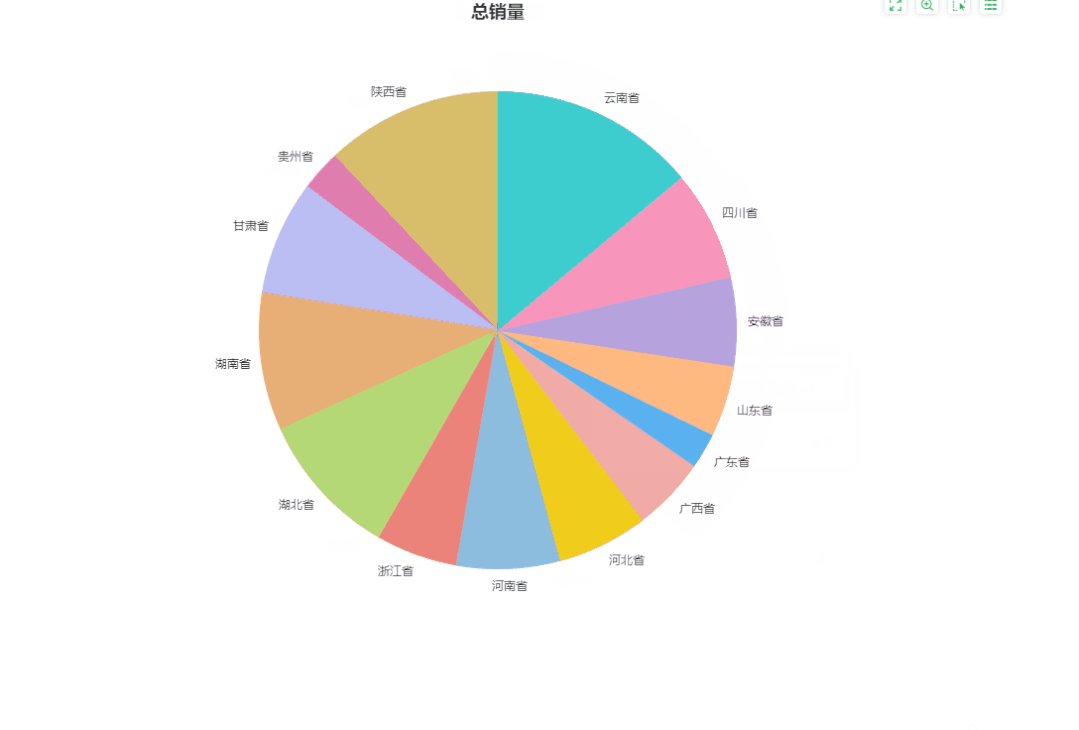
图片展示:
效果描述:
通过点击总销量中的某省份部分饼图,跳转到省份下各市所对应的数据饼图,再次点击饼图跳转回总销量图。
脚本部分:
|
if (param["省份"]==x) //设置判断所在层参数 {param["省份"]=null} if (isNull(param["省份"])) //判断实现效果是上钻或下钻 {var x=param["省份"] //上钻设置 var bcol = new BCol("省份", STRING, true); //初始化维度列 var qcol = new ChartDimCol(bcol); 图表1.binding.markCol["Sum_销量"].colorField = qcol; //设置标记组中颜色绑定的列 图表1.binding.markCol["Sum_销量"].textField = qcol; //设置标记组中标签绑定的列 图表1.xtitle.title='总销量'} //设置组件标题 else {var x=param["省份"] //下钻设置 var bcol = new BCol("地市", STRING, true); var qcol = new ChartDimCol(bcol); 图表1.binding.markCol["Sum_销量"].colorField = qcol; 图表1.binding.markCol["Sum_销量"].textField = qcol; 图表1.xtitle.title=param["省份"]+'销量'} |
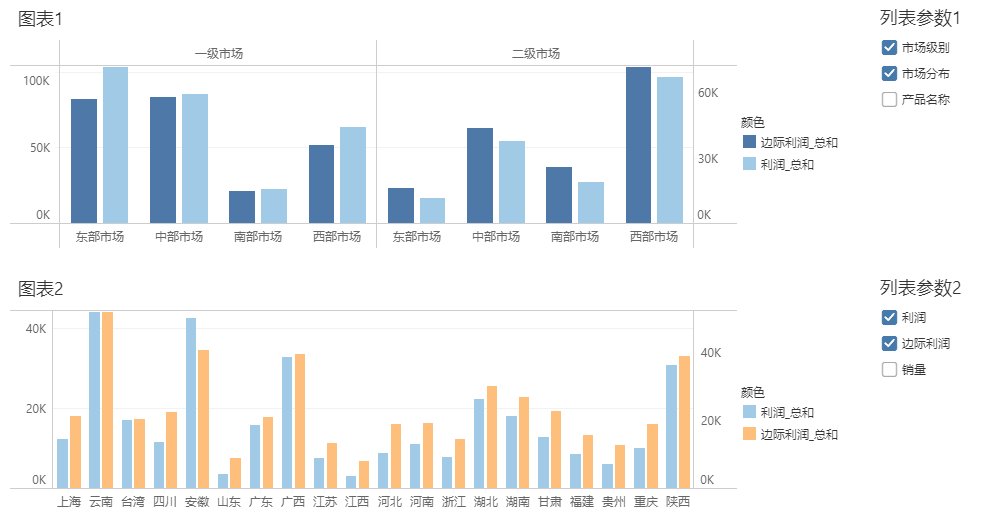
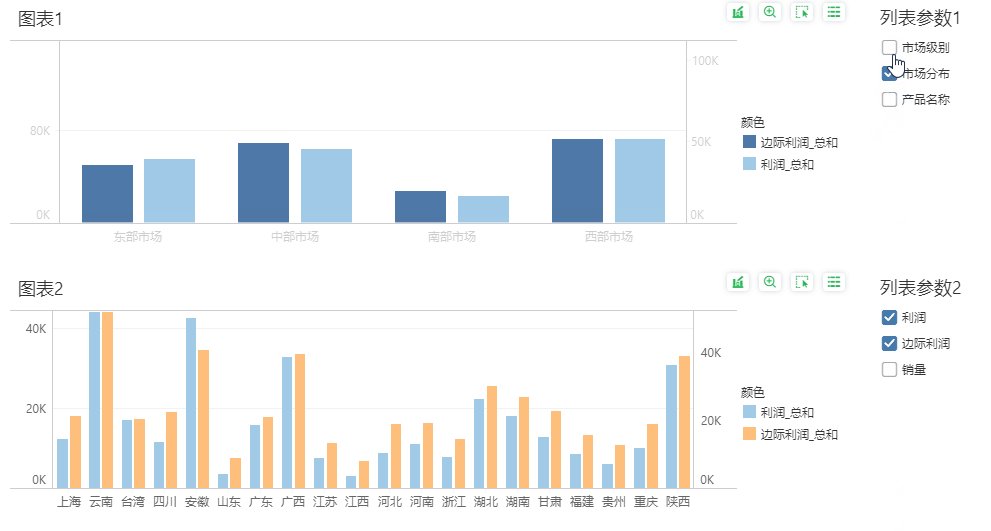
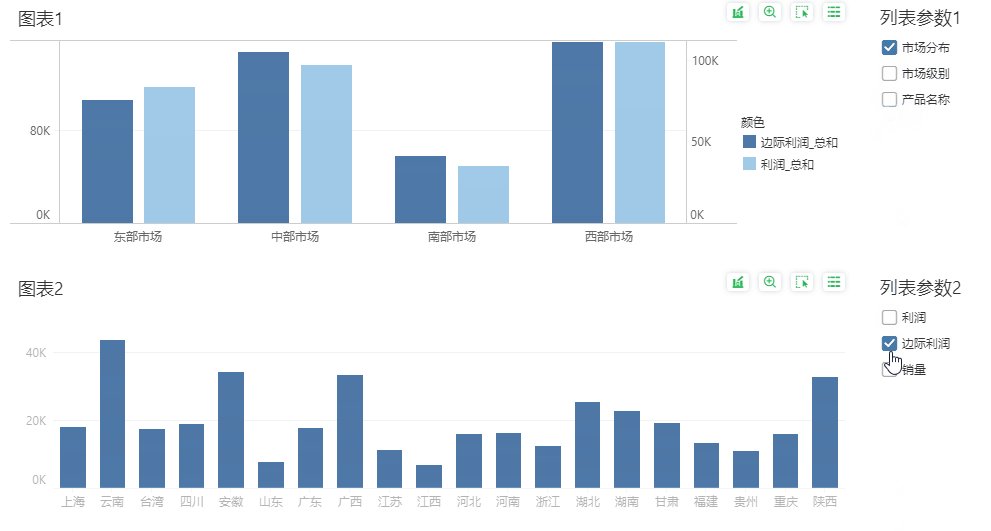
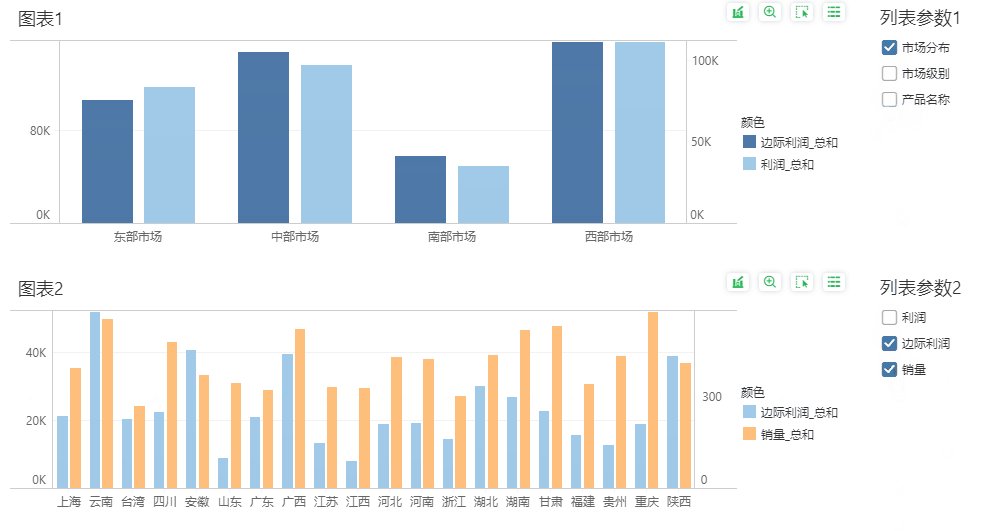
02 图标动态绑定
内容描述:
该报告通过列表参数对柱状图的维度与度量的动态绑定分别作了示例。
图片展示:
效果描述:
通过右侧的列表参数动态绑定不同的维度与度量,实现不同指标的多维展示。
脚本部分:
|
//变化时运行 //维度动态绑定 var arr = 列表参数1.getSelectedObjects(); //获取列表参数的所选项存入数组arr中 function test(chart){ chart.binding.clearXCols(); //清空绑定维度 for(var i = 0; i < arr.length; i++){ //通过循环将所选项维度依次进行绑定 var bcol = new BCol(arr[i],STRING,true); //创建一个底层字段 var dimCol = new ChartDimCol(bcol); //创建图表所用的维度字段 chart.binding.addXCol(i,dimCol); //绑定维度字段 } } test(图表1);
//度量动态绑定 var arr2 = 列表参数2.getSelectedObjects(); //获取列表参数的所选项存入数组arr2中 function test2(chart2){ chart2.binding.clearYCols(); //清空绑定度量 for(var j= 0; j < arr2.length; j++){ //通过循环将所选项度量依次进行绑定 var bcol2 = new BCol(arr2[j],DOUBLE,false); //创建一个底层字段 var measureCol2 = new ChartMeasureCol(SUM,bcol2); //创建图表所用的度量字段 chart2.binding.addYCol(j,measureCol2); //绑定度量字段 } } test2(图表2); |
03 多维能力指数分析
内容描述:
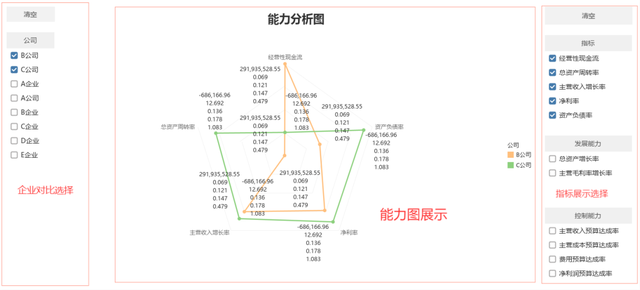
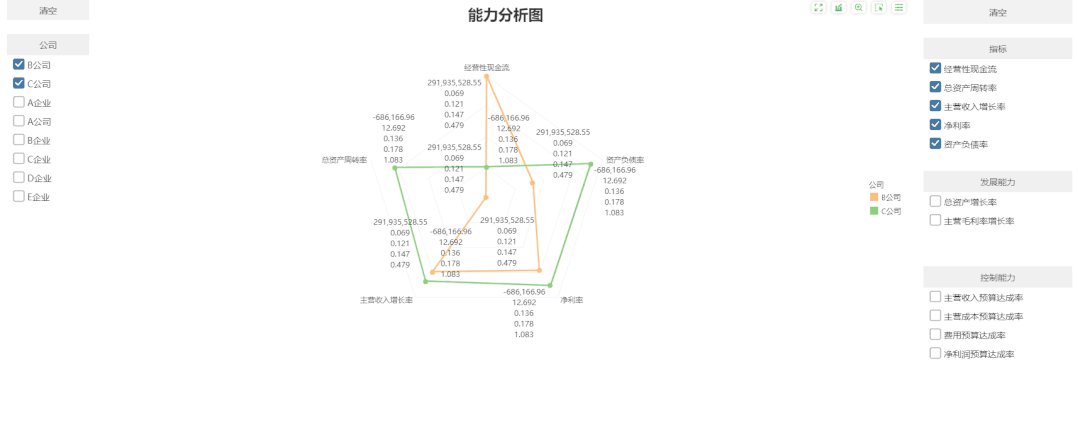
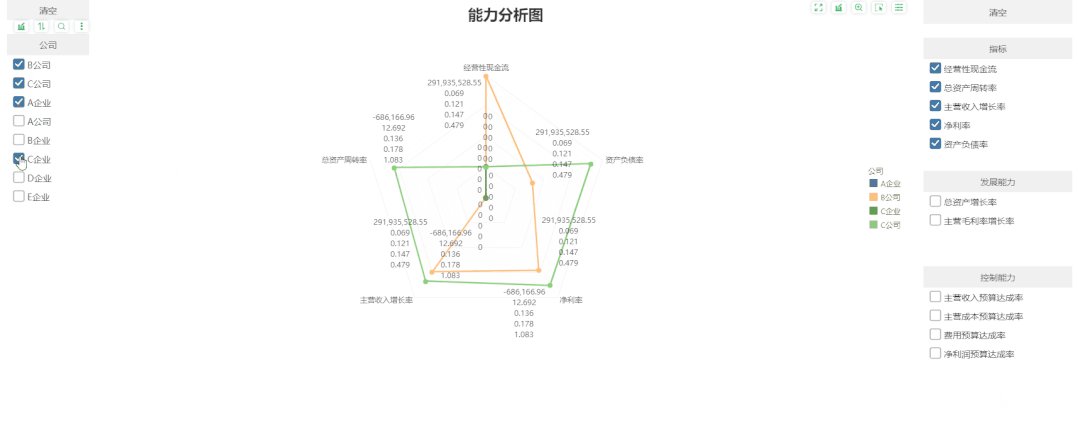
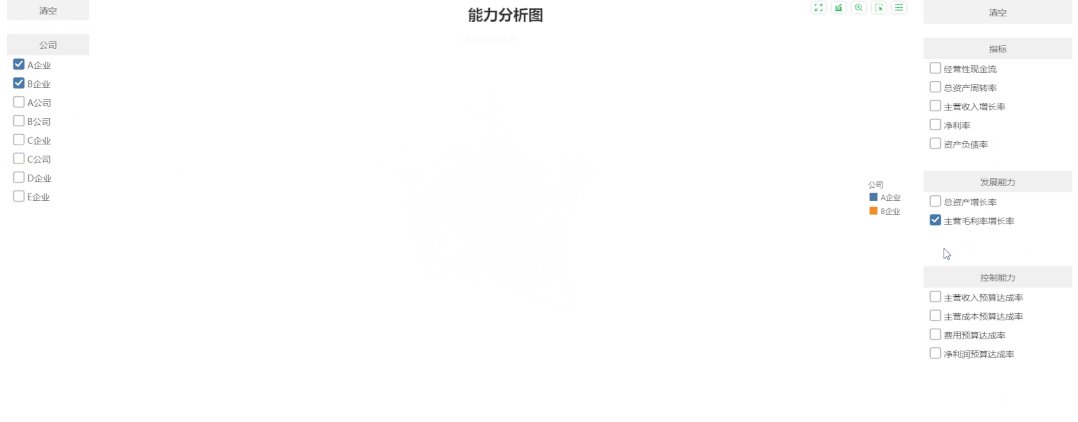
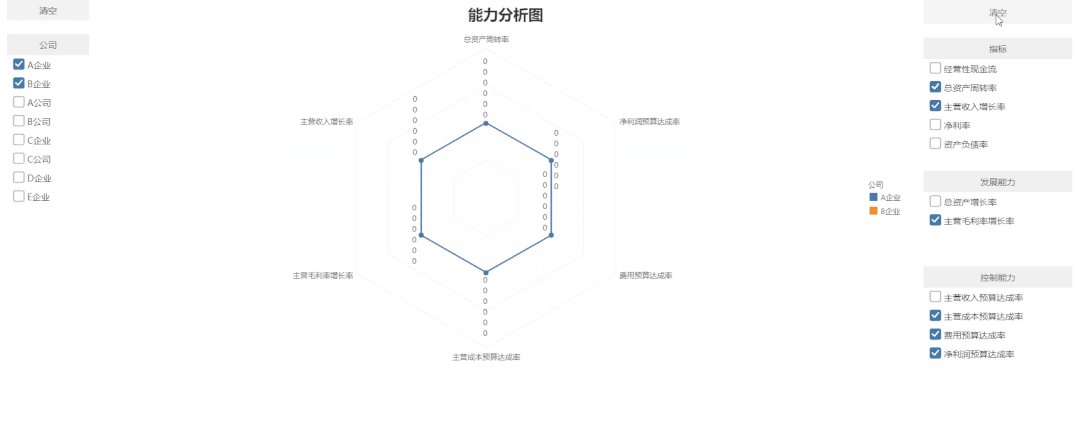
该报告主要由三部分组成,企业对比选择、指标展示选择、能力图展示。通过列表参数组件通过选择不同的选项动态绑定雷达图的维度与度量,实现不同能力不同公司的对比。
图片展示:
效果描述:
通过左侧的企业对比选择动态绑定不同的维度,实现不同企业或公司的对比,通过右侧的指标展示选择动态绑定不同的度量,实现不同指标的多维展示。
脚本部分:
|
装载时运行: |
|
//创建设置变量 var arr1 = new Array(); var brr1 = new Array(); var list_total_len = 0; var index_1_len = index_1.getSelectedObjects().length; var index_2_len = index_2.getSelectedObjects().length; var index_3_len = index_3.getSelectedObjects().length;
//将指标选项写入数组arr1,并将选择个数计入list_total_len if(index_1_len > 0){
for(i=0;i arr1[i]=index_1.getSelectedObjects()[i] }; list_total_len = index_1_len }; if(index_2_len > 0){
for(i=0;i arr1[i+list_total_len] = index_2.getSelectedObjects()[i]; } list_total_len = list_total_len + index_2_len; }; if(index_3_len > 0){
for(i=0;i arr1[i+list_total_len] = index_3.getSelectedObjects()[i]; } list_total_len = list_total_len + index_3_len; };
//创建度量列,绑定度量列 if(list_total_len > 0){ 图表1.binding.clearYCols(); //清空绑定度量 for(k=0;k < list_total_len;k++){ var acol = new BCol(arr1[k],DOUBLE, false); //初始化创建绑定列 var bcol = new ChartMeasureCol(NONE,acol,null); //创建图表所用的度量字段 brr1[k] = bcol; //将创建好的度量字段绑定到brr1数组中 }
var ld_col = new RadarMarkCol(brr1); //创建雷达字段 //给图表的行轴增加字段,用户需要指定增加字段的位置以及字段名 图表1.binding.addYCol(1,ld_col); var ccol=new BCol("公司",STRING,true); var dcol=new ChartDimCol(ccol); //给图表的分组增加字段,用户需要指定增加字段的位置以及字段名 图表1.binding.addGrpCol(1,dcol) 图表1.binding.markCol[toString(arr1[0])].colorField=dcol; //绑定指标字段 };
//保存变量 param['company_list_len']=company_total_len; param['index_list_len']=list_total_len; |
|
变化时运行: |
|
//除了标红字段不同,其他部分与装载时运行一致 var arr1 = new Array(); var brr1 = new Array(); var list_total_len = 0; var index_1_len = index_1.getSelectedObjects().length; var index_2_len = index_2.getSelectedObjects().length; var index_3_len = index_3.getSelectedObjects().length;
if(index_1_len > 0){
for(i=0;i arr1[i]=index_1.getSelectedObjects()[i] }; list_total_len = index_1_len }; if(index_2_len > 0){
for(i=0;i arr1[i+list_total_len] = index_2.getSelectedObjects()[i]; } list_total_len = list_total_len + index_2_len; }; if(index_3_len > 0){
for(i=0;i arr1[i+list_total_len] = index_3.getSelectedObjects()[i]; } list_total_len = list_total_len + index_3_len; };
if(list_total_len > 0){ 图表1.binding.clearYCols(); for(k=0;k < list_total_len;k++){ var acol = new BCol(arr1[k],toString(arr1[k]),DOUBLE, false); //创建绑定列 var bcol = new ChartMeasureCol(NONE,acol,null); brr1[k] = bcol; }
var ld_col = new RadarMarkCol(brr1); 图表1.binding.addYCol(1,ld_col); var ccol=new BCol("公司",STRING,true); var dcol=new ChartDimCol(ccol); 图表1.binding.addGrpCol(1,dcol); 图表1.binding.markCol[toString(arr1[0])].colorField=dcol; }; param['company_list_len']=company_total_len; param['index_list_len']=list_total_len; |
通过对以上三种使用场景的学习了解,相信各位数据分析师又丰富了自己的分析手段和能力,当遇到用户希望在一个组件中实现多维度转换分析的时候,大家就可以使用以上脚本来实现用户的需求。
- 相关推荐
- 热点推荐
- 报表
-
学会这4招,轻松搞定开关电源EMI2023-12-05 1586
-
HarmonyOS应用开发-Img上一张下一张实现2022-05-18 4388
-
报表需求源源不断?手把手教你提升报表通用性2021-05-28 677
-
多人在线操作同一份报表!这不就是BI软件的多维动态吗?2020-12-07 708
-
财务可视化报表,萌新也能轻松玩转2020-10-19 1960
-
怎么构建一张满足机器人导航需求的地图?2020-08-18 1979
-
用它,只需“拖拉拽”即可轻松创建APP和短信推送规则2019-09-23 2947
-
请问ATM12864怎么设置一张图片反白显示2018-11-13 1899
-
请问DM8168HDVPSS如何实现一张一张图片抓拍?2018-06-22 1294
-
一张图学会Python3的基本用法2018-02-09 14859
-
就一张图片2012-12-28 2678
-
CAD怎么将图形从一张图纸复制到另一张图纸中?2012-10-24 29326
-
对一张奇特的故障电流录波图的分析2009-07-20 1329
全部0条评论

快来发表一下你的评论吧 !