

基于PlatformIO IDE的家庭自动化系统设计方案实现
描述
该项目使用丙烯酸板创建自定义的家庭自动化原型,并将ESP32设置为Web服务器,从而来控制不同负载组件。
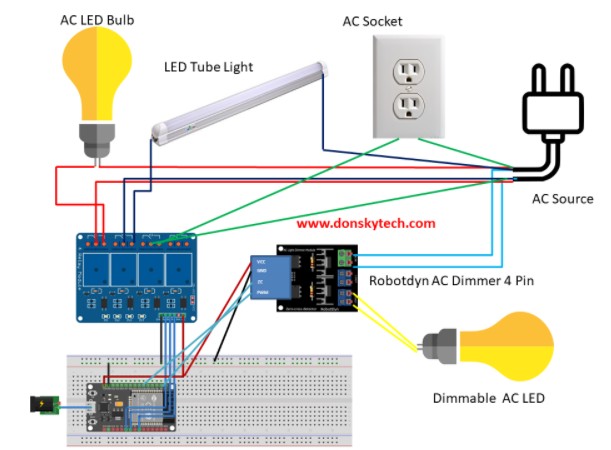
接线图:

引脚接线表:
对于可调光的LED灯泡,只需将其连接到Robotdyn AC调光器的任何输出引脚即可。
从继电器输出到交流负载的连接类似于上图。只需将一根线直接连接到交流负载,然后将另一根交流线连接到继电器的通用连接,然后将常开引脚连接到交流负载即可。
注意: 连接交流负载时要非常小心,如果连接不正确,可能会触电。
ESP32 Web服务器:
为了控制交流负载,将ESP32配置为Web服务器,以便能够响应来自浏览器的HTTP请求。因此,通过使用笔记本电脑或手机中的浏览器,就可以控制该家庭自动化项目。(Web Server的工作原理)
将应用程序部署在ESP32串行外设接口闪存文件系统(SPIFFS)中。应用程序用户界面由带有CSS和Javascript的HTML页面组成,用于设计和处理用户交互。使用SPIFFS比将所有页面都放入arduino变量的效果要好得多。
PlatformIO中的代码:
项目代码:点击查看
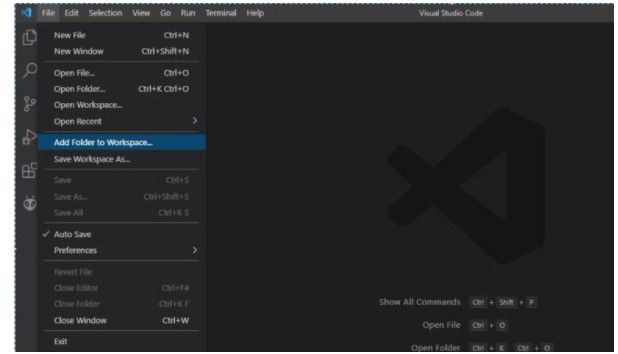
打开Visual Studio代码,然后单击“文件”-》“将文件夹添加到工作区”。然后,选择已下载或复制的文件夹。

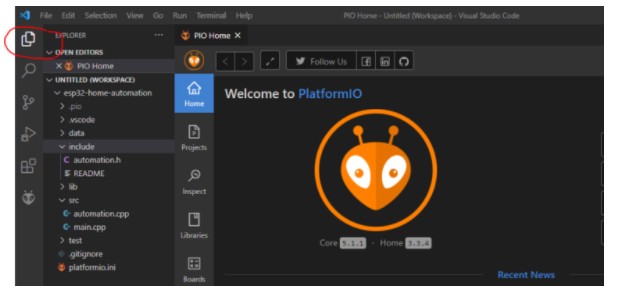
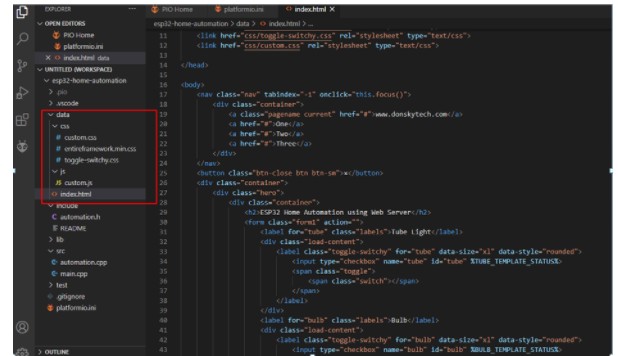
应将代码导入Visual Studio代码中。单击最左侧的资源管理器选项卡以查看代码。

使用PlatformIO IDE,可以轻松配置依赖项。在Arduino IDE中,使用库管理器配置依赖文件,而在PlatformIO中,使用platformio.ini文件设置依赖关系。
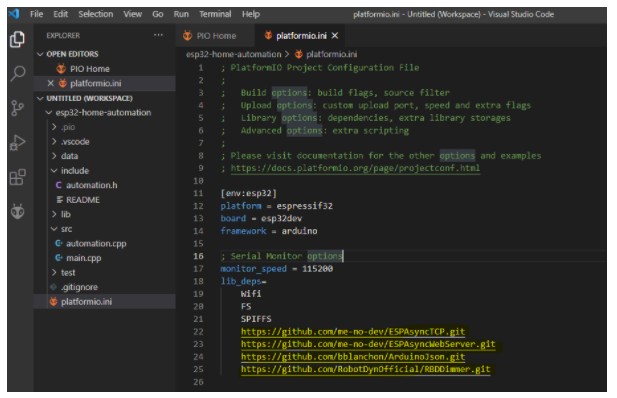
单击platformio.ini文件,lib_deps部分中配置了以下库。该ESP32家庭自动化项目特定于以下项目。使用PlatformIO,不需要手动添加任何内容,因为这些依赖项已自动下载并配置。
https://github.com/me-no-dev/ESPAsyncTCP.git
https://github.com/me-no-dev/ESPAsyncWebServer.git
https://github.com/bblanchon/ArduinoJson.git
https://github.com/RobotDynOfficial/RBDDimmer.git

HTML / CSS / Javascript:
所有静态文件(例如HTML,级联样式表(CSS)和Javascript文件)都位于PlatformIO项目的data文件夹内。所有这些文件都需要使用PlatformIO Upload Task上载到ESP32 SPIFFS 。
ESP32家庭自动化项目仅包含1个名为index.html的html页面,并包含了需要的所有用户界面。(文件)

index.html:包含该项目的主要用户界面。

该部分包含对需要在移动浏览器正确渲染所有的meta标签。它还包含标题标签,以讨论该项index.html需要3个其他文件来处理样式和用户交互。
wholeframework.min.css –是我使用流行的mincss库使用的主要样式表。
toggle-switchy –是一个CSS库,可用于将复选框转换为切换类型的界面
custom.css –是自定义样式文件。

在body标签结束之前,导入custom.js文件,该文件用于在用户切换复选框时处理事件。

该代码仅用于导航和显示网站页面。

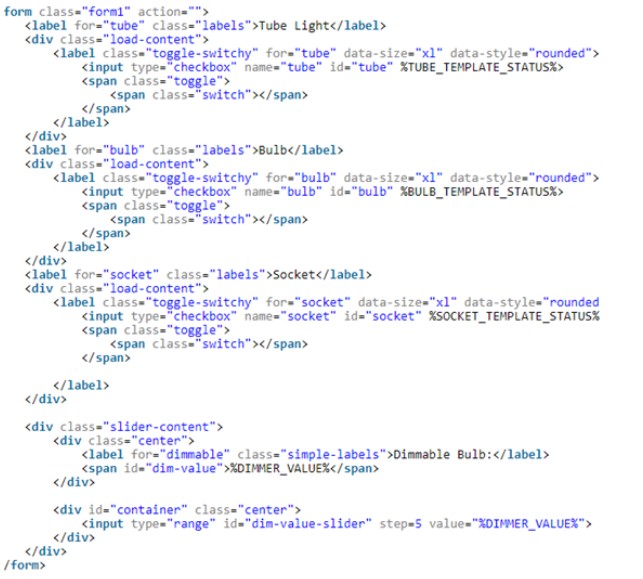
toggle-switchy CSS库将每个复选框的样式设置为看起来像一个切换框。还需注意以下“模板”构造。它们是模板变量,将由ESPAsyncWebServer的模板处理引擎替换。
%TUBE_TEMPLATE_STATUS%
%BULB_TEMPLATE_STATUS%
%SOCKET_TEMPLATE_STATUS%
%DIMMER_VALUE%
当浏览器处理HTML / CSS / Javascript时,它将如下面的用户界面所示呈现。这就是ESP32家庭自动化项目进行交互并使用手机浏览器控制AC负载的方式。
custom.js:自定义javascript文件,它将处理网页和用户之间的交互。
如果用户切换了灯泡复选框,则它应该更新用户界面的值,并通过digitalWrite函数切换GPIO引脚的值。
该代码使用Fetch API,而不是使用XMLHTTPRequest对象。在从DOM中选择元素并将函数处理程序附加到事件之后,将向Web服务器发送JSON请求,然后处理响应并刷新网页。另外,使用javascript async / await语法来处理JSON请求的等待/处理。
如果想查看用户界面发送的JSON请求,在浏览器中单击F12,然后转到“网络”选项卡。将应用程序部署到ESP32后,即可执行此操作。如果切换任何开关,那么在幕后就会有一个请求发送到具有对GPIO的控制权的ESP32异步Web服务器。
下面3个文件为ESP32家庭自动化项目提供了动力。它们是为ESP32 Web服务器提供动力的文件,它们执行以下操作:
创建一个Web服务器并侦听来自浏览器的HTTP请求
保存AutomationProto类的当前状态,以便即使在多个浏览器中访问该类,也仍将获得相同的状态。
更新GPIO引脚的值
将代码分为头文件和cpp文件,以进一步清理代码结构。头文件将包含项目的框架,而cpp文件将显示实现。如,automation.h是头文件,Automation.cpp是cpp文件。
自动化:
在创建该项目时,尝试遵循面向对象的编程,因此将AutomationProto表示为一个类。
此C ++头文件包含将控制项目的类。
此外,它包含为调光灯供电所需的导入头文件。已使用Robotdyn AC Dimmer库,因此已将其导入此处。
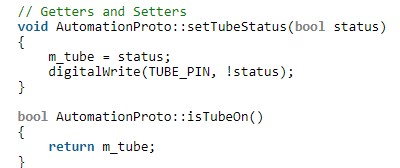
此类还表示交流负载的状态,因此可以看到每个交流负载的布尔属性。一个属性表示灯管光(m_tube),灯座(m_socket),灯泡(m_bulb)和调光灯值(m_dimValue)。
它还包含所有getters和setters属性,以更改类的私有变量。在main.cpp文件中,可以看到如何导入此类。
Automation.cpp:包含代码的实现。它还定义了ESP32引脚来控制功率继电器。
引脚分配:
管脚– GPIO 16
灯泡引脚– GPIO 17
插座引脚– GPIO 18
调光器输出引脚– GPIO 32
调光器过零引脚– GPIO 36
该代码行导入了automation.h,并为AutomationProto类定义了C ++构造函数。已经将所有变量初始化为false来表示“ OFF ”状态。如果将其设置为true,则表示“ ON ”状态。
该代码代表了GPIO引脚分配。
上面的代码是一个自定义方法,它将初始化AutomationProto类,并使用arduino digitalWrite命令设置所有GPIO输出。调光器类也在此方法中初始化。

每个AC负载都由一个getter和setter方法表示,该方法将设置类的私有值。此外,在此处调digitalWrite代码,以便根据需要打开或关闭GPIO。
main.cpp:负责服务来自浏览器的HTTP请求,并处理硬件的接口。
这些是include语句,这些语句将告诉所需的头文件。
更新以下网络连接用户名和密码,以匹配您的wifi网络证书。
定义了ESP32 Web服务器,它将侦听默认端口80并导入我们的AutomationProto类。
上面的代码是“模板”处理器功能,并将在复选框上设置属性“ checked ”。在上面有关index.html模板变量的讨论中,此函数正在处理和替换它们。在“ /”根目录或index.html调用上调用此函数。
当请求发送到服务器并且服务器不知道如何响应时,将调用上面的函数。
上面的代码是setup()函数的开始。初始化串行对象,然后开始连接到wifi。之后,开始初始化SPIFFS。使用proto.init()函数调用来初始化类。
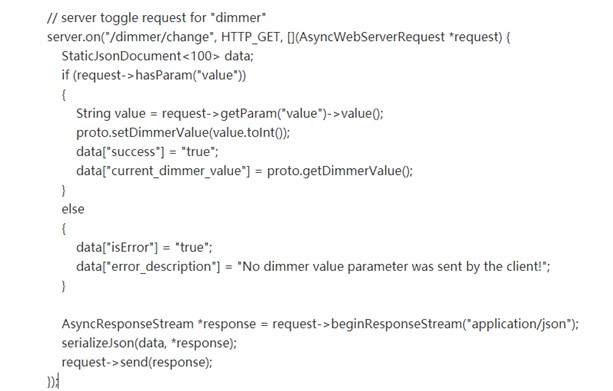
第2行:在此函数中映射“ / toggle / socket”
第4行:检查“ status”参数是否设置为true或false。以下参数是由JavaScript代码设置的。因此,如果将checbox切换为true,则发送“ true ”,否则发送“ false ”。
第6-8行:提取参数,然后将值设置为类AutomationProto
第9-10行:为JavaScript调用定义了一个返回值。
第12-16行:如果由于任何原因未定义参数,则将变量“ isError ”与消息一起设置为true
第18-20行:通过ArduinJSON库将响应发送回调用浏览器
灯管和灯泡按钮中也发生了类似的情况。唯一的区别是调光灯泡。

第2行:侦听请求“ / dimmer / change”,当扩展调光器的值时调用该请求。
第6-9行:通过调用proto.setDimmerValue(value.toInt());提取调光器输入范围的值,并设置AutomationProto类的值;
添加到ESP32:
如果要将其添加到ESP32,则可以从PlatformIO IDE执行以下操作。
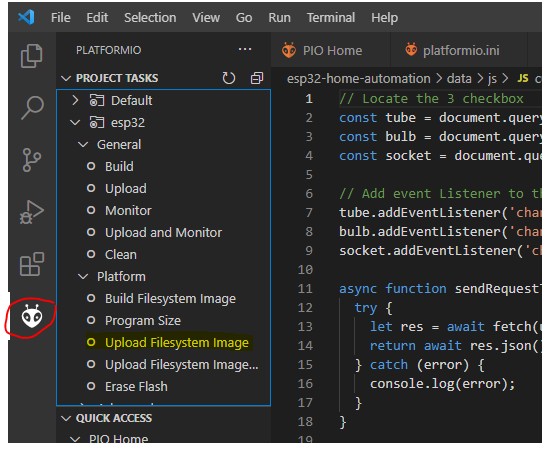
首先,需要通过ESP32的SPIFFS将静态文件上传到项目的数据文件夹中。为此,单击PlatformIO图标,然后单击“上传文件系统映像”。如果看到消息“正在连接。..”。可能需要单击ESP32中的启动按钮。

接下来,通过单击“ Upload and Monitor”将代码上传到ESP32的闪存中。如果看到消息“正在连接。..”。再次,则可能需要再次单击启动按钮。
一旦显示了PlatformIO的监视器,然后等待显示该消息。如果看到这样的消息,请转到手机浏览器并输入以下ip地址。现在,将被转到index.html页面。
如果看到“ WiFi失败!”消息,请单击ESP32中的reset按钮,等待一段时间以使其再次初始化,然后重试。
责任编辑:pj
-
基于Arduino的家庭自动化项目2023-09-26 689
-
家庭自动化系统开源构建2023-07-10 726
-
如何使用MQTT和ESP8266的家庭自动化系统 ?2023-05-22 540
-
综合家庭自动化系统2022-12-15 711
-
使用谷歌助手实现家庭自动化2022-12-14 708
-
简单家庭自动化或工业自动化物联网解决方案2022-12-01 770
-
家庭自动化系统开源分享2022-11-22 609
-
家庭自动化能源测量系统2022-11-14 562
-
PlatformIO IDE物联网集成开发环境2022-04-20 651
-
如何去实现一种基于ZigBee的无线传感网络家庭自动化设计2021-09-24 1860
-
家庭自动化控制如何实现2021-08-21 3580
-
怎样通过ZigBee技术去实现家庭自动化系统?2021-05-20 1410
-
家庭的自动化2010-04-03 5873
-
现代家庭自动化遥控系统电路图2009-05-19 684
全部0条评论

快来发表一下你的评论吧 !

