

教你如何设计Django的样式以及如何添加class
描述
每个使用Django的人都知道Django表单的优点。但是,当你第一次使用它时,一般会出现一个问题:我该如何设计它的样式?如何添加class?
是的,其实有一种方法(实际上很简单),就是必须使用widgets(小部件)。
什么是widgets:widgets是Django对HTML输入元素的表示。widgets处理HTML的呈现,并从与widgets相对应的GET / POST字典中提取数据。
换句话说,widgets只是定义如何将内容呈现为HTML的一种方法。因此,例如,CharField具有默认的TextInput小部件,该小部件呈现为《input type =“ text”》。
但是小部件是可自定义的,因此还可以设置诸如文本区域的大小之类的内容,或者该字段是否将成为必填字段等等。
因此,让我们尝试构建一个示例来展示实际使用的小部件。
假设我们有一个名为UserInfoForm的表单来获取用户名以及他的电子邮件。
from django import formsclass UserInfoForm(forms.Form): name = forms.CharField() email = forms.EmailField()
HTML看起来像这样:
《div class=“container”》《h1》Form《/h1》《form action=“{% url ‘index’ %}” method=“post”》 {% csrf_token %}《div class=“form-group”》 {{ form }}《/div》《div class=“form-group”》《input class=“btn btn-success” type=“submit” value=“Submit”》《/div》《/form》《/div》
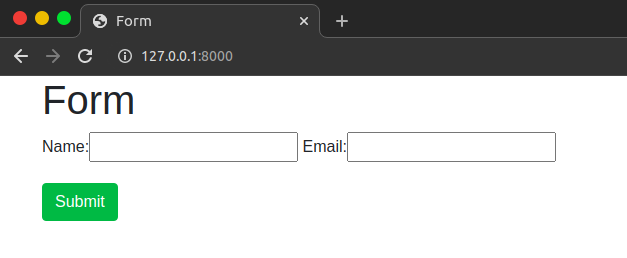
目前,此表单使用默认的窗口小部件,并且没有任何样式,因此基本上,它看起来像这样:

看着还可以,但是它仍然可以改进,我们可以向其中添加一个Bootstrap类。我们可以通过在attrs字典中声明一个类来做到这一点。
from django import formsfrom django.forms import TextInput, EmailInputclass UserInfoForm(forms.Form): name = forms.CharField(widget=forms.TextInput(attrs={‘placeholder’: ‘Name’, ‘style’: ‘width: 300px;’, ‘class’: ‘form-control’) email = forms.EmailField(widget=forms.EmailInput(attrs={‘placeholder’ :‘Email’, ‘style’: ‘width: 300px;’, ‘class’: ‘form-control’)
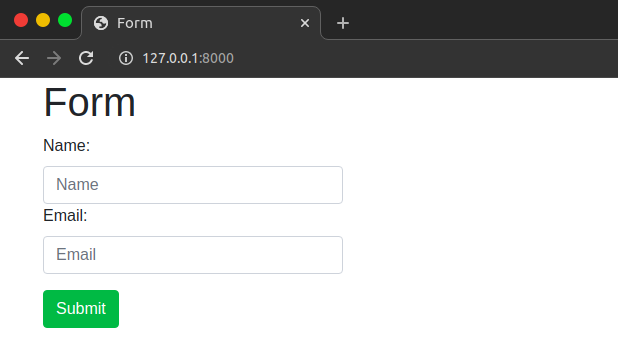
我们添加了一个Bootstrap类,然后看结果:

但是通常当我们使用Django表单时,这些表单与某种模型相关,而现在这种表单却没有。为此,我们需要进行一些更改。我们现在将使用小部件类。窗口小部件类具有基本的属性attrs,就像上面的示例一样。我们还必须添加一个名为Meta的新类,并指定与该表单相关的模型的名称,我们要拥有的字段以及这些字段的小部件。
from django import formsfrom django.forms import ModelForm, TextInput, EmailInputfrom .models import Userclass UserInfoForm(ModelForm):class Meta: model = User fields = [‘name’, ‘email’] widgets = {‘name’: TextInput(attrs={‘class’: “form-control”,‘style’: ‘max-width: 300px;’,‘placeholder’: ‘Name’ }),‘email’: EmailInput(attrs={‘class’: “form-control”, ‘style’: ‘max-width: 300px;’,‘placeholder’: ‘Email’ }) }
那么这是怎么回事?我们之前使用的CharField和EmailField是内建字段类,但是如果要使用widgets类,则需要使用内建控件,在此示例中,这些控件是TextInput和EmailInput。最终它们将工作相同,但配置会略有不同。
该表单基本上与以前的表单相同,它没有改变其呈现方式或其他任何方式,但现在此表单已连接到User模型,该模型是用于存储用户信息的模型。 HTML看起来像这样:
《div class=“container”》《h1》Form《/h1》《form action=“{% url ‘index’ %}” method=“post”》 {% csrf_token %}《div class=“form-group”》 {{ form.name }}《/div》《div class=“form-group”》 {{ form.email }}《/div》《div class=“form-group”》《input class=“btn btn-primary” type=“submit” value=“Submit”》《/div》《/form》《/div》
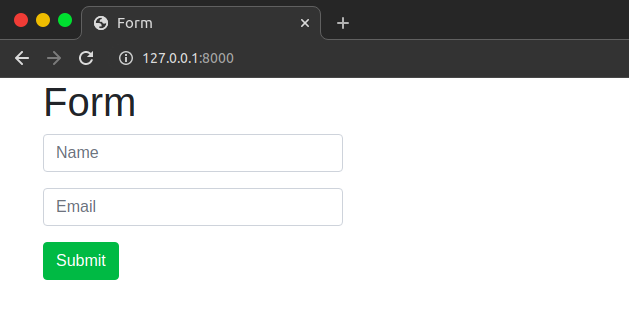
最后结果:

写在最后: 学习如何使用窗口小部件非常有用,因为现在你知道如何使这些表单看起来更好,并且添加Bootstrap类非常简单,这很方便。
文章转载:Python运维技术
(版权归原作者所有,侵删)
编辑:jq
-
Python Web框架Django 5.0新特性2023-12-06 1892
-
如何设置placeholder的样式2023-11-30 10135
-
HarmonyOS/OpenHarmony应用开发-API version 9继承样式2023-03-23 3501
-
Django的简单应用示例2023-02-14 1759
-
Django Simple Captcha Django验证组件2022-05-09 585
-
Python+Django+Mysql实现在线电影推荐系统2022-01-03 1873
-
如何添加USB Host Class驱动2021-10-28 5508
-
在Django应用程序开发中设计Django模板的方法2021-07-29 2470
-
Django之模型2020-05-29 1395
-
Django怎么输出Json数据2020-05-27 1059
-
Django应用的编写2019-07-10 928
-
精通Django Django1.8LTS全解PDF电子书免费下载2019-06-17 1261
-
Django教程之Django的使用心得详细资料免费下载2018-10-17 1342
-
django是什么_django能做什么2017-12-27 15361
全部0条评论

快来发表一下你的评论吧 !

