

总结,原型图该怎么画?
今日头条
描述
产品经理作为当前热门岗位,现在的竞争激烈程度愈演愈烈。要想在面试中取胜,「绘制产品原型图」这个技能点一定要拉满。如果你是一个想入行产品的小白,那这篇文章一定要仔细阅读!
原型图简单的来说,就是【一款产品成型之前的一个简单的框架图】,将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。
它类似于一个产品的骨架模型,剔除了外观后展现产品的基本交互操作原理,在一个完整的系统开发生命周期中,需要设计原型模型,即建构和测试系统的一个基本版本。

原型图存在的意义,就是在开发过程中能完整地表达出设计师的意图。目标是“将功能、内容形象地表达”,而不是“好看“。原型图说到底并不是一个需要展示给用户看的产品,通常是:开发、部门领导、UI设计师和测试。
低保真原型图——简单的有着大致框架的原型图,多为线框图。在考虑到原型图是需要多次调整的情况,再结合时间成本,大部分情况下都会选择低保真为主。
制作工具:Pixso等相关原型工具制作/手绘
特点:
1、仅呈现最终产品的一部分视觉属性(例如元素的形状、基本视觉层次等)
2、一般不具备交互效果。
高保真原型图——效果接近于最终效果的精细化原型图,差别仅在于更完美的视觉效果处理而已。
制作工具:Pixso等相关原型工具制作
特点:
1、 逼真细致的设计,所有界面元素、间距和图形与真实的APP/网站相差无几
2、 原型在交互层面非常逼真
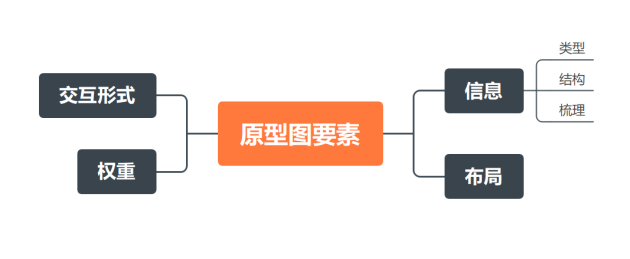
1、整理思路
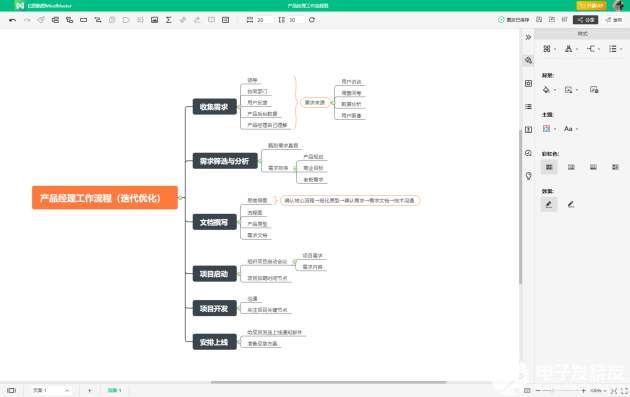
将所有流程步骤、想法都梳理成思维导图,让自己的思路可视化,再根据这些idea与搭档进行下一步探讨。
工具:mindmaster

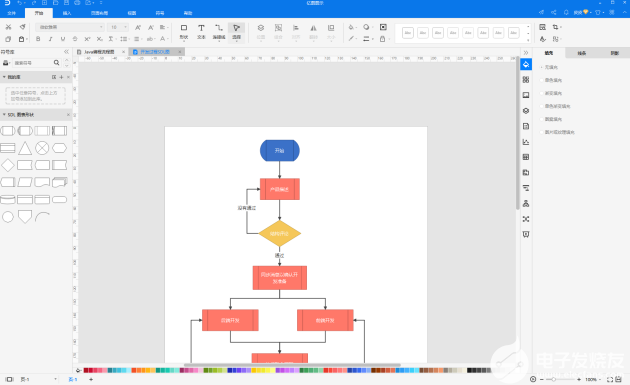
2、整理流程图
将产品的交互步骤按照顺序进行梳理,制作成流程图,可以在绘制原型图时更有逻辑性。
工具:亿图图示

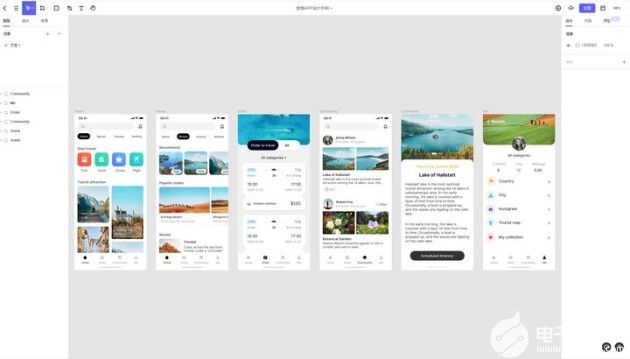
3、利用工具进行绘制
为了让设计师、开发尽可能的了解产品架构与交互,产品一般会需要提前绘制出直观原型图,以此来讨论产品内部结构、跳转原理等。
工具:Pixso
原型到设计再到交互一体化
目前市面上原型产品选择不少,但一体化设计平台很稀缺。在同一平台将整个流程完成,一方面省去了多平台传输文件的步骤,另一方面避免了由于传输可能导致的细节丢失。
交互设置简单,效果丰富
Pixso的交互手势多达8种,效果也有弹窗、跳转等5种选项,能很好的满足原型图的需求。并且他的设置习惯与figma类似,能轻松上手。

与此同时,Pixso支持一键交付,自动生成标注,开发轻松导图;同时它是全中文界面,相对于海外的软件更适合中文用户。产品原型图是产品经理的工作中重要任务之一,要想拿到高薪,原型图必须拿下!
- 相关推荐
- 热点推荐
- 软件
-
APP UI原型图绘制方法2019-09-17 3701
-
PCB板绘制经验总结2010-09-19 3970
-
5款交互原型必备设计工具2021-10-11 1759
-
总结画原理图的技巧2023-04-06 2058
全部0条评论

快来发表一下你的评论吧 !

