

如何开发鸿蒙快速学习党史卡片
电子说
描述
随着HarmonyOS发布,服务卡片这一功能也走进了人们的视线。它以其直观可视的展现形式,流畅的运行速度,刷新了人们对以往APP的认识。
正值党的百年华诞,我们在学习党史的时候,利用服务卡片功能,开发出可以快速学习党史的这款卡片,并取名为“薪火”。
一
创建“薪火”app工程1安装和配置DevEco Studio 2.1 Release
安装的链接:https://developer.harmonyos.com/cn/develop/deveco-studioIDE的使用指南,很详细:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/tools_overview-0000001053582387我的本案例使用的最新的 2.1.0.501版本,SDK:API Version 5
2创建一个Empty Java Phone应用
点击Next
点击Finish完成创建薪火app工程
3薪火app页面布局
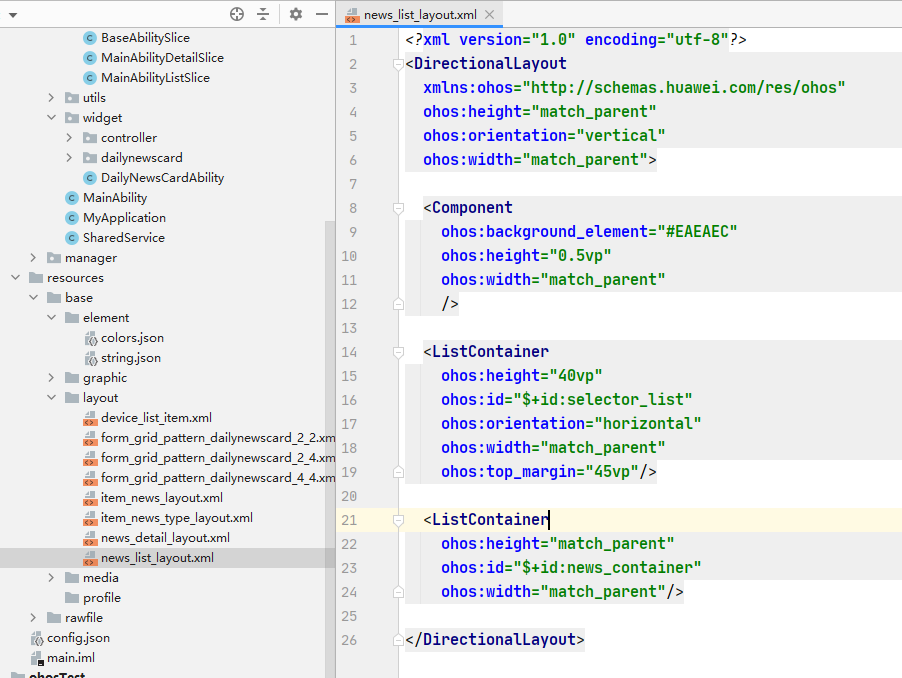
首先完成薪火app页面的布局,代码如下:

二
薪火app卡片实现
第一步:卡片生成
鼠标放在项目的包路径上,然后右击,点击“Service Widget”,然后就可以创建服务卡片
选择“Basic”高级模式,然后再Template中选择 “Grid Pattern”模板,然后点击Next
然后给服务卡片起名字,这里要就写个“FireWoodCard”,选择生成卡片的样式,分别为2X2、2X4、4X4规格,然后点击“Finish”完成创建。
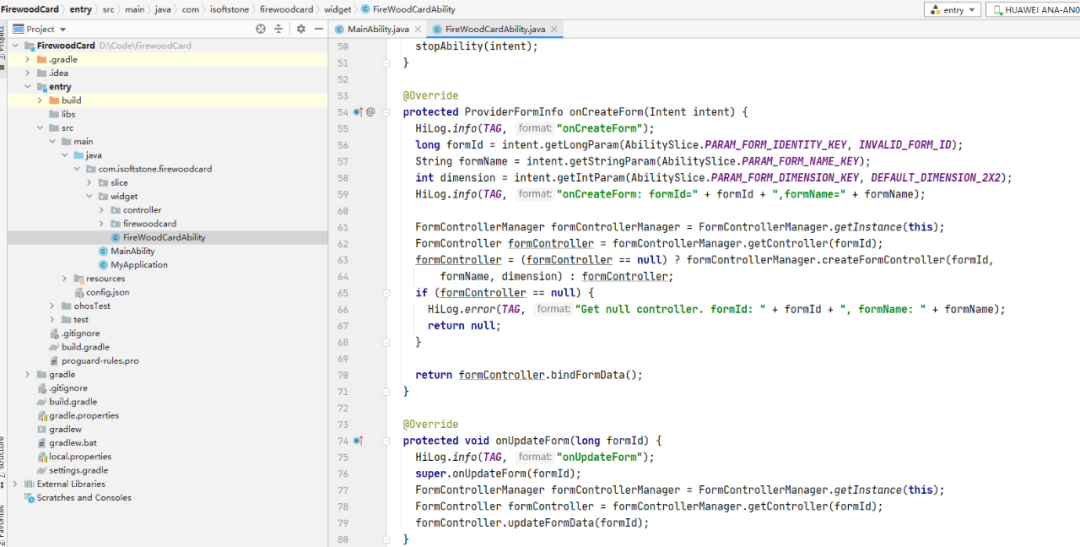
然后会生成相关的模板代码,如下是代码的框架:


然后对FireWoodCardAbility.java 和form_grid_pattern_firewoodcard_*.xml布局文件修改,并新增准备好的资源文件。
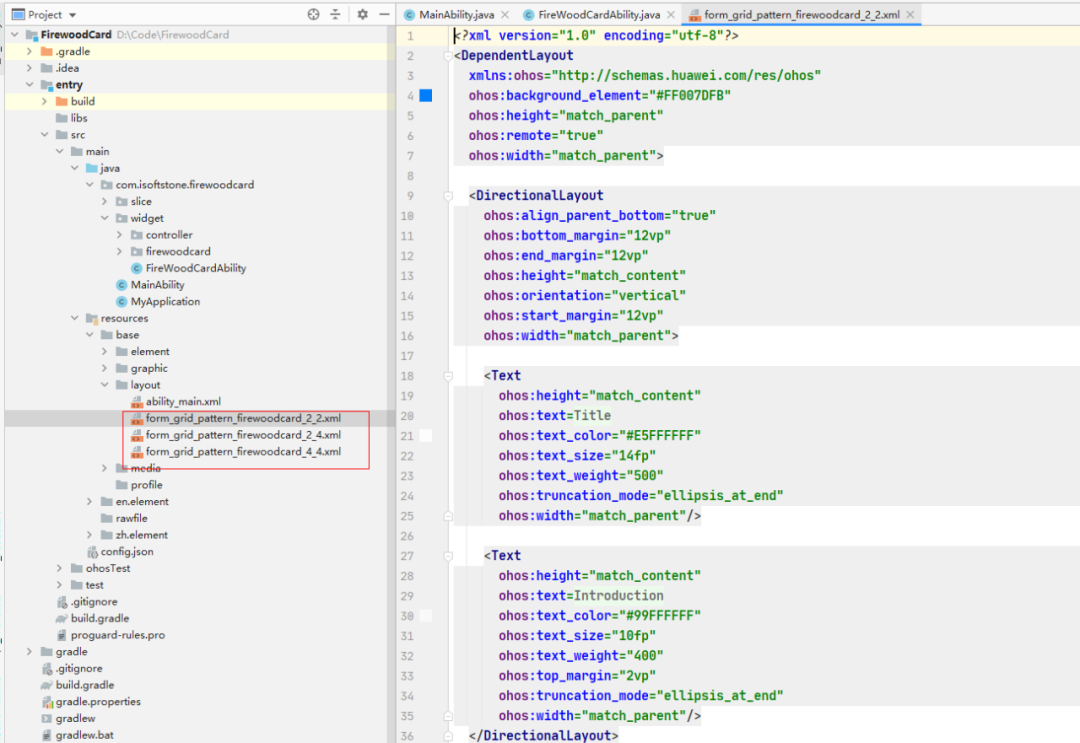
第二步:卡片布局的修改
我们制作了一个规格分别为2X2、2X4和4X4三种类型的服务卡片
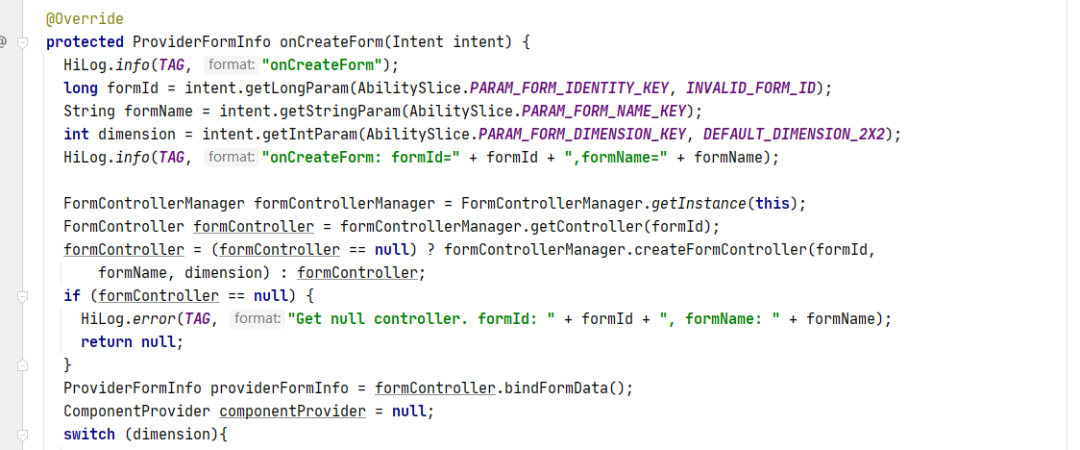
第三步:卡片信息创建、更新、删除
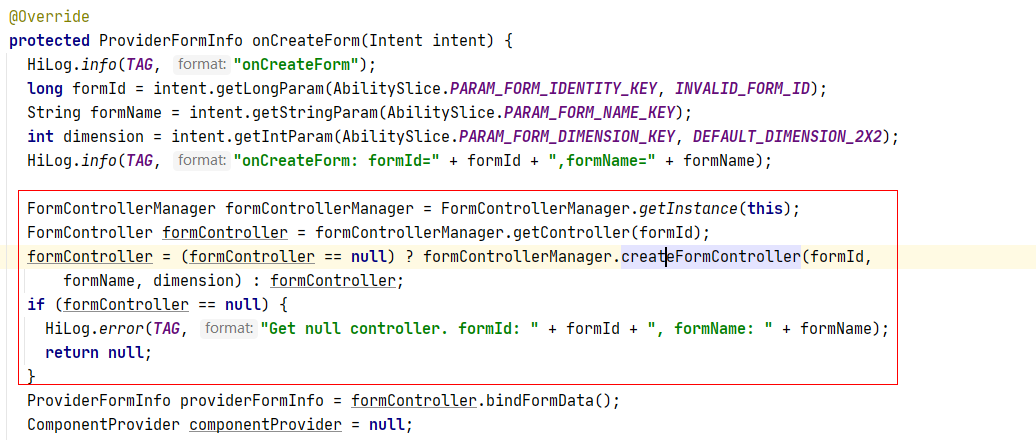
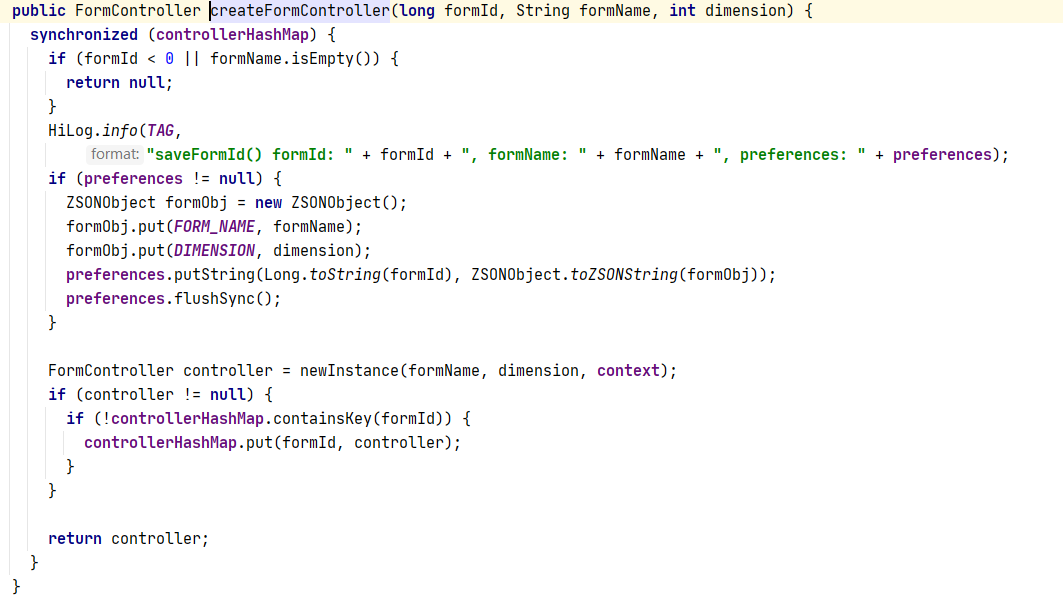
对卡片进行操作时,需要将创建的卡片信息持久化,以便在下次获取/更新该卡片实例时进行使用。我们采用对象关系型数据库来存储卡片信息,主要是在卡片创建的回调函数onCreateForm和卡片销毁的回调函数onDeleteForm中存储和删除卡片信息。卡片需要存储的信息包括:卡片ID、卡片名称、卡片大小(2X2还是4X4等),代码如下所示。
1、存储卡片信息:

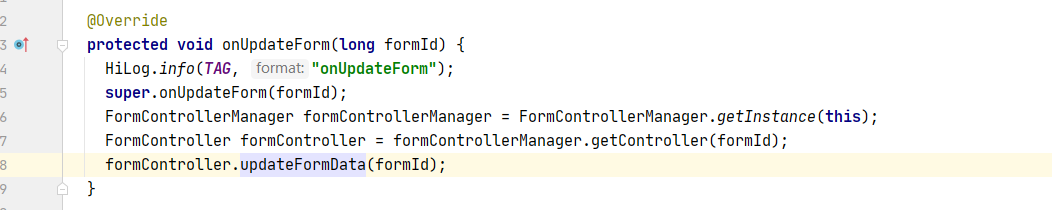
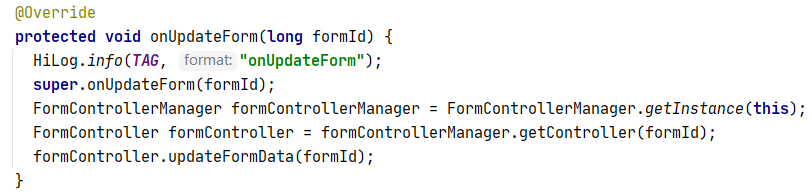
2、更新卡片信息:

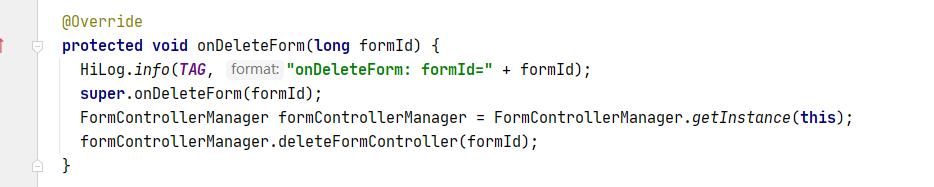
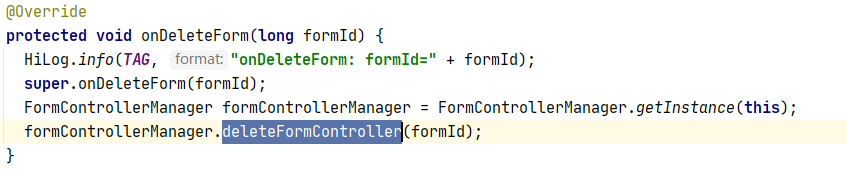
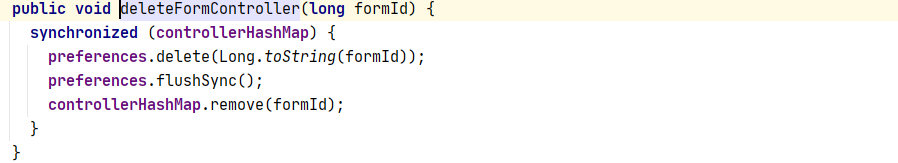
3、删除卡片信息:

卡片创建完成。
第四步:卡片在桌面的创建方式
在手机桌面上卡片的创建方式分为:设为上滑卡片或添加到桌面。
注:手动在桌面上上滑时,卡片会自动撤销。
注:手动长按卡片可以进行移除卡片和添加其他规格的卡片。
第五步:卡片的点击跳转
卡片默认跳转到薪火app主页,可以查看到当前app上的热搜新闻,点击新闻会自动跳转到对应新闻的详细内容页面。
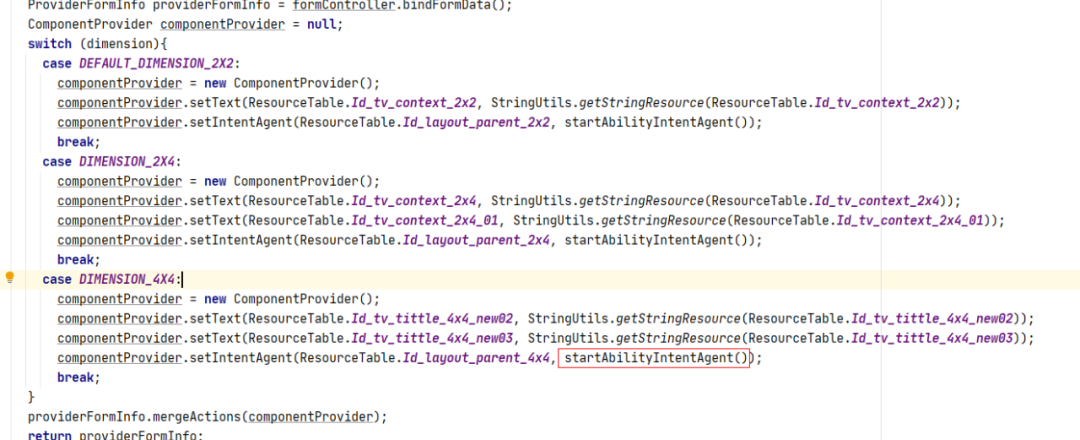
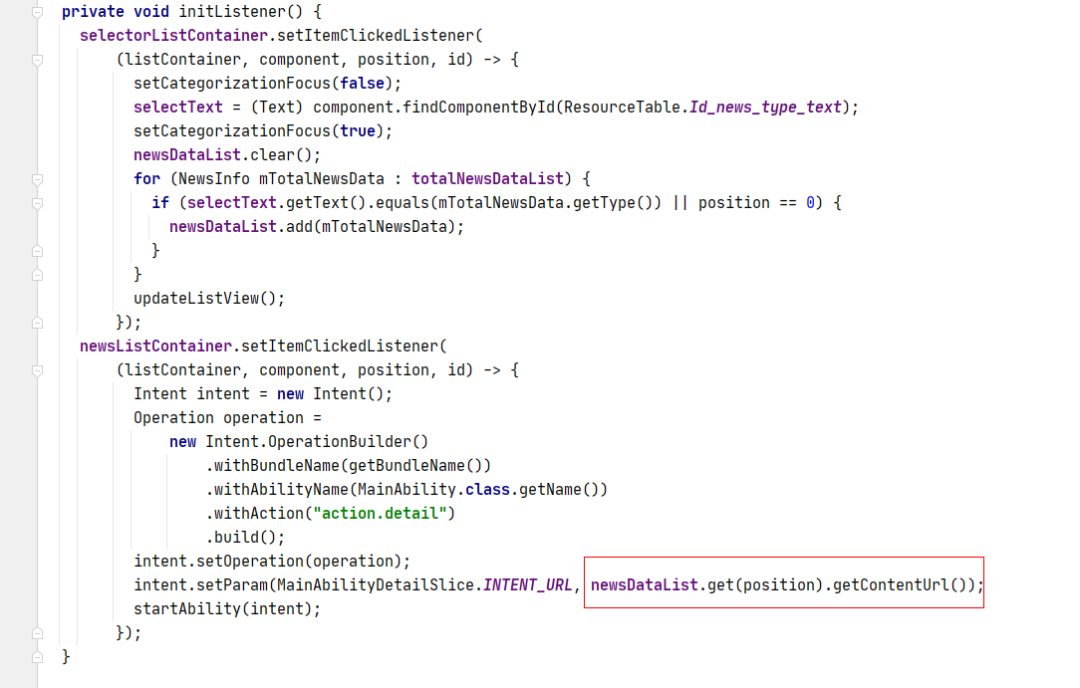
卡片页面跳转到APP新闻页面功能的重点代码如下:

新闻列表页面跳转到新闻详情页面功能的重点代码如下:



通过案例充分说明了卡片的独特优点:能够将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级目的。
总结和回顾
本文通过薪火+薪火服务卡片,手把手的教会大家如何实现一个HarmonyOS Java卡片,你将学会以下知识点:1)如何使用模板创建卡片2)卡片的布局3)卡片信息创建、更新和删除过程4)卡片的点击跳转事件
除此以外,你还会学到:
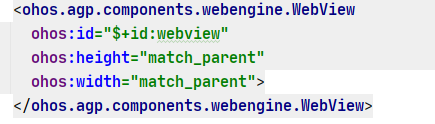
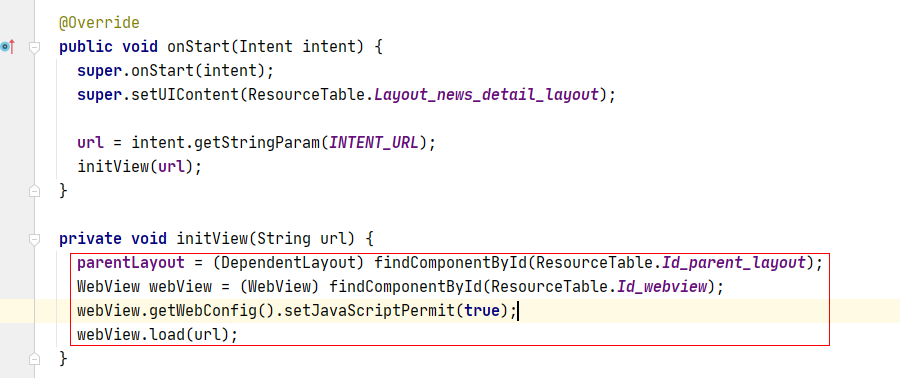
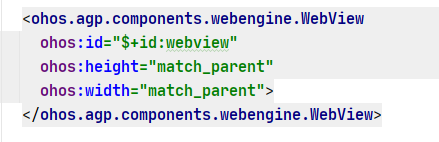
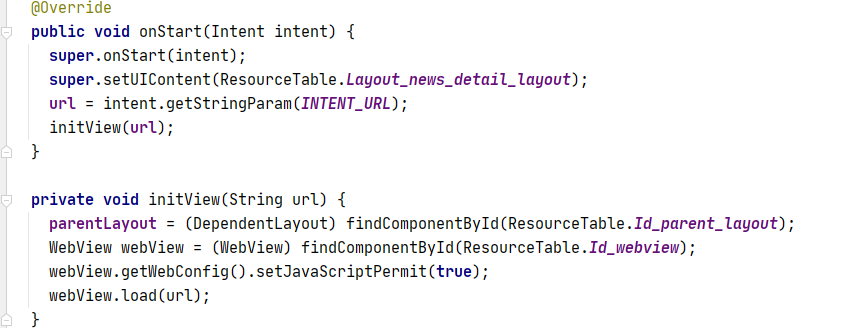
1)如何使用webview控件进行网络请求获取数据


2)如何使用ListContainer做一个列表
参考HarmonyOS开发者技术文档:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-java-component-listcontainer-0000001060007847
3)如何使用偏好型数据库,缓存卡片信息
创建服务卡片:


更新服务卡片:

删除服务卡片:


责任编辑:haq
-
效率大升!AI赋能鸿蒙万能卡片开发2025-01-13 1498
-
OpenHarmony开发案例:【电影卡片】2024-04-15 1915
-
鸿蒙OS实战开发:【多设备自适应服务卡片】2024-04-09 1690
-
鸿蒙OS开发实例:【手撸服务卡片】2024-03-28 2016
-
使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南2024-02-02 1903
-
求助,请问鸿蒙卡片如何去掉应用的桌面图标?2022-06-14 2519
-
用Java开发HarmonyOS服务卡片2022-04-26 2240
-
一款鸿蒙版的哔哩哔哩服务卡片应用案例2022-04-07 929
-
基于开源Swipecards进行鸿蒙化移植的自定义卡片教程2022-04-01 812
-
如何在鸿蒙系统弄一个彩票查询卡片2021-09-06 3774
-
B站添加鸿蒙服务卡片教程2021-08-12 3525
-
#HarmonyOS征文#鸿蒙卡片-物联网DTU污水液位计卡片2021-06-26 2615
-
HarmonyOS服务卡片快速开发2021-06-19 1528
-
鸿蒙应用开发基础术语学习 轻应用2021-05-19 1751
全部0条评论

快来发表一下你的评论吧 !

