

除了Sketch,还有哪些好用的设计软件?
描述
一提到UI设计,大家一定会首先想到sketch或figma,Adobe系列的PS和AI都已经慢慢被这两个专业的UI设计工具所替代。之所以sketch如此火爆,正是因为它的专业性被人所认可。其实国内也有同样精而美的UI设计专门工具,比如Pixso!不需要翻墙,也不需要安装,就可以进行流畅的设计~
如果问它与sketch有什么区别?这三点可以说明:
1、适用平台
Sketch:支持macOS
Pixso:支持Windows、macOS、Linux
比起sketch的专供macOS用户,Pixso是支持Windows、macOS、Linux各个平台!
虽说做设计用Mac更好,但国内市场上的设计师还是有很大一部分的Windows用户,Pixso对win系统的支持,可谓是一大利好!
2、矢量编辑
Sketch:传统钢笔工具绘图
Pixso:手柄可控制曲线弯曲程度;弯曲工具可直接拖动取消;封闭区域可自动填充;油漆桶工具可切换任意封闭区域的填充。
3、协作流程
Sketch:支持导出TIFF/WEBP;支持导出PDF/EPS;不支持生成代码
Pixso:自动生成(IOS/Andriod/CSS)代码;支持导出PNG/JPG/SVG;自动测量对象间距离。
对比下来,是不是对Pixso有点兴趣了呢?
Pixso作为集合了原型、设计、协作、交付和资源管理的设计平台,可以协助产品团队完成工作~ 不如就让给我来复原一下使用Pixso进行产品设计工作的全流程吧!

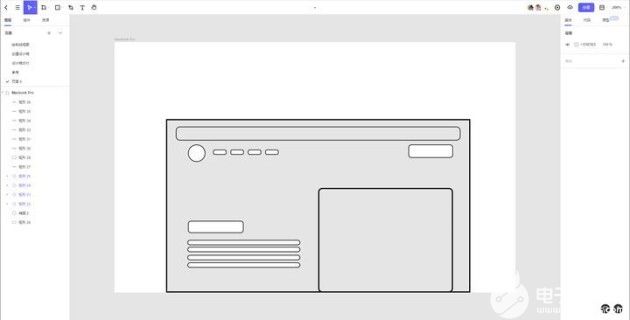
第一步:在Pixso上新建原型图
原型图简单的来说,就是【一款产品成型之前的一个简单的框架图】,将页面的排版布局展现出来,每个功能键的交互,使产品的初步构思有一个可视化的展示。原型图无需非常精致,把产品的内里核心、交互逻辑展现清楚即可。
它说到底并不是一个需要展示给用户看的产品,通常是:开发、部门领导、UI设计师和测试。建议在设计原型时,就开始思考整套产品的设计规范,可以最大程度的保持统一性。可以使用Pixso的团队组件库,建立起规范的组件模板后统一上传,其他模块均可以直接复用。

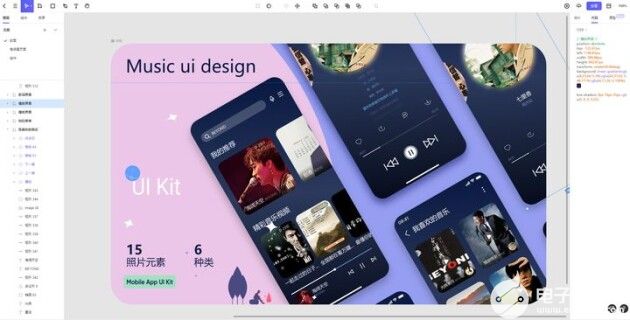
第二步:在Pixso上绘制高保真
Pixso作为UI工具,在设计这一块的功能是非常完善的。首先可以在原型的基础上直接开始设计。灵活的钢笔工具,不同于Sketch只能在线上增加点或移动单个点,Pixso可以通过移动矢量的线,所有连接的点也可以自动跟随~
第三步:实时协作、讨论
基于云端的设计,使得Pixso的协同性大大提升。想要了解项目进度,不需要设计师多次传输稿件,点击【分享】,就能通过链接把文件分享出去,而且内容实时更新,非常方便。便捷的协作方式提高的不仅是效率,更是提升了沟通频次,进而能让作品的优化程度更上一步。
文件查看的权限也可以随时调整,相应的岗位拿对应的权限,多人在一个文档中工作也不会乱~
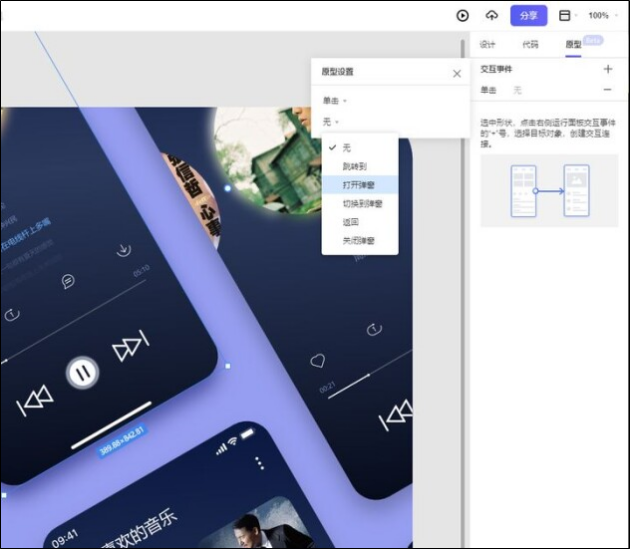
第四步:添加交互
设计稿完成后,产品经理依然可以继续在Pixso中完成原型交互的步骤,而不需要导入倒Axure等其他平台,即避免了细节的丢失,也节约了导入导出的时间。

最后一步:交付
交付是整个设计流程的最后一环,将文稿交付给研发后设计基本就完成了自己的工作。
以往设计师都会通过第三方平台进行交付,但如果使用了Pixso作图的话,可以直接使用pixso进行交付,链接即可传输,无需导出文件和再次上传,同时支持切图、标注等功能,前端能直接自行切图。

最后再来总结一波Pixso的几大特点:
1、 多平台适用!支持Windows、macOS、Linux系统
2、 无需安装!打开网页就可以使用,对电脑的性能配置要求低
3、 方便协作!能够多人同时进入同一文档进行工作,实时协同
4、 链接交付!文稿自动生成链接,点开即可收获所有内容
如果觉得不错的话,就点击链接试试吧 → https://pixso.design/
fqj
-
电路仿真软件除了multisim外,还有哪些?各有什么特点2024-05-04 8692
-
除了S参数,还有哪些网络参数呢?2024-02-27 3274
-
好用的远程协助免费软件RayLink2023-05-23 3700
-
除了sketch,UI设计师还有哪些设计工具?2021-07-30 1518
-
Sketch的使用之选择和放置电路元件2021-05-31 705
-
好用的刷固件工具软件下载2021-05-24 3389
-
除了苹果耳机还有什么牌子比较好,五款平价好用的蓝牙耳机2021-04-29 5124
-
ADXL372 Arduino Uno Sketch2021-02-04 928
-
除了电脑自带录音软件,还有哪些录音软件2018-07-31 1268
-
基于sketch的软件定义测量数据平面硬件模型2018-01-09 1102
-
除了PROtel99se还有哪个软件好用又好学的大?2014-11-13 6956
-
TakeDotLib(好用的字模软件)2013-06-09 818
-
Sketch中Part Gallery工具的六点变化2010-06-28 1081
-
Sketch的使用教程2010-06-18 1222
全部0条评论

快来发表一下你的评论吧 !

