

深度解读HarmonyOS自定义UI组件的使用
描述
UI组件(以下简称“组件”),是构建界面的核心。
应用中所有的界面元素都是由组件(Component)和组件容器(ComponentContainer)对象构成。
Component是绘制在屏幕上的一个对象,用户能与之交互。Java UI框架提供了创建UI界面的各类组件,比如:文本、按钮、图片、列表等。每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。
ComponentContainer是一个用于容纳其他Component和ComponentContainer对象的容器。Java UI框架提供了一些标准布局功能的容器,它们继承自ComponentContainer,一般以“Layout”结尾,如DirectionalLayout、DependentLayout等(由此可以看出,其实布局就是ComponentContainer,同时布局也是一种组件)。
二、基础UI组件Java UI框架提供了一部分Component和ComponentContainer的具体子类,即用于创建用户界面的各类组件,用户可通过组件进行交互操作,并获得响应。根据组件的功能,可以将组件分为布局类、显示类、交互类三类:
1. 布局类组件
布局类组件是提供了不同布局规范的组件容器,例如以单一方向排列的DirectionalLayout、以相对位置排列的DependentLayout、以确切位置排列的PositionLayout等。
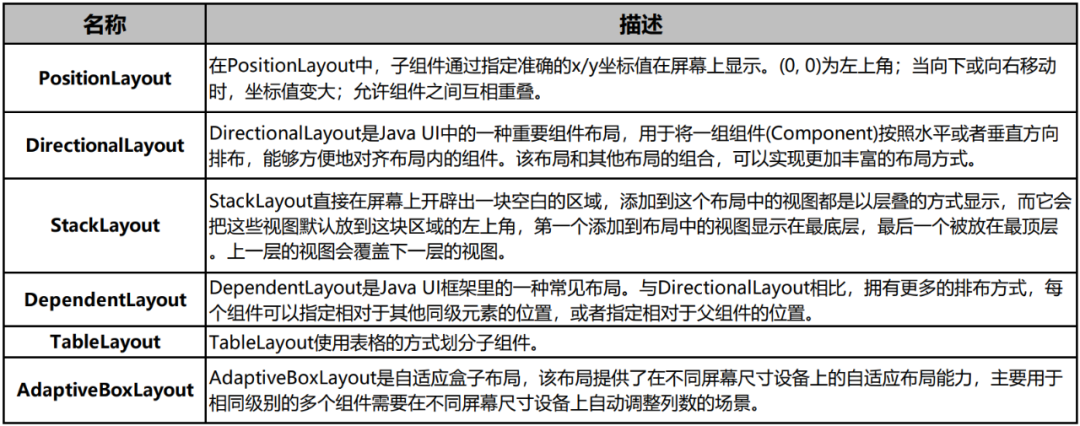
常见的布局类组件如表1所示:
表1 常见的布局类组件
2. 显示类组件
显示类组件提供了单纯的内容显示,例如用于文本显示的Text,用于图像显示的Image等。
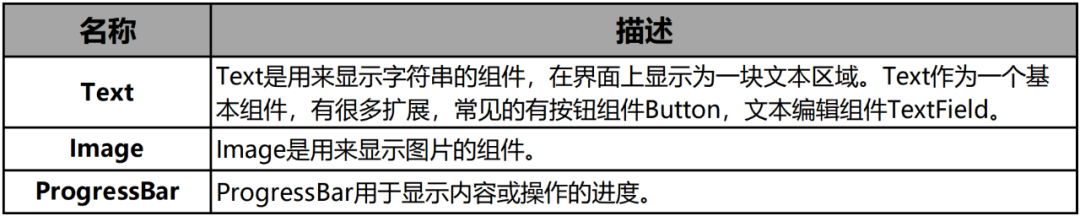
常见的显示类组件如表2所示:
表2 常见的显示类组件

3. 交互类组件
交互类组件提供了具体场景下与用户交互响应的功能,例如Button提供了点击响应功能,Slider提供了进度选择功能等。
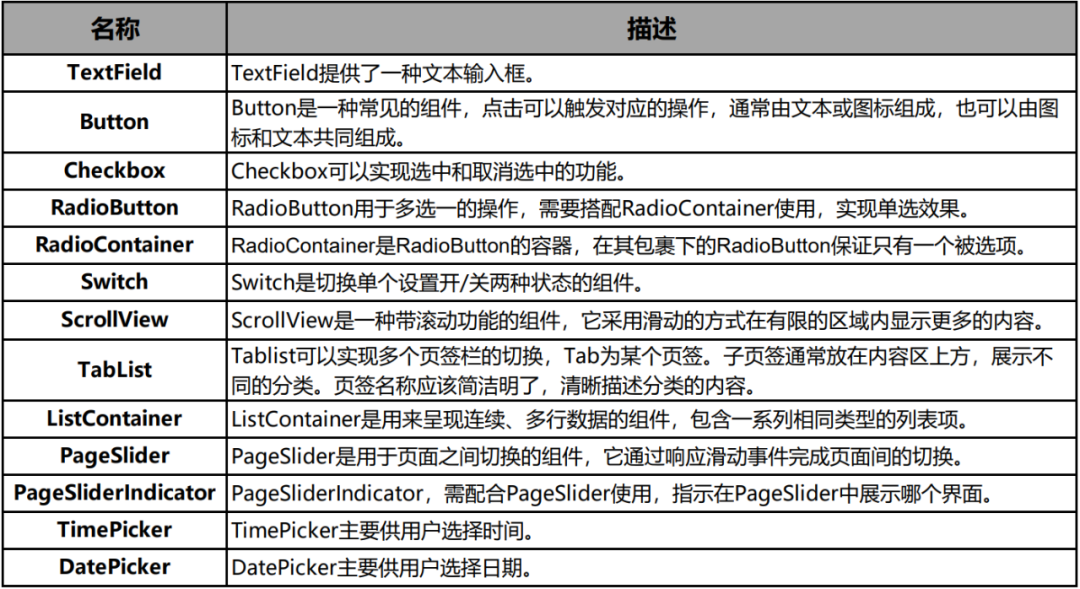
常见的交互类组件如表3所示:
表3 常见的交互类组件

关于基础UI组件的开发,开发者可点击下方官网链接进行学习
-
官网链接:
当Java UI框架提供的组件无法满足设计需求时,开发者就可以创建自定义组件,根据设计需求添加绘制任务,并定义组件的属性及事件响应,完成组件的自定义。目前,已有300+的自定义UI组件在码云社区开源,开发者可根据自己的需求,点击下方链接下载使用:
-
下载链接:
同基础UI组件一样,本文将自定义UI组件分为布局类、显示类、交互类三类。下面的章节将着重介绍自定义UI组件的使用。
1. 自定义布局类UI组件
自定义布局类组件是由开发者定义的具有特定布局规则的容器类组件,通过扩展ComponentContainer或其子类实现,将各子组件摆放到指定的位置,响应用户的滑动、拖拽等事件。
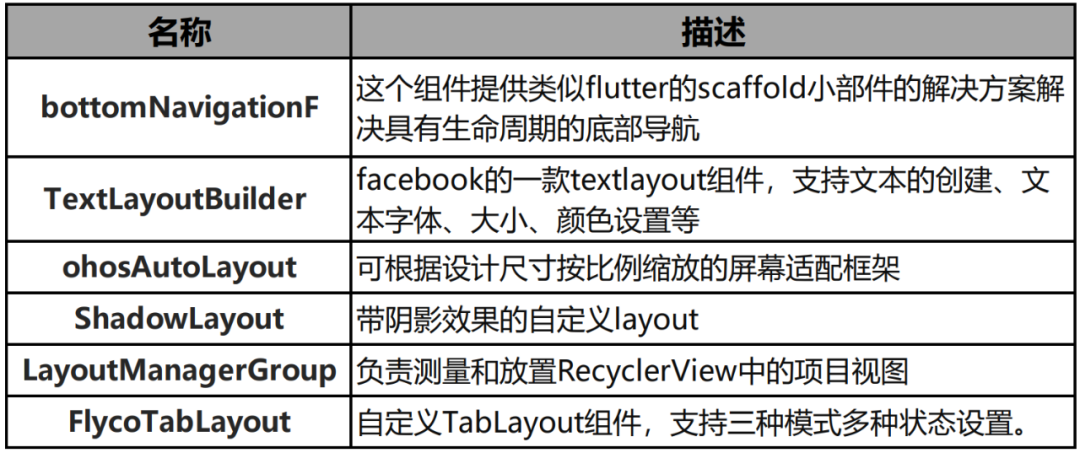
小编在码云社区找了一些较为常见的自定义布局类组件供大家参考,如表4所示:
表4 常见的自定义布局类组件

本文将例举ShadowLayout布局,阐述自定义布局类组件的使用。
ShadowLayout是一个可以控制界面元素的阴影颜色、范围及显示边界的布局。
-
依赖
开发者需在build.gradle中配置如下信息,引入组件库
1.在项目根目录下的build.gradle文件中,需进行如下配置:
allprojects {repositories {maven {url 'https://s01.oss.sonatype.org/content/repositories/releases/'}}}
2.在entry模块的build.gradle文件中,需进行如下配置:
dependencies {implementation('com.gitee.chinasoft_ohos1.0.0')}
-
使用步骤
1.对布局的基础属性进行初始化,比如设置阴影半径范围、阴影颜色,及阴影大小等。
<com.lijiankun24.shadowlayout.v2.ShadowLayoutohos:height="match_content"ohos:width="match_content"ohos:layout_alignment="center"ohos:shadowColor="#660000"ohos:shadowDx="0"ohos:shadowDy="0"ohos:shadowRadius="50"ohos:shadowSide="0x1111"><Imageohos:id="$+id:image"ohos:height="50vp"ohos:width="50vp"ohos:layout_alignment="center"ohos:background_element="$graphic:background_ability_show"ohos:image_src="$media:icon"ohos:scale_mode="zoom_center"/>com.lijiankun24.shadowlayout.v2.ShadowLayout>
(左右滑动,查看更多)
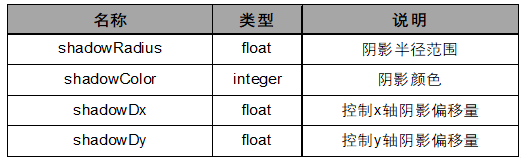
ShadowLayout属性说明如表5所示:表5 ShadowLayout自定义属性

2.通过initComponent()方法初始化组件界面,并设置点击事件监听器,监听界面点击事件。
(左右滑动,查看更多)private void initComponent() {ShadowLayout slOval = (ShadowLayout) findComponentById(ResourceTable.Id_sl_oval);ShadowLayout slRectangle = (ShadowLayout) findComponentById(ResourceTable.Id_sl_rectangle);ShadowLayout slRadius = (ShadowLayout) findComponentById(ResourceTable.Id_sl_radius);slOval.setShadowColor(Color.getIntColor("#FE3311F3"));slRectangle.setShadowColor(Color.getIntColor("#EE000000"));slRadius.setShadowRadius(DEFAULT_RADIUS);Text textOval = (Text) findComponentById(ResourceTable.Id_text_oval);Text textRectangle = (Text) findComponentById(ResourceTable.Id_text_rectangle);Text textRadius = (Text) findComponentById(ResourceTable.Id_text_radius);textOval.setClickedListener(new Component.ClickedListener() {public void onClick(Component component) {slOval.setShadowColor(Color.getIntColor("#FEFFD700"));}});textRectangle.setClickedListener(new Component.ClickedListener() {public void onClick(Component component) {slRectangle.setShadowColor(Color.getIntColor("#EE00FF7F"));}});textRadius.setClickedListener(new Component.ClickedListener() {public void onClick(Component component) {slRadius.setShadowRadius(RADIUS);}});}
-
photoView组件完整代码下载链接:
https://gitee.com/openharmony-tpc/PhotoView
2. 自定义显示类UI组件
自定义显示类UI组件是开发者定义的具有内容显示特性的组件,通过扩展Component或其子类实现。可将富文本、图片、进度条等内容,通过自定义的方式直观地显示给用户。较为常见的自定义显示类组件,如表6所示:
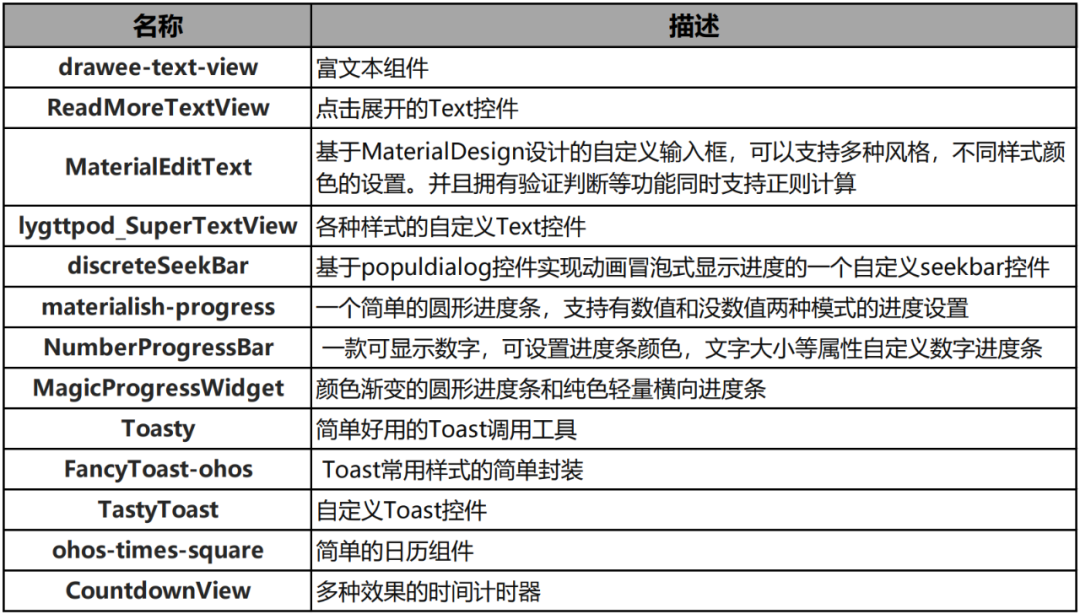
表6 常见的自定义显示类组件

本文通过例举PhotoView组件来阐述自定义显示类组件的使用方法。
PhotoView组件是一个带图片缩放的功能的图片播放器,效果展示如下,通过双击屏幕实现图片的缩放功能。
依赖
开发者需在build.gradle中配置如下信息,引入组件库
dependencies {implementation 'io.openharmony.tpc.thirdlib1.1.1'}
(左右滑动,查看更多)
-
使用步骤
1.在xml文件中创建布局,对组件的基础属性进行初始化。
<DirectionalLayoutxmlns:ohos="http://schemas.huawei.com/res/ohos"xmlns:photo="http://schemas.huawei.com/res/photo"ohos:height="match_parent"ohos:width="match_parent"ohos:id="$+id:container"ohos:orientation="vertical"><com.github.chrisbanes.photoview.PhotoViewohos:id="$+id:photo_v"ohos:height="match_parent"ohos:width="match_parent"photo:image="$media:wallpaper"/>DirectionalLayout>
(左右滑动,查看更多)
2.初始化photoView
PhotoView photoView = (PhotoView) findComponentById (ResourceTable.Id_photo_v);photoView.setPixelMap(ResourceTable.Media_wallpaper);
(左右滑动,查看更多)
3.创建photoView容器
/**创建页面容器* */@Overridepublic Object createPageInContainer(ComponentContainer componentContainer, int i) {final int data = list.get(i);PhotoView view = new PhotoView(context);view.setPixelMap(data);// 设置组件的布局参数view.setLayoutConfig(new ComponentContainer.LayoutConfig(ComponentContainer.LayoutConfig.MATCH_PARENT,ComponentContainer.LayoutConfig.MATCH_PARENT));view.setPageSlider(slider);// 将组件添加到指定位置。componentContainer.addComponent(view);return view;}
(左右滑动,查看更多)
-
photoView组件完整代码下载链接:
https://gitee.com/openharmony-tpc/PhotoView
3. 自定义交互类UI组件
自定义交互类UI组件是开发者定义具有交互特性的组件,通过扩展Component或其子类实现,可以响应用户的点击、触摸、长按等操作,实现与用户的交互。较为常见的自定义交互类组件,如表7所示:
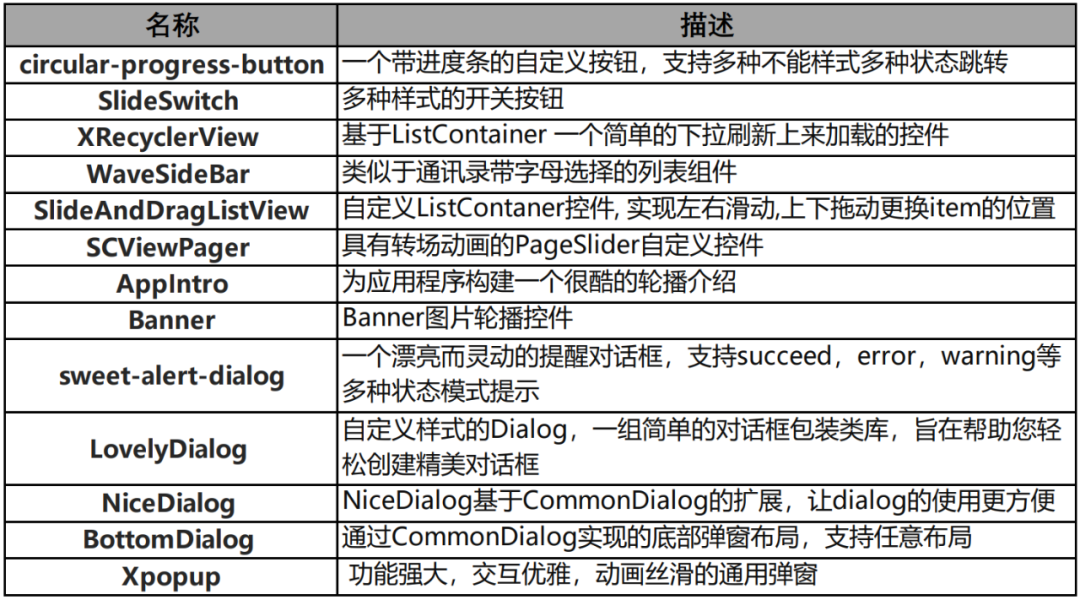
表7 常见的自定义交互类组件

本文通过SlideSwitch组件,来阐述自定义交互类组件的使用方法。
SlideSwitch在功能上属于交互类组件。展示了不同样式的开关按钮,可以滑动它来打开或关闭按钮开关。
-
依赖
开发者需在build.gradle中配置如下信息,引入组件库:
allprojects{repositories{mavenCentral()}}implementation 'io.openharmony.tpc.thirdlib1.0.3'
(左右滑动,查看更多)
-
使用步骤
1.在xml文件中创建布局,对组件的基础属性进行设置。
<com.leaking.slideswitch.SlideSwitchohos:id="$+id:swit2"ohos:width="190vp"ohos:height="100vp"ohos:top_margin="30vp"slideswitch:is_open="true"slideswitch:shape="2"slideswitch:theme_color="#0a5a00"/>
(左右滑动,查看更多)
2.监听滑动开关的变化,并通过setState()方法设置开关的默认状态。
public void onStart(Intent intent) {super.onStart(intent);setUIContent(ResourceTable.Layout_ability_main);mSlideSwitch = (SlideSwitch) findComponentById(ResourceTable.Id_swit1);mSlideSwitch2 = (SlideSwitch) findComponentById(ResourceTable.Id_swit2);mText = (Text) findComponentById(ResourceTable.Id_text);mSlideSwitch.setSlideListener(this);// 控制开关按钮的默认状态mSlideSwitch.setState(false);}public void open(SlideSwitch slideSwitch) {if (slideSwitch.getId() == ResourceTable.Id_swit1) {mText.setText("first switch is opend,and set the second one is 'slideable'");mSlideSwitch2.setSlideable(true);}}public void close(SlideSwitch slideSwitch) {if (slideSwitch.getId() == ResourceTable.Id_swit1) {mText.setText("first switch is closed,and set the second one is 'unslideable'");mSlideSwitch2.setSlideable(false);}}
(左右滑动,查看更多)
-
SlideSwitch组件完整代码下载链接:
https://gitee.com/openharmony-tpc/slideview
至此,就完成了自定义UI组件的使用。是不是超级方便呀!赶快到码云社区下载源码学习吧~
-
HarmonyOS应用自定义键盘解决方案2025-06-05 1932
-
HarmonyOS开发案例:【UIAbility和自定义组件生命周期】2024-05-10 2781
-
HarmonyOS实战开发-深度探索与打造个性化自定义组件2024-05-08 430
-
鸿蒙ArkUI实例:【自定义组件】2024-04-08 1467
-
OpenHarmony自定义组件介绍2023-09-25 1018
-
OpenHarmony应用开发之自定义弹窗2023-09-06 816
-
自定义视图组件教程案例2022-04-08 831
-
适用于鸿蒙的自定义组件框架Carbon案例教程2022-04-07 829
-
三种自定义弹窗UI组件封装的实现2022-03-30 4363
-
OpenHarmony自定义组件ProgressWithText2022-03-23 602
-
OpenHarmony自定义组件FlowImageLayout2022-03-21 592
-
讲解一下HarmonyOS中的几个自定义组件用到的知识2022-03-16 2599
-
HarmonyOS 中的几个自定义控件介绍2022-01-04 3088
-
鸿蒙上自定义组件的过程2021-11-10 3736
全部0条评论

快来发表一下你的评论吧 !

