

HarmonyOS新增开源组件概览
描述
组件是对数据和方法的简单封装,通过使用现成的组件让应用开发更加简单高效。自HarmonyOS组件开源以来,经两次上线,已开源了700+的Java/JS组件,给HarmonyOS开发者带来了极大的方便。开发的脚步永不停歇,在广大组件贡献者的共同努力下,又迎来了第三批组件开源。
一、新增开源组件概览
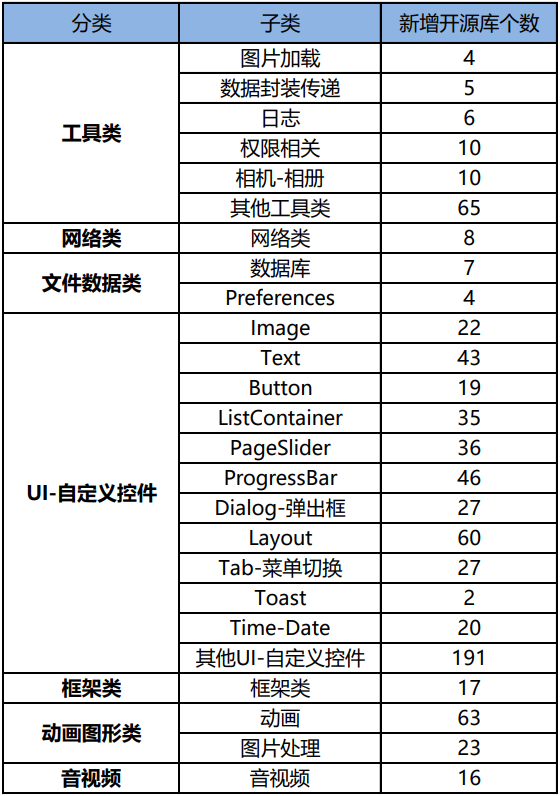
本次新增开源组件,涉及工具、网络、文件数据、UI、框架、动画图形及音视频7大类,共769个。具体分布详情如图1所示:

图1 新增组件具体分布
下面,本文将着重介绍新增Java组件的获取方式、部分效果展示及引用方式。JS组件的内容将在下期《JS组件开发指南》介绍,敬请期待!
二、如何获取开源Java组件
开发者可以直接通过HarmonyOS Gitee开源地址下载源码或从HarmonyOS应用包管理平台获取相关组件。
1. HarmonyOS Gitee开源地址
如图2所示,点击下方链接,进入HarmonyOS-TPC仓库,此仓库收集了已经开源的三方Java组件资源,开发者可以根据自身需求参考和使用。
组件获取链接:
https://gitee.com/HarmonyOS-tpc/
2. HarmonyOS应用包管理平台
如图3所示,点击下方链接,进入HarmonyOS应用包管理平台,开发者可以根据自身需求查询和下载应用包。
下面我们一起来看看部分新增组件的效果吧。
三、典型Java组件效果展示
1. Rajawali
Rajawali是HarmonyOS基于OpenGL ES 1.X/2.0/3.0的3D引擎库。提供了丰富的示例,开发者使用它可以很方便地进行3D应用开发。如视频所示,Rajawali提供了9个精美的3D示例:
2. AAChartCore
AAChartCore是一组易于使用、极其精美而又强大的数据可视化图表框架,遵循极简公式:图表视图+图表模型=您想要的图表。提供了柱形图、条形图、折线图、曲线图、折线填充图、曲线填充图等图形,图表动画效果精致、流畅、美观,如图4所示。
AAChartCore支持监控用户点击事件和单指移动事件,可用于实现双图联动甚至多图联动,以及其他更复杂的自定义用户交互效果,开发者可以非常快速地将交互式图表添加到项目中。
3. ohos-spruce
ohos-spruce是一个轻量级的动画库,可帮助编排屏幕上的动画。由于存在许多不同的动画库,开发人员需要确保每个视图都在适当的时间进行动画处理。如图5所示,ohos-spruce轻松实现了屏幕上动画的编排。
4. RxImagePicker
RxImagePicker一个灵活可高度定制的图片选择架构,提供了读取相册和调用系统相机拍照的功能。用户可自由选择图片加载框架,还可设置主题图片的选择界面和预览图片的自适应界面, 如图6所示,用户可选择SystemTheme、WeChatTheme:
四、Java组件的引用方式
1. Har包引用(build.gradle)
二进制目录的引用简单直接,开发者只需把组件库都放进libs目录即可。做原型时非常方便,是初学者或者测试时常用的方式。
dependencies { implementation fileTree(dir: ‘libs’, include: [‘*.jar’, ‘*.har’])}
2. 源文件引用(build.gradle)
开发者对使用的组件有优化需求的时候,可以进行源文件引用,把源码下载下来后同步修改。优化之后,还可以把源码贡献到开源仓中。
dependencies { implementation project(“:mylibrary”)}
3. Maven仓引用(build.gradle)
Maven仓引用适合大规模团队开发或者商业应用开发,开发者直接在中央仓下载即可。
步骤一:
allprojects{ repositories{ maven{ url ‘file://path_to_local_maven_folder //本地或远程Maven仓 } }}
步骤二:
dependencies { implementation ‘com.huawei.har1.0.1’}
了解完开源组件的引用方式,接下来我们为大家介绍开源组件的工程结构和开发步骤。
五、Java组件工程结构及开发步骤
1. 工程结构
开源组件工程目录分为build编译目录、libs依赖库目录、src源码目录和构建脚本,结构清晰易懂。
2. 开发步骤
开发者可以通过HarmonyOS的DevEco Studio工具,来进行组件开发,通过点击File→New→Module,打开指定模板,组件目录结构就会自动生成。
责任编辑:haq
-
使用HarmonyOS系统/设备开发IDE,一起为开源HarmonyOS贡献力量吧!2020-09-10 3617
-
HarmonyOS组件更新,新增700+开源组件2021-11-18 23778
-
YoC组件发布开源操作指南须知2022-03-09 3656
-
HarmonyOS应用开发资料(Svg组件)2022-03-17 2812
-
94个JS/eTS开源组件首发上新,肯定有你要用的一款!2022-05-09 4499
-
HarmonyOS开源库的使用方式分享2022-05-24 4135
-
HarmonyOS/OpenHarmony应用开发-Web组件开发体验2022-12-12 1701
-
harmonyos gitee开源组件2021-06-24 2304
-
JavaUI框架新增组件开发指南2021-09-28 2947
-
HarmonyOS的组件化设计方案2021-10-13 3114
-
HarmonyOS折叠屏设计规范的新增亮点内容2022-02-25 2653
-
2022 OpenHarmony组件大赛,共建开源组件2022-04-26 1974
-
方舟开发框架新增开源组件及其使用方法介绍2022-05-07 3421
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2160
全部0条评论

快来发表一下你的评论吧 !

