

HarmonyOS 低代码开发开发鸿蒙应用UI
描述
早些时候,应该都有听说过网页三剑客,是一套强大的网页编辑工具,最初是由美国的 Macromedia 公司开发出来的。由 Dreamweaver,Fireworks,Flash 三个软件组成,俗称网页三剑客。
Dreamweaver 是一个“所见即所得”的可视化网站开发工具,主要用于动态网页和静态网页的开发;Fireworks 主要是用于对网页上常用的 jpg、gif 的制作和处理,也可用于制作网页布局;Flash 主要用来制作动画。
其实“所见即所得”的开发工具,很久之前就有了,这里为什么要提一下呢?
因为它确实可以帮助新手快速入门,作为新手如果想开发一个简单的应用,就要先知道各组件的属性和事件,从而使新手们的兴趣,一下子就变成了有些难以下手。
这时如果使用“所见即所得”的开发界面,只要轻松拖拉一下组件,修改一下组件各属性值,就可以立刻看到修改后的效果,从而不用写任何一行代码就可以把自己想要的界面拖拉,设置出来了。
只要踏出了第一步,下面我们就可以通过查看生成的代码,从中就可以在拖拉和代码之间学习,而不是一开始就从代码上学习,这样就大大给新手们添加了学习兴趣。
介绍了以前的历史,现在说说 HUAWEI DevEco Studio 工具,也是有“所见即所得”的低代码开发功能。
HarmonyOS 低代码开发方式,具有丰富的 UI 界面编辑功能,遵循 HarmonyOS JS 开发规范,通过可视化界面开发方式快速构建布局,可有效降低用户的时间成本和提升用户构建 UI 界面的效率。
①打开 DevEco Studio,创建一个新工程,模板选择支持 Phone 的模板,创建空白 JS 项目。
②这里选 Application 桌面, 低代码开发功能适用于 Phone 和 Tablet 设备的 HarmonyOS 应用、原子化服务,目前只支持 JS 语言,且 compileSdkVersion 必须为 6。
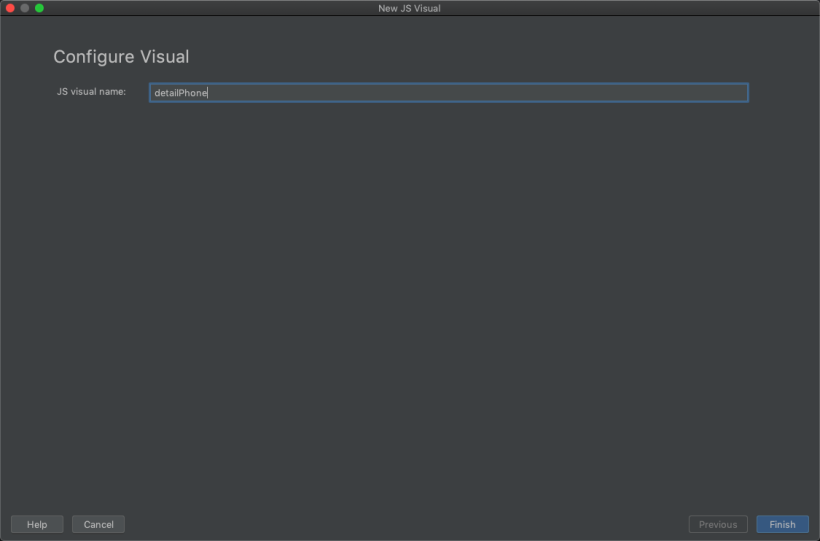
③选中模块的 pages 文件夹,单击鼠标右键,选择 New→JS Visual。
④这里取名为 list,用来展示图片列表。
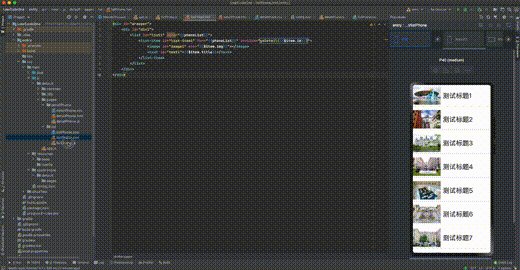
⑤拖拉一个 List 组件到画布上。
⑥调整 List 组件宽度与高度为 100%。
⑦拖拉一个 ListItem 组件到 List 组件里,并设置宽度为 100%,高度为 100px。
⑧拖拉一个 Image 组件到 ListItem 组件里,并设置宽度为 200px,高度为100%。
⑨拖拉 Text 组件到 ListItem 组件里,并在 Image 组件右边,设置宽度为 100%,高度100%。
⑩在 list.js 文件准备好 List 组件需要的数据。
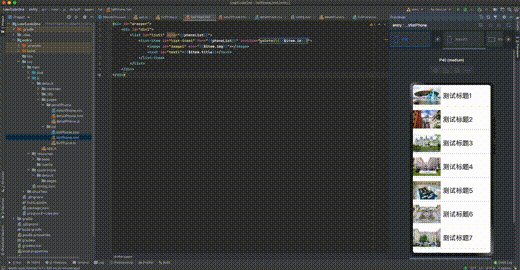
⑪选择 ListItem 组件,设置数据源。
⑫选择 Image 组件,设置图片源为 $item.img,修改图片宽度为 200px,ObjectFit: contain。
⑬选择 Text 组件,设置文本组件显示内容。
⑭修改 Text 组件左内边距为 10px。
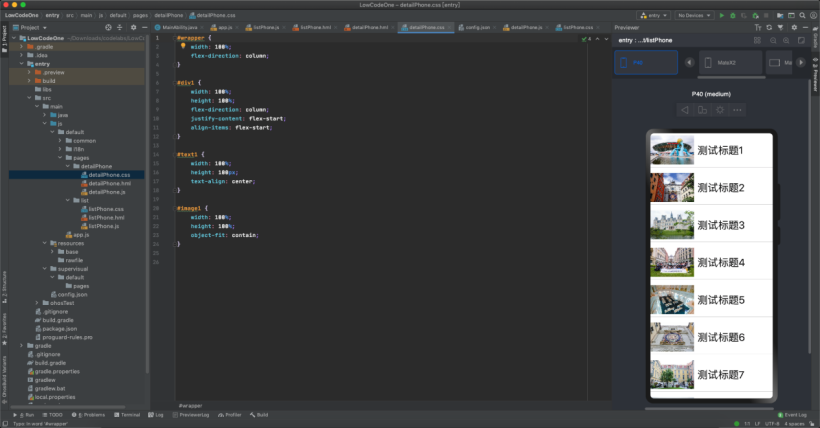
⑮大慨效果出来了,但还是觉得不够靓仔,比如每行靠得太近了,还有在每行下面加上分隔线就更好看了。
⑯界面就拖拉好了,那下来就把这个界面显示到项目中,先把界面转换为 hml 和 css 文件。
⑰导出 hml 和 css 文件后,文件名为 list,预览器不给通过,后来修改文件名就可以了。
⑱创建图片详细页面。

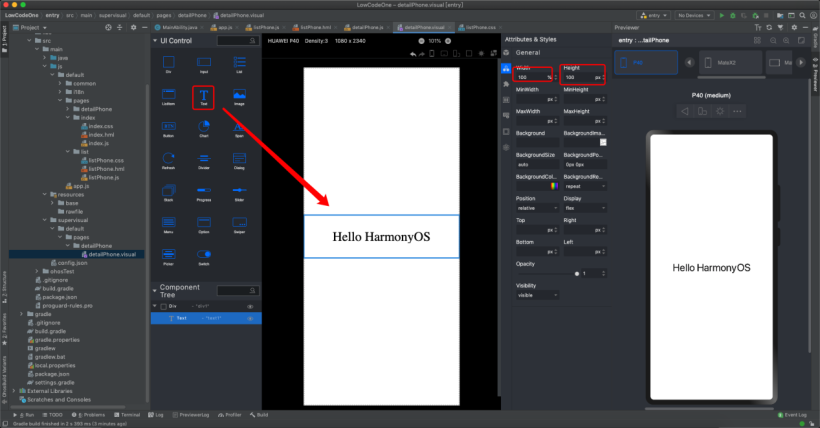
⑲拖拉一个 Text 组件到画面上,设置宽度和高度,文本对齐方式。

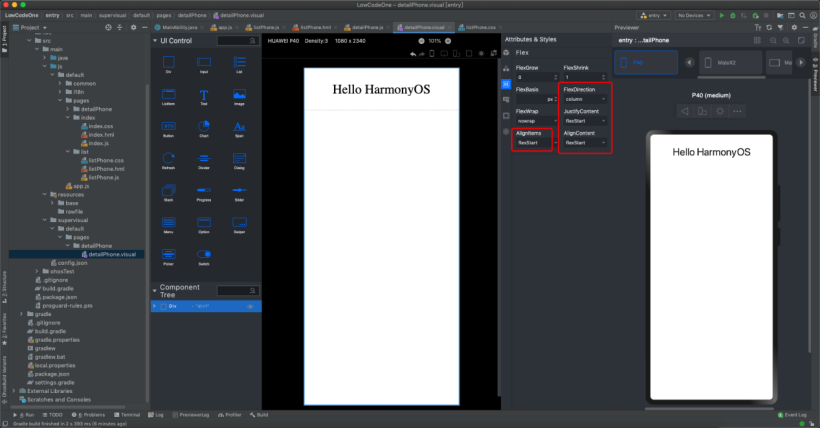
⑳调整最外层 div 的对齐方式。

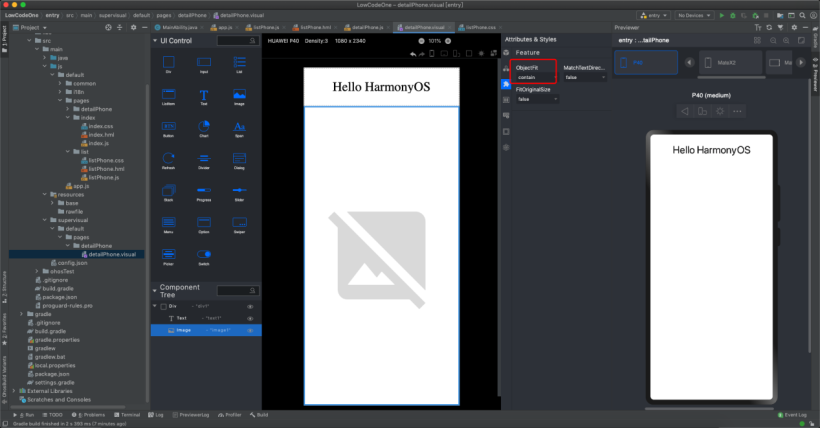
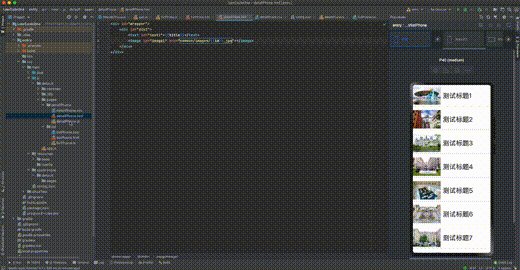
㉑拖拉一个 Image 组件。

㉒要到导出 hml 和 css 文件的时候了。

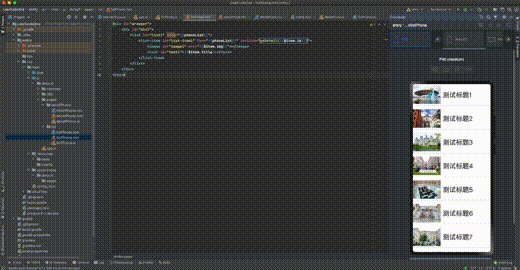
最终效果为:

Gitee 源码:
https://gitee.com/army16_harmony/low-code-one.git
编辑:jq
-
【HarmonyOS 5】金融应用开发鸿蒙组件实践2025-07-11 808
-
【 HarmonyOS 5 入门系列 】鸿蒙HarmonyOS示例项目讲解2025-07-07 879
-
HarmonyOS 应用开发赋能套件:鸿蒙原生应用开发的 “神助攻”2025-02-17 349
-
免费学习鸿蒙(HarmonyOS)开发,一些地址分享2024-01-12 284
-
鸿蒙 OS 应用开发初体验2023-11-02 1035
-
HarmonyOS低代码开发-在已有工程中添加Visual2023-05-24 2998
-
HarmonyOS低代码开发-创建新工程方式2023-05-18 3778
-
小白指南:手把手教你用低代码开发一个应用页面2023-02-17 1811
-
什么是HarmonyOS低代码开发2021-11-22 2951
-
HDC2021技术分论坛:HarmonyOS低代码开发介绍2021-11-17 1570
-
华为开发者分论坛HarmonyOS学生公开课-如何提交到开源鸿蒙OpenHarmony代码仓2021-10-24 2472
-
华为开发者HarmonyOS零基础入门:HarmonyOS UI编程框架快速上手2021-10-23 2357
-
在HarmonyOS版本下如何基于JS UI框架来开发?2021-07-13 2698
全部0条评论

快来发表一下你的评论吧 !

