

HarmonyOS服务卡片如何换肤
描述
作者:zhenyu,华为软件开发工程师
关注HarmonyOS的小伙伴肯定对服务卡片已经很熟悉了。服务卡片(也简称为“卡片”)是FA(FeatureAbility,元服务)的一种界面展示形式,将FA的重要信息或操作前置到卡片,以达到服务直达,减少体验层级的目的。类似手机上应用的换肤,服务卡片也支持换肤。本期,我们就来聊一聊卡片换肤。
一、“卡片换肤”换的是什么?
服务卡片的UI界面由一系列的资源组成,这些资源包括颜色、文本、图标和圆角等等。不同资源有对应的资源ID,通过替换资源ID对应的资源就可以实现换肤。
为了让大家更了解卡片换肤,下面来看两个示例:
1.更改卡片的圆角大小。
2.更改卡片的背景颜色和文字颜色。
通过上面两个示例,我们看到:通过修改卡片的圆角资源参数、背景颜色、文本颜色等就对卡片进行了简单的换肤。实际场景中,我们还可以对图标、多彩色板、切图资源等各类卡片资源进行修改和替换,实现更复杂的换肤。
二、如何实现卡片换肤?
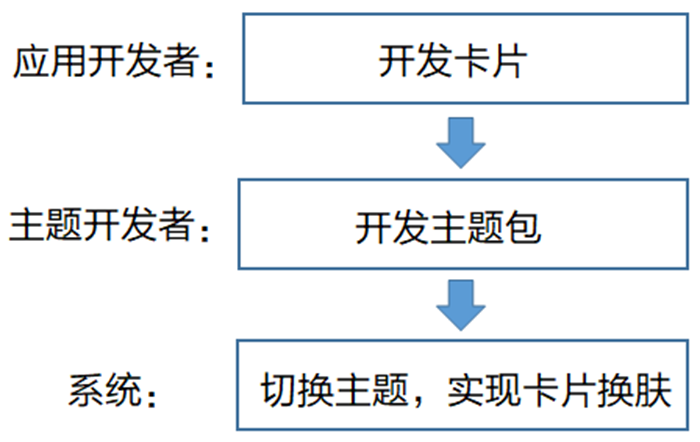
卡片换肤需要应用开发者、主题开发者和系统三者的配合。卡片换肤的整体流程如图3所示。

图3 卡片换肤流程
卡片换肤流程说明如下:
步骤一:应用开发者在开发卡片时,可以自定义卡片的各项资源及其资源ID。
步骤二:主题开发者在开发主题包时会使用新的资源来替换资源ID对应的资源信息。
步骤三:用户下载和安装主题包后,在切换主题时,由系统自动完成卡片相应的资源替换,从而达到卡片换肤的目的。
下面我们以JS卡片为例分别从应用开发者、主题开发者、系统三者的角度来介绍卡片换肤的实现方案。
1. 应用开发者:开发卡片
JS卡片工程中,应用开发者可以使用的资源,包括三类:JS模块资源、应用资源和系统资源。下面一一介绍如何引用这三类资源。
(1)JS模块资源
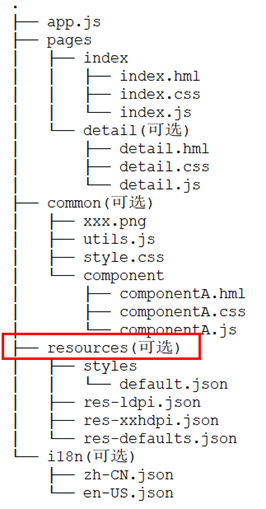
JS模块资源指的是src/main/js/Component下resources目录中的资源,如图4所示。

图4 JS模块资源
此类资源的主要特点是只能在该JS模块范围内引用。引用方法一般为在应用开发的hml和js文件中使用$r的语法,对JS模块内resources目录下的json资源进行格式化,获取相应的资源内容。
下面我们通过一个示例来说明JS模块资源的引用方法。
例如,resources/res-defaults.json中定义了以下资源:
在hml文件中可以通过{{ $r('colors.background') }}和{{ $r('image.clockFace') }} 分别引用上面定义的background和clockFace资源。代码如下:{"image": {"clockFace": "common/face.png"},"colors": {"background": "#ffffff"}}
<div style="background-color: {{ $r('colors.background') }}"><image src="{{ $r('image.clockFace') }}">image>div>
(2)应用资源
应用资源指的是与java、js目录同级的resources目录中的资源,如图5所示。

图5 应用资源
应用资源的特点是所有JS模块共享,可认为是应用内共享。从API Version 6开始,可以在hml/css/json文件中引用应用资源,包括颜色、圆角和图片类型的资源。
在css文件中,通过“@app.type.resource_id”的形式引用应用资源。
在hml文件中,通过“{{$r('app.type.resource_id')}}”的形式引用应用资源。
在json文件中,通过“this.$r('app.type.resource_id')”的形式引用应用资源。
其中,“app”是固定字符串,代表应用资源。“type”表示引用的资源类型,可以取值为“color”(颜色)、“float”(圆角)和“media”(图片)。“resource_id”表示应用资源ID,取值为color.json或float.json中的“name”字段值,或者media目录中图片文件的名称(不包含图片类型后缀)。
下面我们通过一个示例来说明应用资源的引用方法。
例如,color.json中定义了背景色和前景色两个资源:
{"color": [{"name": "my_background_color","value": "#ffff0000"},{"name": "my_foreground_color","value": "#ff0000ff"}]}
其中,背景色资源ID为my_background_color,前景色资源ID为my_foreground_color。
在css文件中可以通过@app.color.my_background_color引用背景色资源,代码如下:
.divA {background-color: "@app.color.my_background_color";border-radius: "@app.float.my_radius";}
在hml文件中可以通过{{$r('app.color.my_background_color')}}引用背景色资源,代码如下:
{"data":{"myColor": "this.$r('app.color.my_background_color')","myRadius": "this.$r('app.float.my_radius')","myImage":"this.$r('app.media.my_background_image')"}}
(3)系统资源
系统资源指的是系统预置的资源。HarmonyOS为服务卡片提供了一系列统一的资源ID标识,这些标识在系统中对应了默认的资源信息。这些资源不在应用工程中,但应用可以通过特定的语法来访问。(系统资源的详细信息可参考文末链接。)
系统资源的特点是所有应用均可访问,但具体的资源内容或资源值是根据应用的上下文获取到的。从API Version 6开始,在hml/css/json文件中可以引用系统资源,包括颜色、圆角和图片类型的资源。系统资源的引用方法与应用资源比较类似,只是资源前缀由“app”换成“sys”了,“sys”代表系统资源。
在css文件中,通过“@sys.type.resource_id”的形式引用系统资源。
.divA {background-color: "@sys.color.fa_background";border-radius: "@sys.float.fa_corner_radius_card";}
在hml文件中,通过“{{$r('sys.type.resource_id')}}”的形式引用系统资源。
<div style="background-color:{{$r('sys.color.fa_background')}};">div><div style="border-radius:{{$r('sys.float.fa_corner_radius_card')}};">div><div style="background-image:{{$r('sys.media.fa_card_background')}};">div>
在json文件中,通过“this.$r('sys.type.resource_id')”的形式引用系统资源。
{"data":{"sysColor": "this.$r('sys.color.fa_background')","sysRadius": "this.$r('sys.float.fa_corner_radius_card')","sysImage":"this.$r('sys.media.fa_card_background')"}}
比较推荐卡片优先引用系统资源ID来适配UI界面。这样,主题开发者做换肤适配时,可以极大减少对单个应用的资源ID适配的工作量,同时避免应用升级引用资源ID发生变化时引起的兼容性问题。
2. 主题开发者:开发主题包
“主题”由企业或个人开发者设计开发,主要是对系统皮肤界面进行个性化设计,这其中也包括对卡片皮肤界面的个性化设计。
主题开发者在开发主题包的时候,根据卡片引用的资源,开发新的资源进行替换。
下面我们通过一个示例主题包来进行介绍:
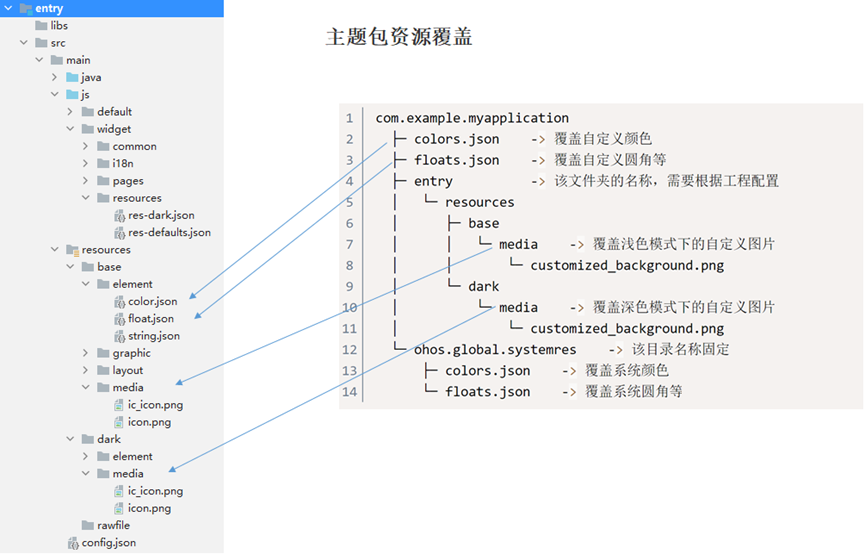
此示例中,应用开发者在开发卡片时同时引用了应用资源和系统资源。主题包的目录结构与卡片工程的目录结构一一对应。图6展示了主题包与卡片工程之间的资源覆盖关系。

图6 主题包资源覆盖
主题包的外层colors.json文件用于覆盖应用中自定义的color资源定义。
主题包的外层的floats.json文件用于覆盖应用中自定义的float类型资源定义,如自定义圆角大小等。
主题包的entry目录用于替换卡片工程中entry目录的资源,分别替换entry/src/resources/base/media目录的浅色模式下的图片,entry/src/resources/dark/media目录的深色模式下的图片。
主题包的ohos.global.systemres目录中的colors.json文件用于覆盖引用的系统颜色资源定义,floats.json文件用于覆盖引用的系统圆角资源定义。
另外,我们为广大主题开发者提供了一款智能、高效的主题开发工具——Theme Studio。工具的相关信息和主题的开发教程可参考文末链接。
3. 系统:切换主题
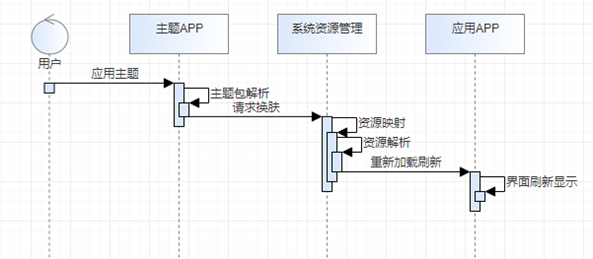
用户在华为主题APP中下载主题包后,后续的主题切换由系统自动完成。系统切换主题的流程如图7所示。

图7 切换主题
用户在点击主题包后,主题APP对主题包进行解压解析,然后通知系统进行资源切换。系统资源管理模块根据应用包名对其引用的资源ID进行重定向映射,使用主题包中对应的资源完成解析替换,然后通知卡片应用重新加载刷新。卡片应用读取到重映射后的资源,将其刷新显示到界面上。
三、开发实例
了解了卡片换肤的整体实现方案之后,下面我们来看一个简单的卡片换肤开发实例:
1.新建卡片工程,应用包名com.example.cardtest。
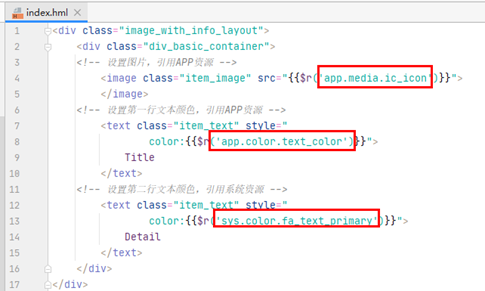
2.编写卡片的界面布局hml,并设置卡片的图标和文本颜色。

图8 卡片界面布局代码
3.查看卡片显示效果,如图9所示。
4.制作测试主题包,添加com.example.cardtest应用资源。

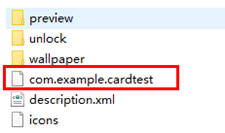
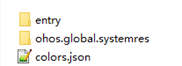
图10 com.example.cardtest应用资源
 图11 资源内容
图11 资源内容
资源替换说明如下:
-
entry esourcesasemedia目录下的图片资源替换应用图标ic_icon.png。
-
外层colors.json替换第一行文本颜色为黑色。
{"color": [{"name": "text_color","value": "#000000"}]}
-
ohos.global.systemres目录下colors.json替换第二行文本颜色为蓝色。
{"color": [{"name": "fa_text_primary","value": "#ff0000ff"}]}
5.进入主题APP,应用上面制作的测试主题包。显示效果如图12所示。
四、结束语
以上就是本期卡片换肤的全部内容了。通过本期的介绍,对于卡片换肤的概念和具体实现,您是否都已经了解了呢?最后,我们为还想深入学习和了解的同学汇总了一些链接,建议收藏!
想了解更多HarmonyOS技术?后台留言,立刻安排!
原文标题:一文读懂服务卡片怎么换肤
文章出处:【微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
审核编辑:汤梓红
-
 jf_85986466
2022-02-17
0 回复 举报请问,如何卸载HarmonyOS? 收起回复
jf_85986466
2022-02-17
0 回复 举报请问,如何卸载HarmonyOS? 收起回复
-
 jf_85986466
2022-02-17
0 回复 举报我就要确认必须删除掉HarmonyOS。就要确认必须卸载HarmonyOS 1条回复 收起回复
jf_85986466
2022-02-17
0 回复 举报我就要确认必须删除掉HarmonyOS。就要确认必须卸载HarmonyOS 1条回复 收起回复 -
 jf_85986466
0
请问,如何卸载掉HarmonyOS
jf_85986466
0
请问,如何卸载掉HarmonyOS
-
HarmonyOS服务卡片跑AIGC2023-04-25 3208
-
HarmonyOS服务卡片快速开发2021-06-19 1528
-
HarmonyOS原子化服务卡片应用场景探索公开课部分问题回答2021-07-15 2050
-
#HarmonyOS征文#HarmonyOS原子化服务-美食卡片尝试2021-07-17 1734
-
一文看懂HarmonyOS服务卡片运行原理和开发方法2021-07-27 4809
-
HarmonyOS服务卡片动手实验室资料2021-07-31 3226
-
HarmonyOS卡片开发--服务卡片概述2021-09-22 2688
-
HarmonyOS服务卡片开发-API接口简析2021-10-12 1105
-
一文读懂HarmonyOS服务卡片怎么换肤2022-01-21 2652
-
HarmonyOS服务卡片换肤的操作方法2022-04-08 2024
-
HarmonyOS之服务卡片(Java)开发步骤2022-07-26 1680
-
HarmonyOS原子化服务案例分享-蛟龙服务2022-08-05 6641
-
HarmonyOS元服务开发实践:桌面卡片字典2023-08-24 1547
-
华为开发者HarmonyOS零基础入门:15分钟玩转harmonyOS服务卡片2021-10-23 2663
-
用Java开发HarmonyOS服务卡片2022-04-26 2234
全部0条评论

快来发表一下你的评论吧 !

