

 一文详细了解HarmonyOS工程
一文详细了解HarmonyOS工程
描述
上一节教大家跑通了demo
这一节一起来了解HarmonyOS工程
春节不停更,此文正在参加「星光计划-春节更帖活动」
华为云享专家,InfoQ签约作者,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,小程序,安卓,VUE,JavaScript。
HarmonyOS APP工程结构
在进行HarmonyOS应用/服务开发前,应该掌握HarmonyOS应用/服务的逻辑结构
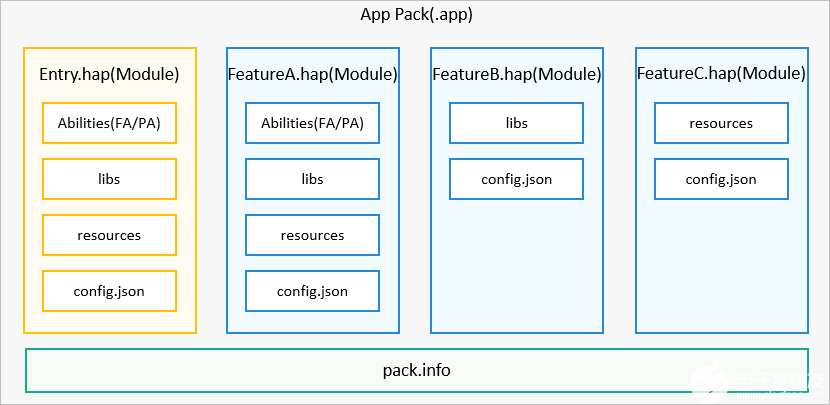
HarmonyOS应用/服务发布形态为APP Pack(Application Package,简称APP),它是由一个或多个HAP(HarmonyOS Ability Package)包以及描述APP Pack属性的pack.info文件组成。
一个HAP在工程目录中对应一个Module,它是由代码、资源、第三方库及应用/服务配置文件组成,可以分为Entry和Feature两种类型。
Entry:应用/服务的主模块,可独立安装运行。一个APP中,对于同一类型的设备,可以包含一个或多个entry类型的HAP,如果同一设备类型包含多个entry模块,需要配置distroFilter分发规则。,运行的时候也是这样。你会发现这个模块。

Feature:应用/服务的动态特性模块。一个APP可以包含一个或多个feature类型的HAP,也可以不含。
HAP是Ability的部署包,HarmonyOS应用/服务代码围绕Ability组件展开,它是由一个或多个Ability组成。Ability分为两种类型:FA(Feature Ability,中文名称:元程序)和PA(Particle Ability,中文名称:元服务)。FA/PA是应用/服务的基本组成单元,能够实现特定的业务功能。FA有UI界面,而PA无UI界面。

工程目录结构
DevEco Studio工程目录结构提供工程视图和HarmonyOS视图。工程创建或打开,默认显示工程视图,如果要切换到HarmonyOS视图,在左上角点击Project > Ohos进行切换。
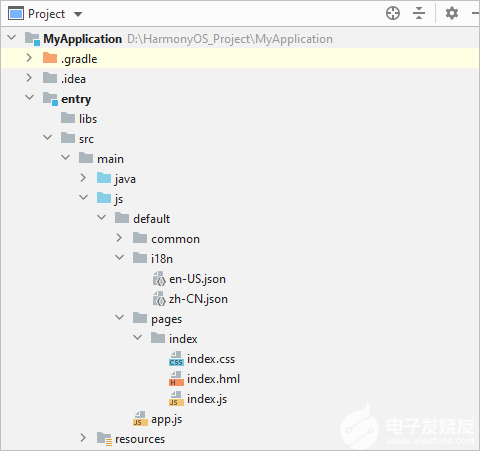
JS工程目录结构
JS工程目录结构如下图所示。

java目录:仅Phone、Tablet、TV和Wearable设备的JS工程才存在,作为HarmonyOS应用/服务的启动入口。
common目录:用于存放公共资源文件,如媒体资源、自定义组件和JS文档等。
i18n目录用于存放多语言的json文件,
pages目录:
pages文件夹下可以包含1个或多个页面,每个页面都需要创建一个文件夹(如图中的index)。页面文件夹下主要包含3种文件类型:css、js和hml文件。
pages>index>index.hml文件hml文件定义了页面的布局结构,使用到的组件,以及这些组件的层级关系,如果你会html,那么这个不成问题。
pages>index>index.css文件css文件定义了页面的样式与布局,包含样式选择器和各种样式属性等,如果你会css,那么这个不成问题。
pages>index>index.js文件js文件描述了页面的行为逻辑,此文件里定义了页面里所用到的所有的逻辑关系,比如数据、事件等,如果你会js,那么这个不成问题。
resources用于存放资源配置文件,比如:全局样式、多分辨率加载等配置文件。
app.js文件全局的JavaScript逻辑文件和应用/服务的生命周期管理。
对于HarmonyOS工程中的目录结构就了解到这儿
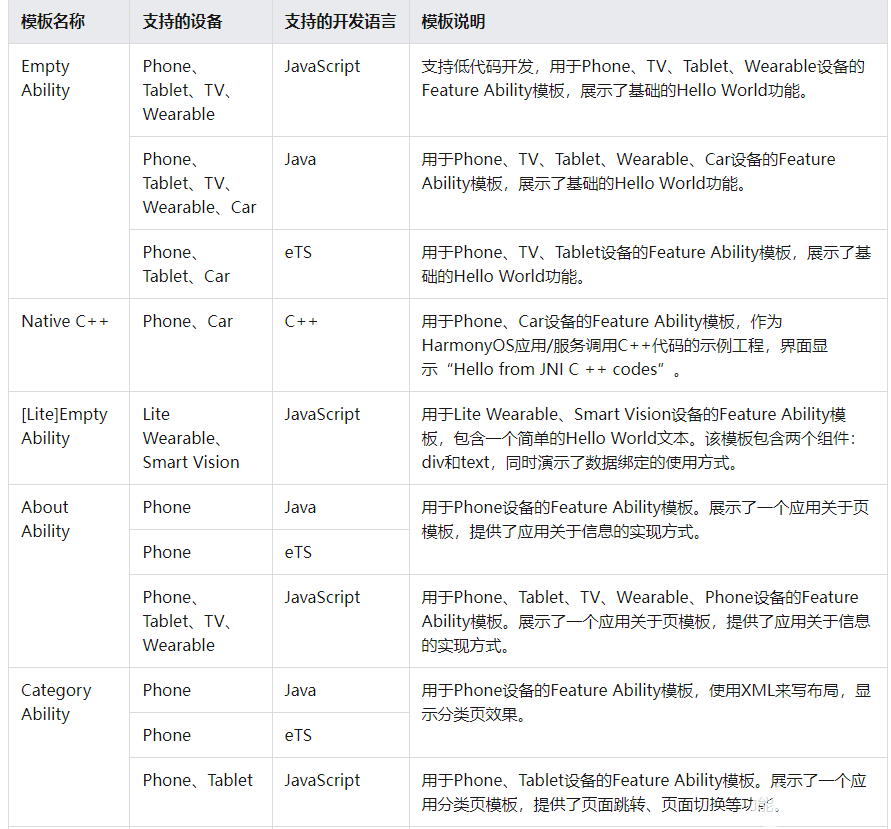
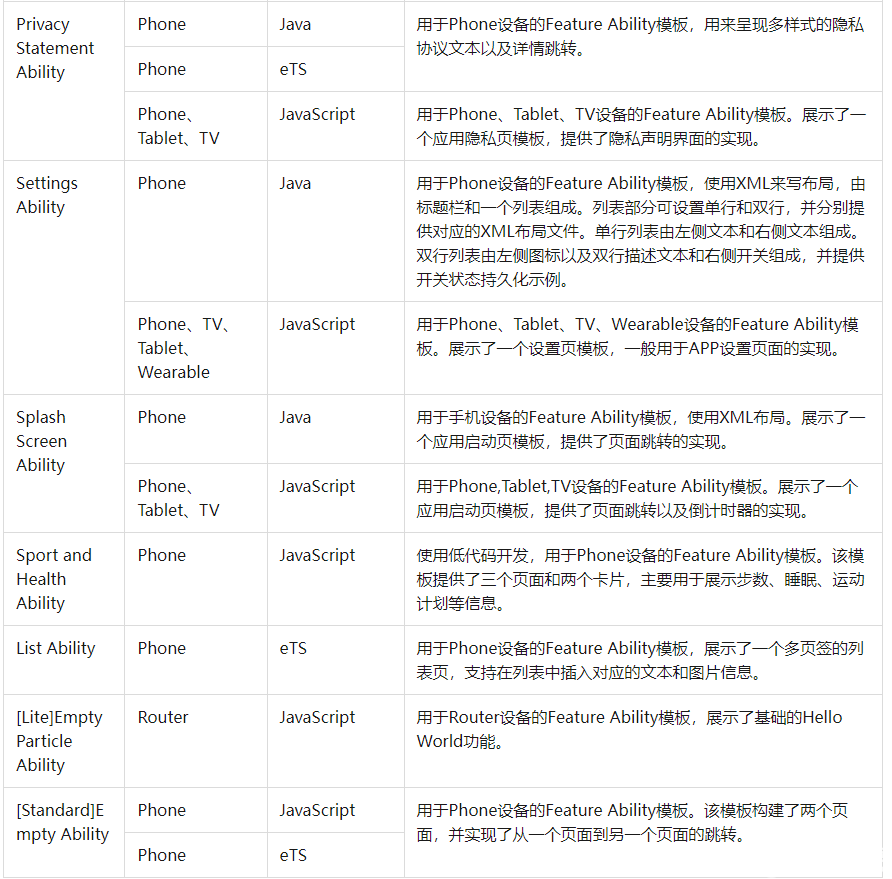
由于DevEco Studio支持包括手机、平板、车机、智慧屏、智能穿戴、轻量级智能穿戴和智慧视觉设备的HarmonyOS应用/服务开发,预置了丰富的工程模板,可以根据工程向导轻松创建适应于各类设备的工程,并自动生成对应的代码和资源模板。同时,DevEco Studio还提供了多种编程语言供开发者进行HarmonyOS应用/服务开发,包括Java、JS、eTS和C/C++编程语言。
下面是工程模板和对应开发语言的对应关系



到此华为鸿蒙目录结构和工程模板和对应开发语言的对应关系就讲完了
了解了这些对于你的上手速度就会达到事半功倍的效果。
最后总结:
作为一枚Flutter开发程序员,第一点,第一次上手这个IDE和语言环境还是比较顺利的 基本能看懂 具体的还要看官网文档和api使用情况,没有具体去深入写, 个人看法学起来应该不难,第二点,如果有空了解和学习鸿蒙OS开发 没有坏处 ,不要等到书到用书方恨少 那就不好了 ,有兴趣的同学可以根据教程安装开发环境学习和了解 ,最后希望我的文章能帮助到各位解决问题 。乾坤未定,你我皆是黑马
审核编辑:汤梓红
-
一文带你详细了解工业电脑2024-06-12 1333
-
带您一起详细了解IEEE802.3bt(PoE++)的有关特点2024-01-04 4166
-
详细了解岩土工程安全监测的振弦采集仪2023-07-11 846
-
一文了解MyBatis的查询原理2022-10-10 2029
-
一文详细了解JTAG接口2022-07-20 13803
-
一文详细了解HTTP/3协议2022-07-13 2992
-
一文详细了解CCIX规范2022-06-23 2871
-
一文带你详细了解HarmonyOS折叠屏设计规范!2022-05-20 3560
-
一文详细了解OpenHarmony新图形框架2022-04-27 3189
-
一文详细了解Cgroup2022-04-20 7454
-
详细了解一下STM32F1的具体电路参数2022-01-18 955
-
详细了解下ups的相关计算2021-11-16 1618
-
HarmonyOS 先行者 | 美的与 HarmonyOS 共同布局智能家居产业升级2020-11-24 2018
-
通过 iftop、 nethogs 和 vnstat 详细了解你的网络连接状态2018-01-27 21850
全部0条评论

快来发表一下你的评论吧 !

