

HarmonyOS应用开发TS动画插值计算体验
描述
说明:从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
导入模块:
import curves from ‘@ohos.curves’
curves.init
init(curve?: Curve): Object
插值曲线的初始化函数,可以根据入参创建一个插值曲线对象。
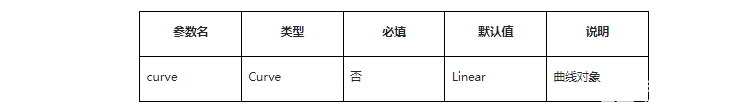
参数:

返回值:
曲线对象Object。
curves.steps
steps(count: number, end: boolean): Object
构造阶梯曲线对象。
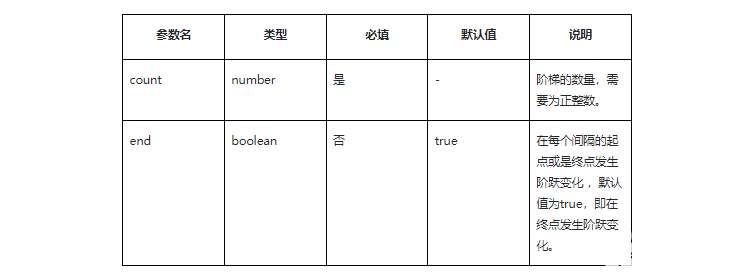
参数:

返回值:
曲线对象Object。
curves.cubicBezier
cubicBezier(x1: number, y1: number, x2: number, y2: number): Object
构造三阶贝塞尔曲线对象,曲线的值必须处于0-1之间。
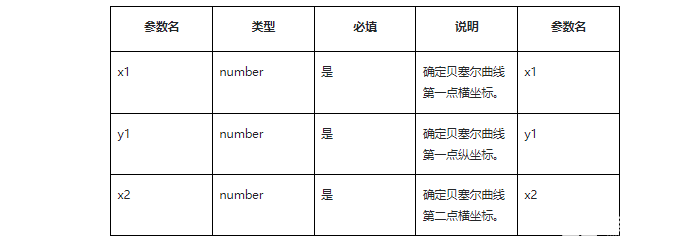
参数:

返回值:
曲线对象Object。
curves.spring
spring(velocity: number, mass: number, stiffness: number, damping: number): Object
构造弹簧曲线对象。
参数:

返回值:
曲线对象Object。
示例:
import Curves from '@ohos.curves'
@Entry
@Component
struct ImageComponent {
@State widthSize: number = 200
@State heightSize: number = 200
build() {
Column() {
Text()
.margin({top:100})
.width(this.widthSize)
.height(this.heightSize)
.backgroundColor(Color.Red)
.onClick(()=> {
let curve = Curves.cubicBezier(0.25, 0.1, 0.25, 1.0);
this.widthSize = curve.interpolate(0.5) * this.widthSize;
this.heightSize = curve.interpolate(0.5) * this.heightSize;
})
.animation({duration: 2000 , curve: Curves.spring(0.25, 0.1, 0.25, 1.0)})
}.width("100%").height("100%")
}
}
复制
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS开发案例:【转场动画】2024-05-06 2011
-
HarmonyOS开发案例:【动画】2024-04-25 1282
-
HarmonyOS属性动画开发示例(ArkTS)2023-11-23 266
-
开发指导—利用组件&插值器动画实现HarmonyOS动效2023-09-05 1681
-
HarmonyOS/OpenHarmony应用开发-属性动画2023-01-03 1690
-
HarmonyOS开发 XstoryMaker快速书写剧本场景动画2022-09-14 1923
-
【直播回顾】Hello HarmonyOS进阶课程第四课——ArkUI动画开发2022-05-26 3478
-
直播预告丨Hello HarmonyOS进阶课程第四课——ArkUI动画开发2022-05-23 3502
-
HarmonyOS应用开发—TS动画路径体验2022-03-10 2503
-
HarmonyOS应用开发-TS动画插值计算体验2022-03-09 3933
-
HarmonyOS Lottie组件,让动画绘制更简单2022-02-22 3330
-
HarmonyOS应用开发-关于TS语言的整体理解2021-11-30 2833
全部0条评论

快来发表一下你的评论吧 !

