

HarmonyOS应用开发—TS动画路径体验
描述

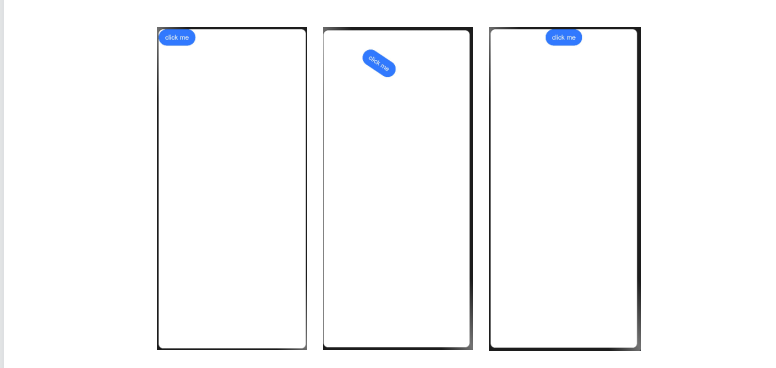
设置组件进行位移动画时的运动路径
说明:从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性:
|
名称 |
参数类型 |
默认值 |
描述 |
|
motionPath |
{ path: string, from?: number, to?: number, rotatable?: boolean } 说明 path中支持通过start和end进行起点和终点的替代,如: 'Mstart.x start.y L50 50 Lend.x end.y Z'。 |
{ "", 0.0, 1.0, false } |
设置组件的运动路径,入参说明如下:
|
实例:
@Entry
@Component
struct MotionPathExample {
@State offsetX: number = 0
@State offsetY: number = 0
@State toggle: boolean = true
build() {
Column() {
Button('click me')
.motionPath({ path: 'Mstart.x start.y L300 200 L300 500 Lend.x end.y', from: 0.0, to: 1.0, rotatable: true })
.onClick((event: ClickEvent) => {
animateTo({ duration: 4000, curve: Curve.Linear }, () => {
this.toggle = !this.toggle;
})
}).backgroundColor(0x317aff)
}.width('100%').height('100%').alignItems(this.toggle ? HorizontalAlign.Start : HorizontalAlign.Center)
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS开发案例:【转场动画】2024-05-06 2023
-
HarmonyOS开发案例:【自定义下拉刷新动画】2024-04-29 1767
-
HarmonyOS开发案例:【动画】2024-04-25 1340
-
HarmonyOS属性动画开发示例(ArkTS)2023-11-23 268
-
HarmonyOS/OpenHarmony应用开发-显示动画2023-01-05 1708
-
HarmonyOS/OpenHarmony应用开发-属性动画2023-01-03 1693
-
HarmonyOS/OpenHarmony应用开发-路径动画2022-12-30 1727
-
HarmonyOS开发 XstoryMaker快速书写剧本场景动画2022-09-14 1933
-
【直播回顾】Hello HarmonyOS进阶课程第四课——ArkUI动画开发2022-05-26 3478
-
直播预告丨Hello HarmonyOS进阶课程第四课——ArkUI动画开发2022-05-23 3502
-
HarmonyOS应用开发-TS动画路径体验2022-03-10 2412
-
HarmonyOS Lottie组件,让动画绘制更简单2022-02-22 3330
-
HarmonyOS应用开发-关于TS语言的整体理解2021-11-30 2833
-
怎样通过UIButton去自定义路径动画?2021-07-22 1087
全部0条评论

快来发表一下你的评论吧 !

