

 HarmonyOS应用开发-ETSsrcoll滑动组件
HarmonyOS应用开发-ETSsrcoll滑动组件
描述

说明:
该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
可滚动的容器组件,当子组件的布局尺寸超过父组件的视口时,内容可以滚动。
接口
Scroll(scroller?: Scroller)
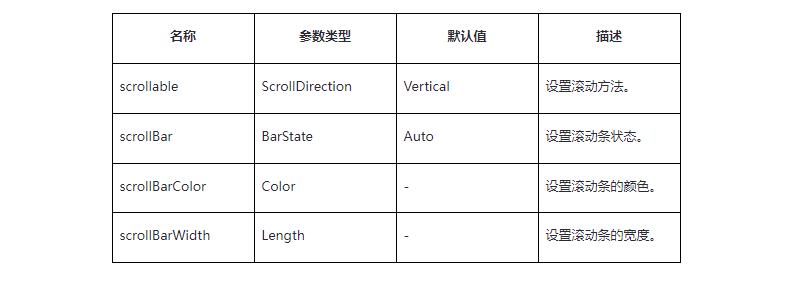
属性

Scroller
可滚动容器组件的控制器,可以将此组件绑定至容器组件,然后通过它控制容器组件的滚动,目前支持绑定到List和Scroll组件上。
导入对象
.scroller: Scroller = new Scroller()
scroller.scrollTo
scrollTo(value: { xOffset: number | string, yOffset: number | string, animation?: { duration: number, curve: Curve } }): void
滑动到指定位置。
scroller.scrollEdge
scrollEdge(value: Edge): void
滚动到容器边缘。
scroller.scrollPage
scrollPage(value: { next: boolean}): void
滚动到下一页或者上一页。
scroller.currentOffset
scroller.currentOffset(): Object
返回当前的滚动偏移量。
scroller.scrollToIndex
scroller.scrollToIndex(value: number): void
滑动到指定Index。
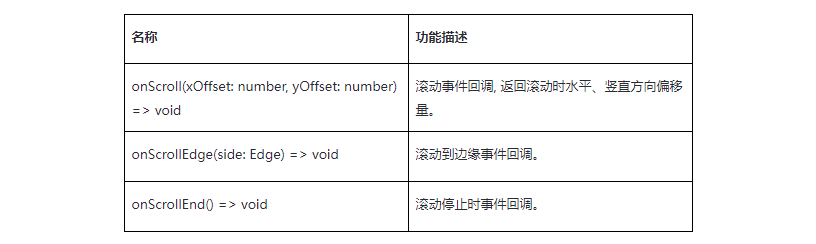
事件

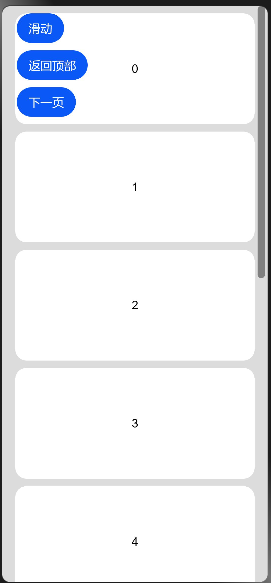
示例:
@Entry
@Component
struct ScrollExample {
scroller: Scroller = new Scroller()
private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
build() {
Stack({ alignContent: Alignment.TopStart }) {
Scroll(this.scroller) {
Column() {
ForEach(this.arr, (item) => {
Text(item.toString())
.width('90%').height(150).backgroundColor(0xFFFFFF)
.borderRadius(15).fontSize(16).textAlign(TextAlign.Center)
.margin({ top: 10 })
}, item => item)
}.width('100%')
}
.scrollable(ScrollDirection.Vertical).scrollBar(BarState.On)
.scrollBarColor(Color.Gray).scrollBarWidth(30)
.onScroll((xOffset: number, yOffset: number) => {
console.info(xOffset + ' ' + yOffset)
})
.onScrollEdge((side: Edge) => {
console.info('To the edge')
})
.onScrollEnd(() => {
console.info('Scroll Stop')
})
Button('滑动')
.onClick(() => { // 点击后下滑100.0距离
this.scroller.scrollTo({ xOffset: 0, yOffset: this.scroller.currentOffset().yOffset + 100 })
})
.margin({ top: 10, left: 20 })
Button('返回顶部')
.onClick(() => { // 点击后回到顶部
this.scroller.scrollEdge(Edge.Top)
})
.margin({ top: 60, left: 20 })
Button('下一页')
.onClick(() => { // 点击后下滑到底部
this.scroller.scrollPage({ next: true })
})
.margin({ top: 110, left: 20 })
}.width('100%').height('100%').backgroundColor(0xDCDCDC)
}
}
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【HarmonyOS 5】金融应用开发鸿蒙组件实践2025-07-11 786
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2154
-
HarmonyOS开发案例:【 slider组件的使用】2024-04-25 1791
-
HarmonyOS鸿蒙原生应用开发设计- 服务组件库2023-10-24 266
-
HarmonyOS/OpenHarmony应用开发-ArkTSAPI组件总体分类与说明(上)2023-08-15 1908
-
HarmonyOS/OpenHarmony应用开发-Web组件开发体验2022-12-12 1701
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3605
-
HarmonyOS应用开发资料(Svg组件)2022-03-17 2810
-
HarmonyOS应用开发-ETSsrcoll滑动组件2022-03-16 2455
-
HarmonyOS新增开源组件概览2021-11-22 3162
-
HarmonyOS组件更新,新增700+开源组件2021-11-18 23771
-
华为开发者HarmonyOS零基础入门:UI组件设计开发实践2021-10-23 2227
-
【基于HarmonyOS开发购物应用】AnBetter Codelab第二期记录帖2021-04-17 2336
-
【HarmonyOS】组件开发指南2020-09-18 3391
全部0条评论

快来发表一下你的评论吧 !

