

 HarmonyOS应用开发-Jsmenu菜单组件
HarmonyOS应用开发-Jsmenu菜单组件
描述

说明:
该组件从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
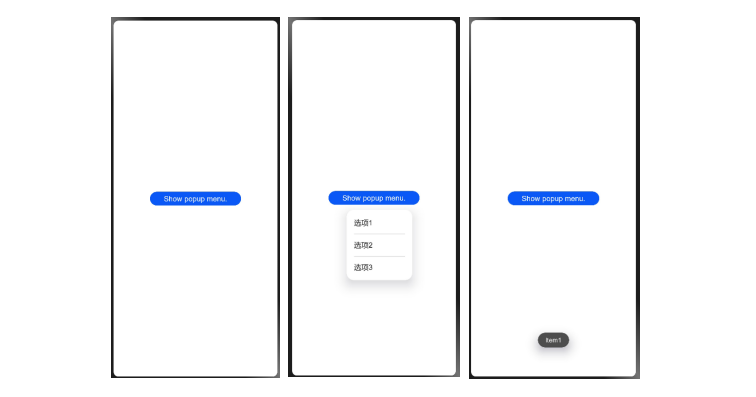
提供菜单组件,作为临时性弹出窗口,用于展示用户可执行的操作。
子组件
子组件。
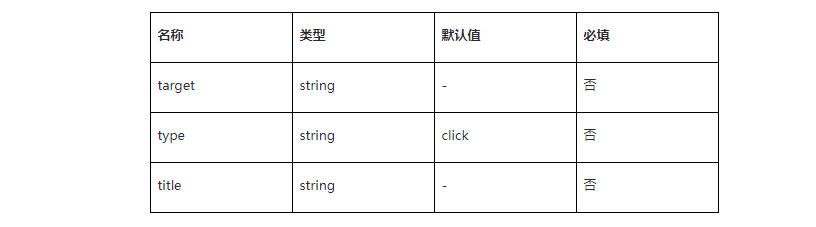
属性
除支持通用属性外,还支持如下属性:

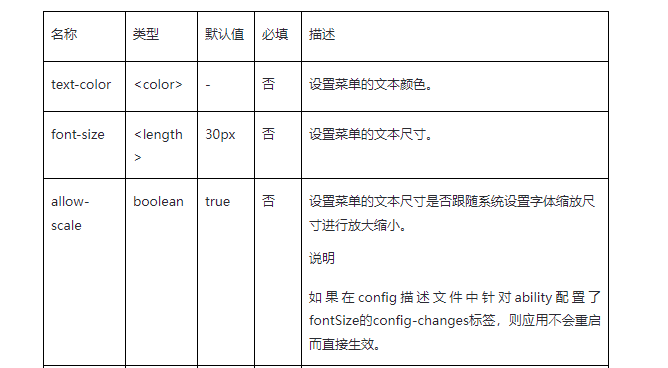
样式
仅支持如下样式:


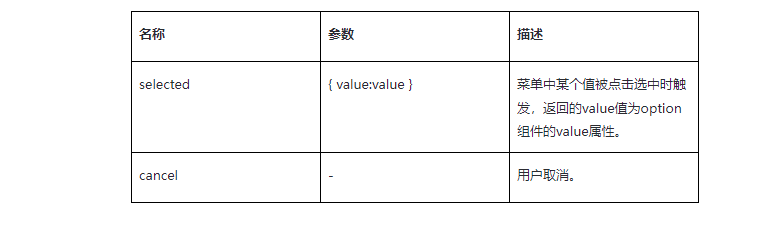
事件
仅支持如下事件:

方法
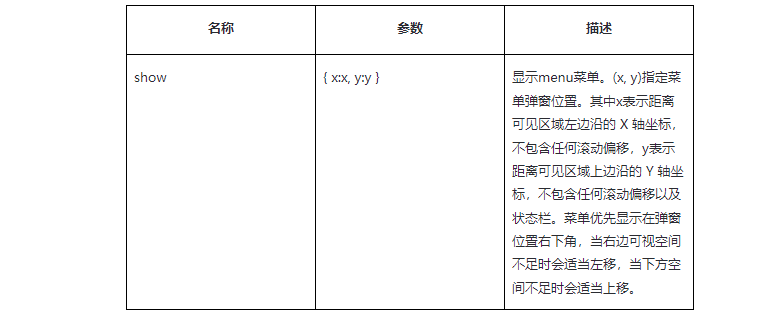
仅支持如下方法。

示例:
// xxx.js
import prompt from '@system.prompt';
export default {
onMenuSelected(e) {
prompt.showToast({
message: e.value
})
},
onTextClick() {
this.$element("apiMenu").show({x:280,y:400});
}
}
/* xxx.css */
.container {
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
.title-text {
width: 200px;
height: 30px;
}
Show popup menu审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【HarmonyOS 5】金融应用开发鸿蒙组件实践2025-07-11 786
-
HarmonyOS实战:组件化项目搭建2025-06-09 545
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2154
-
HarmonyOS鸿蒙原生应用开发设计- 服务组件库2023-10-24 266
-
HarmonyOS/OpenHarmony应用开发-bindContextMenu绑定菜单选项2023-03-24 3571
-
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总2023-01-19 2794
-
HarmonyOS/OpenHarmony应用开发-Web组件开发体验2022-12-12 1701
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3605
-
HarmonyOS应用开发-Jsmenu菜单组件2022-03-17 4225
-
HarmonyOS新增开源组件概览2021-11-22 3162
-
HarmonyOS组件更新,新增700+开源组件2021-11-18 23771
-
华为开发者HarmonyOS零基础入门:UI组件设计开发实践2021-10-23 2228
-
【HarmonyOS】组件开发指南2020-09-18 3391
全部0条评论

快来发表一下你的评论吧 !

