

HarmonyOS-CanvasGradient对象练习
描述

说明:
从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
渐变对象。
addColorStop
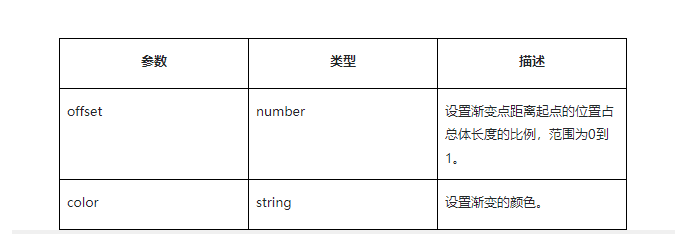
addColorStop(offset: number, color: string): void
设置渐变断点值,包括偏移和颜色。

// xxx.js
export default {
handleClick() {
const el =this.$refs.canvas;
const ctx =el.getContext('2d');
const gradient = ctx.createLinearGradient(0,0,100,0);
gradient.addColorStop(0,'#00ffff');
gradient.addColorStop(1,'#ffff00');
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS数据库的相关资料下载2022-03-28 1814
-
HarmonyOS应用开发案例 ImageData对象练习2022-03-24 7057
-
HarmonyOS应用开发-CanvasGradient对象练习2022-03-23 2396
-
HarmonyOS技术社区精选推送2021-06-29 3112
-
HarmonyOSAPP开发学习-新人练习作品2021-06-16 1336
-
【HarmonyOS】认证介绍2020-09-16 2296
-
CCNA实验Lab练习2016-12-09 900
-
常用API-常见对象需要练习的方法列表2016-03-16 619
-
VF练习系统2015-12-03 429
-
面向对象编程练习2008-09-23 3284
-
电码练习器2007-12-20 1337
-
PLD练习参考实例2006-05-26 727
-
Protel教程——练习与例题2006-03-12 10015
全部0条评论

快来发表一下你的评论吧 !

