

从动画GIF到动画WebP的转换
描述
随着移动互联网的发展,越来越多的互联网内容服务商开始使用动图。一方面,动图内容可以给用户带来更鲜活的体验;另一方面,动图内容可以更有针对性的推荐其产品。
时尚不是你期望在科技界重演的东西——技术进步迅速,几乎从不回头。但是,在涉及动画GIF的地方,似乎90年代又来了。动画GIF无处不在,不仅在奇怪,俗气的网站上 - 它们已经成为主流。现在,您可以在腾讯视频和优酷等知名网站中看到以动画GIF形式共享和播放的短视频。
GIF格式远非最佳。虽然它是所有Web浏览器和智能手机都支持的简单图像格式,但GIF文件占用空间大、色彩表现力有限、在终端的解码效率差的问题越发突出,导致了动图相关功能网络流量占用大、终端解码负担重,最终使APP用户体验变差。
GIF格式不适用于全彩色视频。它仅使用256种颜色(没有半透明的alpha通道),更适合绘图而不是照片或视频帧。对于单个相框,JPEG 在质量和文件大小方面都是一种更好的格式,但 JPEG 不支持动画。
从动画GIF到动画WebP的转换
以下无聊的人的动画GIF已从维基媒体上传到Cloudinary。虽然这是一个相对较小的279×193的图像,但这个短视频的重量高达1.5MB。如果您的网站上有30张这样的图片,则总共为45MB,这需要时间来加载。如果您的站点每天有1000名访问者,则仅这些图像的每月带宽就为1.3TB!
https://res.cloudinary.com/demo/image/upload/bored_animation.gif
Cloudinary的媒体管理服务支持上传,转换和管理各种媒体文件,包括图像,视频和音频到新兴媒体类型。下面的代码示例(在所有流行的框架中)构造一个动态 URL,用于将上面的动画GIF 转换为动画 WebP。此URL 启用该标志(或者,如果您直接提供URL),并引用同一图像,将其文件扩展名更改为(这告诉 Cloudinary 您要将图像转换为此文件格式)。awebpfl_awebpbored_animation.webp
https://res.cloudinary.com/demo/image/upload/fl_awebp/
bored_animation.webp
注意:动画 WebP 目前仅受Chrome 浏览器支持。如果您在此处看到损坏的图片,请尝试在Chrome(v32 或更高版本)中打开此博客文章。
上面的WebP动画是在访问动态URL 时由 Cloudinary 动态生成的。它看起来与原始图像相同,但重量仅为419KB。这意味着与原始的1.5MB动画GIF相比,我们节省了72%的文件大小,带宽和加载时间。
默认情况下,Cloudinary 在有损模式下生成动画 WebP。用于上述动画 WebP的默认质量级别为 80%,但您可以选择其他质量级别。
让我们尝试生成质量级别较低的相同动画 WebP。我们将参数设置为 40(直接提供 URL 时)。您可以在下面看到动态转换 URL 和生成的WebP 动画。qualityq_40
https://res.cloudinary.com/demo/image/upload/fl_awebp,q_40/
bored_animation.webp
当质量设置为40%时,视觉差异几乎不明显,但生成的文件仅重195KB。与 80% 质量的动画 WebP 相比,这节省了 53% 的大小和带宽,并且与原始 GIF 相比,大小减少了87%。
调整动画 GIF 的大小和裁剪,并转换为动画 WebP
您可以使用 Cloudinary 的图像转换 URL 来裁剪动画 GIF 并调整其大小。以下转换URL 和生成的图像将生成相同动画 GIF 的 150×100 北填充矩形。生成的图像(其中 Cloudinary 已经应用了某些动画GIF 优化)的重量为429KB。
https://res.cloudinary.com/demo/image/upload/
w_150,h_100,c_fill,g_north/bored_animation.gif
现在我们可以将此图像转换为动画WebP。以下 URL 生成相同的 150×100 缩略图,同时转换为质量为 80% 的动画 WebP。结果仅重 154KB,这意味着我们节省了 64% 的文件大小,而不会影响质量。
https://res.cloudinary.com/demo/image/upload/
w_150,h_100,c_fill,g_north,fl_awebp,q_80/bored_animation.webp
动画 WebP 格式对于绘图动画也非常有用,而不仅仅是视频。以下示例显示了从维基媒体上传到 Cloudinary 的动画绘图。左侧的原始动画GIF重790KB,而右侧的WebP版本质量为80%,仅重375KB(减少52.5%)。
https://res.cloudinary.com/demo/image/upload/
fl_awebp/cell_animation.webp


解决方案:深维佳图GIF2WebP动图转码方案
动图WebP编码的计算复杂度很高,导致此转码运算时延会非常惊人。为解决这一问题,深维科技采用FPGA异构计算架构,推出深维佳图GIF2WebP动图转码方案,借用异构计算的技术优势,一次性解决时延、流量、存储、计算等问题,此方案可应用于兴趣社区、电子商务、社交应用、在线视频等众多领域。

深维佳图 GIF2Webp动图转码方案大幅缩减转码时延
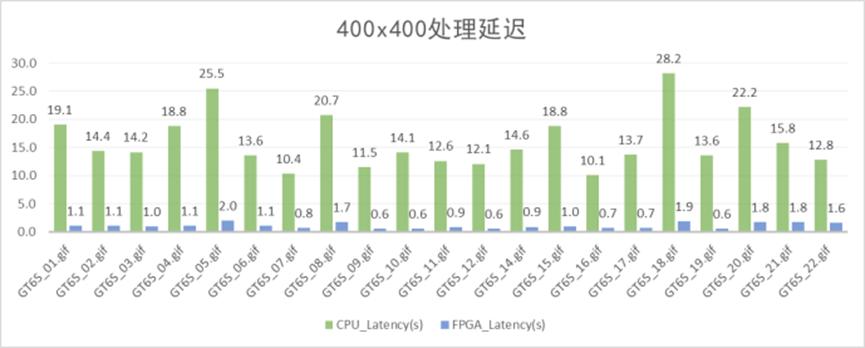
对比CPU方案,深维佳图GIF2WebP动图转码方案将转码处理延迟(端到端的单张图像处理延迟)平均降低了15倍。即从十几秒到几十秒缩短到零点几秒到1秒多,这种场景下的WebP动图就从不可用变成可用。

审核编辑 :李倩
-
SGTools--动画控件--屏幕实现动画显示 就是这么简单2025-09-16 587
-
3D 旗帜动画制作小软件2008-06-04 4639
-
在matlab 中如何保存生成的动画,就像生成gif图片一样?2015-10-14 8304
-
【AD资料】分享一个AD导出gerber的GIF动画2018-04-06 26742
-
labview的GIF动画实现2019-04-16 10550
-
基于LabVIEW的GIF动画显示2020-02-22 6545
-
怎么去解决QLabel控件无法播放GIF动画的问题2022-01-10 2897
-
[RK3288][Android6.0]偶发会遇到播放GIF动画会卡顿怎么解决2022-03-10 2969
-
网络动画详解2009-08-04 1281
-
震撼大合集-2机械原理动画gif_动画及其简述2015-11-12 1677
-
将动画GIF放入AR应用和游戏中,会是怎样体验?2019-03-08 1710
-
MATLAB生成GIF动画,PhotoShop制作GIF动画2020-01-30 5137
-
分享免费、开源、好用的GIF动画制作工具2020-01-13 3099
-
如何将MP4视频转换为GIF2020-12-17 5249
-
ArkUI开发框架的动画能力2022-06-17 2156
全部0条评论

快来发表一下你的评论吧 !

