

HarmonyOS开发案例 router路由-数据传输
描述
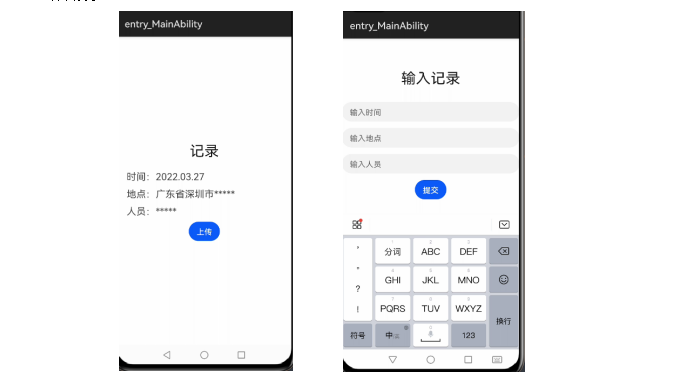
效果展示:

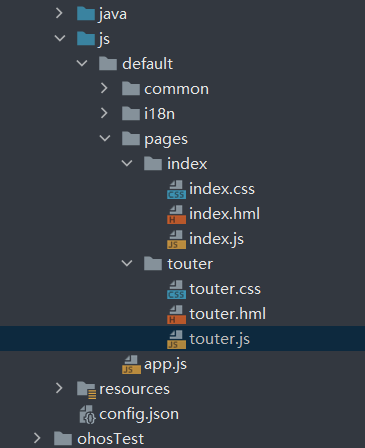
1.建立项目包
2.创建文件

3.代码部分:
4.显示部分:
Index.hml
记录
时间:{{ time }}地点:{{ address }}人员:{{ personal }}Index.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.boxs{
flex-direction: column;
justify-content: center;
align-items: flex-start;
width: 100%;
}
.text {
font-size: 20px;
color: #333;
opacity: 0.9;
margin-bottom: 10px;
margin-left: 20px;
}
Index.js
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
text-align: center;
margin-bottom: 20px;
}
.boxs{
flex-direction: column;
justify-content: center;
align-items: flex-start;
width: 100%;
}
.text {
font-size: 20px;
color: #333;
opacity: 0.9;
margin-bottom: 10px;
margin-left: 20px;
}
输入记录部分:
Tuoter.hml
输入记录
Touter.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
text-align: center;
width: 200px;
height: 100px;
}
.box{
flex-direction: column;
justify-content: space-between;
align-items: center;
height: 200px;
width: 100%;
}
Touter.js
import router from '@system.router';
export default {
data:{
time:"",
address:"",
personal:"",
},
getChange(e){
let idName = e.target.id
if (idName === "1") {
this.time = e.value
}else if (idName === "2") {
this.address = e.value
}else if (idName === "3") {
this.personal = e.value
}
},
btnClick(){
router.push({
uri:"pages/index/index",
params:{
time:this.time,
address:this.address,
personal:this.personal,
}
})
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
网络数据传输速率的单位是什么2024-10-12 9150
-
SPI数据传输有哪些方式2023-07-25 6126
-
DMA进行数据传输和CPU进行数据传输的疑问2023-05-25 1175
-
HarmonyOS开发-router路由-数据传输2022-03-31 2207
-
IEEE802.15.4协议的数据传输模型解析2020-08-30 4970
-
基于定向数据传输的地理路由算法2018-02-04 805
-
【OK210申请】无线数据传输模块设计2015-07-24 1813
-
数据传输,数据传输的工作方式有哪些?2010-03-18 6174
-
RAID卡的数据传输速度2010-01-09 2235
-
Modem数据传输标准2009-12-28 1290
-
IDE数据传输模式2009-12-25 502
-
数据传输介质2009-06-27 1279
-
什么是内部数据传输率2009-06-17 2036
-
数据传输2006-03-25 879
全部0条评论

快来发表一下你的评论吧 !

