

HarmonyOS应用开发—popup气泡指示组件练习
描述
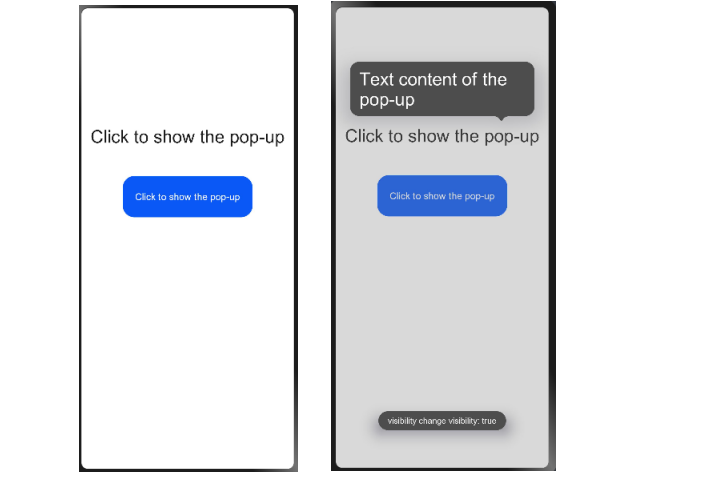
效果展示:

说明:
该组件从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
气泡指示。在点击绑定的控件后会弹出相应的气泡提示来引导用户进行操作。
属性:

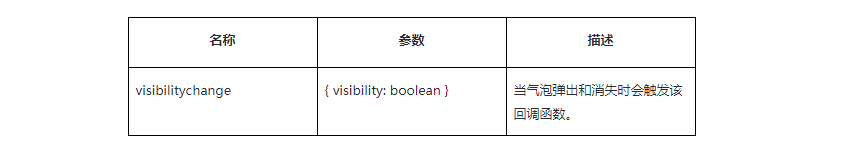
事件:

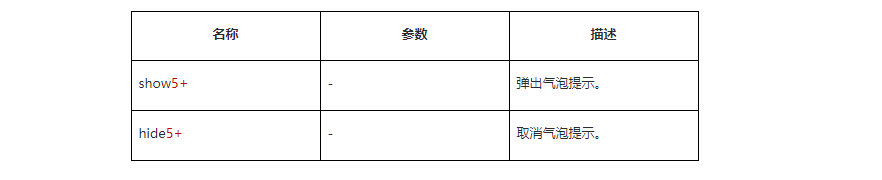
方法:

说明:
1.popup气泡弹窗属性、样式均不支持动态更新。
2.popup气泡弹窗的margin样式是相对于target元素进行生效的,如popup在target元素下方,此时只生效margin-top样式,popup在target元素左上方,此时只生效margin-bottom和margin-right样式。
3.popup的border四边样式需一致,若四边设置不一致且圆角为零,则按左、上、右、下的顺序取第一个被设置的样式,否则border不生效。
4.popup的target组件的click事件不生效。
代码示例:
Click to show the pop-upText content of the pop-upClick to show the pop-up
/* xxx.css */
.container {
flex-direction: column;
align-items: center;
padding-top: 200px;
}
.popup {
mask-color: gray;
}
.text {
color: white;
}
.button {
width: 220px;
height: 70px;
margin-top: 50px;
}
// xxx.js
import prompt from '@system.prompt'
export default {
visibilitychange(e) {
prompt.showToast({
message: 'visibility change visibility: ' + e.visibility,
duration: 3000,
});
},
showpopup() {
this.$element("popup").show();
},
hidepopup() {
this.$element("popup").hide();
},
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【HarmonyOS 5】金融应用开发鸿蒙组件实践2025-07-11 800
-
鸿蒙ArkTS声明式开发:跨平台支持列表【Popup控制】 通用属性2024-06-05 2262
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2163
-
HarmonyOS鸿蒙原生应用开发设计- 服务组件库2023-10-24 266
-
如何实现HarmonyOS Java端的气泡聊天框?2022-06-13 1512
-
HarmonyOS应用开发-popup气泡指示组件练习2022-04-02 1939
-
OHOS中实现各个方向的气泡弹窗案例2022-03-25 541
-
用于openharmony的气泡组件2022-03-22 540
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3609
-
HarmonyOS应用开发资料(Svg组件)2022-03-17 2812
-
HarmonyOS组件更新,新增700+开源组件2021-11-18 23778
-
华为开发者HarmonyOS零基础入门:UI组件设计开发实践2021-10-23 2261
-
鸿蒙应用开发JS-Popup气泡提示体验2021-04-18 6170
全部0条评论

快来发表一下你的评论吧 !

