

利用Arduino Nano 33 IoT构建的微型互联网气象站
描述
该项目是一个易于构建的简单气象站,可通过WiFi和Blynk连接到您的智能手机。
背景
实际上,有很多应用程序可以让您将智能手机连接到物联网,在此期间我尝试了很多,不过带来的结果通常都让我很失望。但Blynk不是这样!它非常灵活,拥有漂亮的用户界面,适用于各种物联网平台,并且可以在Android和iPhone上运行。爱好者也可以免费使用!所以这是一个相对简单的物联网项目,让我可以使用Blynk进行探索。
硬件
这个项目的硬件相当简单。我们使用ArduinoNano33IoT、一个将温度、湿度和气压全部集成在一个单元中的BME280传感器板,以及一个1英寸的OLED显示屏。这三个部件都在3.3V电压下运行良好。
显示方面是可选的-目标是让气象站显示在您的手机上。但是,在处理Blynk和您的智能手机之前,我们首先得让OLED显示屏上启动和运行所有内容。
下面的示意图显示了硬件是如何互连的。传感器和显示接口均采用I2C。理论上,一个I2C可以支持多个设备,但是传感器和显示器的库有一些冲突,所以我最终得到了两个不同的I2C端口。传感器在模拟引脚4和5处使用正常的默认I2C端口。显示器使用在数字引脚4和5处设置的辅助I2C端口。(是的,它们是相反的-SDA是数字引脚5))
硬件封装在一个前面清晰的小塑料外壳中,以便我们可以查看内容,同时。它需要相对防风雨,传感器通过底部的1/2“孔暴露在外部天气中,使传感器的连接使其正好位于该孔内。我将所有东西都安装在外壳内胶水,但如果你打算在夏天炎热的时候把它放在外面,你可能还想用环氧树脂代替。
该项目通过USB电缆供电。它通过开箱即用的单根电缆进行编程或供电。该电缆可以在编程时连接到您的计算机,或者在用作气象站时连接到插入式USB电源。
软件
在Arduino上运行的软件不仅仅是传感器、显示器和Blynk库示例的混搭。涉及的库还有传感器的Adafruit_BME280_Library、显示器的ss_oled库和Blynk的Blynk库。这三个都可以直接从Arduino的库管理器下载。
Blynk有很多关于如何配置硬件以与其交互的示例:https://examples.blynk.cc/但它没有将Nano33IoT列为其支持的Arduino之一。但Blynk确实支持WiFiNINA,它被Nano33IoT和其他几个Arduino处理器使用。所以添加这两个包含解决了这个问题:#include《WiFiNINA.h》和#include《BlynkSimpleWiFiNINA.h
您将在我的代码中看到的另一项添加是:#include《avr/dtostrf.h》这是将传感器输出的数字转换为适合在OLED显示屏上显示的字符串所必需的。起初,我向Blynk发送了与我发送到OLED相同的字符串。这可以很好地显示数字,但是当我添加图表时完全失败了。为了让图表发挥作用,Blynk显然需要实际的数字。
注意-大气压力通常报告为校正到海平面。在较高海拔处,大气压力明显下降,因此要将传感器的值校正为海平面上的等效读数,您必须在每1000英尺海拔的测量值中添加一个大约1英寸汞柱的值。在我自己的附加代码中,你会看到我添加了1.3来补偿我自己海拔1300英尺的高度。您将需要更改此值以匹配您自己的高度。每1000英尺1英寸汞柱只是一个粗略的估计。如果你想要一个精确的修正,网上有表格可以为你提供精确的海拔修正。
此时,您可以设置硬件,并使用我的附加软件在OLED显示屏上显示天气数据。只需在Setup中注释掉Blynk.begin()行,即可让气象站自行运行。(如果您不注释掉Blink.begin(),没有与Blynk的有效连接,则草图将停止或挂起。)在
Blynk
Blynk很容易安装在你的iPhone或Android上,并附带详细的文档:http://docs.blynk.cc/但是那里有太多的信息和太多的选项,一开始我发现文档有点混乱,所以我会在这里提供我自己的如何开始使用Blynk的版本。
我在iPhone上使用了Blynk,但我认为与Android的使用情况非常相似,您可以按照我的说明使用其中任意一个。
在拥有应用程序后,您需要创建一个帐户。从那里,在应用程序中,您创建一个新项目。您的项目提供了一个身份验证代码,用于将您的硬件与您的项目链接。你需要做的第一项工作是通过WiFi将您的硬件连接到您的Blynk项目。您可以使用示例.blynk.cc上名为BlynkBlink的Blynk默认草图/程序来完成此操作并进行测试,它允许您打开和关闭Nano33IoT上的板载LED。
但我的建议是,在尝试让气象站与Blynk合作之前,先尝试一下并让它工作。
我们已经讨论了一些关于配置我们的软件以使我们的Nano33IoT与Blynk一起工作的内容。如果您打开examples.blynk.cc,它默认为ESP8266板。找到#include《ESP8266WiFi.h》和#include《BlynkSimpleEsp8266.h》并将它们替换为#include《WiFiNINA.h》和#include《BlynkSimpleWiFiNINA.h用于我们的Nano33IoT板。
除了为Nano33IoT添加WiFiNINA支持外,正如我们已经讨论过的,您需要添加WiFi凭据和Blynk项目的身份验证代码。
首先,检查连接。正确配置并运行BlynkBlink草图后,打开Arduino的串行监视器,您应该能够看到与Blynk云服务器的连接。此时,我们可以搁置硬件,在手机上使用Blynk应用程序。
我发现Blynk应用程序的界面有些混乱:
左上角的图标允许您在项目之间进行选择,也可以注销您的帐户;
右上角允许您进入和退出编辑项目模式。中间那个做什么取决于你在哪里。

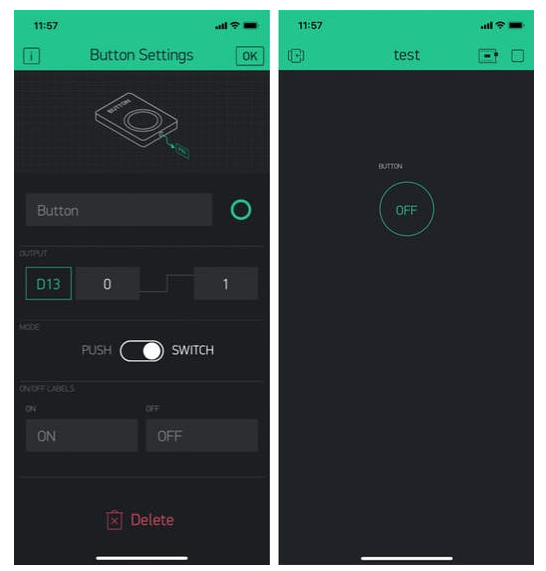
要控制我们的板载LED,我们需要在应用程序中进入编辑模式。然后您将看到一个空白屏幕。如果您向左滑动,它将移到一边以显示小部件工具箱。通过单击选择一个按钮,它现在将出现在主屏幕上。在此处单击它,它将打开以进行配置。将其从推送模式移至切换模式。使用引脚选择来选择板载LED-Nano33IoT上的数字引脚13。现在点击确定,然后点击右上角的图标退出编辑模式。您的按钮现在应该控制LED。
带有Blynk的气象站
我们现在准备将我们的气象站链接到我们的Blynk项目。打开我附加的软件,在设置中取消注释Blynk.begin()行,添加您的项目身份验证代码和WiFi凭据,然后上传到Arduino。

在手机上打开Blynk。如果您按照本篇进行操作,您的按钮仍然存在,并且应该仍然能够打开和关闭板载LED。进入编辑模式,单击按钮进行配置,然后使用最底部的Delete将其删除。现在转到工具箱并选择一个标签值。它在显示下方的列表中。返回显示页面,单击标签值显示进行配置。单击pin,然后选择VirtualpinV3。我们将在下一段中解释虚拟引脚。现在对于标签,它说“例如温度”类型“温度/pin.#/deg.F”。.#告诉应用程序显示小数点后一位。选择大文本大小,并将刷新间隔保留为推送,文本颜色保留为绿色。
现在单击确定。您的标签值现在几乎可以显示温度了,但它的显示界面太窄了,我们需要慢慢选择它-足够慢以至于它不会重新进入配置模式。标签的轮廓将亮起。现在可以拉伸它以显示整行。它也可以四处移动,尽管我们不会在这里这样做。将其拉伸到屏幕上大约3/4的位置。然后退出编辑模式,您应该会看到手机上显示的温度。
在我们完成配置Blynk之前,有必要解释一下我们刚刚在设置温度显示时看到的一些事情。
Blynk使用了一个有点独特的功能,称为虚拟引脚。显示值小部件可以设置为读取我们处理器上的模拟引脚,或设置为读取数字引脚是高电平还是低电平。但更多时候,我们想要显示变量的内容。我们通过为该变量分配一个虚拟引脚号来做到这一点,从那时起,Blynk应用程序将通过它的虚拟引脚号引用该变量。因此,在我的软件中,您将看到我将华氏温度分配给虚拟引脚V3的位置。
另一个值得一提的Blynk想法是我们在Push模式下留下的RefreshInterval。这意味着Arduino草图正在持续输出数据,在我们的例子中,每分钟更新一次温度、湿度和气压。但Blynk也支持Pull方法,其中Blynk应用程序设置间隔并询问硬件以获取新数据。
所以现在让我们完成在Blynk上显示我们的气象站。您将需要另外两个标签值显示,一个用于湿度百分比(虚拟引脚V4),另一个用于“英寸汞柱”或英寸汞柱(虚拟引脚V5)的压力。对于湿度,我显示小数点后一位;对于压力,我显示了小数点后两位。
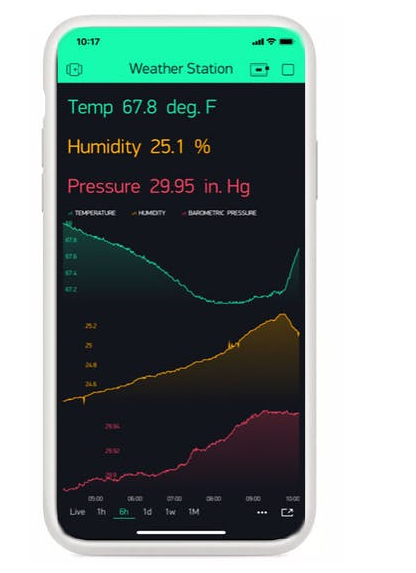
如果您现在有显示温度、湿度和气压的三个标签值显示,您可以添加所有三个的图表。这是通过添加SuperChart小部件来完成的。首先,将其向下拉伸,使其充满屏幕的其余部分。然后点击它进行配置。我打开了显示x轴值,并选择了实时分辨率、1小时、6小时、1天、1周、1个月。和3个月。我们需要三个数据流——一个用于我们的3个变量中的每一个。要配置每个数据流,请单击其右侧的图标。我们需要再次为每个选择虚拟引脚。对于y轴缩放,选择高度。然后对于温度,将高度设置为67-100。对于湿度,将高度设置为34-66。对于压力,将高度设置为0-33。设置颜色以匹配标记值。打开显示Y轴。就是这样。退出编辑模式,你的手机显示应该和我的一样。图表需要一点时间才能开始。要获得快速结果,请查看实时或1小时分辨率。
您可能想了解的Blynk的另一项功能是与其他智能手机共享您完成的Blynk项目,以便不止一部手机可以查看气象站。要启动共享,请将您的项目置于编辑模式,然后单击项目设置的顶部中间图标。打开共享,然后生成一个链接。它会给你一个二维码,你可以通过电子邮件发送或以其他方式分享。新用户需要Blynk应用程序,但不需要Blynk上的帐户。未注册用户的应用程序有一个链接,用于加载另一个人的Blynk项目的二维码。
这是对Blynk的一个非常有限的介绍,但应该会带给你一个很好的使用起点。
-
【OneNET麒麟座试用申请】基于OneNET的家用气象站2017-03-17 2336
-
基于Arduino MKR FOX 1200的移动物联网气象站 含代码2018-05-10 3846
-
分享一个家庭互联网气象站的项目方案2022-07-13 1384
-
Arduino Nano气象站开源2022-07-11 753
-
家庭互联网气象站Dubos Air Nano 22022-07-12 542
-
微型互联网气象站开源项目2022-10-21 707
-
使用Arduino和NodeMCU的气象站2022-11-04 747
-
Arduino气象站项目2022-11-18 647
-
Arduino物联网气象站2022-12-16 589
-
基于Arduino的无线气象站2022-12-19 812
-
Sigfox和Arduino气象站2022-12-22 781
-
使用Arduino的IoT无线气象站2022-12-30 817
-
使用Arduino Nano的迷你气象站2023-02-07 661
-
Arduino气象站2023-06-20 589
-
Arduino无线气象站2023-06-27 691
全部0条评论

快来发表一下你的评论吧 !

