

如何使用120VAC指示灯和光敏电阻创建一个交流电压传感器
描述
本项目是一个使用120VAC指示灯和光敏电阻创建的基于光隔离的简单廉价交流电压传感器。
最近我承接了一个项目,我需要一种方法来检测我家的电源何时关闭,并且我需要检测泵何时在运行。虽然说市面上有可以购买的传感器,但我认为构建一个会很有趣。
为了避免其他项目变得过于复杂,我决定在一个单独的项目中分享构建这个简单设备的细节。
设备概述
我正在构建的设备相当简单,只需要一些便宜的组件。最昂贵的组件是105-125VAC指示灯,通常用作您家中电器的电源指示灯。
该设备的概念是使用光敏电阻来检测来自指示灯的光。使用简单的分压器电路和来自树莓派的3.3v电源,当输入端子上的电压为0时,设备将输出高信号,当端子上的电压为120VAC时,设备将输出低信号。
除了低成本之外,这种设计的一大优势是交流电路与您的物联网设备完全隔离。这可以保护您的RaspberryPi和其他电路组件免受电涌的影响。
设备操作
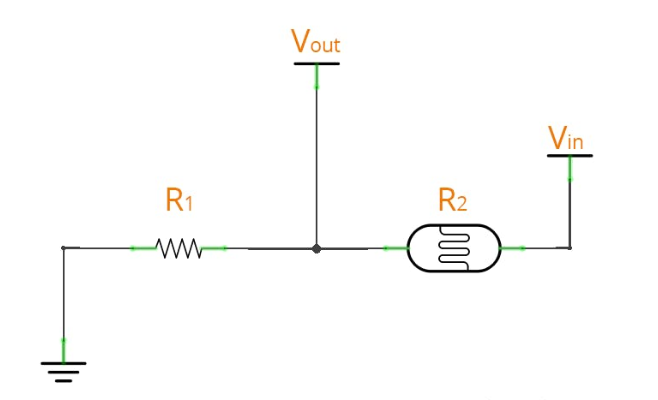
电路设计基于分压器电路,该电路由两个串联在电源和地之间的电阻器(或任何更高和更低的电压电位)组成。电压是从两个电阻器之间的点和两个电压电位点中的较低点(在这种情况下为接地)测量的。通常,在分压器电路中,两个电阻器都是固定的。在该电路中,当光的强度发生变化时,其中一个电阻会改变其值,从而允许设备根据光源改变输出电压。

该设备旨在用作两态设备,这意味着我只想检测交流输入电路是打开还是关闭。电路的输出需要通过GPIO引脚检测为高电平或低电平。为此必须仔细选择固定电阻的值。
电路的关键是确定上图中R1的正确电阻。光敏电阻的电阻随光量而变化。完全黑暗时,电阻为90K至100KΩ。在完全明亮的光源下,它会降至约200Ω。
计算R1的正确电阻值取决于可用的光量。光源可能不够亮,无法将电阻降至最低测量值。考虑到这一点,我使用琥珀色指示灯测量了电阻值。我通过将光源放在黑色热缩管内进行此测量,光敏电阻压在光线上,然后在灯亮时用伏特/欧姆表测量电阻。黑管是必要的,以模拟设备完全构建时的条件
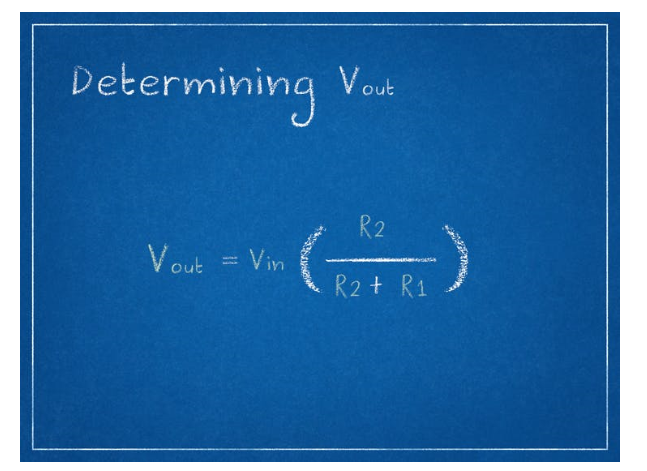
实验产生了941Ω的测量值。使用分压器的标准公式(如下图所示)并针对0.75v的低电压,我确定R1needrf的值为3.2KΩ。
在电路设计中,为了获得3.2KΩ,我决定使用标准的1KΩ和标准的2.2KΩ串联电阻(1KΩ和2.2KΩ都是您工具箱中最有可能拥有的标准尺寸)。
负载效应:当RaspberryPi等设备连接在Vout和接地之间时,该设备称为负载。此负载具有有效的输入阻抗,会改变电路的行为,这可能需要更改设计以抵消这种影响。为了帮助理解这种效应,可以将负载视为在电路图上的Vout和接地之间添加的新电阻。在这个设备中,当与树莓派一起使用时,负载效应可以忽略不计,因为输出电流是稳定的,它只是分压器输入电流的一小部分。出于这个原因,我能够将其设计为被动电路以保持低成本。如果执行此功能的设备包含调节器电路以允许输出负载变化,则它们的成本可能会高得多。

设备构造
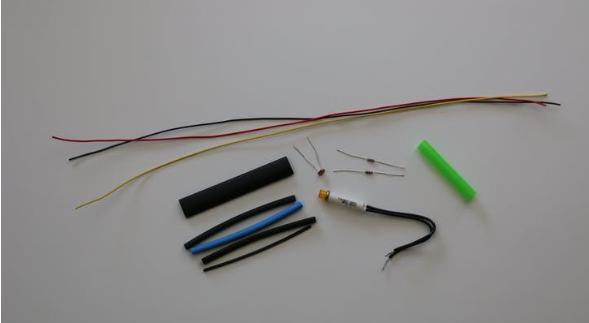
构建这个设备需要一个烙铁和一个将组件焊接在一起的好地方。没有使用PCB板,我只是将这些部件连接在一起,然后将它们收缩包装以进行保护。确保您有一个良好的表面来放置组件。
修剪两个电阻的两端,光敏电阻引出约1.5厘米
电阻器将串联焊接到光敏电阻器引线之一(见下图),与引线重叠至少1厘米。布置光敏电阻和第一个电阻。
首先将第一个电阻器焊接到光敏电阻器引线上。将烙铁压在引线上,然后将两条引线焊接在一起,确保焊料沿着重叠部分的长度延伸
以与第一个相同的方式布置第二个电阻
接下来以相同的方式将第二个电阻焊接到第一个电阻上(两个电阻的顺序无关紧要)
从红色引线的末端剥去约1厘米,并将其焊接到第二个电阻器的末端。该引线将连接到RaspberryPi上的3.3v电源
从黄色引线的末端剥去约1厘米,并将其焊接到第一个电阻连接到的光敏电阻上的引线。此引线将连接到RaspberryPi上的GPIO端口
从黑色引线末端剥去约1厘米,并将其焊接到第二个电阻器的末端。该引线将连接到RaspberryPi上的地
将3/32“热缩管滑过黑线一直到光敏电阻,将其推到电阻上。加热管使其锁定到位(我使用黑色作为这条带)
将3/16”热缩管滑过红线和黄线一直到光敏电阻,将其推到电阻上。加热管使其锁定到位(我用黑色作为这条带)
将1/4“热缩管滑过所有三根电线,并将其他管子的末端重叠约0.5厘米。加热管子,使其锁定到位(我用蓝色作为这条带)
将指示灯滑入硬塑料管中,使电线端与管端齐平
将光敏电阻组件滑入硬塑料管的另一端,直到它靠在指示灯上
将3/8”热缩管滑到硬塑料管上,直到它位于管子的中心。大约3/4“应悬挂在两端。加热管子,直到它锁定到位(在加热管子时,可能需要用一只手将光敏电阻组件固定到位)。注意:前面步骤中的管子颜色无关紧要,但我建议在此步骤中使用黑色,以确保没有光线从设备中逸出
修剪红线、黑线和黄线,使它们都均匀
为什么要混合使用公制和英制单位?在整篇文章中,我有意混合使用公制和英制单位。我使用大尺寸的英制单位。此外,当我购买材料并以英制单位表示时,我会指定这些单位的尺寸。在处理较小的尺寸时,我通常用公制表示。我希望这不会给某些人造成太多的困惑。

设备测试
连接设备
现在设备已经完成,是时候运行测试了。我首先找到了一条我之前从一个故障的便携式空调装置上剪下来的电源线(我保存了电源线,因为它有一个内置的断路器)。任何旧的两线延长线都可以使用。延长线的白色和黑色电线应使用接线螺母连接到指示灯的电线。我的电源线有第三根绿色地线,我刚刚用另一个线螺母盖住了它。确保连接牢固,移动设备时不要松动。还要确保裸露的电线没有裸线。
免责声明:如果您不清楚操作步骤,使用高压交流电流可能会非常危险。如果您对如何执行此操作感到不舒服或不确定,请咨询专家。您正在尝试这些测试,风险自负!

连接延长线后,我将延长线插入带有开关的电源板,以便轻松测试设备的操作。
接下来,我将设备的红线连接到RaspberryPi的+3.3V引脚,将黑线连接到接地引脚,并将黄线连接到Pi上的一个GPIO端口(我在源代码中使用GPIO5)。
运行软件
使用的源代码可在GitHub中找到(请参阅下面的链接)。
该应用程序是一个简单的视图,将GPIO引脚的状态显示为“高”或“低”。连接后,关闭电源板将导致显示屏显示“高”。打开电源,状态将变为“Low”。
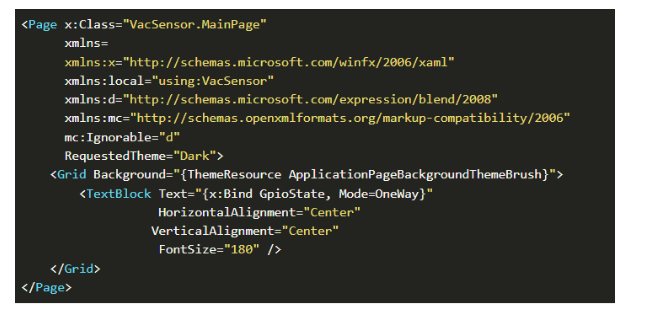
主窗体的XAMl如下所示。

主视图背后的代码如下所示。
using System;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using System.Threading.Tasks;
using Windows.Devices.Gpio;
using Windows.UI.Core;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Navigation;
namespace VacSensor
{
public sealed partial class MainPage : Page, INotifyPropertyChanged
{
private GpioPin _pin = null;
private CoreDispatcher _dispatcher = null;
public MainPage()
{
this.InitializeComponent();
}
public event PropertyChangedEventHandler PropertyChanged = null;
private void OnPropertyChanged([CallerMemberName]string propertyName = null)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
private string _gpioState = "Unknown";
public string GpioState
{
get
{
return _gpioState;
}
set
{
this._gpioState = value;
this.OnPropertyChanged();
}
}
private async Task UpdateUI()
{
if (_dispatcher != null)
{
await _dispatcher.RunAsync(CoreDispatcherPriority.Normal, () =>
{
GpioPinValue value = _pin.Read();
this.GpioState = value == GpioPinValue.High ? "High" : "Low";
});
}
}
protected async override void OnNavigatedTo(NavigationEventArgs e)
{
_dispatcher = CoreWindow.GetForCurrentThread().Dispatcher;
GpioController gpio = GpioController.GetDefault();
if (gpio != null)
{
_pin = gpio.OpenPin(5);
_pin.SetDriveMode(GpioPinDriveMode.Input);
_pin.ValueChanged += Pin_ValueChanged;
}
await UpdateUI();
base.OnNavigatedTo(e);
}
protected override void OnNavigatingFrom(NavigatingCancelEventArgs e)
{
if (_pin != null)
{
_pin.Dispose();
_pin = null;
}
_dispatcher = null;
base.OnNavigatingFrom(e);
}
private async void Pin_ValueChanged(GpioPin sender, GpioPinValueChangedEventArgs args)
{
await UpdateUI();
}
}
}
要测试该单元,请将代码部署到 Raspberry Pi 并使用 F5 启动它。应用程序运行后,在电源板上打开和关闭电源,每次显示都会改变。
-
接在220V交流电的指示灯,串联多大的电阻都会烧?2022-12-05 6887
-
可以将音频变压器用作交流电压传感器吗?2024-03-01 4325
-
光敏电阻工作原理2014-02-22 3687
-
一个采用88个光敏电阻电路设计实现问题2019-03-04 2032
-
光敏电阻传感器如何使用?2021-11-26 2132
-
传感器实验--光敏电阻-演示2016-12-11 1179
-
光敏电阻传感器模块2016-12-17 2599
-
光敏电阻组成结构2018-01-24 8616
-
光敏电阻传感器构成的自动灯控制电路2020-09-17 7495
-
光敏电阻传感器模块55690资料汇总2021-05-20 2399
-
DIY一个12V的电压指示灯2022-11-07 10372
-
分享一个简易电压指示灯制作方法2023-02-12 6817
-
鑫永诚光敏IC(光敏传感器) PK 传统光敏电阻CDS2023-04-04 2609
-
光照传感器和光敏电阻区别在哪2024-10-12 2793
-
光敏电阻和电压传感器的区别2025-01-13 1274
全部0条评论

快来发表一下你的评论吧 !

