

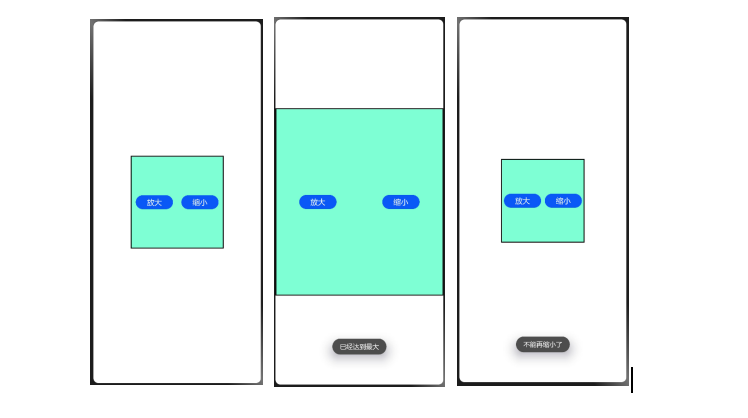
HarmonyOS应用开发教程分享 放大与缩小效果展现
描述

Hml
放大缩小Css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.box{
flex-direction: column;
justify-content: center;
align-items: center;
width: 400px;
height: 400px;
}
Js
import prompt from '@system.prompt';
let width = 200;
let height = 200;
export default {
data: {
widthVal:width,
heightVal:height,
},
enlarge(){
if (width < 400) {
width +=10;
height +=10;
this.widthVal = width
this.heightVal = height
}else {
prompt.showToast({message:"已经达到最大"})
}
},
decrease(){
if (width > 180) {
width -=10;
height -=10;
this.widthVal = width
this.heightVal = height
}else{
prompt.showToast({message:"不能再缩小了"})
}
},
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
ad22.11.2版放大缩小问题2023-03-11 25251
-
HarmonyOS应用开发-StepsCard体验2022-08-18 4641
-
面向HarmonyOS开发者的HarmonyOS 3.0 Beta介绍2022-07-06 4153
-
HarmonyOS 应用开发-ClickableImageJsDome体验2022-06-20 1677
-
HarmonyOS应用开发-ClickableImageJsDome体验2022-06-18 5099
-
HarmonyOS应用开发-放大与缩小效果展现2022-04-08 1630
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3605
-
华为开发者分论坛HarmonyOS学生公开课-如何学习HarmonyOS应用开发?2021-10-24 2648
-
华为开发者HarmonyOS零基础入门:Word图片资源支持预览效果2021-10-23 2010
-
在HarmonyOS版本下如何基于JS UI框架来开发?2021-07-13 2678
-
Altium鼠标滚轮放大缩小的设置2019-07-24 6581
-
多个波形图同时放大缩小2018-11-22 4941
-
用zoom放大缩小图片2018-03-15 806
-
JAVA教程之缩小与放大2016-04-11 573
全部0条评论

快来发表一下你的评论吧 !

