

如何利用树莓派的手势控制全息音频可视化器
描述
一个带有手势控制的 3D 全息音频可视化器绝对可以为您的生活增添趣味并给您的朋友留下深刻印象。该显示器将来自监视器的图像向下投射到丙烯酸金字塔或“平截头体”上,然后创建 3D 效果。具有音频可视化器,可实时响应从 SoundCloud 播放列表播放的音乐。显示器还有一个手势控制接口板,可以在不被触摸的情况下检测各种手部动作。这意味着在空中比划或转动您的手将可以控制播放下一首歌曲、暂停、调整音量、切换可视化器以及其他很酷的功能。
当然,这个项目最方便的是所需的电子硬件非常少,而且我们已经为您编写了代码。您只需要设置软件并构建一个框架即可将它们组合在一起。
构建顶部框架
首先,我们构建了框架的顶部,用于放置投影图像的监视器。我们使用了一个 24 英寸屏幕的电脑显示器,整体尺寸约为 13.38 英寸 x 21.88 英寸。您可能需要根据显示器的大小调整框架的大小。
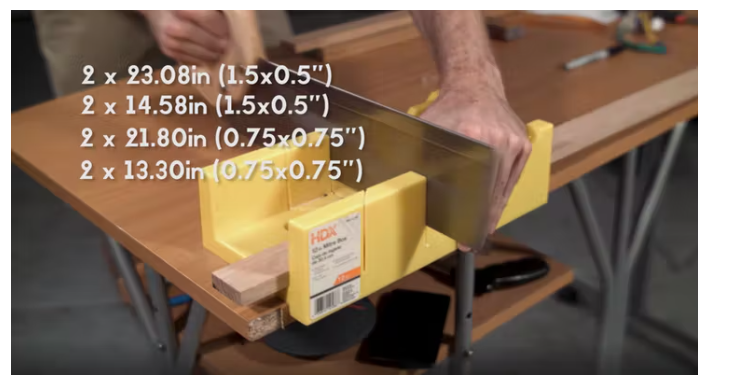
顶部框架只是一个矩形,框架内侧有一个唇缘,用于放置显示器的边缘。我们使用 1.5“ x 0.5” 木材制作框架,并使用 0.75“ x 0.75” 木材作为内唇。

使用手钻,我们使用两个 #6 木螺钉一次将内唇连接到框架上,然后将这些组合件中的每一个排列成一个矩形,并通过将末端拧在一起将它们组装在一起。

构建底部框架
底部框架类似于顶部框架,除了没有内唇。我们使用 1 英寸 x 2 英寸(实际上是 1.5 英寸 x 0.75 英寸)的木板制作了底部框架,其外部尺寸与顶部框架相同。尽管外部尺寸相同,但由于木板的厚度不同,碎片的长度略有不同。我们将这些部件排列成一个矩形并将它们拧在一起,如下图所示:

然后我们将两个额外的垂直部件拧到底部框架的背面。这些部件是支撑顶部框架的柱子。这件作品的高度也将取决于您的显示器尺寸,因为我们要制作的亚克力截头体以 45 度角从顶部框架延伸到底部框架,并且您的显示器将不再投射到截头体的某些部分上,如果它太高太宽的话。

当然,如果它只是未完成的木头,组装看起来不会很好。在将顶部和底部框架连接在一起之前,我们用一些黑色的半光泽喷漆喷涂它。

切割亚克力平截头体
制作截锥体是构建中更具挑战性的部分之一。平截头体是三块亚克力板组合在一起形成一个具有 45 度坡度的三边金字塔。这被称为截锥体。
我们必须对亚克力板进行评分并将其折断到精确的尺寸。如果处理不当,亚克力板可能会以意想不到的方式断裂,边缘可能不直,截头锥体可能无法很好地结合在一起。尺寸也高度依赖于您的显示器尺寸。
如果不构建 3D 模型来获得所需的确切尺寸的话,则尺寸也很难确定。我们建议在您的计算机上对其进行建模,或者构建一个纸板模型以确保它能够正确组合在一起。
用钢笔或记号笔在亚克力板上尽量精确的描出形状。然后,使用评分工具对丙烯酸进行 20-50 次评分。使用直尺(如长木头)引导您的评分工具笔直。最好将导向直尺放置在您要切割的零件的一侧,以防止刻痕工具无意中偏离预期路径并越过工件表面。



组装
现在大部分零件都制作好了,我们可以开始组装设备了。因为框架顶部会有一个很重的显示器,所以我们 3D 打印了一些支架放在角落里。我们附上了 3D 文件供您打印,但您也可以从五金店获得支架。

首先我们需要使用一些黑色 PVC 板或其他类似材料覆盖组件的底部和背面。它们还通过阻挡光线并为全息图创建深色背景来增加 3D 全息效果。我们使用美工刀切出一些 0.118 英寸的 PVC 板。

我们还需要更多的 3D 打印部件来完成其余的构建。附加了 3D .stl 文件。如果您没有自己的 3D 打印机,请尝试您的大学或当地图书馆借用。还有一些在线服务可以接受 .stl 文件,并且可以打印并将零件邮寄给您。

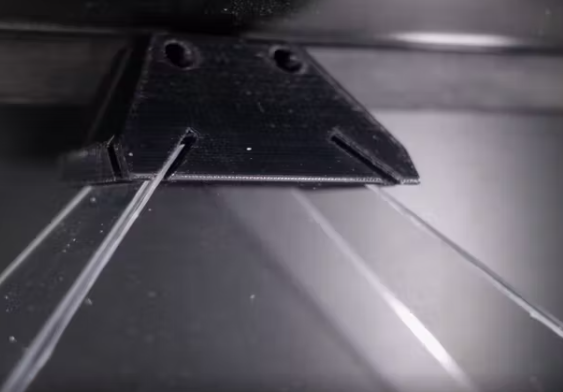
在顶部框架的中心,我们连接了一个 3D 打印的平截头体关节,以适当的角度将三块亚克力固定在一起。我们还使用了一些 3D 打印支架将显示器固定在顶部框架中并将其居中。

最后,我们现在准备组装截锥体。将三块丙烯酸滑入平截头体接头的槽中。

接下来,我们要构建全息显示的手势控制界面。我们的 3D 打印机不够大,无法将控制接口外壳打印成一体,因此我们不得不将其分成四部分。只需将 Flick 手势控制板拧入外壳,将其连接到 Raspberry Pi,然后将 Pi 塞入外壳内。然后将其拧入底部全息显示框架的前部。将 HDMI 电缆从 Pi 连接到显示器,然后将电源插入 Pi 和显示器。

运行代码
该项目在两个不同的设备上运行。Raspberry Pi 控制 Flick 手势识别板,该板将命令发送到运行在更强大的 Mac/Windows/Linux 计算机上的可视化器,支持 webGL 以运行图形。
首先,请确保在要运行可视化工具的计算机和 Raspberry Pi 上下载此存储库。
展示台
可视化器必须在普通计算机上运行,因为 3d 可视化器动画滞后于 Raspberry Pi。可视化动画在Electron环境中运行,并使用 Three.js(一个 WebGL 库)制作 3d 图形。运行 Node.js 的服务器允许与手势板通信。
首先在您的计算机上安装最新的稳定版本的Node.js。我使用的是 6.x 版本。接下来,导航到存储库目录并运行sudo npm install以安装项目的依赖项。
使用以下命令启动可视化器:
npm start
可以通过修改文件const playlist = ‘path/to/playlist’; 中的 const来更改 Soundcloud 播放列表renderer.js 。可以通过提取 Soundcloud 播放列表的 url 结尾来找到该路径。例如,如果播放列表的 url 是:
https://soundcloud.com/someartist/sets/aplaylist
常量:
const playlist = ‘someartist/sets/aplaylist’;
控件
首先,确保在 Raspberry Pi 上为 Flick 手势板安装了必要的依赖项。首先在终端中运行以下命令:
curl -sSL https://pisupp.ly/flickcode | sudo bash
确保重新启动您的 Pi,然后在终端中运行以下命令来测试您的 Flick 板。在测试之前,您需要确保其接线正确。
flick-demo
该项目的控制部分在带有 python 程序的 Raspberry Pi 上运行。您需要确保您的 Raspberry Pi 使用 python 2.7,以便程序正常运行。您可以通过运行以下命令检查系统上运行的 python 版本:
python --version
导航到存储库目录中的控制文件夹并执行以下命令以安装所有依赖项:
sudo pip install -r requirements.txt
在运行控制程序之前,通过将 变量的 一部分swipe-controller.py 替换为运行可视化器的计算机的本地 IP 来修改文件。《HOST_IP》host = ‘http://《HOST_IP》:3000’
注意:两台计算机必须在同一个网络上。您可以通过在终端中键入(在 windows 上) 并查找 inet 地址来找到您计算机的 IP 地址。 ifconfig ipconfig /all
运行程序:
python swipe-controller.py
当两个程序都运行后,就可以对其进行测试了!
-
请教利用树莓派制作六足机器人的问题2015-11-10 7760
-
可视化MES系统软件2018-11-30 3275
-
采用MATLAB设计下的可视化与控制2019-05-21 2253
-
如何把AD中非可视化区域物件移到可视化区域?2019-09-10 2398
-
Python数据可视化2020-07-19 3186
-
常见的几种可视化介绍2021-07-12 2779
-
如何利用树莓派控制步进电机?2021-10-27 1640
-
树莓派密码忘了怎么办2019-03-25 20583
-
具有颜色选择的音频频谱可视化器2022-11-04 993
-
TensorFlow手势识别树莓派开源2022-11-09 833
-
使用Raspberry Pi的音频可视化器2022-11-11 745
-
基于树莓派的音频频谱图可视化设备2022-12-23 1892
-
树莓派音频视频播放2023-06-21 1065
-
使用树莓派Pico开发板制作实时音频光谱图可视化器2023-10-24 4237
-
零成本钢铁侠手套!树莓派+OpenCV 秒变手势遥控器!2025-08-16 1009
全部0条评论

快来发表一下你的评论吧 !

