

 HarmonyOS应用开发教程 圆角list实现
HarmonyOS应用开发教程 圆角list实现
描述
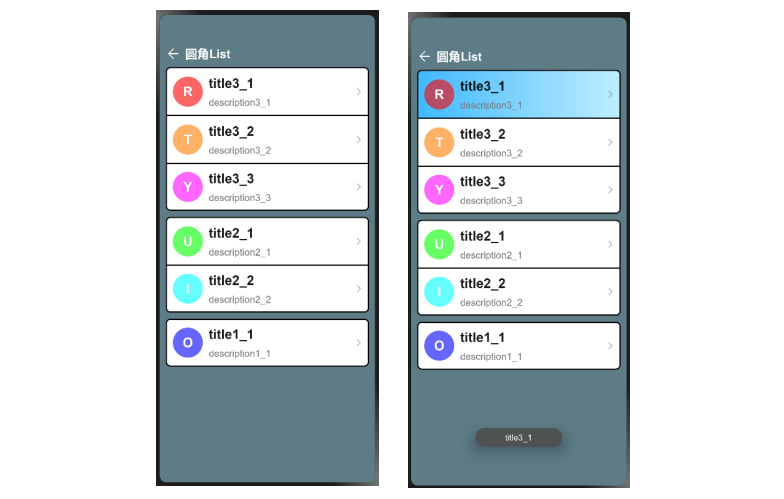
效果展示:

Hml
{{ $item.indexTxt }}
{{ $item.title }}{{ $item.desc }}

{{ $item.indexTxt }}
{{ $item.title }}{{ $item.desc }}

{{ $item.indexTxt }}
{{ $item.title }}{{ $item.desc }}

Css
.container {
flex-direction: column;
align-items: center;
background-color: #5e7c85;
padding-top: 52px;
}
.topList_corner_round_bg {
width: 100%;
height: 240px;
border: 1px solid #000000;
text-align: center;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
.middleList_corner_round_bg {
width: 100%;
height: 160px;
border: 1px solid #000000;
text-align: center;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
.bottomList_corner_round_bg {
width: 100%;
height: 80px;
border: 1px solid #000000;
text-align: center;
margin-top: 10px;
margin-left: 10px;
margin-right: 10px;
border-radius: 8px;
divider-color: #000000;
divider-height: 1px;
}
/**
选中背景
*/
.list_corner_round_top {
width: 100%;
height: 80px;
border: 1px solid #000000;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round_mid {
width: 100%;
height: 80px;
border: 1px solid #000000;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round_bottom {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.list_corner_round {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-radius: 7px;
background: linear-gradient(270deg, #BFEEFF, #40B9FF);
}
.todo_item_top {
width: 100%;
height: 80px;
border: 1px solid #000000;
border-top-left-radius: 7px;
border-top-right-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_mid {
width: 100%;
height: 80px;
border: 1px solid #000000;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_bottom {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.todo_item_round {
width: 100%;
height: 78px;
border: 1px solid #000000;
border-radius: 7px;
background: linear-gradient(0deg, #FFFFFF, #FFFFFF);
}
.item_title {
font-size: 22px;
text-align: left;
margin-start: 10px;
font-weight: 600;
}
.item_desc {
font-size: 16px;
margin-top: 10px;
color: #77787b;
font-weight: 400;
}
.div_icon {
width: 50px;
height: 100%;
align-items: center;
justify-content: center;
margin-start: 10px;
}
.item_icon {
height: 50px;
width: 100%;
align-items: center;
border-radius: 35px;
background-color: orange;
}
.txt_title {
font-size: 22px;
font-weight: 600;
}
.div_right {
flex-direction: column;
justify-content: center;
}
.div_arrow {
height: 100%;
width: 100%;
margin-end: 10px;
justify-content: center;
align-items: center;
}
.item_arrow {
margin-start: 316;
height: 14px;
width: 14px;
}
Js
import prompt from '@system.prompt';
var timeoutID;
const DURATION = 600;
export default {
data: {
topList: [{
title: 'title3_1',
desc: 'description3_1',
cls: 'todo_item_top',
iconColor: '#99FF0000',
txtColor: 'white',
indexTxt: 'R'
}, {
title: 'title3_2',
desc: 'description3_2',
cls: 'todo_item_mid',
iconColor: '#99FF7D00',
txtColor: 'white',
indexTxt: 'T'
}, {
title: 'title3_3',
desc: 'description3_3',
cls: 'todo_item_bottom',
iconColor: '#99FF00FF',
txtColor: 'white',
indexTxt: 'Y'
}
],
middleList: [{
title: 'title2_1',
desc: 'description2_1',
cls: 'todo_item_top',
iconColor: '#9900FF00',
txtColor: 'white',
indexTxt: 'U'
}, {
title: 'title2_2',
desc: 'description2_2',
cls: 'todo_item_bottom',
iconColor: '#9900FFFF',
txtColor: 'white',
indexTxt: 'I'
}
],
bottomList: [{
title: 'title1_1',
desc: 'description1_1',
cls: 'todo_item_round',
iconColor: '#990000FF',
txtColor: 'white',
indexTxt: 'O'
}
]
},
onTopListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
let size = this.topList.length;
if (index == -1) {
for (let i = 0; i < size; i++) {
if (i == 0) {
this.topList[i].cls = "todo_item_top"
} else if (i == size - 1) {
this.topList[i].cls = "todo_item_bottom"
} else {
this.topList[i].cls = "todo_item_mid"
}
}
return;
}
this.onMiddleListItemClick(-1);
this.onBottomListItemClick(-1);
prompt.showToast({
message: this.topList[index].title
});
for (let i = 0; i < size; i++) {
if (index == i) {
if (i == 0) {
this.topList[i].cls = "list_corner_round_top"
} else if (i == size - 1) {
this.topList[i].cls = "list_corner_round_bottom"
} else {
this.topList[i].cls = "list_corner_round_mid"
}
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearTopItemBg, DURATION);
} else {
if (i == 0) {
this.topList[i].cls = "todo_item_top"
} else if (i == size - 1) {
this.topList[i].cls = "todo_item_bottom"
} else {
this.topList[i].cls = "todo_item_mid"
}
}
}
},
onMiddleListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
if (index == -1) {
for (let i = 0; i < 2; i++) {
if (i == 0) {
this.middleList[i].cls = "todo_item_top"
} else {
this.middleList[i].cls = "todo_item_bottom"
}
}
return;
}
this.onTopListItemClick(-1);
this.onBottomListItemClick(-1)
prompt.showToast({
message: this.middleList[index].title
});
for (let i = 0; i < 2; i++) {
if (index == i) {
if (i == 0) {
this.middleList[i].cls = "list_corner_round_top"
} else {
this.middleList[i].cls = "list_corner_round_bottom"
}
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearMiddleItemBg, DURATION);
} else {
if (i == 0) {
this.middleList[i].cls = "todo_item_top"
} else {
this.middleList[i].cls = "todo_item_bottom"
}
}
}
},
onBottomListItemClick($idx) {
console.info("id = " + $idx);
let index = $idx;
if (index == -1) {
this.bottomList[0].cls = "todo_item_round"
return;
}
this.onTopListItemClick(-1);
this.onMiddleListItemClick(-1);
prompt.showToast({
message: this.bottomList[index].title
});
for (let i = 0; i < 2; i++) {
this.bottomList[0].cls = "list_corner_round"
clearTimeout(timeoutID);
timeoutID = setTimeout(this.clearBottomItemBg, DURATION);
}
},
clearTopItemBg() {
this.onTopListItemClick(-1);
},
clearMiddleItemBg() {
this.onMiddleListItemClick(-1);
},
clearBottomItemBg() {
this.onBottomListItemClick(-1);
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS基础组件:Button三种类型的使用2025-06-09 2208
-
HarmonyOS开发案例:【使用List组件实现商品列表】2024-05-10 2475
-
面向HarmonyOS开发者的HarmonyOS 3.0 Beta介绍2022-07-06 4153
-
实现PCB板边倒圆角2022-05-07 12541
-
HarmonyOS应用开发-圆角list实现2022-04-09 1107
-
华为开发者分论坛HarmonyOS学生公开课-如何学习HarmonyOS应用开发?2021-10-24 2648
-
华为开发者HarmonyOS零基础入门:四步实现HarmonyOS应用2021-10-23 2361
-
HarmonyOS 应用开发在线体验-to do list2021-08-14 1442
-
HarmonyOS开发者日 鸿蒙是否会有新进展2021-04-25 2303
-
鸿蒙系统应用开发之JS实现一个简单的List2020-11-13 2415
-
【HarmonyOS】图片圆角功能2020-10-19 1470
-
HarmonyOS应用开发-UI设计开发与预览2020-09-23 3494
-
CAD制图中倒圆角的技巧2012-10-19 19577
全部0条评论

快来发表一下你的评论吧 !

