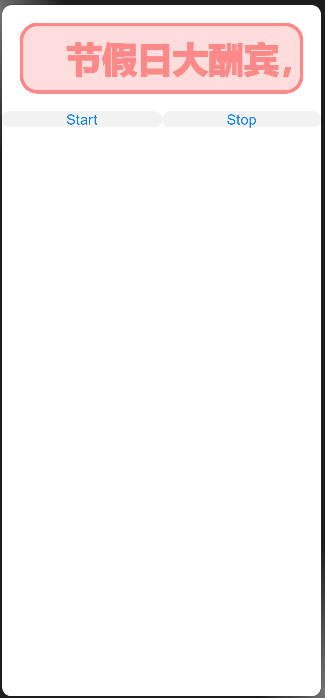
StartStop

HarmonyOS应用开发—marquee组件的使用
描述

1.创建项目

2.示例代码
hml
{{marqueeCustomData}}
css
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color: #ffffff;
}
.customMarquee {
width: 100%;
height: 80px;
padding: 10px;
margin: 20px;
border: 4px solid #ff8888;
border-radius: 20px;
font-size: 40px;
color: #ff8888;
font-weight: bolder;
font-family: serif;
background-color: #ffdddd;
}
.content {
flex-direction: row;
}
.controlButton {
flex-grow: 1;
background-color: #F2F2F2;
text-color: #0D81F2;
}
js
export default {
data: {
scrollAmount: 10,
loop: 3,
marqueeDir: 'left',
marqueeCustomData: '节假日大酬宾,盛大开幕',
},
onStartClick (evt) {
this.$element('customMarquee').start();
},
onStopClick (evt) {
this.$element('customMarquee').stop();
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【HarmonyOS 5】金融应用开发鸿蒙组件实践2025-07-11 785
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2154
-
HarmonyOS鸿蒙原生应用开发设计- 服务组件库2023-10-24 266
-
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总2023-01-19 2794
-
HarmonyOS/OpenHarmony应用开发-Web组件开发体验2022-12-12 1701
-
HarmonyOS marquee组件的使用方法2022-04-18 1183
-
【组件资料】HarmonyOS三方件开发指南2022-03-21 3605
-
HarmonyOS应用开发资料(Svg组件)2022-03-17 2810
-
HarmonyOS新增开源组件概览2021-11-22 3162
-
HarmonyOS组件更新,新增700+开源组件2021-11-18 23771
-
华为开发者HarmonyOS零基础入门:UI组件设计开发实践2021-10-23 2226
-
【基于HarmonyOS开发购物应用】AnBetter Codelab第二期记录帖2021-04-17 2336
-
【HarmonyOS】组件开发指南2020-09-18 3391
全部0条评论

快来发表一下你的评论吧 !

