

如何制作一个通过本地WiFi网络浏览器进行控制的恒温器
描述
该项目将向你介绍一个可以通过本地WiFi上的网络浏览器进行控制的恒温器的制作。
起初,我建立这个项目是因为我需要这样的设备,而且我也想了解网络技术。我想用我的智能手机从家里打开车库加热器,这样我就可以在进去之前让它暖和起来。我还想看看我是否可以为ESP32网络服务器构建一个外观漂亮的移动网络应用程序,该应用程序足够简单且重量轻。这是我使用HTML5、Javascript、JSON、Bootstrap、Knockout和其他网络技术的学习过程。我大部分时间都在这里,进行网络研究和反复试验。我将分享我的调试设置。
ESP32Arduino代码使用ESP32库,并不复杂,让您了解HTML协议的具体细节。虽然这是一个完整的工作系统(除了外壳)和一个功能齐全的Web应用程序,但它也是破解其他应用程序的一个很好的起点。
关于这个项目的一些警告:
该项目只能用于低压(24v或更低)低电流(2A或更低)两线恒温器应用,其中加热单元中的单独继电器控制电源电流,并且加热单元本身具有自己的安全系统。它不应用于直接控制任何加热元件。
由于它没有按照任何安全标准设计,因此建造者可以将其安全地用作恒温器并监控其运行。如果它由于某种原因失败并保持打开状态,并且它在您房间外的冰点以下会冻结。如果它发生故障并保持关闭状态,加热器可能会持续运行并产生高温。一种选择是将其与现有恒温器串联(或并联),以便在项目卡在关闭(或打开)位置时有备用。这有助于避免一种故障模式,但不能避免另一种,因此需要进行监控。
先决条件
熟悉Arduino环境和电路板管理
使用跳线和无焊面包板的原型设计实践
对Web技术概念的基本了解
步骤
1.将ESP32的板定义加载到ArduinoIDE中。
2.编辑Arduino代码,配置WiFi访问名称、安全代码和温控器名称。
3.编译代码并加载到ESP32开发板中。(可以使用WiFi远程编程)
4.按照原理图连接电路。
5.找到IP地址并在网络浏览器中打开
6.打开恒温器并更改设定点。
它是如何工作的-硬件
ESP32板支持WiFi连接,具有IO功能,可与继电器板连接,打开和关闭继电器,并与DHT22温湿度传感器连接。继电器触点连接到加热系统的2线恒温器端子。当继电器闭合时,它会完成2线恒温器电路并导致加热系统加热。
继电器板接受两个低电平有效的输入来控制每个单独的继电器。本项目仅使用一个继电器。另一个可以用于其他目的。继电器板使用两级光隔离器和继电器本身将敏感的MCU数字I/O引脚与加热系统电隔离。对于现实世界的MCU项目,确保隔离对于可靠和稳健的运行非常重要。静电、交流噪声、电源噪声/可变性会导致MCU获得虚假输入信号、锁定,或者最糟糕的是永久损坏。调试这些类型的问题是一件令人头疼的事情,因此隔离很重要。光隔离器将来自MCU的数字输出转换为光(通过LED),然后光检测器拾取光并将其转换为隔离电路上的电压。
这样,MCU引脚与驱动继电器的电位电绝缘。在此电路中,驱动继电器的电源仍由与ESP32板电源(USB电源)相同的电源提供。也可以使用单独的电源,这就是板上有跳线的原因。继电器本身作为一个机械开关,还在双线加热系统恒温器端子和该项目的电源之间提供了第二阶段的电气隔离。在此电路中,驱动继电器的电源仍由与ESP32板电源(USB电源)相同的电源提供。也可以使用单独的电源,这就是板上有跳线的原因。继电器本身作为一个机械开关,还在双线加热系统恒温器端子和该项目的电源之间提供了第二阶段的电气隔离。在此电路中,驱动继电器的电源仍由与ESP32板电源(USB电源)相同的电源提供。也可以使用单独的电源,这就是板上有跳线的原因。继电器本身作为一个机械开关,还在双线加热系统恒温器端子和该项目的电源之间提供了第二阶段的电气隔离。
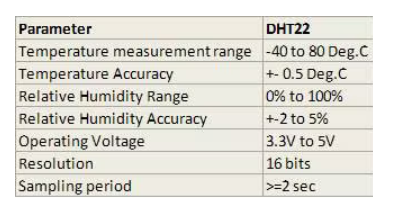
DHT22温湿度传感器具有我们应用所需的测量范围和精度:

它使用串行单线通信接口发送代表温度和湿度的 5 字节数据。
在正常操作期间(初始编程后),ESP32 板通过 5v USB 充电器供电。该 5v 电源也分配给其他板。在这个项目中,跳线用于连接组件,但在原型设计阶段之后,焊接连接将提高长期可靠性。
工作原理 - 软件
ESP32 实现了一个简单的温度控制器和一个Web 服务器。
简单的温度控制器执行以下功能:
1. 通过单线接口从 DHT22 传感器串行采集温度和湿度数据。
2. 根据温度是低于还是高于设定点打开和关闭继电器。控制器具有一定的滞后性,因此当温度接近设定点时,控制器不会因测量误差而反复开关。
3. 从 Internet 上的服务器获取时间数据,以便将内部 ESP32 时钟与该 Internet 服务器同步以获得官方时间。
4. 维护一个看门狗定时器来检测系统锁定或故障并自动重启。只要主程序循环正常运行,此计时器就会不断重置。如果由于某些错误或故障导致主循环不重复,则计时器倒计时并重置 MCU。
Web 服务器可以响应来自客户端浏览器的四种不同类型的请求:
1. HTTP - 当它收到这个请求时,ESP32 将 HTML 文件以长字符串的形式发送到浏览器。HTML 文件包含在浏览器客户端上运行的 javascript,并向 Web 服务器发出其他类型的请求。
2. GET - 当它收到这个请求时,ESP32 以 JSON 消息的形式发送温度、湿度、继电器状态(开/关)、设定点、时间和其他信息。一般来说,JSON 是具有层次结构的键值对的文本消息。在这个应用程序中,我们保持简单,不使用任何层次结构。
{ Type: "TH&Relay", Name: "Cave", Temp: "69.44", RelH: "34.60", Tset: "40", Heater: "0", Control: "0", StartTime: "1552185144", CurrentTime: "1552185151", Wifi_ssi: "-42" }
浏览器客户端上的 javascript 接收并解析它以更新浏览器中保存的数据对象。这些可以在客户端上显示和操作。
3. OPTIONS - 这是在 POST 操作之前完成的必需请求,以进行安全检查,以确保客户端可以将信息发布到服务器。
4. POST - 当 Web 服务器收到此请求时,它会收到来自客户端的 JSON 消息,其中包含设定点温度以及是否应激活温度控制。
{Control: "1", Tset: "72"}
Web 服务器解析这些数据并设置内部变量以供进一步处理。
网页设计与调试
这个项目使用了一些 Web 技术和标准,使我能够保持 HTML 文件内容静态和小,同时仍然提供动态和响应式网页。这是我在这个项目上学习的重点,也是我花最多时间研究网络和通过反复试验学习的地方。
调试设置
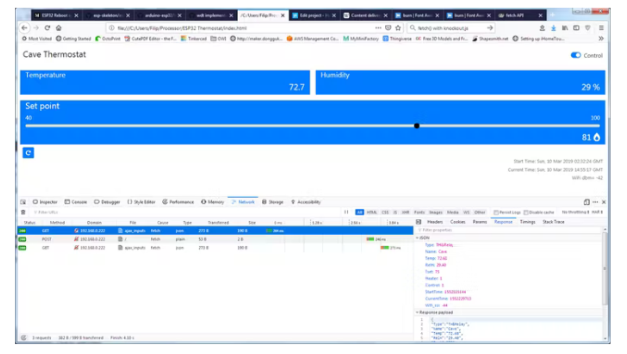
我认为学习 Web 界面的最佳方式是在浏览器中使用开发人员调试功能。我用火狐。在菜单中有一个名为“Web Developer”的选项,然后是“Web Console”。这允许您查看传递给服务器的消息、错误消息、javascript 异常等。由于 ESP32 上的 Web 服务器只处理上述 4 个不同的请求,它并不真正关心是哪个网页发出这些请求。它可能是使用请求 1 加载的网页。但它也可能是另一个网页 - 例如您在本地计算机上打开的“index.html”文件。因此,这允许您在文本编辑器中对此文件进行小幅更改(我使用 Notepad++,因为它知道 html 格式),然后刷新浏览器并查看呈现的页面会发生什么:

网页设计
HTML 文件在一个文件中包含嵌入的 CSS、HTML 和 Javascript。它使用Bootstrap来设计响应式网站,它是 CSS(层叠样式表)、HTML 和 Javascript 的集合。它使用 javacript 库KnockoutJS在发生数据更改时动态更新浏览器视图。为了保持 HTML 文件较小,这些库不保存在 HTML 文件本身中。它们使用所谓的CDN (内容交付网络)提供商链接。此外,javascript 使用新的原生fetch()函数来实现服务器调用 2-4。最后它在 fontawesome 中使用了一些 glyphicon字体用于重新加载按钮(圆形箭头)和火焰图标 - 表示正在要求打开加热器。
Bootstrap简化了网页的布局,并且布局可以适当地适应移动屏幕或更大的屏幕。它有一系列小部件和样式来帮助制作一个看起来干净的网站。
KnockoutJS是 javascript 中的一个轻量级框架,似乎在某种程度上已经失宠,但对于我的要求来说似乎很完美。我在研究中了解到的是,现在人们使用 Angular 和 react,这似乎需要他们自己的开发工具,并且似乎需要大量学习。当数据发生变化时,KnockoutJS 框架会自动更新 UI。它旨在将 UI 与保存在浏览器 DOM(数据对象模型)中的底层数据隔离开来。对我来说,这是网页设计中最具挑战性的部分,因为它依赖于 Javascript 的许多面向对象的概念。淘汰赛网站提供了一些教程和示例供您学习。幸运的是,一旦它起作用了,我就不必做任何进一步的改进,因为它与 UI 更改无关,这就是重点。
fetch()是 javascipt 原生的一个新函数,用于处理 GET、OPTIONS 和 POST 等 http 协议的客户端-服务器通信。另一种方法是使用额外的 jQuery AJAX 调用或其他 javascript 库。这是更多信息。https://davidwalsh.name/fetch
CDN用于向浏览器提供 CSS 和 javascript 库和代码,以便 ESP32 Web 服务器不必提供这些。内容交付网络是提供此内容的地理上分散的服务器的集合,通常需要为大容量或快速响应付费。对于这个项目,我们使用免费服务,这些服务可以很好地满足我们所需的数量和响应时间。如果您查看“index.html”文件,您将看到这些服务器的 url 链接,例如 boostrap 4.3.1 使用下面的链接合并。
fontawsome 用于向 UI 添加一些漂亮的字形图标以反映加热器状态和刷新按钮。在 HTML 中,这是:
从 Arduino 代码提供网页- HTML 文件存储了一个字符串常量,以便在 Web 服务器中处理它。但是为了调试,我将文件作为“index.html”保存在 PC 的本地驱动器上,并在浏览器中打开该文件。浏览器并不真正关心它如何接收这个文件(本地或从 ESP32 Web 服务器),因此我可以在这个文件中快速更改 HTML,刷新浏览器,然后查看结果。完成后,我使用在线工具将 index.html 转换为字符串。然后将此字符串粘贴到 Arduino 代码中。
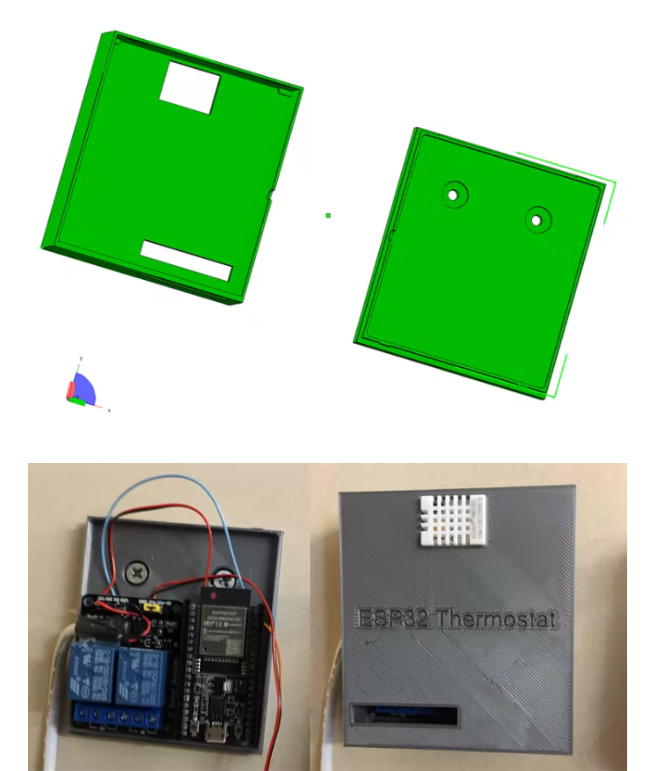
最终成果:
我设计了一个可以 3D 打印的外壳,并用两个螺丝将它固定在墙上,板之间可以用热熔胶粘合。

-
如何通过网络浏览器访问ESP32 mDNS Demo?2024-06-20 716
-
可调节恒温器的问题2011-10-07 4004
-
《Visual C# 2008程序设计经典案例设计与实现》---定制网络浏览器程序2017-07-08 1649
-
使用MCU构建智能恒温器的7个步骤概述2019-07-22 1704
-
基于NXP iMX8平台演示如何在嵌入式Linux BSP中集成网络浏览器2021-12-21 1415
-
为什么void loop() 中的digitalWrite在没有网络浏览器的情况下不会触发中继?2023-05-25 548
-
为什么网络浏览器显示一些书签站点时带有定制图标?2009-08-06 1273
-
2017全球WiFi恒温器市场发展现状及趋势研究2017-05-25 791
-
AR公司提供了在移动网络浏览器上与AR内容交互的方式2018-09-19 1579
-
新版火狐浏览器:一款专为VR开发的网络浏览器2018-10-01 4180
-
开发一个VR网络浏览器需要注意以下这些事项2018-11-12 1578
-
五个最受欢迎的Web浏览器,流行程度存在巨大差异2020-07-24 3689
-
微软Edge网络浏览器用户超6亿2021-01-06 2375
-
蓝牙控制恒温器2022-12-07 608
-
模块化WiFi智能恒温器的构建2022-12-16 750
全部0条评论

快来发表一下你的评论吧 !

