

 HarmonyOS应用开发教程 显示时间的实现
HarmonyOS应用开发教程 显示时间的实现
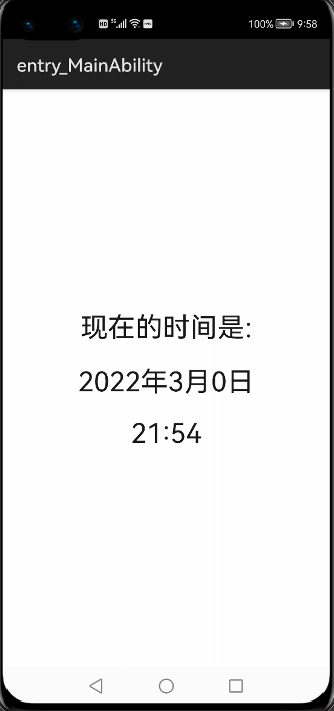
描述

一.创建项目

二.示例代码
hml:
现在的时间是:{{ year }}年{{ mouth }}月{{ day }}日{{ hour }}:{{min}}css:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.title {
font-size: 30px;
margin: 10px;
}
js:
export default {
data: {
year:"",
mouth:"",
day:"",
hour:"",
min:"",
},
onShow(){
this.getDate();
},
getDate:function(){
let newDate = new Date();
this.year = newDate.getFullYear();
this.mouth = newDate.getMonth();
this.day = newDate.getDay();
this.hour = newDate.getHours();
this.min = newDate.getMinutes();
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- HarmonyOS
-
HarmonyOS智能硬件怎么实现总线驱动开发?2020-09-18 0
-
HarmonyOS 开发小视频展示(三)2021-03-05 0
-
HarmonyOS 开发小视频展示(五)2021-03-05 0
-
HarmonyOS应用开发-显示时间的实现2022-04-23 0
-
HarmonyOS NEXT新能力,一站式高效开发HarmonyOS应用2023-08-14 0
-
【线下活动】HarmonyOS 2.0 手机开发者Beta活动2020-12-09 2847
-
HarmonyOS与OpenHarmony开发角度上的区别2021-09-28 4916
-
华为开发者HarmonyOS零基础入门:四步实现HarmonyOS应用2021-10-23 1958
-
华为开发者HarmonyOS零基础入门:UI组件设计开发实践2021-10-23 1688
-
华为开发者HarmonyOS零基础入门:应用数据加载显示模型2021-10-23 1295
-
华为开发者分论坛HarmonyOS学生公开课-10分钟成为HarmonyOS开发者2021-10-24 1951
-
华为开发者分论坛HarmonyOS学生公开课-如何学习HarmonyOS应用开发?2021-10-24 2147
-
面向HarmonyOS开发者的HarmonyOS 3.0 Beta介绍2022-07-06 3324
-
HarmonyOS云开发:舒尔特方格游戏2023-06-19 807
全部0条评论

快来发表一下你的评论吧 !

