

Openharmony中的Flex和Grid布局
描述
Flex 布局
Flex 布局是很常用也是很方便的一种布局模式,此种布局方式已经广泛使用在前端、小程序开发之中。
如果之前已经学习过 Flex 布局,那么在 Openharmony 中也是大同小异的。
用法如下:
容器的常用参数:
-
direction:子组件在 Flex 容器上排列的方向,即主轴的方向。
-
wrap:Flex 容器是单行/列还是多行/列排列。
-
justifyContent:子组件在 Flex 容器主轴上的对齐格式。
-
alignItems:子组件在 Flex 容器交叉轴上的对齐格式。
-
alignContent:交叉轴中有额外的空间时,多行内容的对齐方式。仅在 wrap 为 Wrap 或 WrapReverse 下生效。
子组件常用属性(不是所有属性):flexGrow:Flex 容器的剩余空间分配给给此属性所在的组件的比例。
简单的使用:Flex 布局的属性有很多,但是最常用的还是让子组件垂直水平居中,两条属性即可保证子组件垂直水平居中:
Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
Text('水平垂直居中显示').fontSize(18)
}.width('100%').height('100%')
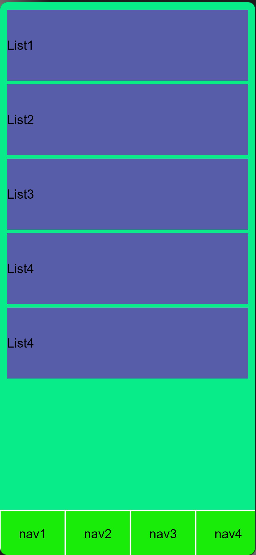
Flex 也可用于很多常见布局场景,如下图效果:

利用 direction 属性和 flexGrow 配合即可轻松达到上面的布局效果,核心代码段如下:
Flex({ direction: FlexDirection.Column }) {
Column() {
ForEach(this.ListData, (item)=>{
Text(item).fontSize(18).height(100).width('100%').margin({bottom: 5}).backgroundColor('#575da8')
}, item => item)
}.flexGrow(1).backgroundColor('#08ec89').margin({ bottom: 2 }).padding(10)
Flex({ alignItems: ItemAlign.Center }) {
ForEach(this.navData, (item )=>{
Text(item).fontSize(18).height('100%').flexGrow(1).textAlign(TextAlign.Center).backgroundColor("#18ec08").margin(1)
}, item => item)
}.height(64)
}.width('100%').height('100%')
Flex 还有一个常用的属性是 wrap,可以去配置换行,不过如果是多行建议还是使用 Grid 布局,更加灵活,下面看看 Grid 布局。
Grid 布局
Grid 做前端的同学应该都很熟悉了,翻译成中文为“栅格” , 它将页面划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局。
用法如下:
基本概念:网格布局的区域,称为“容器”,容器内部采用网格定位的子元素,称为"项目"。
项目必须使用 Grid 子组件 GridItem 子组件包裹,即 Grid 的子组件必须是 GridItem。
容器属性:
- columnsTemplate
- rowsTemplate
这两个属性用于设置当前网格布局的行和列的数量,不设置时默认 1 列行或者 1 列。
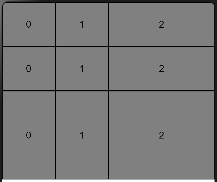
可以采用 fr 关键字表示各行和列的比例关系, 以列为例:‘1fr 1fr 2fr’ 将父组件等分为 4 等份,第一列第二列各占 1 份,第三列占两份:

核心代码如下:
@State Number: String[] = ['0', '1', '2']
build() {
Grid() {
ForEach(this.Number, (item: string) => {
ForEach(this.Number, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(Color.Grey)
.width('100%')
.height('100%')
.textAlign(TextAlign.Center)
}.borderWidth(1)
}, item => item)
}, item => item)
}
.columnsTemplate('1fr 1fr 2fr')
.rowsTemplate('1fr 1fr 2fr')
.backgroundColor(Color.Black)
.height(300)
}
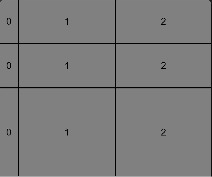
这两个属性里面也可使用 px 单位,如将 columnsTemplate 修改:
.columnsTemplate('100px 1fr 1fr')
展示效果如下:
 columnsGap 和 rowsGap:这两个属性可以设置行列之间的间距,此处不在赘述。
columnsGap 和 rowsGap:这两个属性可以设置行列之间的间距,此处不在赘述。layoutDirection:LayoutDirection.Row 和 LayoutDirection.Column,不过尝试过后两种值的结果都是按列排布,默认不给属性的话是按行排布,这里应是没有完全支持。
其他属性:看到文档还提供了很多属性,但目前尝试过后没有效果,未支持。
事件:
onScrollIndex(first: number) => void
当前列表显示的起始位置发生变化会触发这个事件,若要展示效果,则需使布局出现滚动条,可以去掉 rowsTemplate 属性,然后在子组件内部设置高度,然后再添加事件监听:
Grid() {
ForEach(this.Number, (item: string) => {
ForEach(this.Number, (item: string) => {
GridItem() {
Text(item)
.fontSize(16)
.backgroundColor(Color.Grey)
.width('100%')
.height(80)
.textAlign(TextAlign.Center)
}
}, item => item)
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.onScrollIndex((first: number) => {
console.log(first.toString())
})
.backgroundColor(Color.Black)
.height(300)
总结
Grid 布局与 Flex 有一定的相似性,都可以指定容器内部多个项目的位置。但是,它们也存在重大区别。
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。
Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
其实掌握这两种布局方式,页面上面大部分效果都是可以做出来的。当然,当前 Gird 布局还有很多属性是不支持的,相比较与传统的前端 Grid 布局功能上有很多不足,期待 API 更新,完善功能。
审核编辑 :李倩
- 相关推荐
- 热点推荐
- Grid
- OpenHarmony
-
网格布局介绍2025-06-25 474
-
HarmonyOS NEXT应用元服务布局合理使用布局组件2025-06-20 169
-
弹性布局 (Flex) 提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间2025-04-30 510
-
HarmonyOS实战开发-Flex布局性能提升使用指导2024-05-10 560
-
OpenHarmony使用ArkUI Inspector分析布局2023-09-04 754
-
PCB设计中的Grid布局的作用2022-11-29 1788
-
深度剖析Openharmony的Flex和Grid布局2022-04-13 1335
-
OpenHarmony标准设备应用开发(二)——布局、动画与音乐2022-04-07 3748
-
FlexboxLayout库项目可将CSS布局类似功能引入openharmony2022-03-22 376
-
Flex到底是什么意思?2021-06-25 22233
-
flex的布局随笔2020-05-07 1255
-
flex布局经验总结2020-04-03 1271
-
Flex布局的要点2019-11-11 1601
-
无法下载GRID-for-windows驱动程序(GRID 4.x和3.x)2018-10-08 3127
全部0条评论

快来发表一下你的评论吧 !

