

一文详细了解ArkUI框架新增能力
描述
ArkUI是一套UI开发框架,它提供了开发者进行应用UI开发时所必须的能力。随着OpenHarmony v3.1 Release(后文简称v3.1)版本的发布,ArkUI框架也增加了许多新能力,接下来跟随小编一起看看都有哪些新增能力吧。
1 ArkUI框架新增能力概览
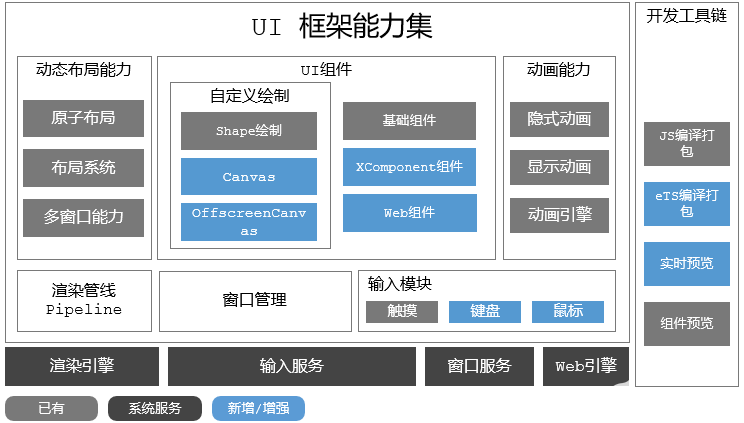
本次版本更新主要提升了ArkUI框架开发大型应用的能力。如图1所示,蓝色模块是本次新版本ArkUI框架的新增/增强能力,它包括:Canvas、OffscreenCanvas、XComponent组件、Web组件、键盘与鼠标以及eTS编译打包与实时预览能力。

图1 ArkUI框架新增能力概览图
每一次能力的新增,都是为了让开发者能够更加高效、便捷地开发,下面一起了解一下这些新能力都将带来哪些便捷。
为了便于大家理解,小编将本次新增的能力分成了以下三类:新增声明式Canvas绘制能力、新增混合开发能力和增强UI开发能力。
1.1 新增声明式Canvas绘制能力
新增声明式Canvas绘制能力中包含Canvas组件和OffscreenCanvas组件。
● Canvas组件:为了方便开发者通过绘制方式实现自定义UI效果,v3.1版本新增了Canvas绘制能力。
● OffscreenCanvas组件:为了满足开发者离屏绘制开发场景,v3.1版本新增了离屏绘制能力。
有了Canvas绘制能力后,v3.1版本便基于Canvas移植了Lottie的动画库供开发者使用,后文将详细介绍。
1.2 新增混合开发能力
新增混合开发能力中包含了XComponent组件和Web组件。
● XComponent组件:为了便于开发者在OpenHarmony系统上构建C++/TS应用,以满足类似游戏、地图等应用开发场景,v3.1版本提供了XComponent组件及其配套的NDK(native development kit,原生开发包)。
● Web组件:为了满足开发者在应用内加载和访问HTML5网页的需求,v3.1版本重点构建了Web组件,并提供了丰富的API,可支撑HTML5页面与TS页面进行数据交互。
1.3 增强UI开发能力
增强UI开发能力中包含了键盘与鼠标的组件统一交互能力增强和开发工具链的eTS编译打包与实时预览能力增强。
● 键盘与鼠标:新版本中还重点提升了统一交互的操作体验,开发者无需进行复杂适配,即可支持用户使用键盘、鼠标进行UI交互。
● eTS编译打包与实时预览:为了满足了多种状态样式统一设置的诉求,v3.1版本提供了@Style装饰器,优化了工具链的编译性能与预览性能,实现了支持多种文件大型应用编译。
看完这些新增能力,你也许会很好奇,它们是如何使用的呢?接下来请跟随小编的步伐,一起了解一下这些新增能力的使用方法吧。
2 新增声明式Canvas绘制能力
2.0.1 声明式Canvas介绍
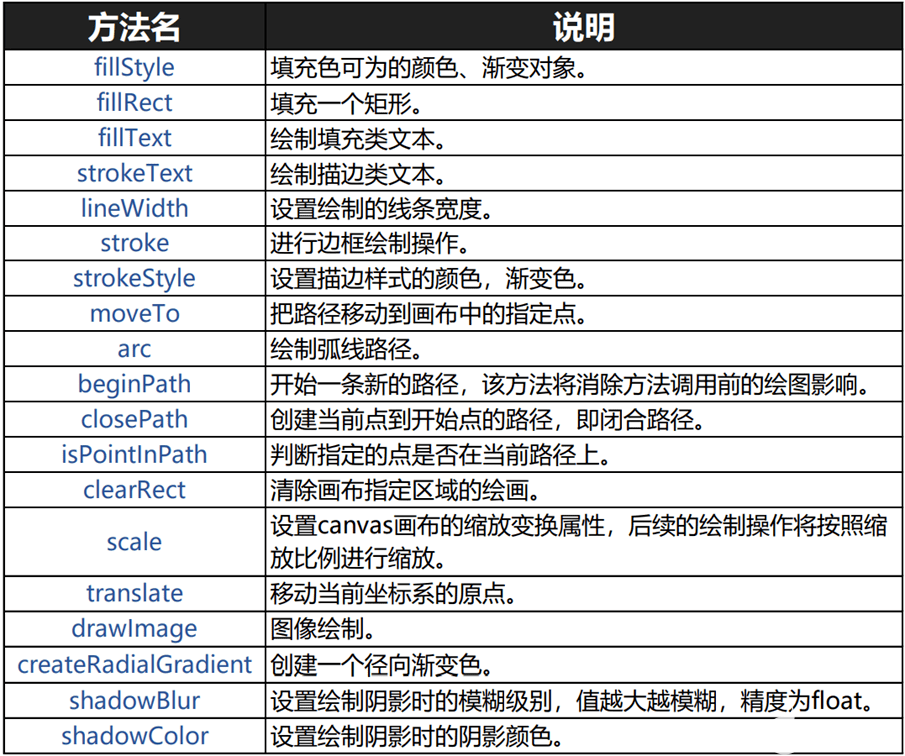
首先介绍一下声明式Canvas给大家提供的绘制能力。为了更好地利用现有Web Canvas生态,v3.1版本提供了标准的W3C Canvas绘制接口(如图2所示),丰富的绘制方法可以让开发者高效绘制出矩形、文本、图像等。
注:因OffscreenCanvas与Canvas绘制接口相同,都遵循w3c标准,故此处不再赘述

图2 W3C Canvas绘制接口
2.0.2 使用方法
下面介绍一个示例,给大家展示声明式开发范式中Canvas组件的基础使用方法。
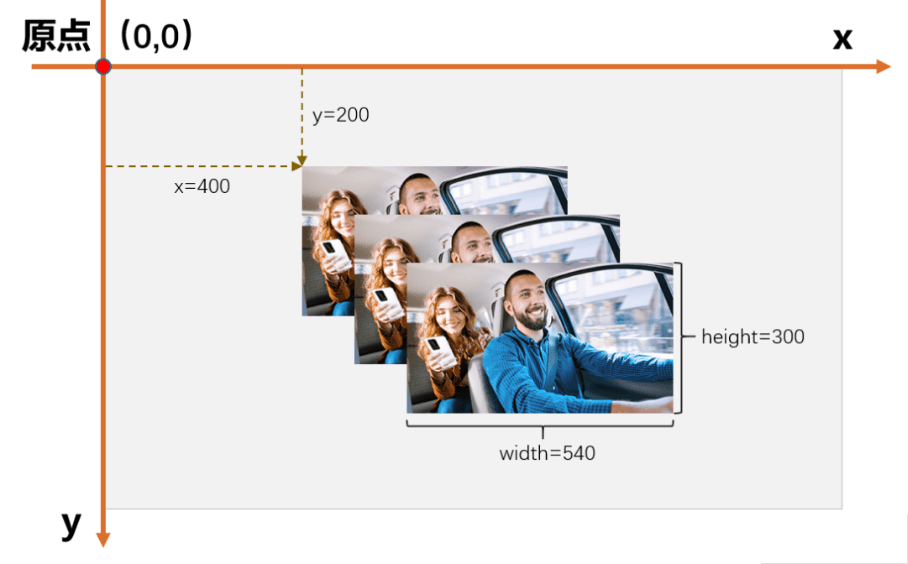
图3是三张图片叠加的效果,顶层的图片覆盖了底层的图片。通过依次使用drawImage(x,y, width, height)方法设置图片坐标及尺寸,后面绘制的图片自动覆盖原来的图像,从而达到图片叠加显示的效果。

图3 图片叠加
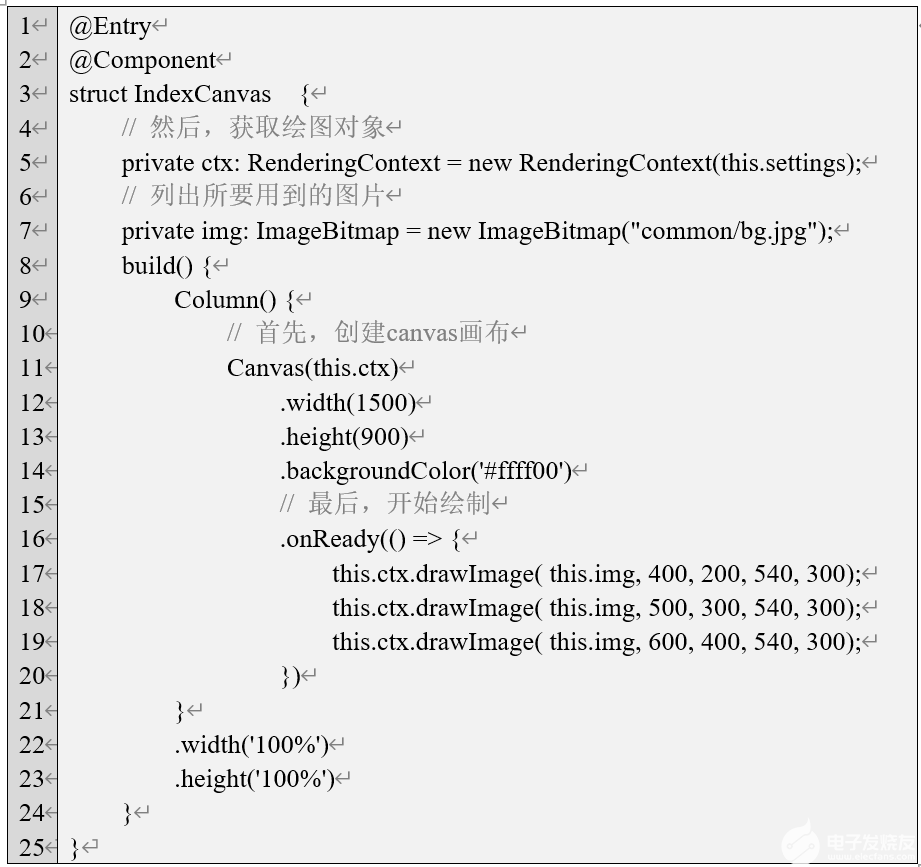
如下代码所示,首先在Column()组件中创建了一块画布,并结合内置组件与属性方法对画布进行声明式描述。
然后通过RenderingContext()获取命令式的绘图对象,将声明式UI界面与命令式绘制良好地关联起来。
最后通过onReady回调方法直接使用命令式语法,使用绘制对象在画布中进行绘制。

2.1 基于声明式Canvas的Lottie动画支持
2.1.1 介绍
Lottie是业界常用的动画格式,它支持通过Canvas渲染,OpenHarmony团队为大家改造了lottie库,命名为lottie-ohos-ets,开发者可以直接引用该库,绑定Canvas组件后即可显示动画。
2.1.2 使用方法
Lottie动画的使用主要分为以下四个步骤:
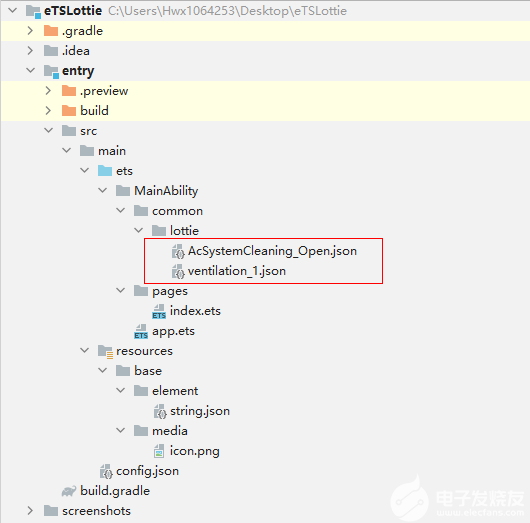
步骤一:准备Lottie文件,作为资源添加(可以使用AE工具制作并导出JSON文件)

步骤二:引入Lottie-ohos-ets支持库
import lottie from ‘lottie-ohos-ets’
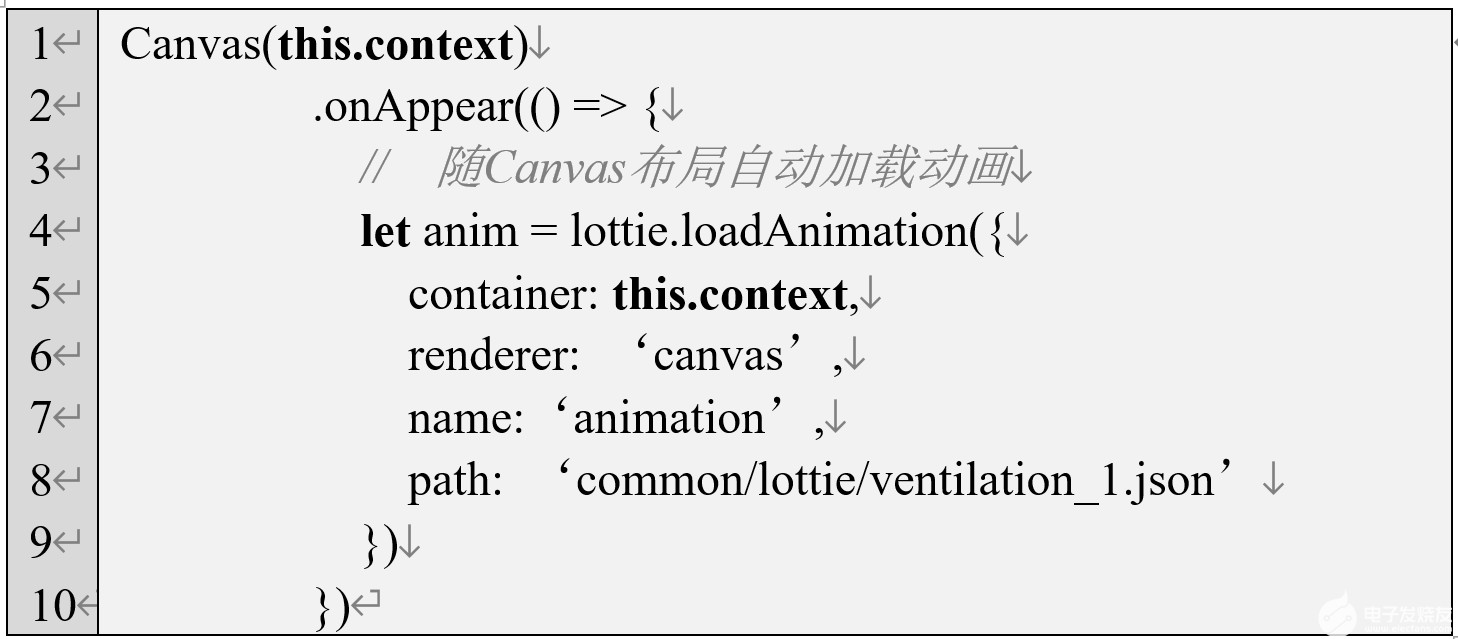
步骤三:将lottie动画与Canvas绑定

步骤四:显示动画

3 新增混合开发能力
3.1 基于XComponent的C++/TS混合开发能力
3.1.1 介绍
在应用开发过程中,很多场景是无法直接采用UI组合实现的,例如游戏、地图这种应用需要依赖C++、 SDK进行独立渲染,又如相机、视频播放器这种应用是需要使用相机进行预览显示的,因此就需要框架能提供一种可以在C++侧进行绘制的组件,于是v3.1版本就推出了XComponent组件,它可以支持C++/TS混合开发。
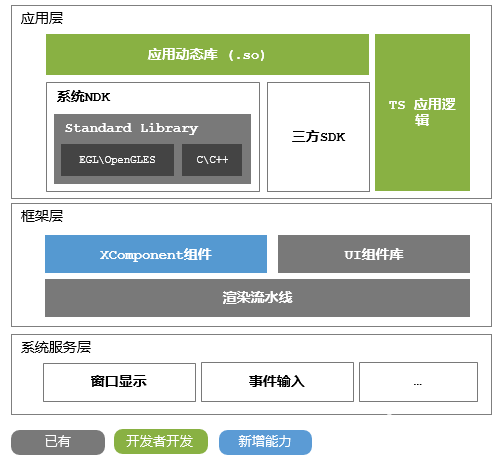
如图4所示,系统分为应用层、框架层和系统服务层,蓝色模块是新增能力。v3.1版本在框架层部分提供了声明式的XComponent组件,以便开发者在应用页面中进行使用。

图4 XComponent的C++/TS混合开发
3.1.2 使用方法
在应用层中,开发者可以使用系统NDK提供的标准库进行应用动态库的开发,标准库中为应用绘制提供了标准的EGL/OpenGLES接口,可以支持三方SDK直接引入使用,再结合框架层的XComponent提供的接口即可对C++进行渲染。
基于XComponent组件的C++/TS混合开发主要分为以下几个步骤:
步骤一:首先是开发C++动态库。基于NDK编译工具,将开发者编写的CPP文件编译成.so文件。
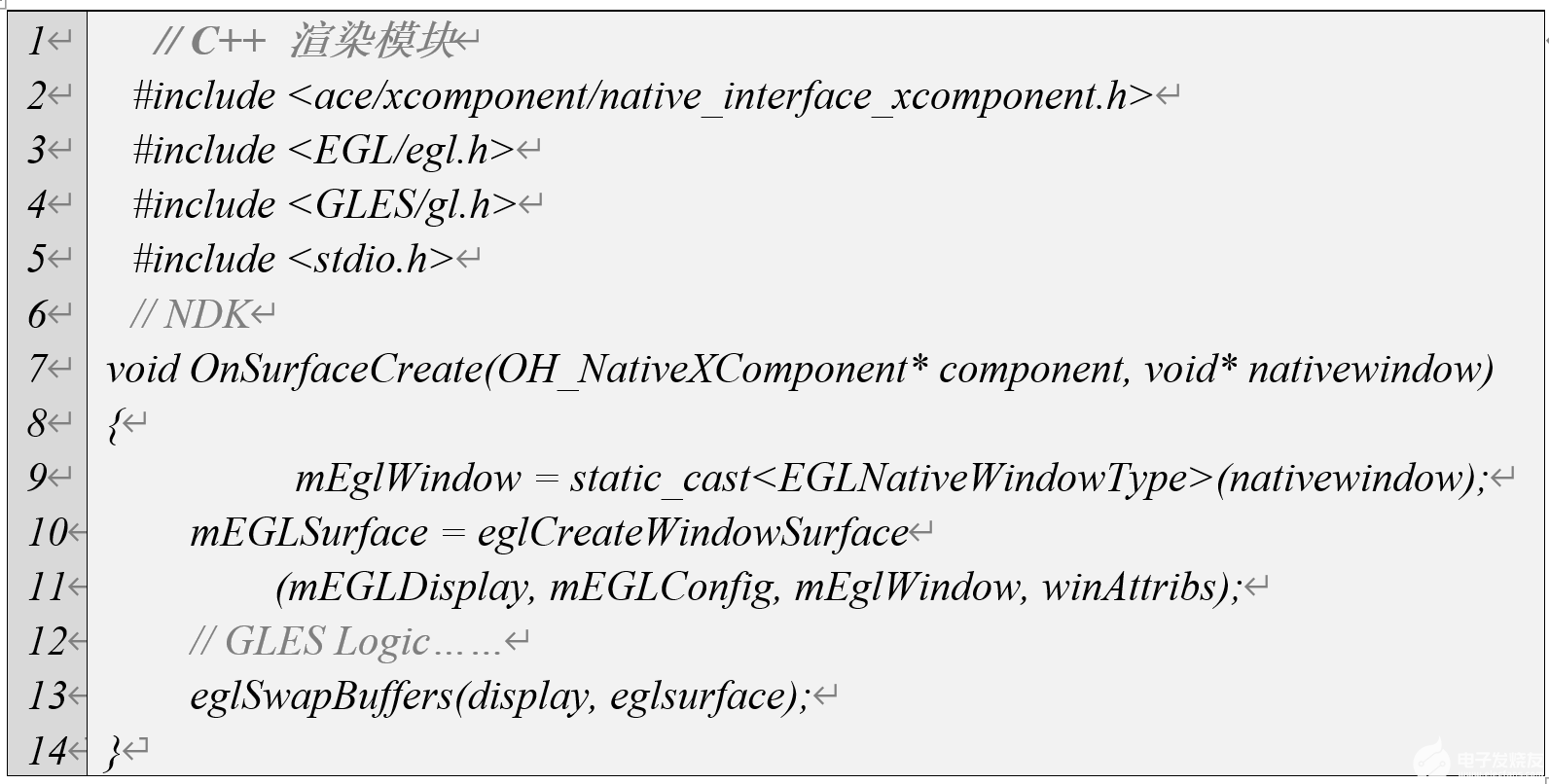
开发者仅需要引入头文件,并覆盖OnSurfaceCreate方法进行绘制即可使用NDK提供的OpenGLES接口,实现绘制效果。代码如下:

步骤二:然后通过XComponent组件加载动态库。调用TS接口,通过TS控制C++逻辑,传入数据与事件,即可对C++逻辑进行渲染。
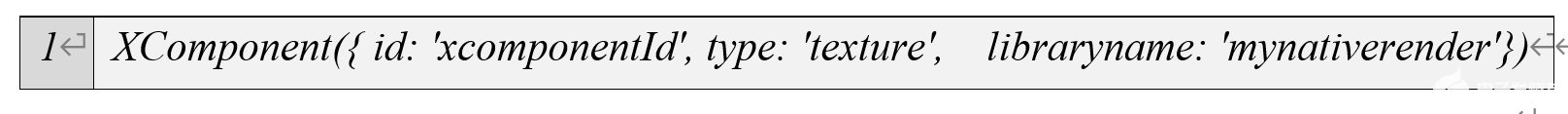
XComponent组件的使用也极其简单,设置参数对应动态库名称即可实现加载。代码如下:

3.2 基于Web组件的HTML5/TS混合开发能力
3.2.1 介绍
有些应用开发场景是在应用中嵌入网页,网页可能是本地页面,也可能是网络页面,且需要在HTML5页面中与原生组件之间进行数据传递。针对以上开发场景,v3.1版本提供了基于Web组件的HTML5/TS混合开发能力。
3.2.2 使用方法
Web组件的使用方法主要分为以下几个步骤:
步骤一:首先提前准备好HTML5页面文件或者网络地址
步骤二:然后用Web组件加载HTML5页面
步骤三:最后就可以显示出页面内容
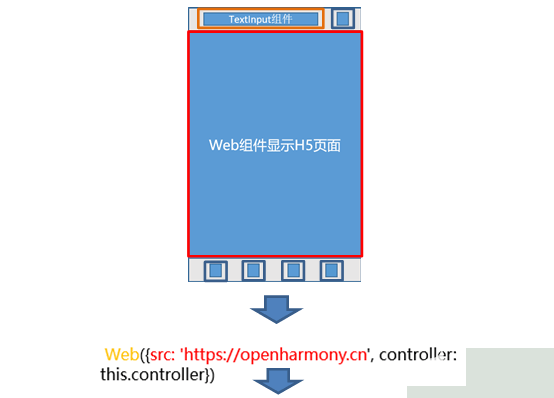
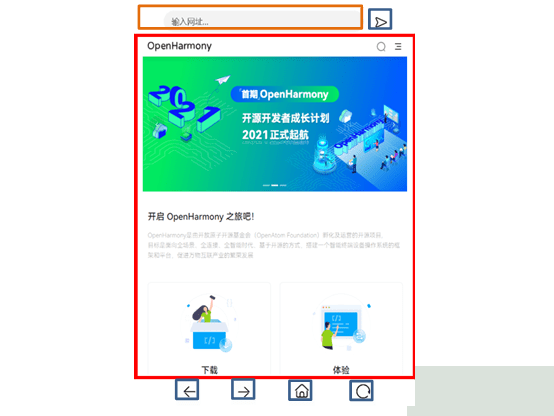
下面通过一个例子,来为大家展示Web组件加载页面的使用步骤。如图5所示,这是一个常见的Web组件使用场景,首先是准备好网络地址http://openharmony.cn并将Web组件与其他组件在同一页面中共同纵向布局排列,然后用Web组件通过src指定首页链接并加载页面,最后页面就构建完成了。


图5 Web组件的HTML5/TS混合开发
Web组件还提供了将HTML5页面与原生TS页面进行交互的能力,它可以支持在原生组件页面中执行HTML5页面中定义的JavaScript方法,也可以支持在HTML5页面中使用原生页面中注入的JavaScript对象。由于篇幅有限,此处不再针对上述能力展开介绍,开发者可以自行访问社区开发文档,基于runJavaScript 方法 和 registerJavaScriptProxy 方法的示例,构建出能力更强的Web应用。
社区开发文档
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/arkui-ts/ts-basic-components-web.md
4 增强UI开发能力
4.1 键盘与鼠标的组件统一交互能力增强
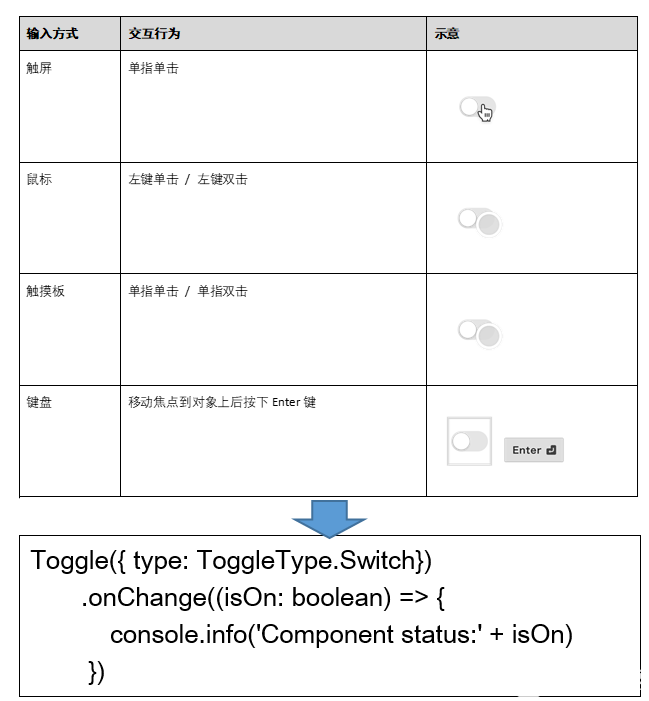
在v3.1版本中,ArkUI框架增强了统一交互能力,它让应用开发更加化繁为简。如图6所示,v3.1版本将鼠标、键盘在组件层面进行了统一,通过相同事件回调屏蔽了输入设备类型的差异,因此开发者无需关心具体的输入设备类型。

图6 组件统一交互
4.2 开发工具链的eTS编译打包与实时预览
开发工具链DevEco Studio也跟随v3.1版本的更新做了能力的增强,能力增强后的工具实现了支持多种文件大型应用编译、拥有亚秒级的实时预览效果、组件双向预览能力、可以实时查看组件的属性,且实时查看的效果已与业界持平。欢迎开发者更新最新的DevEco Studio进行使用体验。
DevEco Studio下载地址:
https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta_openharmony
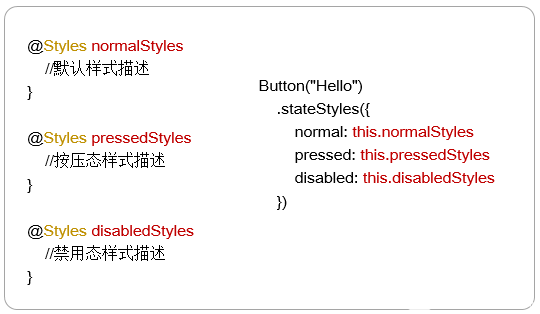
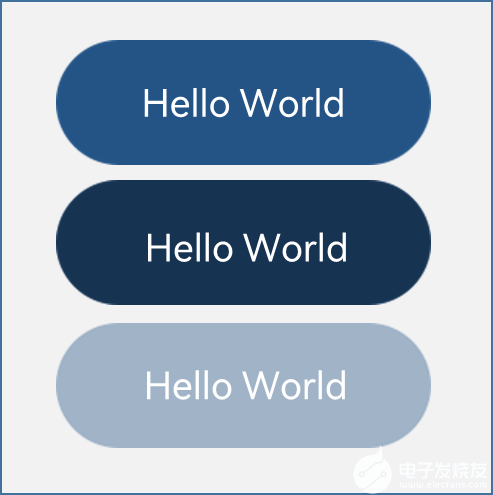
最后介绍一下v3.1版本为大家提供的新装饰器@Style。该装饰器可以将样式统一设置,样式复用,同时v3.1版本针对多态效果,提供了一次性设置接口,该能力能够最大化复用样式设置。如图7所示,左边通过@Style分别定义三种样式集合,之后通过右边stateStyles属性方法,同时设置给UI组件,即可实现图8中三种效果,分别为正常状态效果、按压状态效果和禁用状态效果。

图7 样式集合

图8 效果图
5 结语
以上就是本期ArkUI框架新能力的全部介绍啦,欢迎大家踊跃尝鲜。同时ArkUI框架未来会进一步提升动态布局能力和推出跨OS平台部署等相关能力,各位开发者敬请期待!
审核编辑:汤梓红
- 相关推荐
- 热点推荐
- Canvas
- OpenHarmony
-
ArkUI-X框架LogInterface使用指南2025-06-15 286
-
一文带你详细了解工业电脑2024-06-12 1294
-
鸿蒙开发ArkUI-X基础知识:【ArkUI跨平台设计总体说明】2024-05-24 2623
-
鸿蒙跨平台框架:【ArkUi-X】创建工程2024-05-13 2209
-
ArkUI新能力,助力应用开发更便捷2023-02-15 2754
-
一文总结ACE代码框架2023-01-10 1280
-
ArkUI,更高效的框架设计2022-12-21 2307
-
ArkUI框架,更懂程序员的UI信息语法2022-12-14 2160
-
OpenHarmony 3.1 Release版本关键特性解析——ArkUI框架又有哪些新增能力?2022-05-31 5175
-
一文详细了解OpenHarmony新图形框架2022-04-27 3165
-
一文详细了解APACHE SPARK开源框架2022-04-19 2898
-
详细了解一下STM32F1的具体电路参数2022-01-18 954
-
详细了解下ups的相关计算2021-11-16 1597
全部0条评论

快来发表一下你的评论吧 !

