

 HarmonyOS原子化服务-时间管理
HarmonyOS原子化服务-时间管理
描述
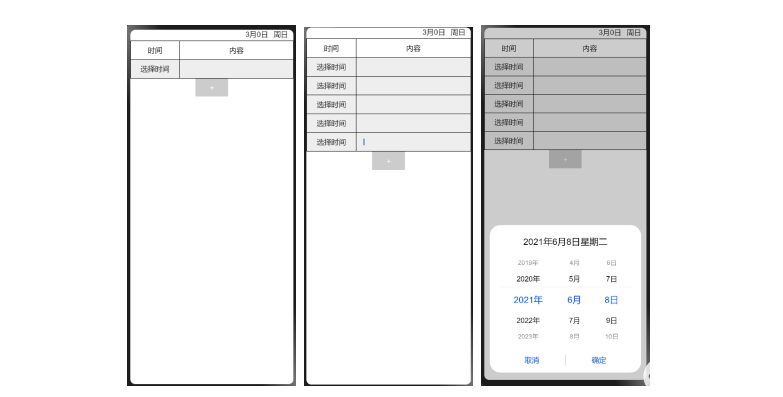
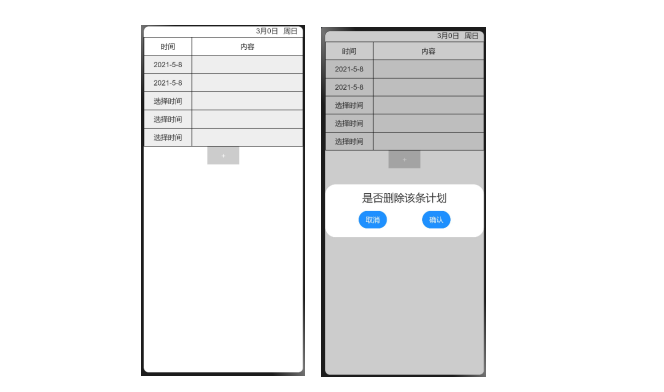
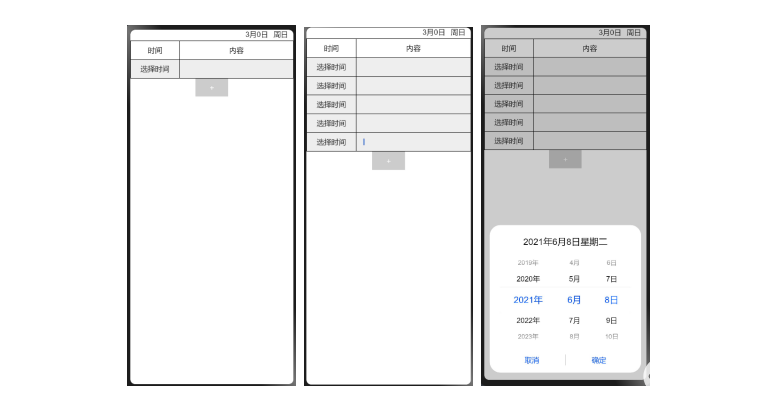
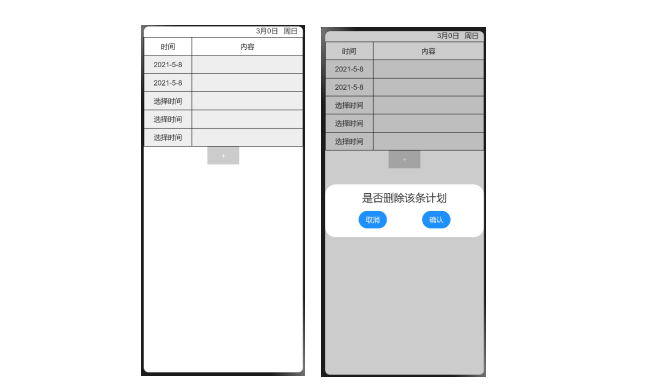
案例效果


一、创建项目
二、代码示例
hml代码部分
{{mouth}}月{{day}}日{{week}}时间内容是否删除该条计划
复制
css代码部分
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 100%;
}
.title{
width: 100%;
height: 40px;
font-size: 24px;
color: #fff;
text-align: left;
padding-left: 12px;
background-color: dodgerblue;
margin-bottom: 10px;
}
.txt{
width: 100%;
text-align: left;
font-size: 16px;
color: dodgerblue;
padding-left: 16px;
}
.showTime{
flex-direction: row;
align-items: center;
justify-content: flex-end;
width: 100%;
}
.showText{
font-size: 16px;
color: #333;
padding-right: 12px;
}
.boxTitle{
flex-direction: row;
align-items: flex-start;
justify-content: space-around;
width: 100%;
margin-top: 4px;
border: 1px;
}
.text{
font-size: 16px;
text-align: center;
height: 40px;
/* border: 1px;*/
}
.boxContent{
flex-direction: column;
align-items: center;
justify-content: flex-start;
width: 100%;
}
.hengStyle{
flex-direction: row;
align-items: flex-start;
justify-content: space-between;
width: 100%;
border-bottom-width: 1px;
border-left-width: 1px;
border-right-width: 1px;
}
.inputTitle{
width: 30%;
height: 40px;
font-size: 16px;
color: #333;
border-radius: 0px;
background-color: #eee;
}
.inputTxt{
width: 70%;
font-size: 16px;
height: 40px;
border-radius: 0px;
border-left-width: 1px;
background-color: #eee;
}
.btnStyle{
width: 100%;
justify-content: center;
align-items: center;
}
.inputBtn{
width: 20%;
height: 40px;
text-align: center;
font-size: 16px;
border-radius: 0px;
background-color: #ccc;
}
.dialogText{
font-size: 24px;
color: #333;
margin-bottom: 10px;
}
.inner-btn {
width: 80%;
height: 50px;
align-items: center;
justify-content: space-around;
}
复制
js代码部分:
export default {
data: {
// year:"",
mouth:"",
day:"",
week:"",
// hour:"",
// min:"",
planList:[
{
id:0,
time:"选择时间",
content:"",
}
],
timeValue:"",
inputValue:"",
selectVal:"2021-06-08",
},
onShow(){
this.getDate();
},
getDate:function(){
let newDate = new Date();
this.year = newDate.getFullYear();
this.mouth = newDate.getMonth();
this.day = newDate.getDay();
this.hour = newDate.getHours();
this.min = newDate.getMinutes();
let weekArray = new Array("周日", "周一", "周二", "周三", "周四", "周五", "周六");
this.week = weekArray[newDate.getDay()];
},
clickTime(idx){//弹出
this.$element("chooseTime").show(idx);
this.idx = idx;
},
chooseDate(e){//选择时间
let idx = this.idx;
this.timeValue = e.year + "-" + e.month + "-" + e.day;
this.planList[idx].time = this.timeValue;
},
inputPlanValue(e){//监听输入
let idx = this.idx;
this.inputValue = e.value;
this.planList[idx].content = this.inputValue;
},
addPlan(){//增加计划表
this.planList.push({time:"选择时间",content:""});
},
deleteList(idx){//删除计划
this.$element("delDialog").show();
this.delIdx = idx
},
setBack(){
this.$element("delDialog").close();
},
setTure(){
let idx = this.delIdx
this.planList.splice(idx,1);
this.$element("delDialog").close();
console.log(idx)
},
}
复制
三.案例效果


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
时间管理手册2009-08-14 854
-
#HarmonyOS征文#HarmonyOS实战—亮眼的原子化服务体验2021-07-05 2855
-
HarmonyOS如何高效上架原子化服务?这个平台帮你搞定!2022-01-12 2797
-
HarmonyOS原子化服务-时间管理2022-04-29 2691
-
直播预告丨 Hello HarmonyOS 进阶课程第五课——原子化服务2022-05-30 4840
-
HarmonyOS原子化服务案例分享-原卡秀2022-07-22 5854
-
HarmonyOS原子化服务案例分享-蛟龙服务2022-08-05 6641
-
HarmonyOS原子化服务最新概念、呈现形式与触发方式2022-12-27 1988
-
《HarmonyOS原子化服务卡片原理与实战》清华大学出版社李洋著2022-12-29 1528
-
HarmonyOS原子化服务开发相关术语2023-01-19 2618
-
HarmonyOS 3.1 Developer Preview 原子化服务开发初体验2023-01-28 1867
-
及刻周边惠:拥抱HarmonyOS原子化服务2023-03-13 3137
-
HarmonyOS鸿蒙原生应用开发设计- 元服务(原子化服务)图标2023-11-01 158
-
HarmonyOS原子化服务新赛道:系统级入口服务中心2021-10-26 14379
-
原子化服务是什么意思?华为原子化服务概述2022-11-02 18670
全部0条评论

快来发表一下你的评论吧 !

