

HarmonyOS应用开发案例 搜索界面功能实现
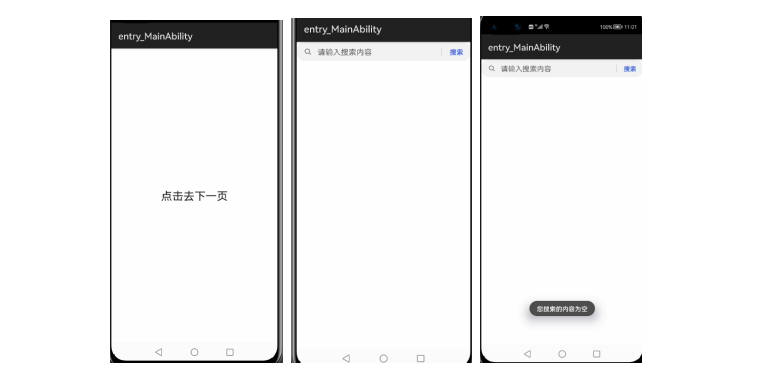
描述


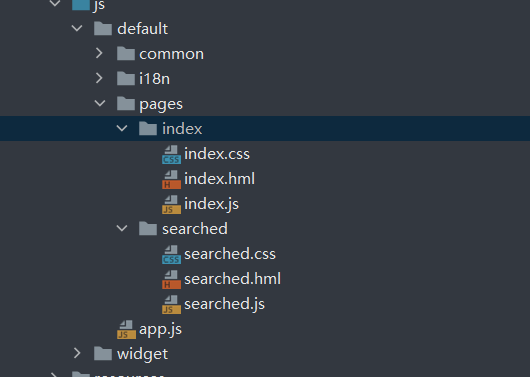
一.创建项目

二.代码示例
Index.hml
{{title}} Index.css
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.txt {
font-size: 24px;
}
Index.js
import router from '@system.router';
import file from '@system.file';
import window from '@ohos.window';
export default {
data: {
title: "点击去下一页"
},
goSearched(){
router.push({
uri:"pages/searched/searched"
})
}
}
Searched.hml
Searched.js
import router from '@system.router';
import prompt from '@system.prompt';
export default {
data: {
content: ''
},
change(e){
this.content = e.text
console.log("搜索值:" + this.content)
},
submit(){
if (this.content == "") {
prompt.showToast({
message:"您搜索的内容为空"
})
}else{
router.push({
uri:'pages/index/index',
params:{
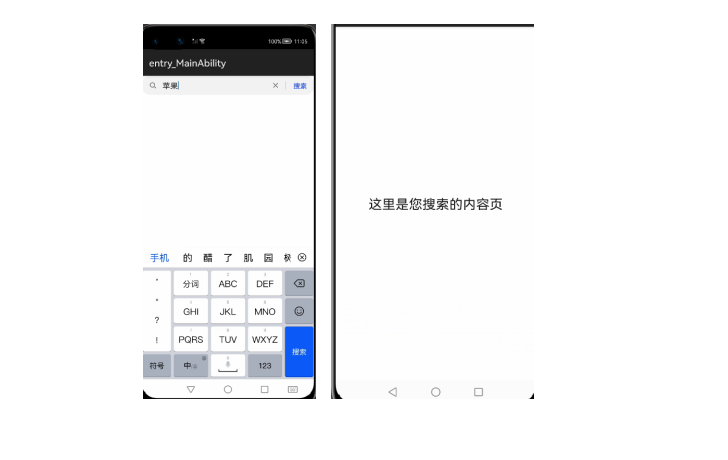
title:"这里是您搜索的内容页"
}
})
}
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- HarmonyOS
-
许思维老师HarmonyOS IoT硬件开发案例分享2020-10-29 1217
-
3568F-视频开发案例2024-04-12 1335
-
HarmonyOS开发案例:【首选项】2024-04-19 2057
-
HarmonyOS开发案例:【常用组件与布局】2024-05-09 2172
-
HarmonyOS开发案例:【一次开发,多端部署(视频应用)】2024-05-11 2374
-
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)本地搜索方案概述2024-11-06 482
-
HarmonyOS IoT 硬件开发案例分享2020-10-27 2977
-
【每日精选】鸿蒙大咖HarmonyOS开发资料合集2020-10-28 2806
-
【润和直播课预告@华为开发者学院】HarmonyOS设备开发基础课程|HiSpark WiFi-IoT 智能小车套件开发案例2021-03-16 2589
-
HarmonyOS应用开发-搜索界面功能实现2022-05-05 5650
-
在HarmonyOS版本下如何基于JS UI框架来开发?2021-07-13 2698
-
华为开发者HarmonyOS零基础入门:四步实现HarmonyOS应用2021-10-23 2380
-
华为开发者分论坛HarmonyOS学生公开课-OpenHarmony Codelabs开发案例2021-10-24 2422
-
HarmonyOS UI界面活动可实现不同屏幕的界面适配能力2021-12-23 2481
-
HarmonyOS开发案例:【视频播放器】2024-04-23 1620
全部0条评论

快来发表一下你的评论吧 !

