

如何使用STM32制作启用BLE的智能灯泡
描述
本文将教您如何使用 STM32 制作启用 BLE 的智能灯泡。
家庭自动化涉及自动化家庭环境设备。为此,我们开发了一种易于安装的智能灯泡,并且可以通过网络浏览器或智能手机应用程序控制连接的设备。该项目的目的是使用网络浏览器或智能手机控制不同的家用电器。
一、介绍
该项目展示了一种使用 BleuIO Dongle 打开和关闭通过 5V 继电器连接到 STM32 Nucleo-144 的灯泡的简单方法。
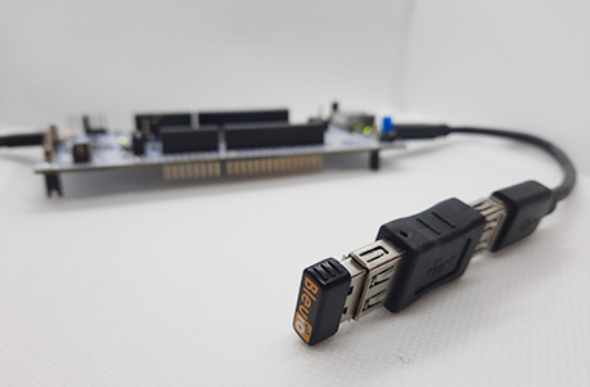
您将需要两个加密狗,一个连接到 Nucleo 板,一个连接到计算机,运行 Web 脚本。
当 BleuIO Dongle 连接到 Nucleo 板的 USB 端口时,STM32 会识别它并直接开始广告。这允许另一个加密狗连接到它。
它还将接受来自 UART 的 3 个不同输入:
输入结果
0 向 BlueIO Dongle 发送 ATI(请求设备信息)命令。
1 手动打开灯泡
2 手动关闭灯泡
我们使用了STM32 Nucleo-144开发板和STM32H743ZI MCU(STM32H743ZI micro mbed-Enabled Development Nucleo-144 series ARM? Cortex?-M7 MCU 32-Bit Embedded Evaluation Board)作为例子。
如果您想使用其他设置,您必须确保它支持 USB 主机,并注意 GPIO 设置可能不同,可能需要在 .ioc 文件中重新配置。
警告 – 该项目涉及可能导致严重伤害或死亡的高电压。在对电路进行操作之前,请采取所有必要的预防措施,并关闭电路的所有电源。
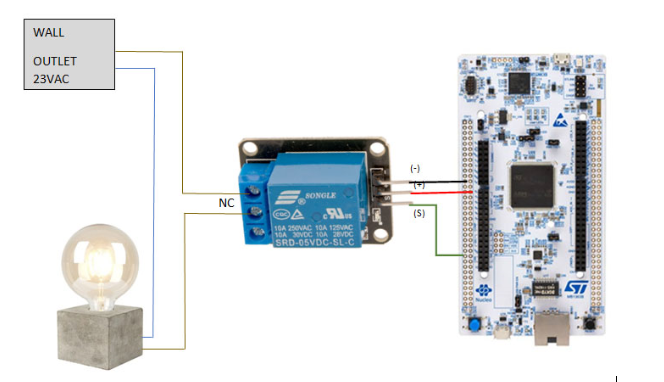
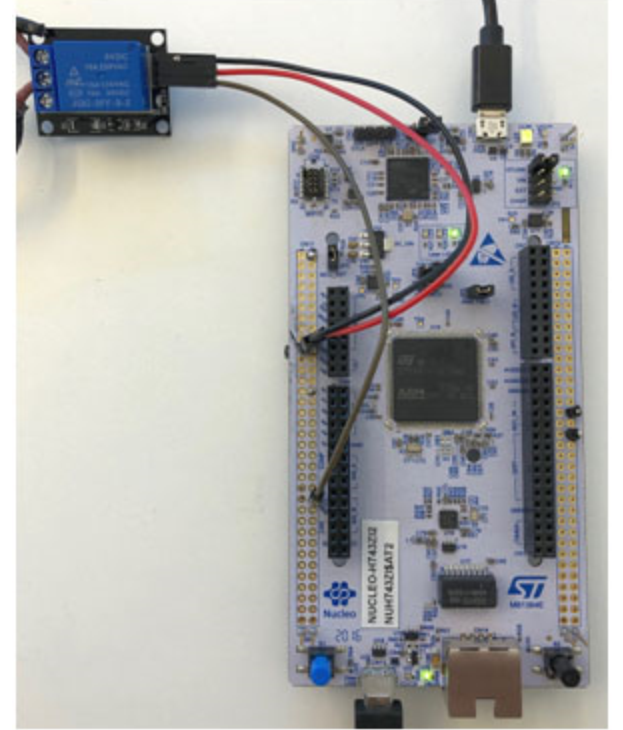
2. 连接继电器
谨防:
试验交流电时请务必小心,触电会导致严重伤害!风险通知;免责声明
引脚排列和连接到STM32 对于继电器电路的直流部分,将S(信号)连接到STM32 NUCLEO 板上的引脚PE4,同时将电源(+)和地(-)分别连接到+5V 和GND。


3. 关于守则
这个项目基于我们之前的 STM32 项目 (https://github.com/smart-sensor-devices-ab/stm32_bleuio_example),在 .ioc 文件中有这些变化:
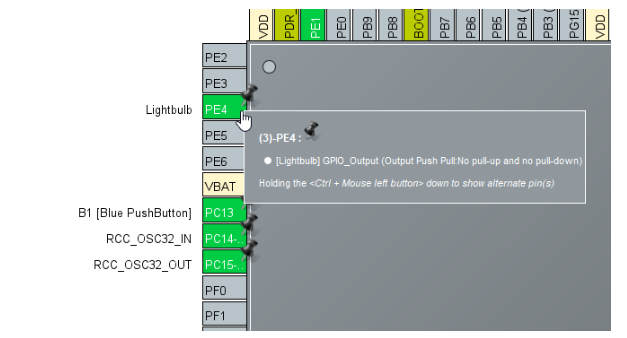
在引脚视图中,我们将 GPIO PE4 设置为 OUTPUT 并将其标记为“灯泡”。

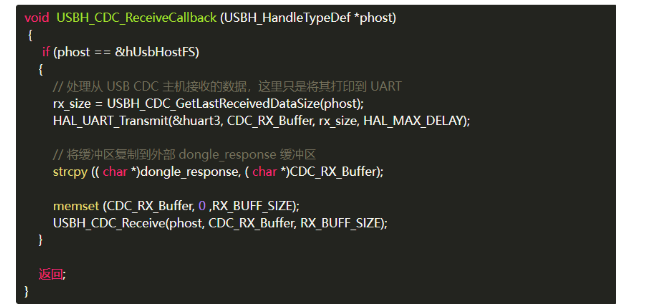
在 USB_HOST\usb_host.c 中的 USBH_CDC_ReceiveCallback 函数中,我们将 CDC_RX_Buffer 复制到一个名为 dongle_response 的外部变量中,该变量可从 main.c 文件访问。

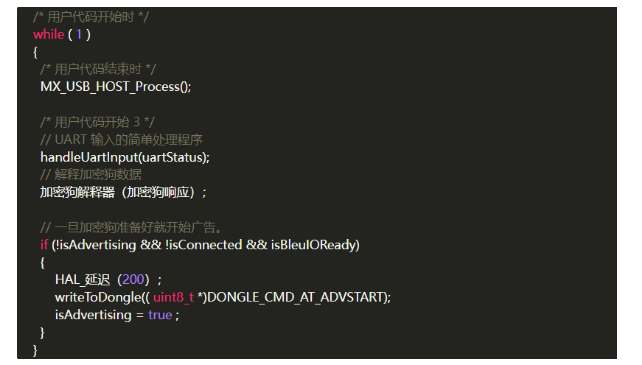
在 main.c 中,我们创建了一个简单的解释器,以便我们可以对从加密狗接收到的数据做出反应。
void dongle_interpreter ( uint8_t * input)
{
if ( strlen (( char *)input) != 0 )
{
if ( strstr (( char *)input, "\r\n广告..." ) != NULL )
{
isAdvertising = true ;
}
if ( strstr (( char *)input, "\r\n广告已停止。" ) != NULL )
{
isAdvertising = false ;
}
if ( strstr (( char *)input, "\r\nCONNECTED" ) != NULL )
{
isConnected =真;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_SET);
}
if ( strstr (( char *)input, "\r\nDISCONNECTED" ) != NULL )
{
isConnected = false ;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_RESET);
}
if ( strstr (( char *)input, "L=0" ) != NULL )
{
isLightBulbOn = false ;
HAL_GPIO_WritePin(Lightbulb_GPIO_Port, Lightbulb_Pin, GPIO_PIN_RESET);
writeToDongle(( uint8_t *)DONGLE_SEND_LIGHT_OFF);
uart_buf_len = sprintf (uart_tx_buf, "\r\n灯泡是 %s\r\n" , isLightBulbOn ? "on" : "off" );
HAL_UART_Transmit(&huart3, ( uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
}
if ( strstr (( char *)input, "L=1" ) != NULL )
{
isLightBulbOn = true ;
HAL_GPIO_WritePin(Lightbulb_GPIO_Port, Lightbulb_Pin, GPIO_PIN_SET);
writeToDongle(( uint8_t *)DONGLE_SEND_LIGHT_ON);
uart_buf_len = sprintf (uart_tx_buf, "\r\n灯泡是 %s\r\n" , isLightBulbOn ? "on" : "off" );
HAL_UART_Transmit(&huart3, ( uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
}
}
memset (&dongle_response, 0 , RSP_SIZE);
}
我们还更新了 handleUartInput 函数,以便我们可以通过 UART 手动控制灯泡。
void handleUartInput (UARTCommandTypeDef cmd)
{
switch (cmd)
{
情况UART_RX_0:
{
// 0
uart_buf_len = sprintf (uart_tx_buf, "\r\n(0 press )\r\n" );
HAL_UART_Transmit(&huart3, ( uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
如果(isBleuIOReady)
{
writeToDongle(( uint8_t *)DONGLE_CMD_ATI);
}其他
{
uart_buf_len = sprintf (uart_tx_buf, BLEUIO_NOT_READY_MSG);
HAL_UART_Transmit(&huart3, ( uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
}
uartStatus = UART_RX_NONE;
打破;
}
情况UART_RX_1:
{
// 1
uart_buf_len = sprintf (uart_tx_buf, "\r\n(1 个按下的灯泡亮了!)\r\n" );
HAL_UART_Transmit(&huart3, ( uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
HAL_GPIO_WritePin(Lightbulb_GPIO_Port, Lightbulb_Pin, GPIO_PIN_SET);
uartStatus = UART_RX_NONE;
打破;
}
情况UART_RX_2:
{
// 2
uart_buf_len = sprintf (uart_tx_buf, "\r\n(2 按下灯泡关闭!)\r\n" );
HAL_UART_Transmit(&huart3, ( uint8_t *)uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
HAL_GPIO_WritePin(Lightbulb_GPIO_Port, Lightbulb_Pin, GPIO_PIN_RESET);
uartStatus = UART_RX_NONE;
打破;
}
情况UART_RX_NONE:
{
打破;
}
默认:
{
uartStatus = UART_RX_NONE;
打破;
}
}
}
我们将解释器函数放在主循环中。

4. 使用示例项目
4.1 你需要什么
两个 BleuIO 加密狗
加密狗的脚本(可在 web 脚本文件夹中的源代码中找到)
带有带 USB 端口的 STM32 微控制器的板。(Nucleo-144 开发板:NUCLEO-H743ZI2,用于开发此示例。
要将加密狗连接到 Nucleo 板,可以使用带有 USB A 母对母适配器的“USB A 到 Micro USB B”电缆。)

STM32CubeIDE
一个 5V 继电器
一个灯泡
5. 如何设置项目
5.1 从下方下载项目
克隆项目,或将其下载为 zip 文件并将其解压缩到您的 STM32CubeIDE 工作区中。
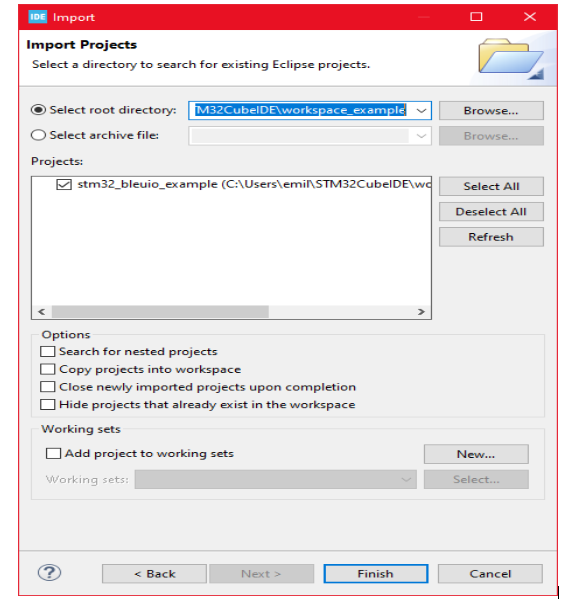
5.2 作为现有项目导入
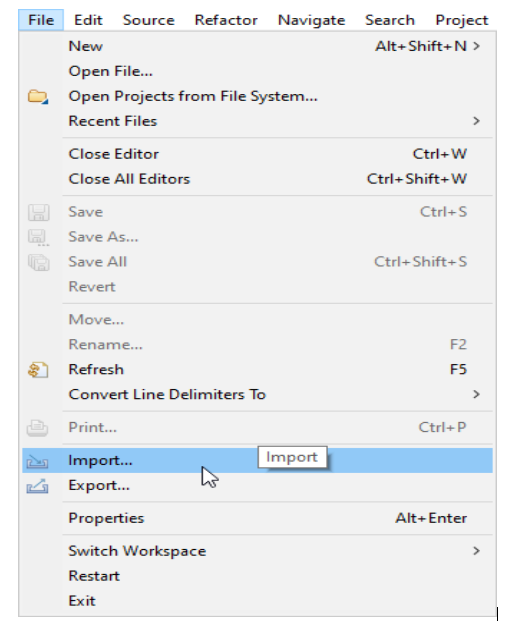
从 STM32CubeIDE 中选择 File》Import.。。

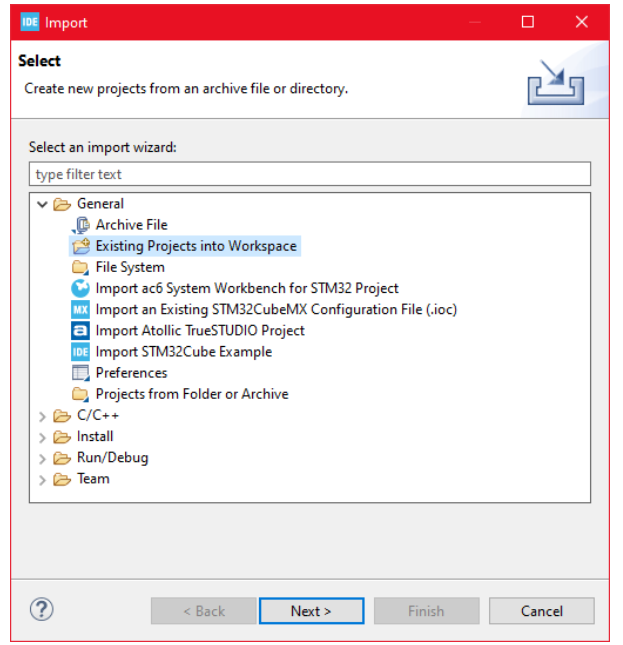
然后选择 General》Existing Projects into Workspace 然后点击“Next》”

确保您在“选择根目录:”中选择了您的工作区
您应该会看到项目“stm32_bleuio_example”,检查它并单击“完成”。

6. 运行示例
在 STMCubeIDE 中,单击锤子图标以构建项目。
使用 TeraTerm、Putty 或 CoolTerm 等串行终端仿真程序打开“STMicroelectronics STLink 虚拟 COM 端口”。串行端口设置:
波特率:115200
数据位:8
奇偶校验:无
停止位:1
流量控制:无
在运行示例之前连接 BleuIO Dongle。
在 STMCubeIDE 中,单击绿色播放按钮闪烁并在您的板上运行它。第一次单击它时,将出现“运行配置”窗口。您可以保持原样,然后单击运行。
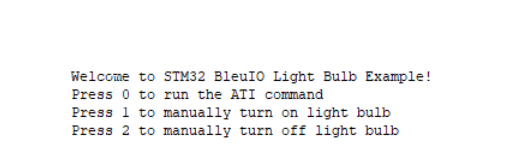
您应该会收到以下欢迎信息:

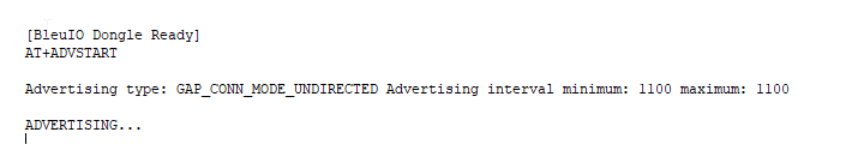
等到显示消息:“[BleuIO Dongle Ready]”。

您现在可以使用脚本连接另一个加密狗。
您还可以使用 uart 命令(0、1 或 2):
按 0 获取设备信息。
1 打开灯泡。
2 关闭灯泡。
加密狗响应将打印到 UART。
7. 从网络浏览器控制灯光
我们编写了一个简单的脚本,该脚本连接到加密狗并发送信号以从 Web 浏览器切换灯光。
为了让这个脚本工作,我们需要
连接到计算机的 BleuIO USB 加密狗。
BleuIO javascript 库
Chrome 78 或更高版本,并且您需要在 chrome://flags 中启用 #enable-experimental-web-platform-features 标志
一个网络打包器——(parcel js)
创建一个名为 index.html 的简单 Html 文件,它将用作脚本的前端。此 Html 文件包含一些按钮,可帮助连接到远程加密狗并向其发送信号,该加密狗已连接到 stm32。
< html lang = "en" >
< head >
< meta charset = "UTF-8" />
< meta http-equiv = "X-UA-Compatible" content = "IE=edge" />
<元 名称= "viewport" content = "width=device-width, initial-scale=1.0" />
< link
href = "https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/ bootstrap.min.css”
rel = "样式表"
完整性= “sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3”
crossorigin = “匿名”
/>
<标题>控制轻使用Bleutooth低能
<体 类= “MT-5” >
< DIV 类= “容器MT-5” >
< h1 class = "mb-5" >使用低功耗蓝牙控制灯光
<按钮 类="btn btn-success" id = "connect" >连接
< button class = "btn btn-warning" id = "lightOn" disabled >打开
< button class = "btn btn-danger" id = "lightOf" disabled > Turn Off
< div class = "container mt-5">
<图片 ID= "light" src = "light_off.png" alt = "" />
< script src = "script.js" >
创建一个名为 script.js 的 js 文件并将其包含在 Html 文件的底部。该js文件使用BleuIO js库来编写AT命令并与其他加密狗通信。
import * as my_dongle from "bleuio" ;
const dongleToConnect = "[0]40:48:FD:E5:35:A5" ;
从"./light_on.png"导入lightOnImg ;
从"./light_off.png"导入lightOfImg ;
文档.getElementById( "connect" ).addEventListener( "click" , function () {
my_dongle.at_connect();
文档.getElementById( "lightOn" ).disabled = false ;
文档.getElementById( "lightOf" ).disabled = false ;
文档.getElementById( "connect" ).disabled = true ;
});
文档.getElementById( "lightOn" ) .addEventListener ( "click" , function () {
my_dongle
.ati ()
. 然后((数据) => {
//米AKE中央如果 不
如果(JSON.stringify(数据).includes( “外设”)){
控制台的.log( “周边”);
my_dongle.at_central()。then ( (x) => {
console .log( "central now" );
});
}
})
. then ( () => {
//连接到加密狗
my_dongle
.at_getconn()
. then ( (y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console .log( "already connected" );
}其他{
my_dongle.at_gapconnect(dongleToConnect)。then ( () => {
console .log( "连接成功" );
});
}
})
. then ( () => {
//发送命令控制灯光
my_dongle.at_spssend( "L=1" )。then ( () => {
console .log( "Turned on" );
document .getElementById( "light" ).src = lightOnImg;
});
});
});
});
文档.getElementById( "lightOf" ) .addEventListener ( "click" , function () {
my_dongle
.ati ()
. 然后((数据) => {
//米AKE中央如果 不
如果(JSON.stringify(数据).includes( “外设”)){
控制台的.log( “周边”);
my_dongle.at_central()。then ( (x) => {
console .log( "central now" );
});
}
})
. then ( () => {
//连接到加密狗
my_dongle
.at_getconn()
. then ( (y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console .log( "already connected" );
}其他{
my_dongle.at_gapconnect(dongleToConnect)。then ( () => {
console .log( "连接成功" );
});
}
})
. then ( () => {
//发送命令控制灯光
my_dongle.at_spssend( "L=0" )。then ( () => {
console .log( "Turned off" );
document .getElementById( "light" ).src = lightOfImg;
});
});
});
});
脚本js文件有三个按钮动作;连接和控制灯。
现在我们需要知道另一个连接到STM32的加密狗的ID,以便我们可以连接到它。您可以使用此 Web 终端获取加密狗 ID。
- 打开此站点 https://bleuio.com/web_terminal.html 并单击连接到加密狗。
- 选择合适的端口进行连接。
- 一旦它说已连接,输入**“ATI”**。这将显示加密狗信息和当前状态。
- 如果加密狗处于外围角色,请通过键入 **”AT+CENTRAL“** 将其设置为中央
- 现在通过键入 **”AT+GAPSCAN“** 进行间隙扫描
- 在列表中看到您的加密狗后,按 control+c 停止扫描
- 复制 ID 并将其粘贴到脚本 (script.js) 第 2 行中
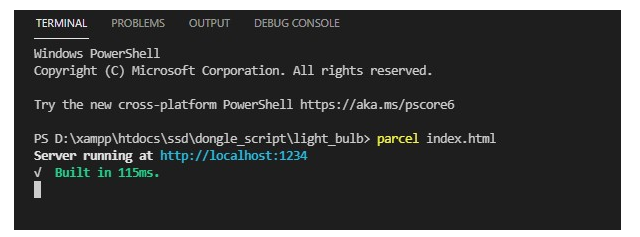
您将需要一个网络捆绑器。你可以使用parcel.js
安装parcel js后,转到根目录并输入“parcel index.html”。这将启动您的开发环境。

使用parcel js 在浏览器上打开脚本。
您可以轻松连接到加密狗并从那里打开关闭灯。
-
如何通过 BLE MCU 启用智能设备并连接到您的日常生活?2025-09-08 187
-
智能灯泡拆解图2016-01-11 8654
-
STM32CubeIDE为启用了BLE的STM32WB生成的任何程序都会挂起怎么解决?2022-12-05 444
-
STM32WB BLE无法启用调试UART是何原因呢2022-12-23 545
-
如何使用STMCubeIDE在STM32WB5MMG中启用BLE和USB(DFU 模式)?2023-02-01 476
-
用小型闪光灯泡制作闪光灯2009-09-12 2249
-
灯泡没有WiFi也智能 智能灯泡显个性2013-05-28 3856
-
LED智能灯泡有什么用?体验智能家居从智能灯泡开始?2018-07-26 14579
-
如何制作灯泡2019-02-14 49114
-
stm32wb55 基于rtt的ble sample制作过程2021-12-20 917
-
如何利用ESP32和Arduino制作BLE检测器2022-08-09 9076
-
STM32WB BLE 堆栈编程指南2022-11-24 446
-
制作一个适合当前吸顶灯的智能灯泡2023-01-03 831
-
STM32WB BLE应用低功耗设计2023-09-20 473
-
STM32WB55RG开发(3)----生成 BLE 程序连接手机APP2024-12-16 2798
全部0条评论

快来发表一下你的评论吧 !

