

 HarmonyOS应用开发样例-绘制图像实现
HarmonyOS应用开发样例-绘制图像实现
描述

说明:
从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
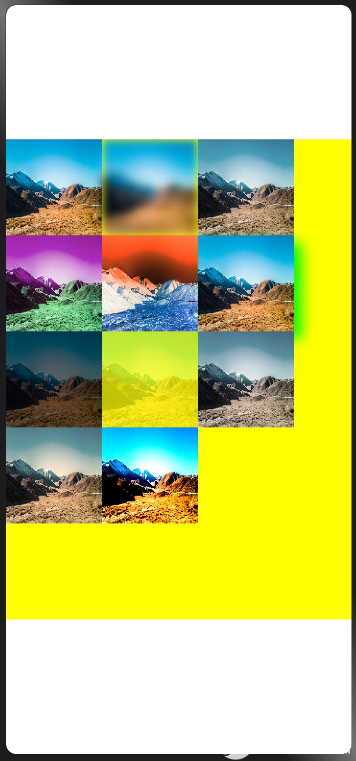
使用OffscreenCanvasRenderingContext2D在offscreen canvas上进行绘制,绘制对象可以是矩形、文本、图片等
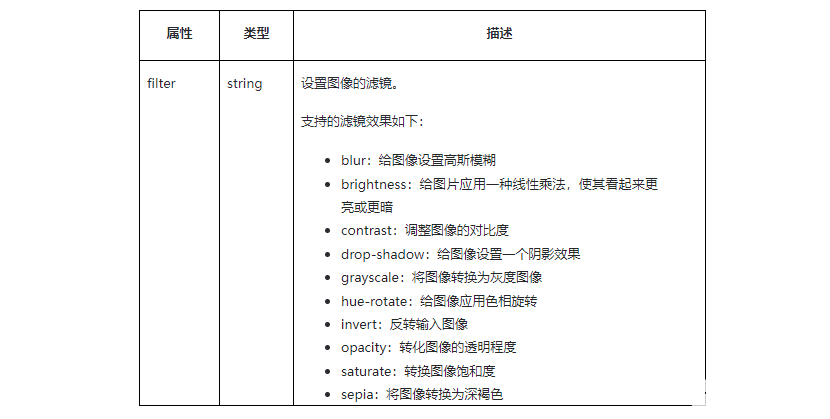
属性:

示例代码:
Hml代码:
Css代码:
.container {
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
Js代码:
export default {
onShow(){
var ctx = this.$refs.canvasId.getContext('2d');
var offscreen = new OffscreenCanvas(360, 500);
var offCanvas2 = offscreen.getContext("2d");
var img = new Image();
img.src = 'common/images/bg-tv.jpg';
offCanvas2.drawImage(img, 0, 0, 100, 100);
offCanvas2.filter = 'blur(5px)';
offCanvas2.drawImage(img, 100, 0, 100, 100);
offCanvas2.filter = 'grayscale(50%)';
offCanvas2.drawImage(img, 200, 0, 100, 100);
offCanvas2.filter = 'hue-rotate(90deg)';
offCanvas2.drawImage(img, 0, 100, 100, 100);
offCanvas2.filter = 'invert(100%)';
offCanvas2.drawImage(img, 100, 100, 100, 100);
offCanvas2.filter = 'drop-shadow(8px 8px 10px green)';
offCanvas2.drawImage(img, 200, 100, 100, 100);
offCanvas2.filter = 'brightness(0.4)';
offCanvas2.drawImage(img, 0, 200, 100, 100);
offCanvas2.filter = 'opacity(25%)';
offCanvas2.drawImage(img, 100, 200, 100, 100);
offCanvas2.filter = 'saturate(30%)';
offCanvas2.drawImage(img, 200, 200, 100, 100);
offCanvas2.filter = 'sepia(60%)';
offCanvas2.drawImage(img, 0, 300, 100, 100);
offCanvas2.filter = 'contrast(200%)';
offCanvas2.drawImage(img, 100, 300, 100, 100);
var bitmap = offscreen.transferToImageBitmap();
ctx.transferFromImageBitmap(bitmap);
}
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- HarmonyOS
-
VC绘制图形的示例(含源代码)2009-05-10 14079
-
labview宝典 有关绘制图像2017-07-13 3859
-
CAD制图初学入门:如何在CAD制图软件中添加焊接符号?2020-08-20 2752
-
机械CAD制图软件入门教程:绘制倒角/圆2020-10-13 1985
-
HarmonyOS时钟FA卡片开发样例2021-06-19 3695
-
C语言绘制图像梯度图原理介绍2022-01-11 2076
-
如何将单片机摄像头读取回传的RGB数组绘制图片2022-01-20 1183
-
教大家用HarmonyOS-JAVA程序来绘制一个冰墩墩2022-03-25 1923
-
HarmonyOS应用开发-绘制图像实现2022-05-13 2653
-
如何使用emWin的API绘制图形2023-08-23 560
-
M480使用emWin的API绘制图形2023-08-30 558
-
查找和绘制图片轮廓矩2016-06-06 402
-
OpenCV3编程入门-源码例程全集-查找和绘制图片轮廓矩2016-09-17 662
-
canvas基础绘制方法介绍2022-02-12 4923
-
鸿蒙开发接口图形图像:【WebGL】2024-05-30 1395
全部0条评论

快来发表一下你的评论吧 !

