

教程:在ArkUI开发框架中实现马赛克处理功能
描述
关于马赛克
马赛克是一种使用较为广泛的图片处理方式,通过将图片特定区域的色阶细节劣化、色块打乱让图片模糊化,常用来遮挡图片中的重要信息及隐私内容。本期,我们将通过图像的基础知识帮助大家了解图片马赛克处理的原理,同时给大家带来ArkUI开发框架中图片马赛克处理的实现。
一、图像基础
了解图片的像素以及分辨率等基础知识,有助于后文对马赛克原理的理解。
1. 像素
像素(英文名:pixel,简称px)是图片的最小单位,每张图片都是由无数的像素点组成。如图1所示,每个小方格就是一个个的像素点,每个像素点都具有明确的位置坐标和色彩数值,像素点的位置和颜色共同决定该图片所呈现出来的样子。
图1 像素点
在计算机中,每个像素点的色彩数值都是通过RGB通道来控制,RGB即三原色:红Red,绿Green,蓝Blue的通道,这三种色彩混合叠加,几乎能形成人类视力所能感知的所有颜色。由此,设置图片中每个像素的RGB通道分量值,并根据特有的算法或者滤波器,便可让像素呈现任何颜色。
2. 分辨率
分辨率是图片在长和宽上各拥有的像素,分辨率越高,所包含的像素就越多,图片就越清晰,由于分辨率比较低,我们甚至无法辨别图片的内容。
二、马赛克原理
增大图片的分辨率可以让图片变得更清晰,那么我们是不是可以降低图片的分辨率来让图片变模糊?
马赛克的原理就是降低原图片的分辨率。如图5所示,首先我们将原图分割成若干个大小一致的小方格,然后获取每个小方格中的像素点的平均色彩数值,最后使用获取到的平均色彩数值替换该方格中所有的像素点,即可实现图片的马赛克处理,同时,我们还可以控制图片中小方格的个数来实现马赛克的强弱。
三、马赛克实现
相信大家已经熟悉了马赛克的原理,下面我们将以全马赛克图片为例,为大家介绍基于ArkUI开发框架的马赛克的具体实现。
1. 首先我们需获取ArkUI开发框架的image能力,该能力提供了图片开发的基本接口。
import image from "@ohos.multimedia.image"
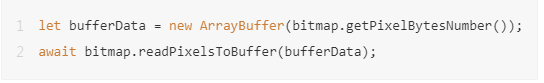
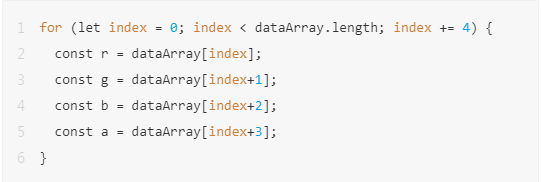
2. 通过readPixelsToBuffer接口,一次性读取图片中所有的像素点数据,每个像素点数据都包含了RGB通道的分量值(如Red:18、Green:250、Blue:20)。

其中ArrayBuffer里面缓存的像素点数据主要包括RGB通道的分量值及图片透明度,参考代码如下:

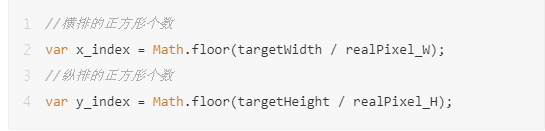
3. 根据自定义的单个小方格的Width和Height,将整个图片分成若干小方格。

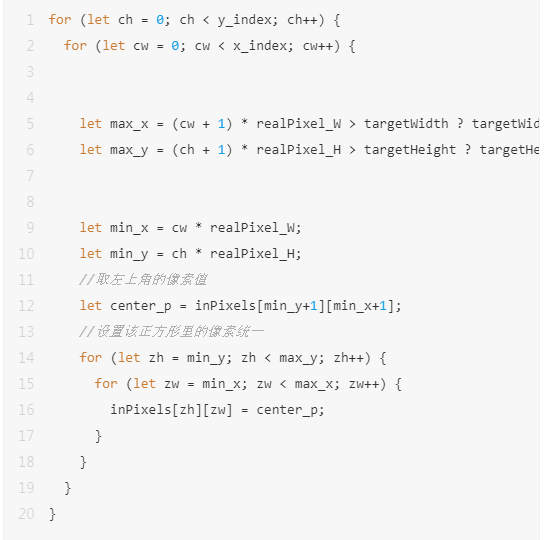
4. 获取每个小方格左上角的最大坐标及右下角的最小坐标,以确定小方格的区域。并根据每个小方格内的所有像素点数据统一该区域的像素,统一方式可以是取该区域内像素点的平均值,或者随机选取一个像素。
参考代码如下:

5. 通过writeBufferToPixels接口,将统一的像素点数据缓存到ArrayBuffer中,并写入PixelMap,由此得到整张马赛克处理的图片。
writeBufferToPixels(src: ArrayBuffer): Promise<void>
四、涂鸦马赛克
通过上文的介绍,相信大家已经基本掌握了马赛克的实现。下面我们将为大家带来马赛克开发的具体实例“涂鸦马赛克”,即可以根据手指滑动的轨迹,生成对应的马赛克区域。本文仅提供实现思路及关键代码,感兴趣的小伙伴可结合上文的介绍补全代码。
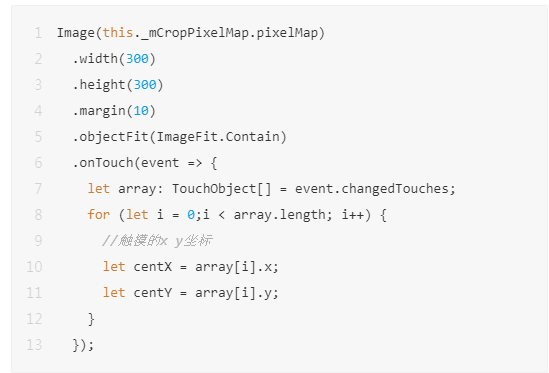
1. 给图片添加Touch事件,获取手指的运动轨迹。参考代码如下:

2. 根据运动轨迹,以触摸点的坐标(x,y)为中心,根据自定义小方格的大小,动态确认马赛克区域的位置。参考代码如下:

3. 统一马赛克区域的所有的像素点值。

4. 最后将更改的像素点写入图片中,即可得到手指滑动轨迹的马赛克图片。
以上就是本期全部内容,恭喜你花几分钟时间获得了一个实用的技能。期待广大开发者能开发出更多有趣的马赛克应用。
来源:HarmonyOS开发者
- 相关推荐
- 热点推荐
- 马赛克
-
#硬声创作季 4-6 马赛克Mr_haohao 2022-08-30
-
《Visual C# 2008程序设计经典案例设计与实现》---图像的马赛克效果2017-05-13 1709
-
请问为什么PCB上会有马赛克的东西?2018-06-18 12144
-
如何解决“马赛克”问题呢?2021-06-01 2005
-
基于ArkUI开发框架,图片马赛克处理的实现2022-05-31 4869
-
数字电视的马赛克业务2010-07-16 655
-
iPhone8支持去马赛克功能,钱包已经饥渴难耐2017-04-06 9550
-
如何解决"马赛克"问题呢?2018-01-19 3365
-
如何解决LED显示屏“马赛克”问题2019-05-22 6730
-
马赛克模拟屏组成单元_马赛克模拟屏的分类2019-12-09 6757
-
美国开发自动还原马赛克的AI开源算法2020-12-02 2044
-
Depix:可通过AI一键移除马赛克2021-01-04 13473
-
近期电视画面或将出现马赛克2021-03-07 2276
-
iPhone13拍照有马赛克 又现新bug2021-09-26 4814
-
Pooling与马赛克的秘密2023-11-20 983
全部0条评论

快来发表一下你的评论吧 !

