

HarmonyOS应用开发:排序练习
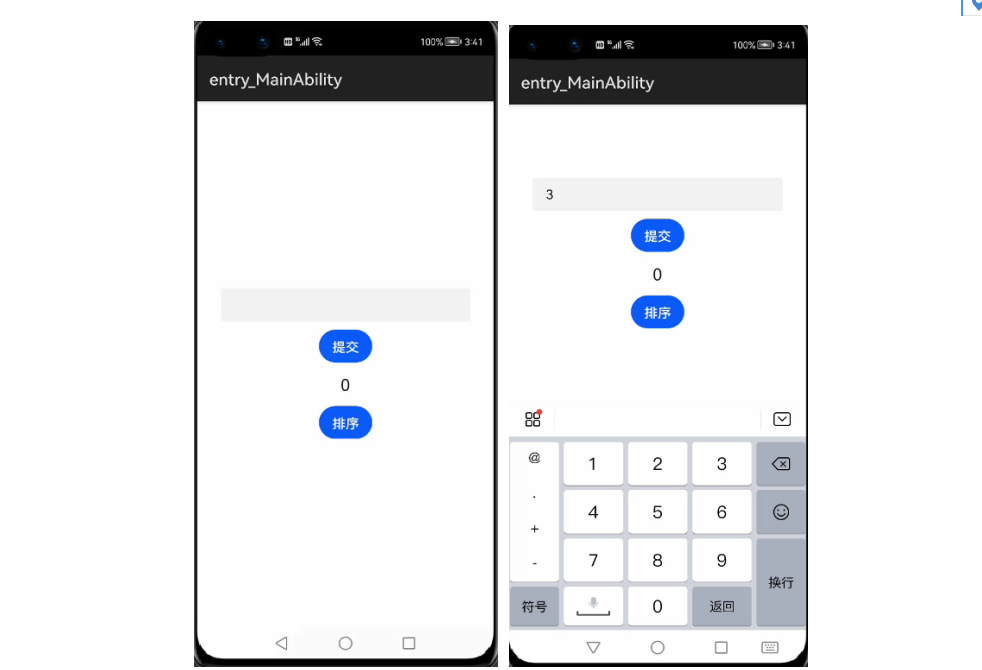
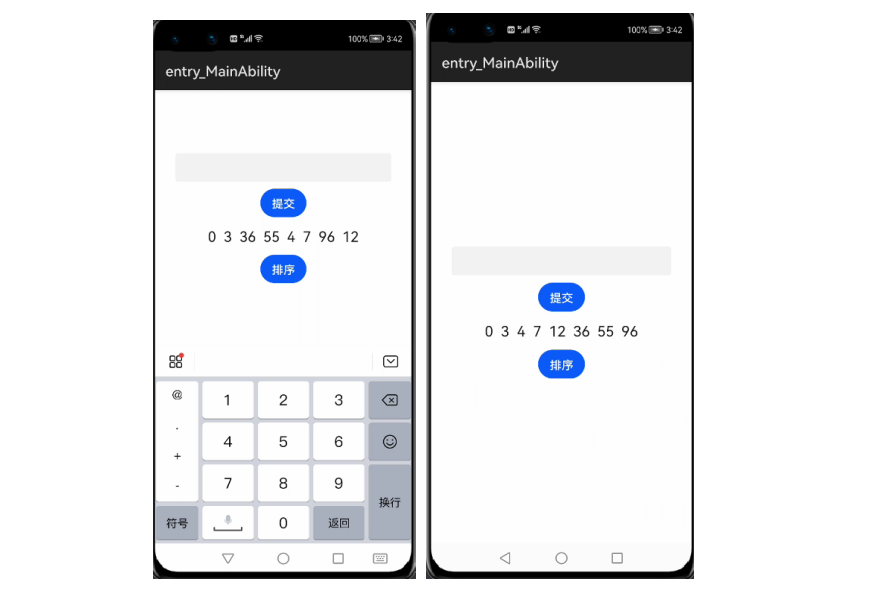
描述


一、创建项目
二、示例代码
index.hml
{{$item.txt}} index.css
.container {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
}
.input{
width: 300px;
border-radius: 4px;
margin-bottom: 10px;
}
.textdiv{
flex-direction: row;
align-items:center;
justify-content: center;
margin: 10px 0px;
width: 300px;
flex-wrap: wrap;
}
.title {
font-size: 20px;
margin: 5px;
}
index.js
export default {
data: {
v:"",
txtArray: [
{txt:"0"},
]
},
onShow(){},
changeNum(e){
this.v = e.value;
console.log(this.v + "监听输入结果")
},
submit(){
let sr = this.v;
console.info("获取:"+ sr)
this.txtArray.push({
txt:sr
})
this.v = "";
},
// 倒序
dateSort:function(array){
for (let a = 0; a < this.txtArray.length; a++) {
for (let b = a; b < this.txtArray.length; b++) {
if (Number(this.txtArray[a].txt) > Number(this.txtArray[b].txt)) {
let arrObj = this.txtArray[a].txt;
this.txtArray[a].txt = this.txtArray[b].txt;
this.txtArray[b].txt = arrObj;
};
}
}
},
sortClick(){
this.txtArray = this.dateSort(this.txtArray);
}
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS NEXT 应用开发练习:智能视频推荐2025-01-02 229
-
HarmonyOS云开发:舒尔特方格游戏2023-06-19 1498
-
C语言总结_数组全方位练习2022-08-14 1586
-
面向HarmonyOS开发者的HarmonyOS 3.0 Beta介绍2022-07-06 4167
-
HarmonyOS应用开发--排序练习2022-06-08 3784
-
什么是HarmonyOS低代码开发2021-11-22 2951
-
华为开发者分论坛HarmonyOS学生公开课-HarmonyOS应用的可流转演示2021-10-24 2018
-
华为开发者HarmonyOS零基础入门:HarmonyOS UI编程框架快速上手2021-10-23 2357
-
HarmonyOS与OpenHarmony开发角度上的区别2021-09-28 6341
-
HarmonyOSAPP开发学习-新人练习作品2021-06-16 1336
全部0条评论

快来发表一下你的评论吧 !

