

为嵌入式浏览解锁GPU的强大功能
描述
图形处理单元 (GPU) 越来越多地包含在 SoC 中,驱动嵌入式系统和连接的消费电子产品。GPU 可以被认为是适合显示渲染的额外处理器,并且用户界面通常构成整体产品质量的主要指标,因此最好尽可能地利用它是有意义的。消费电子产品通常依赖 HTML 浏览器来提供构建 UI 和其他应用程序的表示层。在这里,我将看看一些浏览器如何使用 GPU,并将其与更集中的方法进行对比。
每当页面的任何部分发生变化时,浏览器都需要重新绘制屏幕,同时最大限度地减少 CPU 的工作量。他们通过跟踪屏幕上所有需要更新的区域来做到这一点,然后仅重新绘制这些区域以及与它们重叠的任何其他屏幕元素的部分。
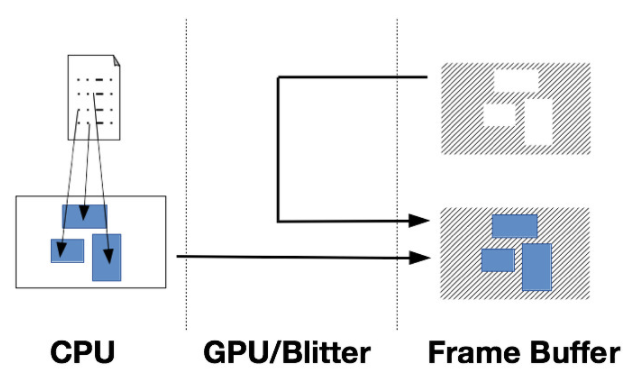
大多数浏览器使用 CPU 将这些元素的表示绘制成像素图。通常,要显示的下一帧是通过获取前一帧并覆盖更改来创建的,如图 1 所示。如果可用,GPU 用于将前一帧和部分像素图数据组合到下一帧中,从而释放 CPU其他任务。

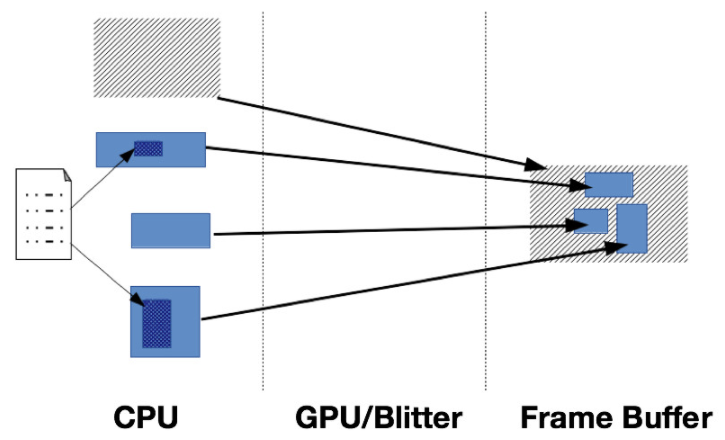
为了提高性能,许多浏览器使用加速合成,这是一种将页面中不交互的部分组合在单独的层中并独立操作这些部分的技术。这种技术本质上是内存和 CPU 使用之间的权衡。当发生任何变化时,GPU 会将代表每一层的像素图合成到帧缓冲区中,但 CPU 仍用于绘制这些像素图的内容。如图 2 所示,图层的组合始终覆盖整个屏幕,因此无需访问前一帧的副本。

使用 GPU
尽管 GPU 提供了相当大的灵活性,但浏览器在接受其全部优势方面的速度相对较慢。浏览器设计的相互关联性使得重新设计核心组件(例如渲染)以利用截然不同的硬件功能变得复杂。因此,大多数浏览器设计仍然将 GPU 视为增强的 blitter,并将其主要用于加速合成。
一段时间以来,浏览器提供商一直在寻求超越简单的“GPU 作为一个 blitter”场景。使用 GPU 而不是 CPU 来处理绘画被称为 GPU 光栅化。一些浏览器包括使用扩展图形库启用 GPU 光栅化的选项,这些图形库将绘画任务传递给 GPU。这些库满足广泛的使用场景,因此提供灵活的通用 API。不幸的是,这些 API 的灵活性对于 HTML 所需的用例来说过于复杂,这会导致 GPU 的使用欠佳,从而导致渲染性能下降。
GPU 性能来自于能够有效地执行大量类似的批处理操作,为管道提供数据以确保它们得到最佳填充。这些扩展图形库提供的灵活性通常会导致无法保持 GPU 的管道满载,从而显着降低其效率。
为了充分利用 GPU,它的管道必须保持满载;仅关注 HTML 的要求并将其与 GPU 功能相匹配是关键。HTML 的特性非常适合 GPU 加速。元素本质上是矩形的,自然网格对齐,并且很少使用抗锯齿。由于 GPU 处理三角形,因此每个矩形 HTML 元素可以使用两个。HTML 所需的图形基元集也相对较小,这意味着特定于 HTML 的 GPU 加速图形 API 是一个现实的目标。
GPU 光栅化过程与 CPU 完全异步发生。这意味着 CPU 可以在绘制任务完成之前开始处理脚本和布局等后续任务。GPU 光栅化也改变了优化奖励平衡。在 CPU 上,性能优化是通过仅更新屏幕中已更改的那些区域来实现的。而在 GPU 上,最好跟随游戏行业的领先地位,每帧更新整个屏幕。虽然重新绘制每一帧上的每个像素似乎违反直觉,但在大多数情况下,重新绘制整个屏幕的处理成本低于 CPU 管理部分更新所需的计算成本。
Ekioh在其新的多线程 HTML 浏览器中使用了上述技术并取得了成功。在图形繁重的应用程序中,发现集中使用 GPU 的速度是更通用的基于库的方法的两倍多。此外,由于 GPU 光栅化不需要用于加速合成的大量缓存像素图,因此在某些情况下可以节省大量内存(超过 45 MB)。随着屏幕分辨率的提高,这些内存节省将变得更加显着。
因此,集中使用 GPU 是在不牺牲性能的情况下降低成本的关键。使用这种方法,下一代嵌入式芯片将能够在大众市场消费电子产品上提供基于浏览器的 4K 应用程序和 UI,而不会降低性能。
审核编辑:郭婷
-
嵌入式环境下浏览器的研究与设计2023-10-24 407
-
基于Linux的嵌入式浏览器的实现方法2021-12-21 1152
-
嵌入式linux浏览器移植,嵌入式Linux WEB服务器BOA的移植方法2021-11-01 1007
-
FPGA为嵌入式设计带来了强大的功能与灵活性2019-01-02 1357
-
【OK210申请】体验飞凌嵌入式OK210开发板的强大功能2015-07-01 1717
-
一种WAP嵌入式浏览器的设计2011-09-29 1607
-
嵌入式系统常规电源设计2011-04-22 1024
-
嵌入式浏览器Konqueror的移植和汉化2010-02-05 585
-
基于LINUX的嵌入式浏览器的设计与实现2009-10-06 1258
-
Konqueror嵌入式浏览器的分析及移植详解2009-09-15 565
-
嵌入式Linux的分类2009-03-28 916
全部0条评论

快来发表一下你的评论吧 !

