

ArkUI开发框架的动画能力
描述
动画是 UI 界面的重要元素之一,精心设计的动画能使 UI 界面更直观,有助于改进应用程序的外观并改善用户体验。
ArkUI 开发框架为开发者提供了丰富的动画能力,如属性动画、转场动画及自定义动画等。这些动画能力帮助开发者美化了 UI 界面,但不适用于绘制某些比较复杂的动画,例如,属性动画主要针对动画的通用属性进行动态变化,内容动效不够丰富,且变更时需要修改或重写代码;Gif 动态图放大后锯齿明显,精度越高占用存储空间越大,直接影响安装包的大小;svg 动画 DOM 节点多开销大,缺乏与用户的交互。因此,我们引入了比较成熟的 Lottie 组件,提升了 ArkUI 开发框架的动画能力。
1. Lottie介绍
Lottie 组件效果如下所示:
1.1 什么是Lottie?
Lottie 是一款能够为应用添加动画的开源组件,它可以解析 AE(After Effects)导出的 json 文件,让复杂的动画资源轻松运行在应用程序中。如图 1 所示,动画文件通过 AE 的 bodymovin 插件转换成通用的 json 格式描述文件后,应用开发者只需使用 Lottie 解析 json 文件,就能将动画绘制出来。

1.2 Lottie绘制流程
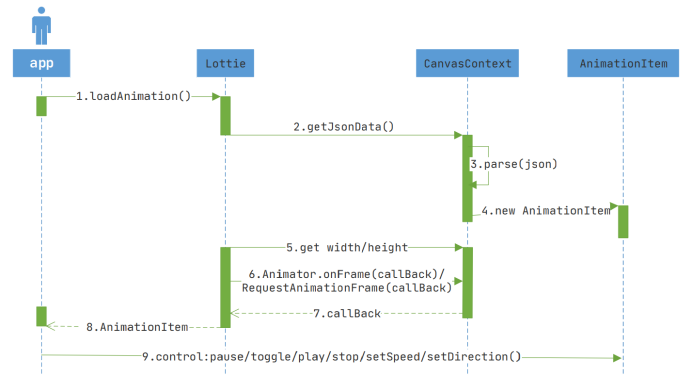
Lottie 解析 json 格式的动画描述文件后,会基于 canvas 画布进行 2D 渲染,并结合原生组件 Animator 实现动画效果。具体绘制流程如下图 2 所示:

1.动画加载准备,在使用 Lottie 加载动画前需先通过插件 bodymovin 将 AE 生成的动画文件转换为通用的 json 格式描述文件。开发者也可以从互联网获取合适的动画资源直接应用, 比如:
https://lottiefiles.com/https://lottiefiles.com/https://lottiefiles.com/ 。
2. 获取 json 文件中的动画数据。
3. 解析 json 文件中的动画数据。
4. 创建动画实例,设置动画信息。
5. 初始化布局宽高,设置绘制样式等信息。
6. 启动动画,触发逐帧绘制。
7. 更新动画进度。
8. 返回动画实例,通过 loadAnimation() 接口返回动画实例 AnimationItem。
9. 控制动画,Lottie 提供了一整套简洁易用 API,如停止 stop()、暂停 pause()、播放 play()、播放流转 togglePause()、方向 setDirection()、速度 setSpeed() 等。
1.3 Lottie优点
通过上文的介绍,我们可以总结出 Lottie 的以下优点:
1. 只需使用 Lottie 解析 json 文件就能实现动画的加载,基本上实现了 0 代码开发。
2. 应用开发者可以通过修改 json 文件的参数,将动画运行到不同的应用程序中,实现动画的一次设计多端使用。
3. 应用开发者可从网络直接下载 json 文件,实时更新动画资源。
4. Lottie 基于 canvas 画布进行基础的 2D 渲染,让动画流畅度更高。
5. Lottie 可以将 UX 设计师给出的复杂动画效果 100% 还原到应用程序中 。
6. Lottie 提供了丰富的 API,让开发者能轻松控制动画,大大提高了开发效率。
2. Lottie实战
通过上文对 Lottie 的介绍,相信很多小伙伴已经感受到了 Lottie 组件的强大,下面我们将通过一个简单的动画示例来为大家展示 ArkUI 开发框架中 Lottie 组件的使用。
2.1 创建项目
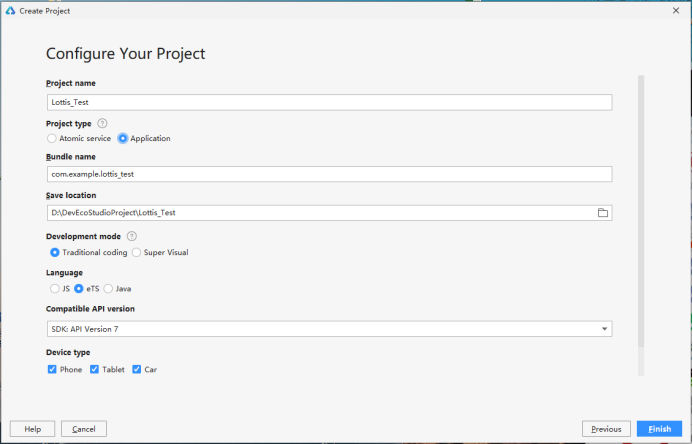
如图 3 所示,在 DevEco Studio 中新建 Lottis_Test 项目,项目类型选择 Application,语言选择 eTS,点击 Finish 完成创建。

2.2 添加依赖
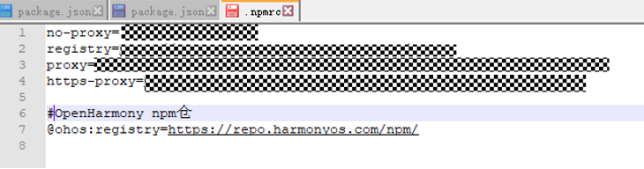
成功创建项目后,接下来就是将 Lottie 组件下载至项目中。首先,我们需找到 npm 配置文件,并在 .npmrc 配置文件中添加 @ohos 的 scope 仓库地址:@ohos:registry=https://repo.harmonyos.com/npm/,如图 4 的 scope 仓库地址:@ohos:registry=https://repo.harmonyos.com/npm/,如图 4 的 scope 仓库地址:@ohos:registry=https://repo.harmonyos.com/npm/,如图 4 所示:

图4 指定npm仓库地址
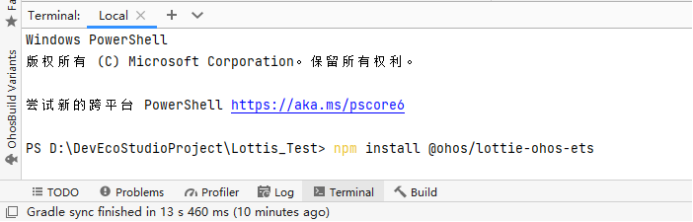
配置好 npm 仓库地址后,如图 5 所示,在 DevEco Studio 的底部导航栏,点击“Terminal”(快捷键 Alt+F12), 键入命令:npm install @ohos/lottie-ohos-ets 并回车,此时 Lottie 组件会自动下载至项目中。下载完成后工程根目录下会生成 node_modules/@ohos/lottie-ohos-etsnode_modules/@ohos/lottie-ohos-etsnode_modules/@ohos/lottie-ohos-ets 目录。

2.3 导出动画资源并保存
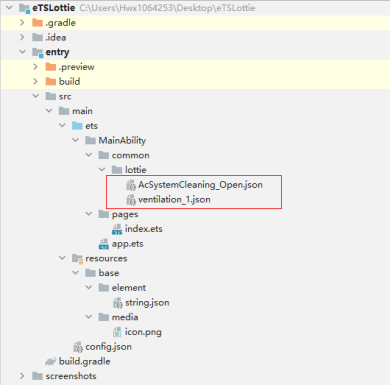
将 After Effects 导出的 json 动画资源文件保存到项目中,保存路径如下:entry/src/main/ets/MainAbility/common/lottie/animation.json

图6 json保存路径
2.4 编写逻辑代码
使用扩展的 TS 语言在工程的 index.ets 文件中编写业务逻辑代码 ,为了兼顾资源的及时释放,在组件 @Component 声明内的声明周期 onDisappear() 或 onPageHide() 中调用 lottie.destory() 释放资源。示例代码如下所示:以上就是 ArkUI 开发框架中 Lottie 组件的使用,希望广大开发者能利用这个强大的开源组件开发出更多精美的应用。import lottie from 'lottie-ohos-ets'struct Index {private controller: RenderingContext = new RenderingContext();// 动画别名private animateName: string = "animation";// 动画资源相对路径private animatePath: string = "common/lottie/animation.json";private onPageHide(): void {// 随页面隐藏销毁动画lottie.destroy();}build() {Column() {// 声明Animator与Canvas组件Animator('__lottie_ets')Canvas(this.controller).width('30%').height('20%').backgroundColor('#ff0000').onAppear(() => {// 随Canvas布局自动加载动画let anim = lottie.loadAnimation({container: this.controller,renderer: 'canvas',loop: true,autoplay: true,name: this.animateName,path: this.animatePath})})Button('togglePause').onClick(() => {// 声明button按键与设置点击事件,通过点击控制动画暂停与播放的切换lottie.togglePause(this.animateName);})}.width('100%').height('100%')}}
审核编辑 :李倩
-
鸿蒙开发ArkUI-X基础知识:【ArkUI跨平台设计总体说明】2024-05-24 2597
-
鸿蒙ArkUI-X框架开发:【开发准备】2024-05-23 1154
-
OpenHarmony实战开发-如何实现组件动画。2024-04-28 1351
-
OpenHarmony应用开发-ArkUI方舟开发框架简析2023-04-23 3119
-
ArkUI新能力,助力应用开发更便捷2023-02-15 2754
-
4天带你上手HarmonyOS ArkUI开发——《HarmonyOS ArkUI入门训练营之健康生活实战》2023-01-05 876
-
ArkUI,更高效的框架设计2022-12-21 2297
-
ArkUI框架,更懂程序员的UI信息语法2022-12-14 2160
-
OpenHarmony 3.1 Release版本关键特性解析——ArkUI框架又有哪些新增能力?2022-05-31 5175
-
一文详细了解ArkUI框架新增能力2022-04-27 2242
-
Lottie组件提升ArkUI开发框架的动画能力2022-02-25 2740
-
HarmonyOS Lottie组件,让动画绘制更简单2022-02-22 3330
-
华为推出新声明式 UI 开发框架(ArkUI)2022-01-04 4862
-
HarmonyOS测试技术与实战-华为ArkUI开发框架和场景测试2021-10-23 2300
全部0条评论

快来发表一下你的评论吧 !

