

ArkUI开发框架介绍
描述
ArkUI 是为 OpenAtom OpenHarmony(以下简称“OpenHarmony”)设计的应用开发框架,该框架接近自然语言,开发难度小,可以提升开发效率。还有运行效率高等特点,方便开发者更加直观便捷地进行 UI 开发。第三期战“码”先锋直播间围绕 ArkUI,邀请了华为终端 BG OpenHarmony 主任工程师 Sun Fei,为大家带来《参与 ArkUI,共建 OpenHarmony 繁荣生态》。为大家讲解:什么是 ArkUI、ArkUI 开发框架的架构、开发者参与开源共建的价值和开发者如何参与贡献。
参与战“码”先锋,PR 征集令!你可以在 Gitee 的 OpenHarmony 代码仓提交 PR 参与活动,和全球开发者同台竞技,比拼技艺,为 OpenHarmony 生态建设贡献力量。
什么是ArkUI
UI开发框架介绍
了解 ArkUI 前,大家首先需要了解什么是UI开发框架。Sun Fei 从三个角度介绍:①站在开发者角度来看,他们最关心的是编程语言,如界面描述需要用 xml、css 来描述布局还是其它的方式,调试是否方便。②从系统视角来看,开发框架给应用提供了一个运行环境和基础的能力。当一个程序即应用包安装到系统中,通过系统应用管理的能力将应用运行起来,就进入了 UI 开发框架的运行环境中。环境中提供了组件、事件、动效基础的能力,以及一套渲染管线,它们负责把应用中的代码转换成最终的内容写入硬件层,并呈现在最终的屏幕上。③从用户的视角来看,最直观的就是视觉和交互效果:如动画的连贯流畅度,响应的快慢,帧率的高低等,这将直接影响用户对应用的使用体验。一个优秀的开发框架主要围绕这三点来设计;对开发者有更好的开发体验,在系统中能发挥框架的优势,做到更好的性能和更优的资源占用;能更快地响应,让用户体验更流畅。

ArkUI开发框架介绍
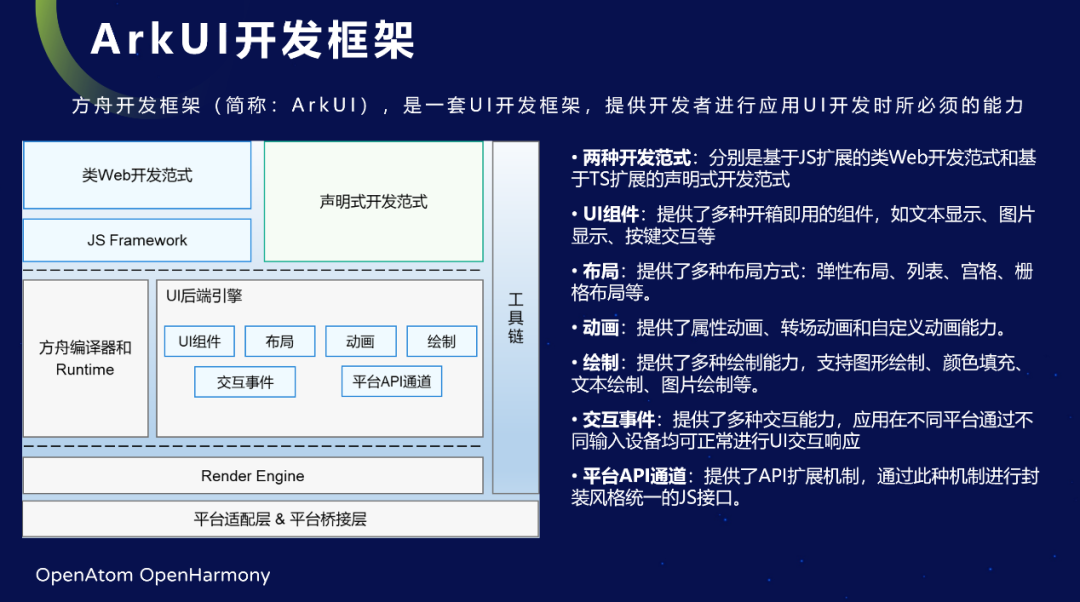
ArkUI 是为 OpenHarmony 设计的应用开发框架,该框架提供两种 UI 编程范式:ArkUI JS 类 Web 范式和 Ark eTS 声明式 UI 范式。ArkUI JS 主要是为 Web 开发人员提供的快速开发 OpenHarmony 应用的开发框架,采用 JavaScript 作为开发语言,同时提供不同算力平台支持的组件供开发者使用;ArkUI eTS 声明式 UI 范式框架是一种采用极简 DSL 的界面描述语法,采用 TypeScript 作为开发语言,同时在 TypeScript 的语法基础上提供了装饰器、尾随闭包等扩展语法。ArkUI eTS 主要是为 OpenHarmony 标准设备提供快速开发的 UI 框架,同时 ArkUI eTS 开发框架还封装了纯 JS 的系统能力接口,开发者可以通过简单的接口调用,实现从 UI 设计到系统能力调用的极简开发。
另外,ArkUI 开发框架在 UI 组件方面,提供了多种开箱即用的组件:如文本显示、图片显示、按键交互等;在布局上,提供了多种布局方式:弹性布局、列表、宫格、栅格布局等;也提供了属性动画、转场动画和自定义动画能力;同时,ArkUI 开发框还提供了多种绘制能力,支持图形绘制、颜色填充、文本绘制、图片绘制等;交互事件:提供了多种交互能力,应用在不同平台通过不同输入设备均可正常进行 UI 交互响应;另外还提供了 API 扩展机制,通过此种机制进行封装风格统一的 JS 接口。

两种开发范式的示例
上文提到了两种开发范式中,Web 开发范式是一个典型的三段式的开发模式。它是通过类似 xml 的格式来描述 UI 结构,通过 css 描述界面的样式,通过 JavaScript 完成业务逻辑。同时,框架也提供了一些数据绑定、事件绑定、API 扩展的基础能力,并提供 mediaQuery 完成响应式布局,做到多设备的适配。

第二个是声明式范式,这里实现了从启动界面跳转到内容列表。从页面呈现的代码可以看出,有些代码中带有“@”符号,其中“@”被称之为“装饰器”,主要用来装饰:类、结构体、方法以及变量,赋予其特殊的含义,如示例中 @Entry 表示页面的入口组件,@Component 表示是自定义的组件,这些都是装饰器。另外,如上述被 @Component 装饰的 struct Logo,被称之为自定义组件,它是可复用的 UI 单元,可组合其它组件,其它组件可以是内置组件比如 Flex、Shape 等。
其它还有:
•UI 描述:声明式的方式来描述 UI 的结构,如上述 build() 方法内部的代码块。
•内置组件:框架中默认内置的基础和布局组件,可直接被开发者调用,如代码中的 Flex、Path、Button。
•属性方法:用于组件属性的配置,统一通过属性方法进行设置,如代码中的 scale()、opacity()、color() 等。
•事件方法:用于添加组件对事件的响应逻辑,统一通过事件方法进行设置,如跟随在 Animator 后面的 onFrame()、onFinish()。
以上是声明式开发的一些基础概念,通过自定义组件的组合,加上一些 API 的能力,就可以简单地开发 UI 界面了。

说到 ArkUI 开发框架,不得不提的是 DevEco Studio。它集成了实时预览的能力,让开发者写 UI 代码的时候可以做到所见即所得,并且可以在预览器上点击组件对代码进行定位,也可以做到 UI 界面和代码的双向跳转。这样开发者可以实时查看、编辑对应组件的属性,让代码开发起来更方便。
ArkUI开发框架的架构
ArkUI架构
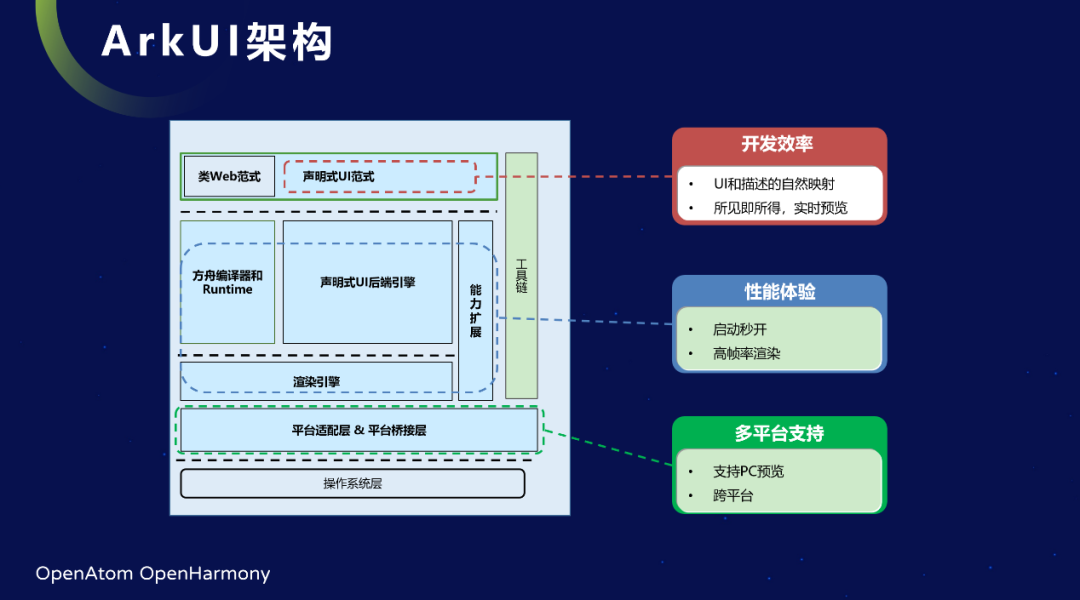
ArkUI 架构主要围绕开发效率、性能体验、多平台支持进行设计。•开发效率:能够兼顾两种开发范式,方便不同经验的开发者进行选择,并结合工具链的能力,提升开发和调试的效率。•性能体验:结合方舟编译器和 Runtime,提升语言的执行效率;另外,使用 C++ 开发的声明是 UI 后端保证了渲染引擎较高的性能。
•多平台支持:提供 NAPI 的扩展机制,桥接到不同平台的实现层,保证 API 的一致性。此外,还支持跨平台运行,例如设备端的效果在 PC 端的预览,是利用引擎的跨平台性,完全复用引擎层的代码,这样能保证渲染的一致性。

ArkUI完整流程涉及代码仓
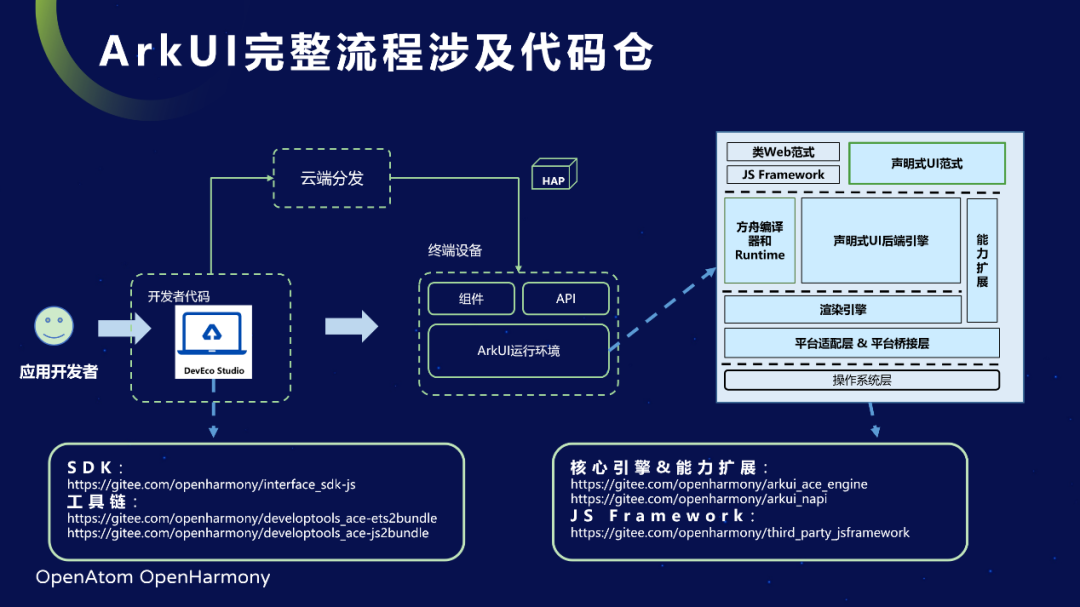
如果想参与 ArkUI 的贡献,可以先了解一下 ArkUI 完整生命周期的各个环节以及过程中涉及的代码仓。首先,开发者会基于我们的 DevEco Studio 进行应用的开发,DevEco Studio 会集成 ArkUI 提供的 SDK 和工具链。大家可以在这几个代码仓找到开发者提交一些新的组件、API 以及工具链相关的能力进行学习和贡献。
当开发者写的代码编译成应用包,会经过应用市场或其它的渠道进行分发,最终安装到终端设备上,设备上会包含 ArkUI 的运行环境,提供基础的组件和 API。这个运行环境就是 ArkUI 框架部署在终端上的形态,提供 ArkUI 的运行环境。ArkUI 框架涉及到了核心引擎代码仓和能力扩展代码仓。对于类 Web 范式还有一个 JS 的 Framework,是用 JavaScript 实现的一个前端框架。大家有兴趣的话,可以到对应的仓进行学习和贡献。

ArkUI核心代码的模块结构
接下来,Sun Fei 给大家介绍ArkUI核心代码的模块结构以及代码的目录结构,方便大家阅读相关的源码。首先,在前端框架层,针对类 Web 范式和声明式范式分别会有一个 JS/TS 实现的框架代码。类 Web 的 JSFramework 中,会实现模板的解析、数据绑定、虚拟 DOM 等能力。对于声明式框架会有一个十分轻量的框架 StateMgmt,主要负责状态管理的能力。然后,ACE Engine 是核心引擎代码,由 C++ 开发,目录结构如下:
foundation/arkui/ace_engine├── ace_config.gni // 全局配置文件├── adapter // 平台适配层│ ├── ohos // OpenHarmony平台适配│ └── preview // 预览器平台适配├── build // 编译配置├── BUILD.gn // 全局编译配置├── frameworks // 引擎框架层│ ├── base // base库│ ├── bridge // 前端桥接│ └── core // 引擎核心实现│ ├── accessibility│ ├── animation│ ├── BUILD.gn│ ├── common│ ├── components│ ├── event│ ├── focus│ ├── gestures│ ├── image│ ├── mock│ └── pipeline // 渲染管线├── interfaces // 通用对外接口└── test // 测试相关
以上是 ArkUI 核心的代码结构,方便大家后续参考和查阅相关的代码。如果希望参与贡献的话可以以这个作为入口,进一步了解其中的内容。
开发者参与开源共建的价值
参与开源贡献的价值
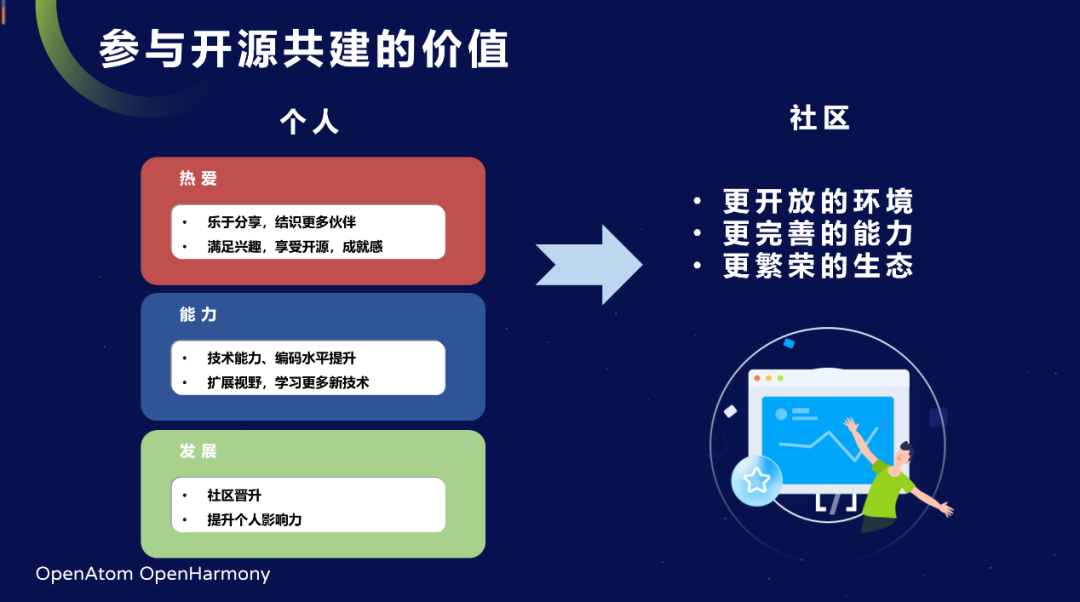
首先,参与 OpenHarmony 的开源活动,在社区的交流中,可以结识更多的伙伴,找到趣味相投的小伙伴,获得更大的成就感。以 Sun Fei 为例,当自己写的代码被更多的人使用,运行在上亿的设备上,会有很大的成就感,这是持续贡献的内在驱动。从个人的技术能力、编码水平提升方面来说,参与到社区中,接触到更多的技术专家,与更多的开发者交流,在代码 Review 的过程中和相关 Committer、专家交流对自己的能力是很好的提升,也可以扩宽自己的视野。
最后从个人的发展上来说,在社区中,有一个完整的晋升通道,Contributor 经过自己的努力,可以成为某一个领域的 Committer,甚至可以成为某个 PMC 的成员,来领导社区的发展。参与社区对个人的影响力也是有一定提升的,对于学生来说,如果有开源项目相关的经验,在求职过程中,是很好的加分项。
对于社区来说,更多贡献者的参与能带来更开放的环境。大家一起参与 OpenHarmony 的建设,可以帮助 OpenHarmony 的能力进一步完善,最终促进 OpenHarmony 的生态更加繁荣。

选择ArkUI进行贡献的优势
Sun Fei 为大家总结了几点:1、ArkUI 对新手来说更直观,写几行代码就能看到效果,所见即所得。2、上手相对容易,但是想进一步的深入地了解里面的原理又具备一定的挑战。
3、社区活跃度比较高,从去年下半年转社区开发,提交的 PR 数已经有 3000+,累计 200+ 人参与过贡献。
4、调试方便,可以不依赖硬件开发板,有工作电脑就能参与。
5、提交的成果更容易被更多的人使用。
开发者如何参与贡献
如何参与贡献
只要你使用 ArkUI 开发自己的应用,对 OpenHarmony 来说就是巨大的贡献。对一些想入门 ArkUI 的开发者,Sun Fei 建议先从应用开发入手,你可以把在开发过程中实现的一些可复用的组件贡献出来,让更多的人使用。并且在开发的过程中你也可能就会发现一些 Bug 或易用性的问题。此时,就可以在对应的代码仓上提交 Issue,帮助我们发现问题和改进。经过一段时间的应用开发,对框架有了进一步的了解,如果想参与框架的贡献,则需要深入地学习框架的代码,比如内置组件的实现、渲染流程、事件处理等。当你有了一定的积累后,就可以从 Issue 的列表中,认领一些任务,解决后进一步提交 PR。对于一个资深的开发者,如果想更深入地进行参与,组织会依照个人能力安排一些高级的特性开发。
当然,也可以将自己写的组件贡献出来,让更多的人使用。由自己创建开源工程,提交组件代码,在 OpenHarmony-SIG 下申请仓,孵化毕业到 OpenHarmony-TPC,就正式成为 OpenHarmony 指定的三方库,让更多的人用到。也可以将自己的组件共享到 OHOS 的 npm 中心,方便其他人快捷的引用,后续可直接申请提交到 ArkUI 的组件库中。

贡献和开发流程
如果开发者发现问题,可以在代码仓库中提交 Issue。在代码仓库的右上角,点击新建 Issue,按照规范填写标题、内容,清楚地描述问题是怎么触发的,以及当时的测试环境。最好能提供触发问题的应用代码或安装包,这样能够更加顺利地让社区的其他开发者发现问题并解决问题。
当发现有能力解决 Issue,即可在社区中认领 Issue 并解决。在 Issue 列表中找到自己感兴趣的问题,评论回复,表达你想认领的 Issue 的意愿,社区的管理员看到后会审核并把 Issue 分配给你,你就可开始准备解决问题并提交了。
认领 Issue 后,开发者便进入了完整的开发阶段,首先需要搭建基础的开发环境:
1. 下载完整 OpenHarmony 代码,参考官方指导配置开发环境。
https://gitee.com/openharmony/docs/blob/master/zh-cn/device-dev/quick-start/quickstart-standard.md
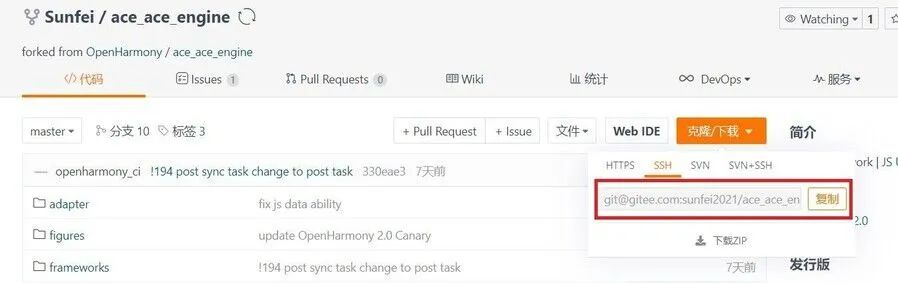
2. 在对应的仓点击 Fork,将代码 Fork 到自己的私仓。

3. 将私仓加入到开发环境的远端仓中,fetch过后就能看到个人仓的所有分支。

# git remote add [《选项》] 《名称》 《地址》
git remote add sunfei2021 git@gitee.com:sunfei2021/ace_ace_engine.git
git fetch sunfei2021
4. 建立一个本地分支跟踪个人仓的分支。
# git checkout -b [本地分支] [远端分支]
git checkout -b work_0506 sunfei2021/master
5. 修改代码,本地验 证OK,提交代码,并 push 到远端分支。
git commit -sm “fix xxx issue”
git push -f sunfei2021
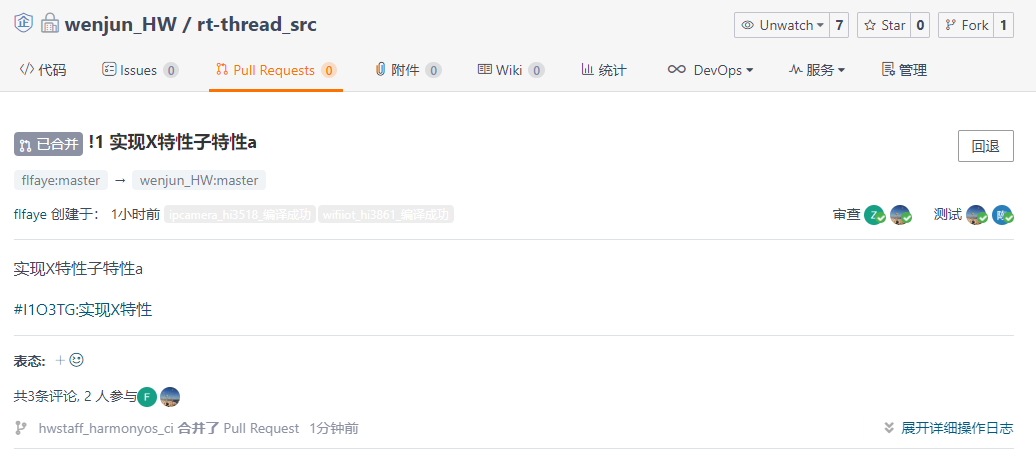
6. 创建 PR、关联 Issue、触发 CI(评论`start build`),获取镜像基本功能自验证,联系 Reviewer,在评论区交流,等待代码合入。

当代码合入后,你便正式成为了 OpenHarmony 的 Contributor,按照操作流程,希望大家能够多多尝试,最终成为社区达人。
最后,Sun Fei 简单介绍了 ArkUI 的发展方向。因为 OpenHarmony 是面向万物互联的系统,所以目标是适配不同的设备,ArkUI 未来会在多设备适配、多态控件、动态布局这些能力上持续提升开发者的体验。同时,近期也会开源 ArkUI 的跨平台支持能力。这就意味着通过 ArkUI 写的应用,不仅仅只能运行在 OpenHarmony 上,也可以运行在其它的系统上,今年 ArkUI 还会支持 Android 和 iOS 的跨平台版本,大家敬请期待。
ArkUI 期待您的参与,参与战“码”先锋,PR 征集令!在 Gitee 的 OpenHarmony 代码仓提交 PR 参与活动,和全球的开发者一起共建 OpenHarmony 的繁荣生态!
文中涉及的链接汇总:
SDK:
https://gitee.com/openharmony/interface_sdk-js
工具链:
https://gitee.com/openharmony/developtools_ace-ets2bundle
https://gitee.com/openharmony/developtools_ace-js2bundle
核心引擎:
https://gitee.com/openharmony/arkui_ace_engine
能力扩展:
https://gitee.com/openharmony/arkui_napi
JS Framework:
https://gitee.com/openharmony/third_party_jsframework
官方指导配置开发环境:
https://gitee.com/openharmony/docs/blob/master/zh-cn/device-dev/quick-start/quickstart-standard.md
审核编辑 :李倩
- 相关推荐
- 热点推荐
- 框架
- OpenHarmony
-
ArkUI-X框架LogInterface使用指南2025-06-15 283
-
鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】2024-05-25 3196
-
鸿蒙开发ArkUI-X基础知识:【ArkUI跨平台设计总体说明】2024-05-24 2604
-
鸿蒙ArkUI-X框架开发:【开发准备】2024-05-23 1156
-
鸿蒙ArkUI-X跨平台开发:【SDK目录结构介绍】2024-05-20 1685
-
鸿蒙ArkUI开发学习:【渲染控制语法】2024-04-09 1834
-
ArkUI新能力,助力应用开发更便捷2023-02-15 1379
-
ArkUI,更高效的框架设计2022-12-21 2299
-
ArkUI框架,更懂程序员的UI信息语法2022-12-14 2160
-
一文详细了解ArkUI框架新增能力2022-04-27 2244
-
华为推出新声明式 UI 开发框架(ArkUI)2022-01-04 4863
-
HarmonyOS ArkUI 3.0框架试玩初体验2021-11-01 2837
-
HarmonyOS测试技术与实战-华为ArkUI开发框架和场景测试2021-10-23 2307
全部0条评论

快来发表一下你的评论吧 !

