

如何使用MAX7219和DS1307制作7段数字时钟
描述
使用 MAX7219 和 DS1307 实时时钟 (RTC) 制作 7 段数字时钟,快速简单!
DS1307 实时时钟是广泛可用的低成本 I2C RTC 模块。它们带有一个时钟和一个小电池,当连接到 Arduino 时,即使 Arduino 板没有通电,也可以实时跟踪。
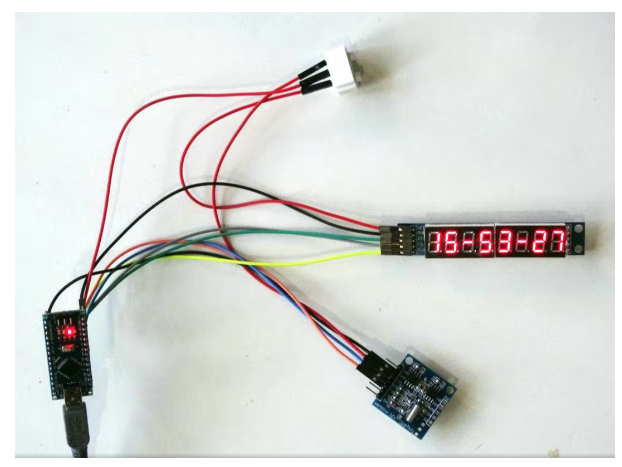
在本文中,我将向您展示如何将 DS1307 I2C RTC 模块和MAX7219 控制的 7 段 LED 显示屏连接到 Arduino,读取和显示时间,并使用Visuino对所有这些进行编程。我将使用我拥有的Tiny RTC 模块,但它应该与任何其他 DS1307 模块非常相似。
第 1 步:组件

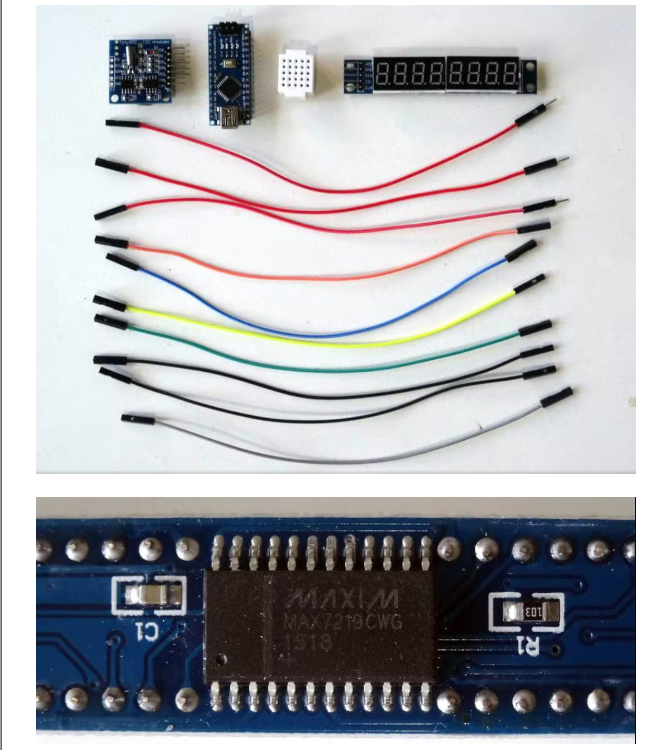
一块Arduino兼容板
一个 DS1307 实时时钟模块(我使用了 Tiny RTC 模块,但任何其他 DS1307 模块都可以)
一个带MAX7219控制器的8位7段显示模块
一个小面包板(可以使用任何面包板,或任何其他方式将 3 根电线连接在一起)
3 公母跳线
7 母母跳线
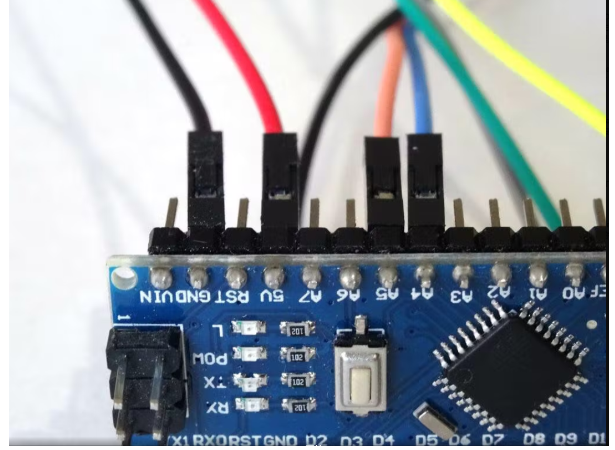
第 2 步:将实时时钟连接到 Arduino


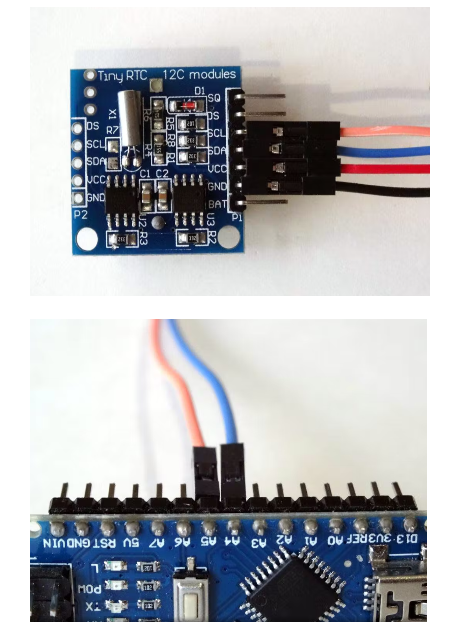
将母-公 5V VCC 电源(红线)的母端连接到DS1307 RTC模块
将母-母线 -地线(黑线)、SCL (橙线)和SDA (蓝线)连接到DS1307 RTC 模块
将SDA 线(蓝色)的另一端连接到Arduino Nano板的SDA/模拟引脚 4
将SCL 线(橙色)的另一端连接到Arduino Nano板的SCL/模拟引脚 5
将地线(黑色)的另一端连接到Arduino Nano板的接地引脚
第 3 步:将 LED 模块连接到 Arduino

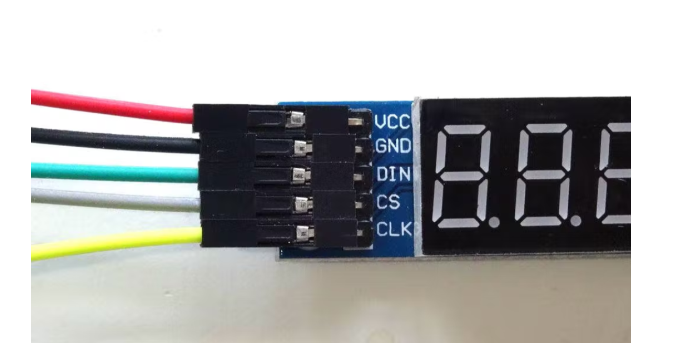
将母-公 5V VCC 电源(红线)的母端连接到LED 模块
将母-母线 -地线(黑线)、DIN (绿线)、CS (灰线)和CLK (黄线)连接到LED 模块
将地线(黑色)的另一端连接到Arduino Nano板的接地引脚
将CLK线(黄色)的另一端连接到电路板的Digital 13引脚
将DIN线(绿色)的另一端连接到Arduino Nano板的Digital 11引脚
将CS线(灰色)的另一端连接到Arduino Nano板的Digital 10引脚
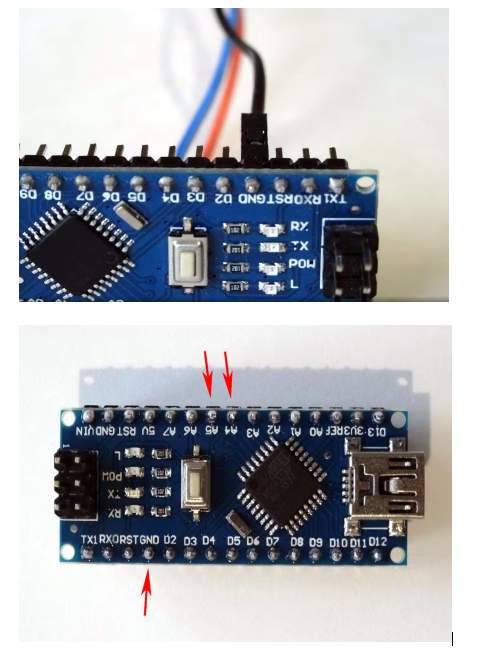
第 4 步:将电源线连接到 Arduino 板

将另一根母-公电源线(红线)连接到Arduino板的5V电源引脚,并保持公端未连接
在面包板的帮助下将3 根电源线(红线)的公端(来自显示器、时钟模块和Arduino)连接在一起。在我的情况下,我使用了一个小面包板
以红色显示Arduino Nano的5V Power引脚在哪里。蓝色显示在前面的步骤中完成的连接。
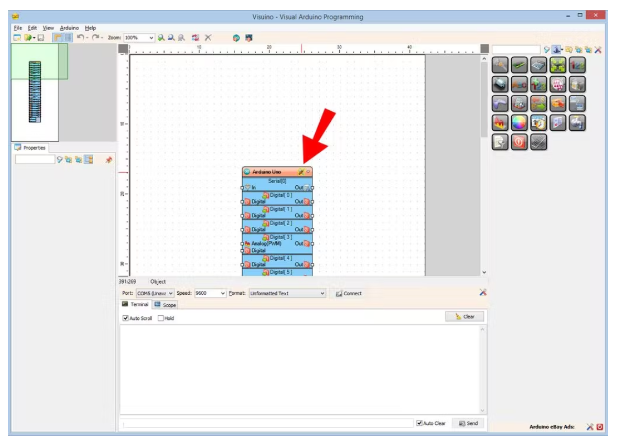
第 5 步:启动 Visuino 并选择 Arduino Board 类型

要开始对 Arduino 进行编程,您需要先从此处安装
Arduino IDE : http ://www.arduino.cc/
Visuino : https://www.visuino.com
安装后步骤:
启动Visuino
在Visuino中单击Arduino组件上的“工具”按钮
出现对话框时,选择“ Arduino Nano ”
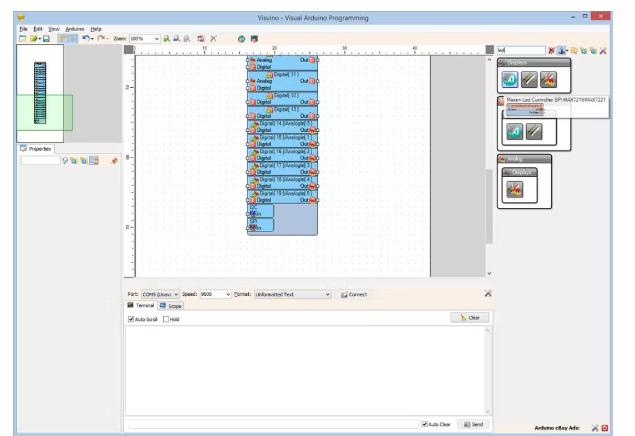
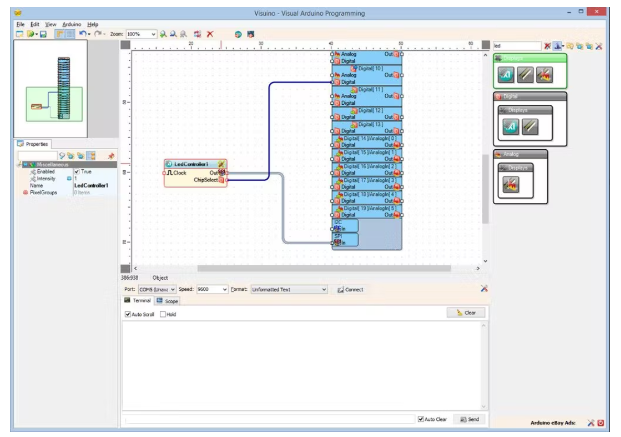
第6步:在Visuino中,添加并连接Maxim MAX7219 LED组件

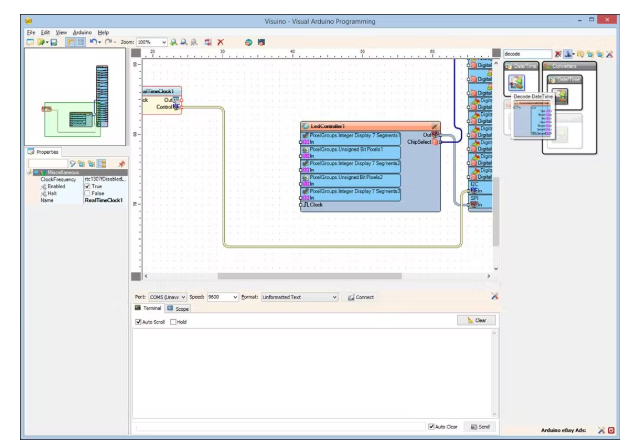
在 Component Toolbox 的 Filter 框中输入“ led ”,然后选择“ Maxim Led Controller SPI MAX7219/MAX7221 ”组件,并将其放入设计区域
将LedController1组件的“ Out ”引脚连接到Arduino组件SPI通道的“ In ”引脚
将LedController1组件的“ ChipSelect ”引脚连接到Arduino组件的“ Digital[10] ”通道的“ Digital ”输入
第 7 步:在 Visuino 中,将 Integer Display 7 Segments 元素添加到 Maxim LED 控制器组件

LedController1 组件可以以多种不同方式控制 LED。LED 的组织和控制方式取决于将添加到组件中的元素。在这里,我们将添加 3 个整数元素,每个元素有 2 个数字和 2 个无符号位像素元素。时间将显示在整数元素中,位像素元素将用于小时、分钟和秒之间的分隔符。
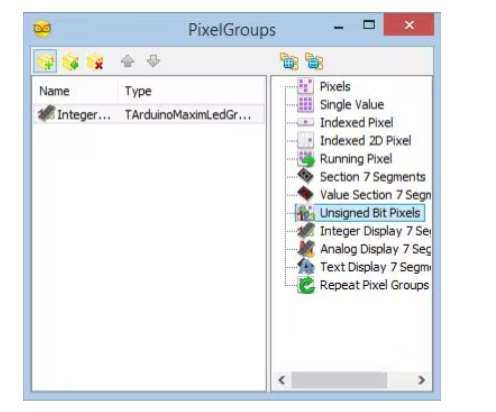
点击LedController1组件的“工具”按钮打开元素编辑器
在“元素”编辑器中,选择右侧的“整数显示7段”,然后单击左侧的“”按钮,为组件添加一个元素
在 Object Inspector 中,将新添加的“ Integer Display 7 Segments1 ”元素的“ CountDigits ”属性的值设置为2
在 Object Inspector 中,将新添加的“ Integer Display 7 Segments1 ”元素的“ LeadingZeroes ”属性的值设置为“ True ”
第 8 步:在 Visuino 中,将其余元素添加到 Maxim LED 控制器组件

在“元素”编辑器中,选择右侧的“无符号位像素”,然后单击左侧的“”按钮,为组件添加一个元素
在 Object Inspector 中,将新添加的“ Unsigned Bit Pixels1 ”元素的“ CountPixels ”属性的值设置为“ 8 ”
在 Object Inspector 中,将新添加的“ Unsigned Bit Pixels1 ”元素的“ InitialValue ”属性的值设置为“ 1 ”。这将使“-”(g)段仅在 7 段数字上有效
重复本教程和上一个步骤 7 的相同步骤,添加2个“整数显示7 段”元素和一个“无符号位像素”元素,并以相同方式设置它们的属性
关闭“元素”编辑器
第 9 步:在 Visuino 中,添加并连接解码日期/时间组件

我们需要将日期/时间解码为单独的小时、分钟和秒值。为此,我们将使用“解码日期/时间”组件。
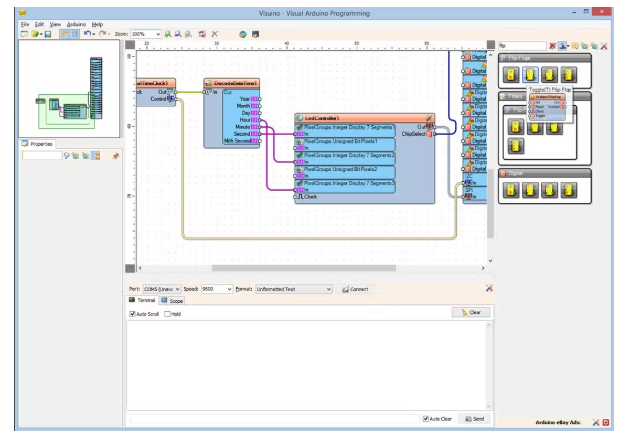
在组件工具箱的过滤框中键入“解码”,然后选择“解码日期/时间”组件,并将其拖放到设计区域
将RealTimeClock1的“ Out ”引脚连接到DecodeDateTime1的“ In ”引脚
将DigitalToUnsigned1的“ Out ”引脚列表的“ Second ”引脚连接到LedController1组件的“ PixelGroups.Integer Display 7 Segments1 ”元素的“ In ”引脚
将DigitalToUnsigned1的“ Out ”引脚列表的“ Minute ”引脚连接到LedController1组件的“ PixelGroups.Integer Display 7 Segments2 ”元素的“ In ”引脚
将DigitalToUnsigned1的“ Out ”引脚列表的“ Hour ”引脚连接到LedController1组件的“ PixelGroups.Integer Display 7 Segments3 ”元素的“ In ”引脚
第 10 步:在 Visuino 中,添加并连接 (T) 触发器组件

为了动画小时、分钟和秒之间的“-”分隔符,我们将每秒在“8”和“1”无符号值之间切换。为此,我们可以使用触发器。最方便的是 Toggle(T) 触发器:
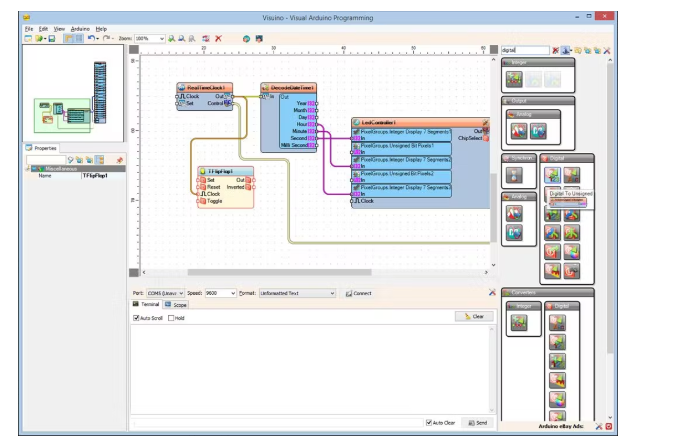
在组件工具箱的过滤器框中键入“翻转”,然后选择“切换(T)触发器”组件,并将其放入设计区域
将RealTimeClock1的“ Out ”引脚连接到TFlipFlop1组件的“ In ”引脚
第 11 步:在 Visuino 中,添加、配置和连接 Digital To Unsigned 组件

触发器生成一个数字(布尔)值。我们需要将其转换为“8”和“1”的无符号值。为此,我们将使用“数字到无符号”转换器:
在组件工具箱的过滤框中键入“数字”,然后选择“数字到无符号”组件,并将其放在设计区域
在对象检查器中,将DigitalToUnsigned1元素的“ FalseValue ”属性的值设置为“ 8 ”
将TFlipFlop1的“ Out ”引脚连接到DigitalToUnsigned1组件的“ In ”引脚
将DigitalToUnsigned1的“ Out ”引脚连接到LedController1组件的“ PixelGroups.Unsigned Bit Pixels1 ”元素的“ In ”引脚
将DigitalToUnsigned1的“ Out ”引脚连接到LedController1组件的“ PixelGroups.Unsigned Bit Pixels2 ”元素的“ In ”引脚
第 12 步:生成、编译和上传 Arduino 代码

在Visuino中,按F9生成 Arduino 代码,然后打开 Arduino IDE
在Arduino IDE中,点击Upload按钮,编译并上传代码
第13步:完成

到这里,您已经制作了一个带有 7 段 MAX7219 LED 显示驱动器和 DS1307 实时时钟 (RTC) 的 LED 时钟。
-
MAX7219是什么2021-07-13 1811
-
MAX7219是什么?如何去操作?2021-07-16 2300
-
MAX7219的相关资料推荐2022-02-07 1308
-
基于MAX7219的时钟显示设计2011-07-26 1321
-
max7219使用方法2017-11-20 26159
-
max7219与arduino驱动设计例程2018-01-17 48590
-
基于ARM和DS1307的实时时钟系统设计2018-01-26 5224
-
dfrobotI2C DS1307 RTC实时时钟模块介绍2019-12-07 5826
-
使用实时时钟IC DS1307制作精确时钟的方法2022-04-26 8073
-
MAX7219如何控制4位7段显示器2022-10-26 657
-
DS1307 时钟/定时 - 实时时钟2022-11-21 403
-
Arduino DS1307 RTC时钟2022-11-22 928
-
从旧风扇和DS1307 RTC创建POV时钟2022-11-23 473
-
带7段显示模块MAX7219的秒表2023-02-09 604
-
max7219驱动8段数码管详解2023-12-30 7430
全部0条评论

快来发表一下你的评论吧 !

