

 【学习打卡】记一次给OpenHarmony提交代码的过程
【学习打卡】记一次给OpenHarmony提交代码的过程
描述
记一次给OpenHarmony提交代码的过程
作者:坚果
公众号:"大前端之旅"
OpenHarmony布道师,InfoQ签约作者,CSDN博客专家,华为云享专家,阿里云专家博主,51CTO博客首席体验官,开源项目GVA成员之一,专注于大前端技术的分享,包括Flutter,鸿蒙,小程序,安卓,VUE,JavaScript。
昨晚雷声大作,睡不着,于是就爬起来写作了,在写作的过程中,发现官方文档中存在一些问题,于是就想改进一下,

我提交的pr地址:
接下来就说一说自己在提交修方改的过程中的一些步骤吧!
一、DCO签署
1.DCO签署网址
开发者原创声明Developer Certificate of Origin
开发者原创声明
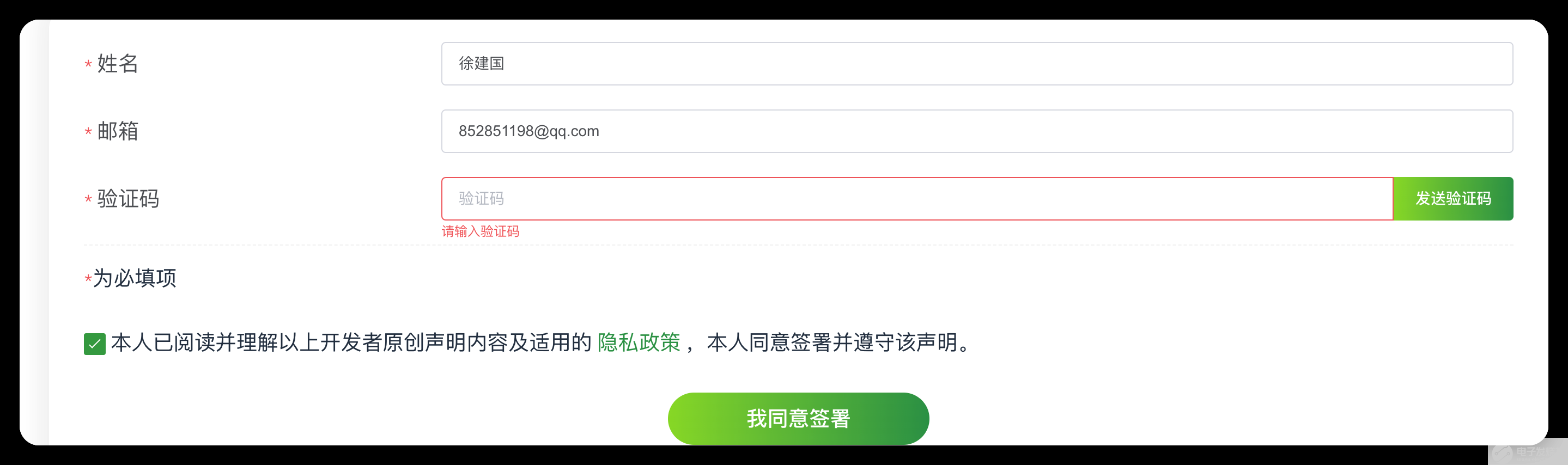
2.签署DCO

3.注意事项
git config --global user.name "徐建国"
git config --global user.email "852851198@qq.com"
git config --global --list
注意
DCO签署Name 必须要和git config --global user.name 设置保持一直 DCO签署E-mail必须要和git config --global user.email设置保持一直
二、提交代码
1.下载代码
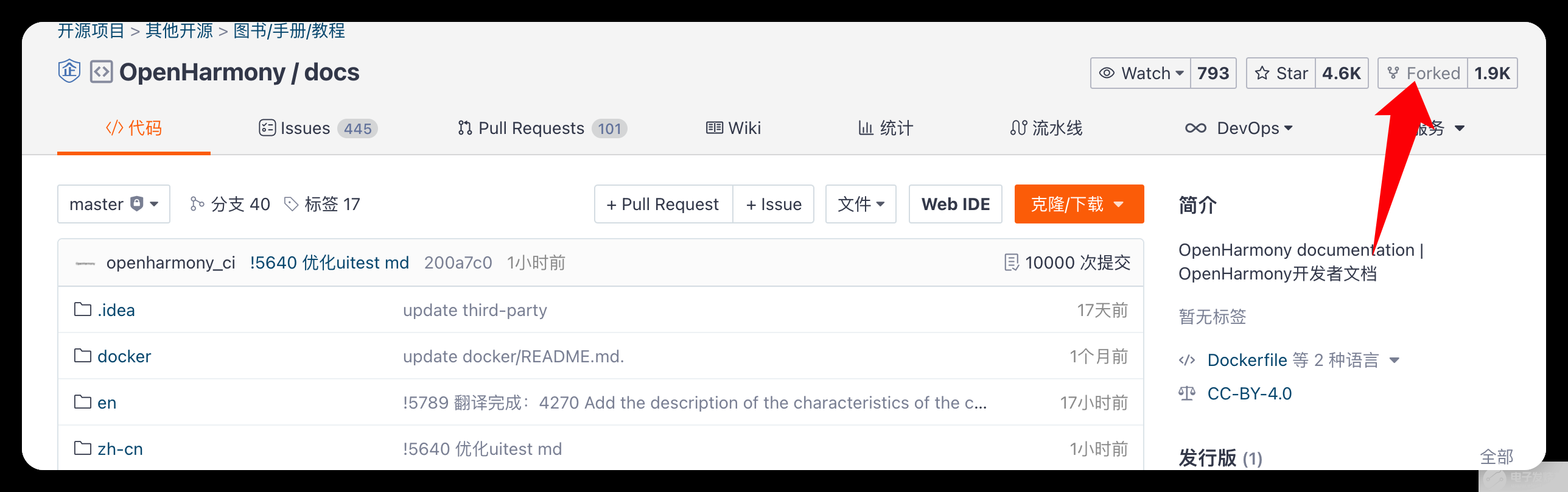
1.1找到要提交代码的社区代码仓,fork一个到自己的私有仓中;

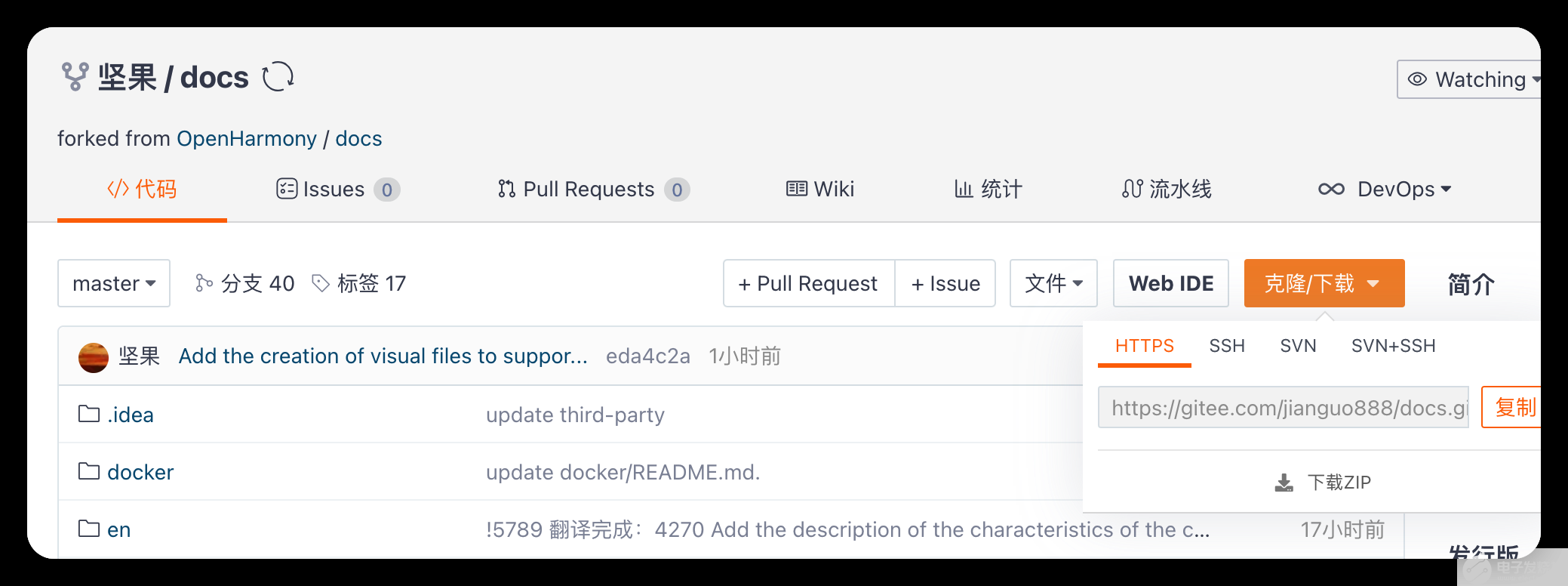
1.2复制自己私有仓的“克隆/下载”中的HTTPS/SSH链接下载代码
本地创建工作区,然后
git clone https://gitee.com/jianguo888/docs.git

2.提交代码
2.1将修改的代码合入到提交代码仓中;
git add .
git commit -sm '修改信息' // 提交信息包含signoff邮箱
git push -f origin master
2.2如果是对同一个问题修改
git commit --amend
通常推荐一个一个commit解决一个问题
三、提交ISSUE
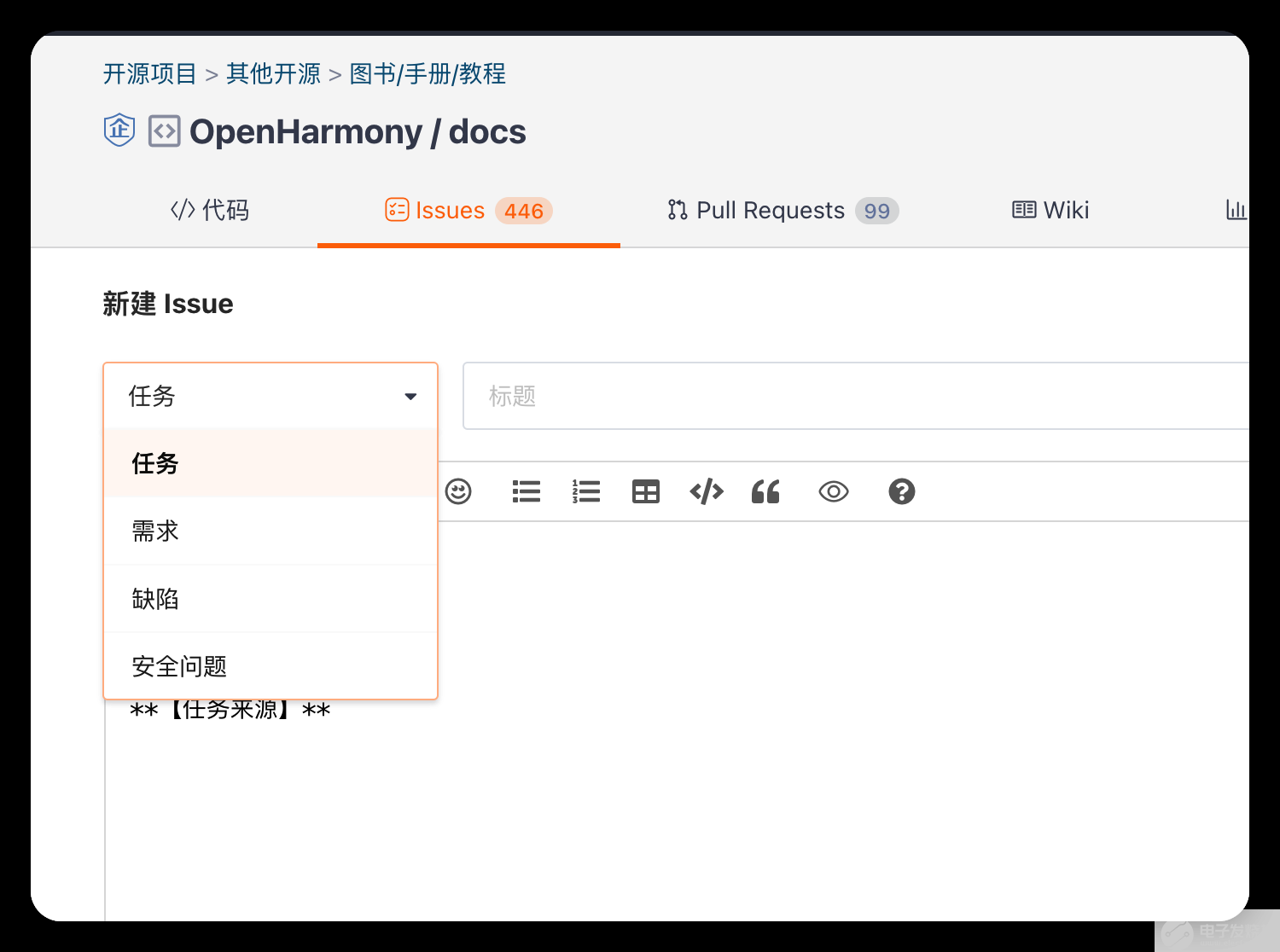
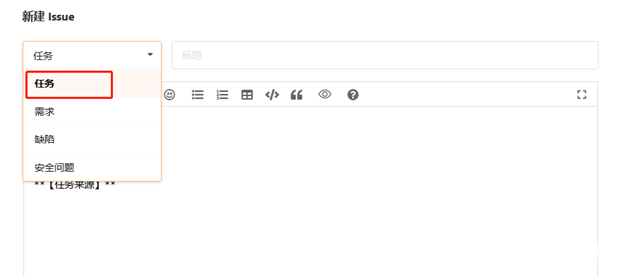
1.进入社区主代码建Issue(不是fork的代码仓),同时注意建Issue有很多选项类型可选择,根据实际情况选择


2.创建成功会生成一个#XXXXX(I5E2H2)的IssueID,提交PR可以关联,关联PR合入,Issue就会自动关闭。

四、提交PR
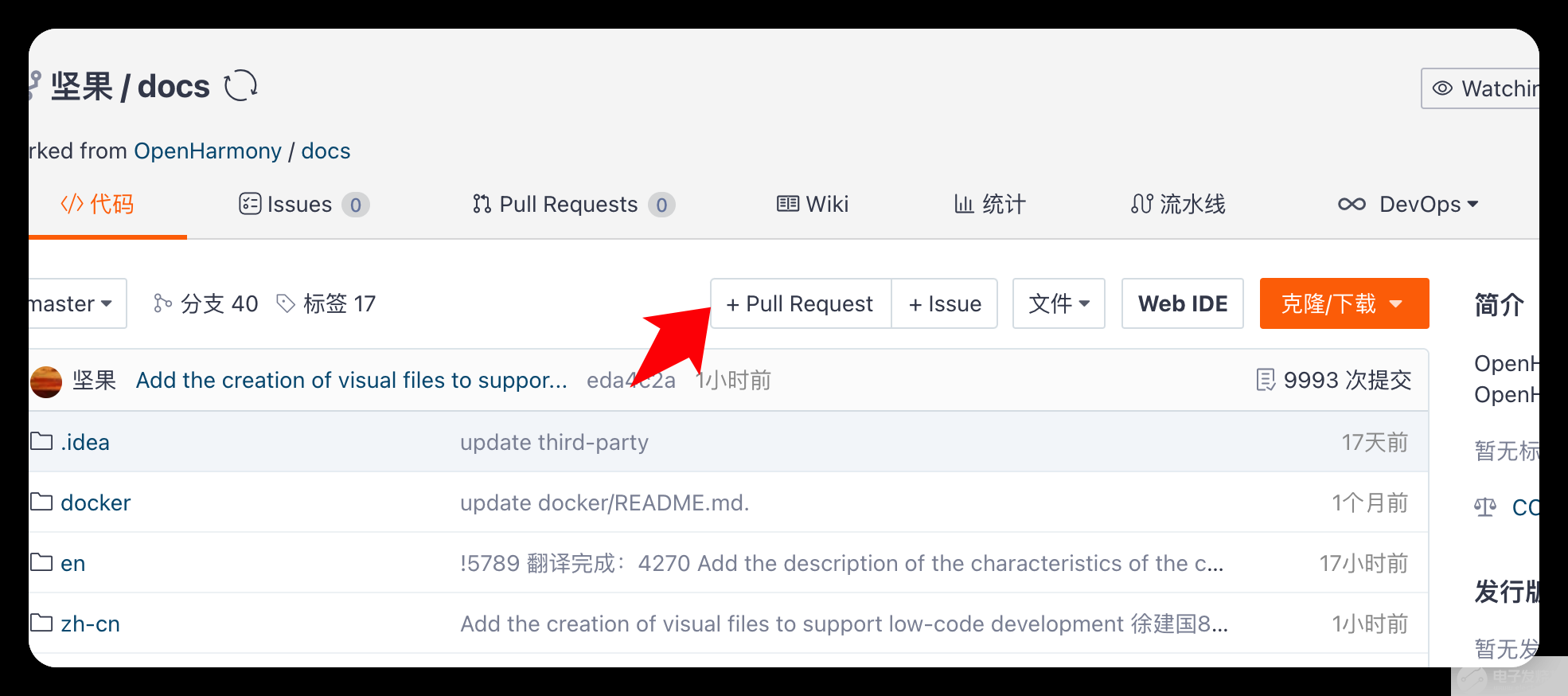
1.代码提交到自己的私有仓,刷新,点击“+ Pull Request”建PR合入代码到社区主代码仓;

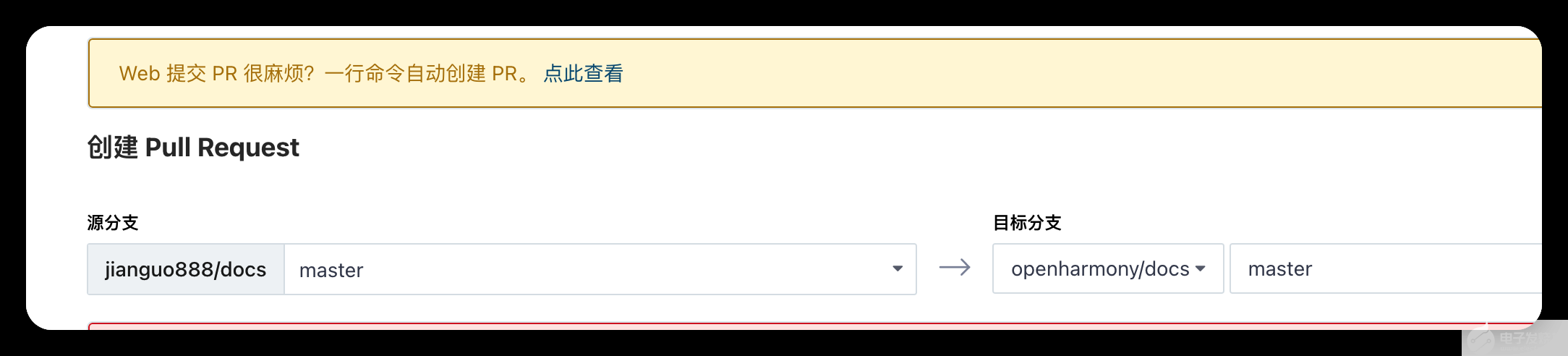
2.进入PR提交界面,可选择代码仓库分支,和关联ISSUE ID,简单描述合入的PR修改等信息;

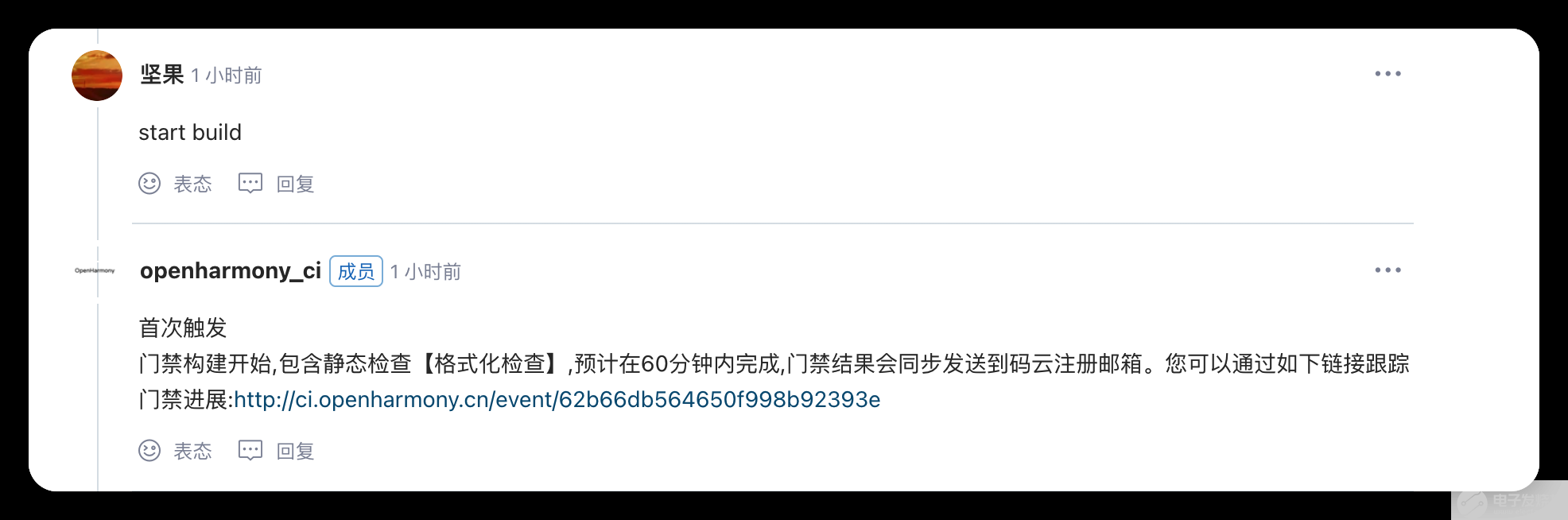
3.PR建立成功,首先默认进行DCO检查,检查成功,需要手动在评论区输入回复”start build”方可进入代码的CI静态检查和编译等操作。

五、联系committer
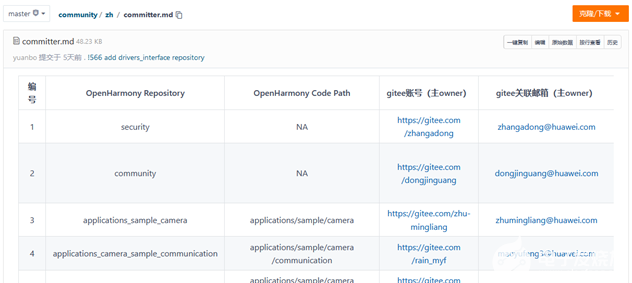
committer:https://gitee.com/openharmony/community/blob/master/zh/committer.md
1. committer文档中找到对应的committer负责人主页,想办法联系
我是在committer发现负责人,然后微信搜索,群里捞到的。


我的修改的内容,顺便在这贴一下
修改内容
创建visual文件支持低代码开发
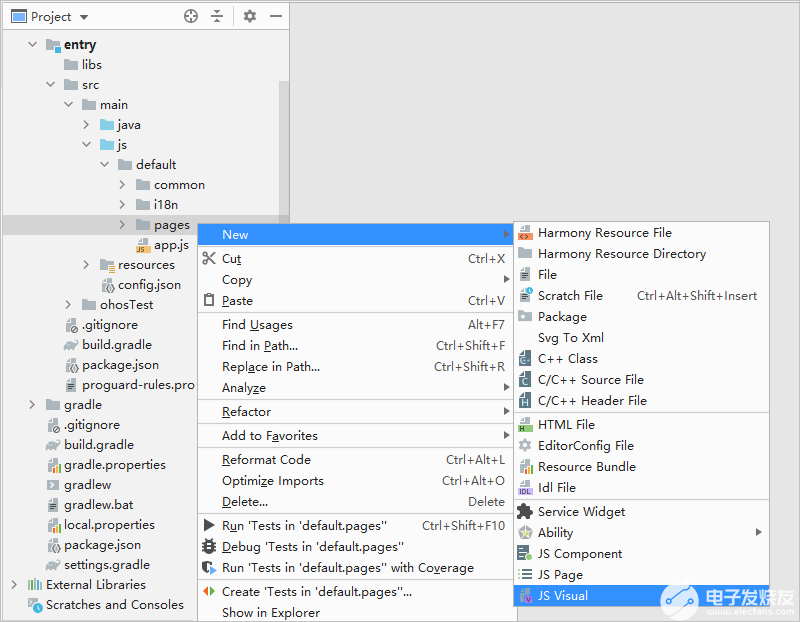
在打开的JS工程中,选中模块的pages文件夹,单击鼠标右键,选择New > JS Visual。

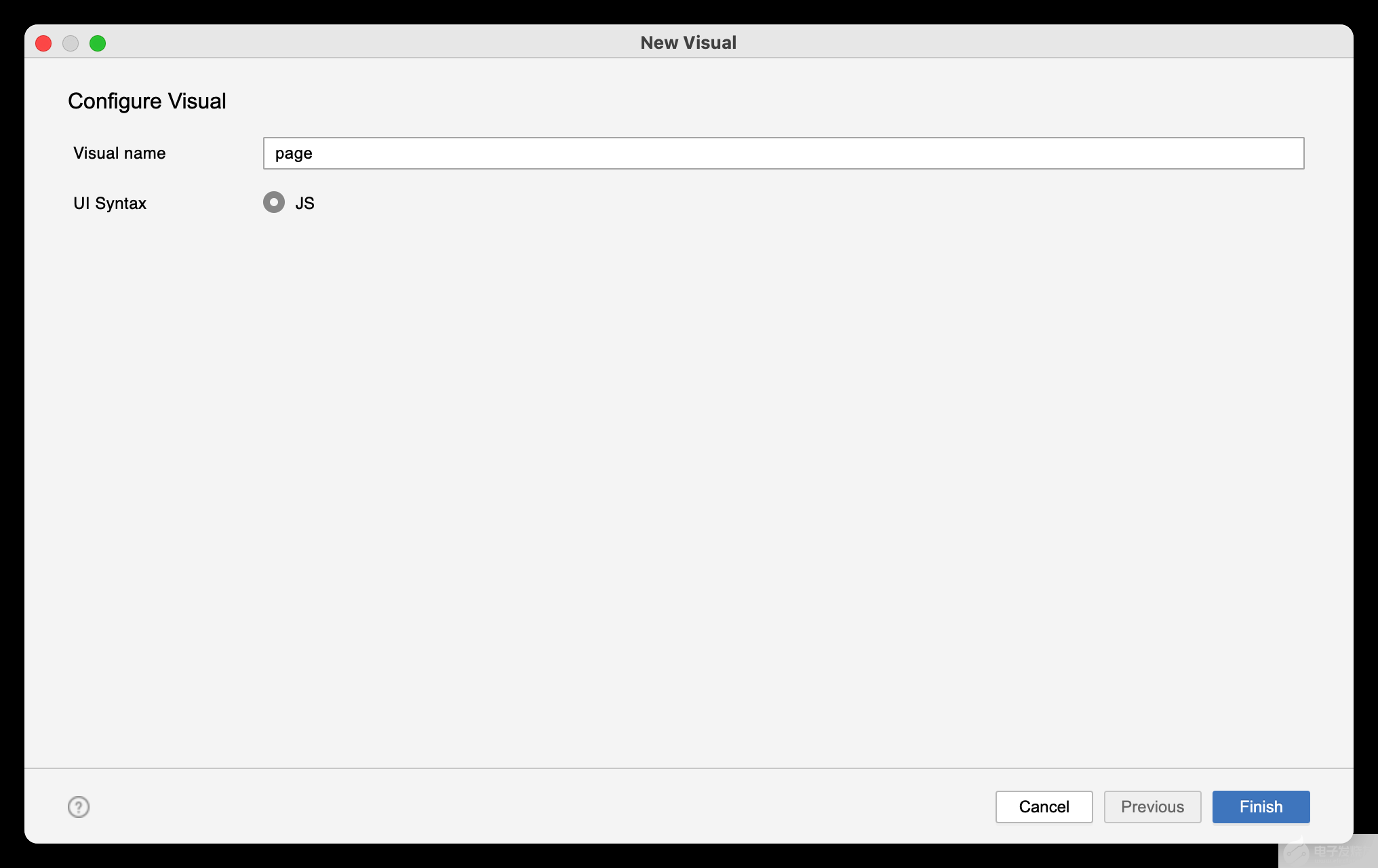
在弹出的对话框中,输入JS Visual Name,点击Finish。

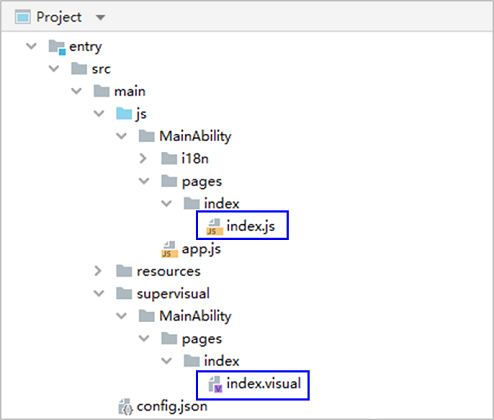
3.创建JS Visual后,会在工程中自动生成低代码的目录结构,如下图所示。

entry > src > main > js > MainAbility > pages > index > index.js :低代码页面的逻辑描述文件,定义了页面里所用到的所有的逻辑关系,比如数据、事件等。详情请参考JS语法参考。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的js文件。

说明: 使用低代码页面开发时,其关联js文件的同级目录中不能包含hml和css页面,例如上图中的 js > MainAbility > pages > index 目录下不能包含hml与css文件,否则会出现编译报错。
entry > src > main > supervisual > MainAbility > pages > index > index.visual :visual文件存储低代码页面的数据模型,双击该文件即可打开低代码页面,进行可视化开发设计。如果创建了多个低代码页面,则pages目录下会生成多个页面文件夹及对应的visual文件。
打开“page.visual”文件,即可进行页面的可视化布局设计与开发。
说明:
使用低代码开发界面过程中,如果界面需要使用到其它暂不支持可视化布局的控件时,可以在低代码界面开发完成后,点击

按钮,将低代码界面转换为hml和css代码。注意,代码转换操作会删除visual文件及其父目录,且为不可逆过程,代码转换后不能通过hml/css文件反向生成visual文件。
多设备开发的场景,可以点击界面画布右上角设备/模式切换按钮

,进行设备切换或模式切换。

使用低代码开发完OpenHarmony应用或服务后,如果需要使用模拟器或真机设备调试/运行,需要点击

按钮,将JS Visual文件转换为hml和css代码后才能运行。


以上就是我半夜做的一些事情,当然第一次,可能不太完美,在这要感谢半夜还在群里回复我的各位老师。好的,期待PR合入成功。
- 相关推荐
- 热点推荐
- HarmonyOS
- OpenHarmony
-
【freeRTOS开发笔记】记一次坑爹的freeTOS升级2022-07-11 5966
-
使用HAProxy软件的一次学习过程介绍2019-06-13 1122
-
记第一次网站设计稿的方法2020-06-16 1804
-
【送开发板】OpenHarmony学习打卡征文活动2022-06-29 24706
-
OpenHarmony创新赛 | 您有一份创新激励奖待领取 请查收!2023-09-21 728
-
一次波过程的等值电路2009-07-18 1950
-
MIPS科技向Tamarin开源项目提交代码,发布针对MIP2009-11-02 756
-
如何跟远程仓库一起协作提交代码2017-10-10 759
-
龙芯OpenJDK提交代码次数全球第四2020-03-20 2220
-
openharmony二次开发2021-06-23 1792
-
【学习打卡】关于OpenHarmony的静态检查2022-07-02 3271
-
纪念给OpenHarmony提交代码 成为首个DAYU200三方demo贡献者2022-07-13 1986
-
【征文活动】OpenHarmony学习打卡征文,免费送开发板!2022-07-04 906
-
git commit代码提交规范2023-12-19 1225
-
专业修复:记一次成功的Keysight MSO9254A示波器不开机故障维修2025-12-16 319
全部0条评论

快来发表一下你的评论吧 !

