

如何利用XMC2GO构建一款动画电子纸徽章
描述
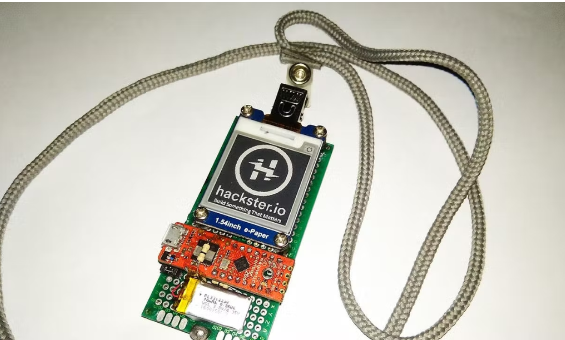
电子纸显示器非常适合视觉艺术,但对于视频或动画来说速度不够快。然而,我想在黑白画布上以慢动作制作动画。所以,我做了这个徽章!

硬件:初始构建
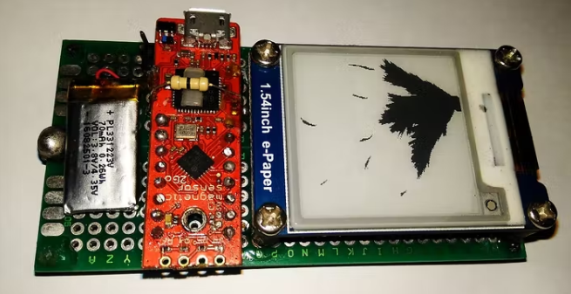
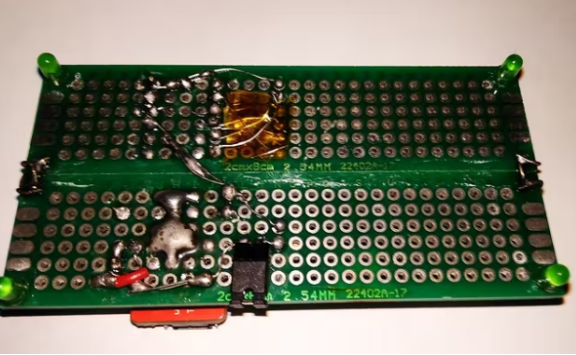
为了构建硬件,将两块 2cmx8cm 的原型板并排粘合在一起。接下来,将 XMC2Go 板、LiPo 电池和 1.54 英寸电子纸显示屏放置在原型板的顶部。

根据示意图(下图)进行互连并用烙铁焊接。

硬件更新
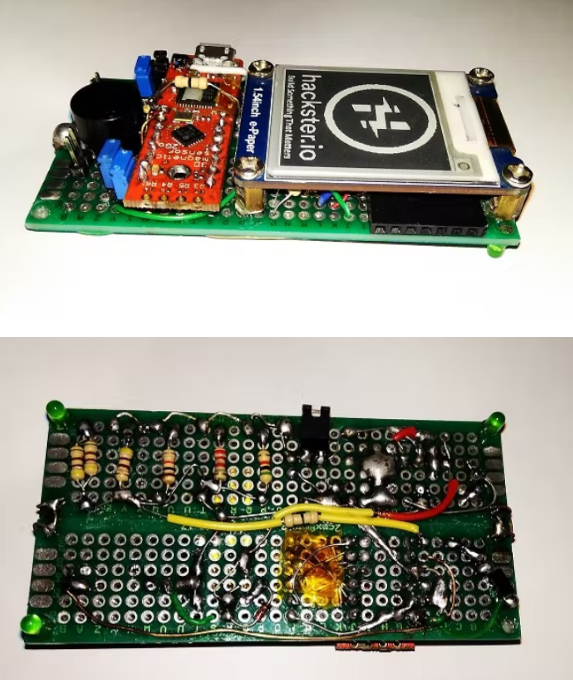
稍后对徽章进行以下更新:
锂聚合物电池放置在显示屏下方
ADC 感应(分压器) 安装了 5 个用户按钮开关
为旋律播放选项添加了蜂鸣器,带有跳线到 PWM 引脚
I/O 引脚(ADC 1、PWM、I2C、串行和 Gnd)路由用于进一步开发

编程
要在 Arduino IDE 中对系统进行编程,必须添加 2Go 套件的板支持。这是通过以下步骤完成的:
安装并运行 Arduino IDE 1.8.7
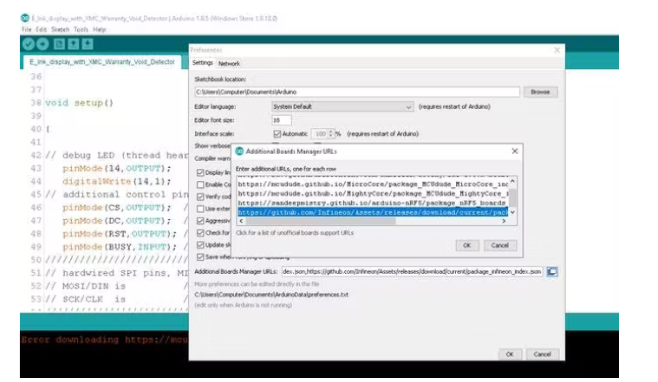
转到 File 》 Preferences 》 Additional Board Manager URLs 并粘贴https://github.com/Infineon/Assets/releases/download/current/package_infineon_index.json

在 Arduino IDE 上添加 2Go 套件支持
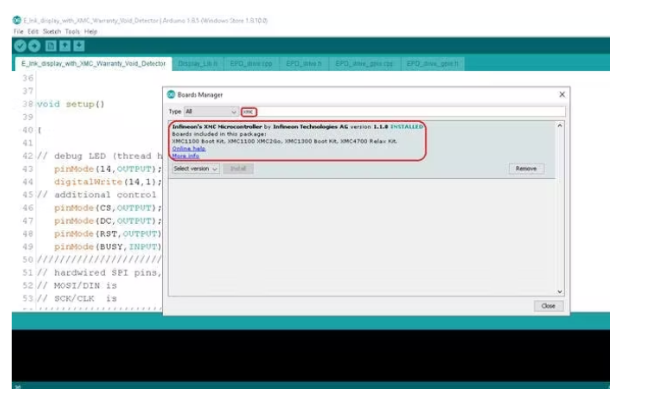
现在转到工具》板管理器》在搜索框中输入“xmc”并下载板支持文件

安装 1.1.0 版的板文件
接下来,从这里安装 Segger Link 以在套件和 IDE 之间进行通信:
https://www.segger.com/downloads/jlink/JLink_Windows_beta.exe
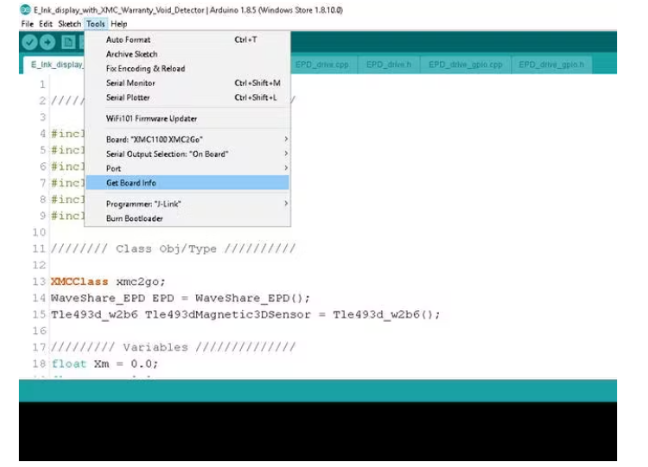
然后,转到工具并设置
板卡:XMC1100XMC2Go
串行输出选择:板载
端口:端口 4(选择将套件插入 USB 后出现的新端口)

图像到代码的转换
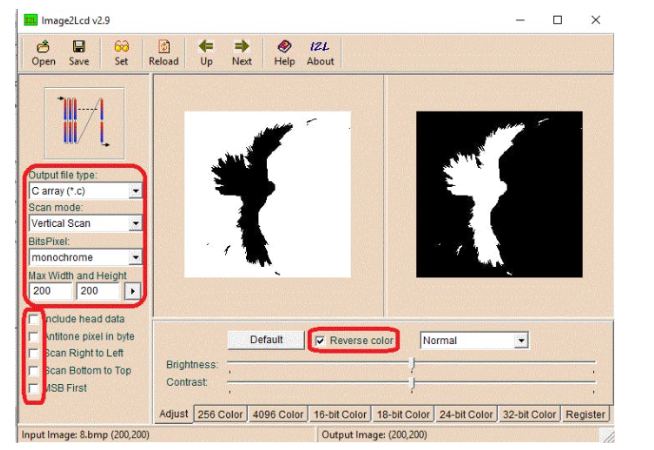
使用 Image2Lcd 程序根据以下设置将 200 x 200 像素的单色位图图像转换为代码。

这些设置很关键,任何偏离这些设置(标记为红色多边形)都可能损坏/镜像/旋转图像输出。

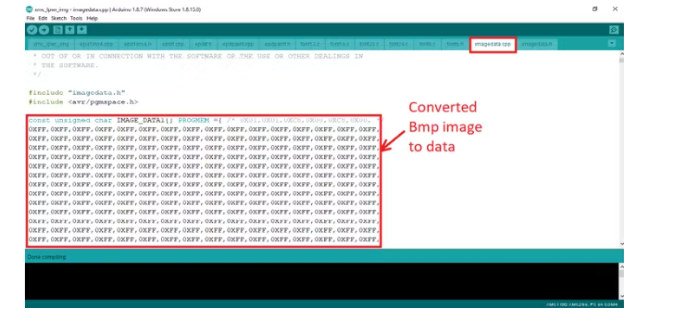
每个 200 x 200 像素的图像/帧都被转换为十六进制数据并复制到 arduino IDE 以在 xmc1100 MCU 中闪烁。
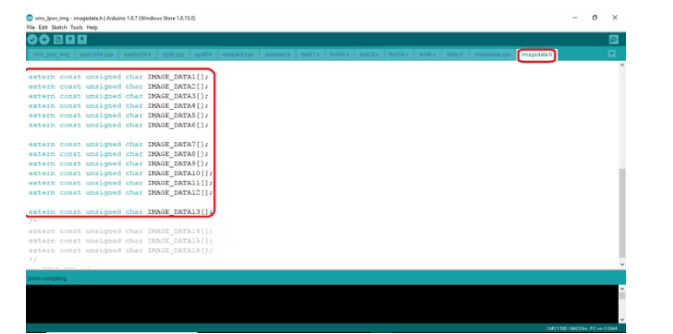
还需要更新头文件 imagedata.h。

技术信息
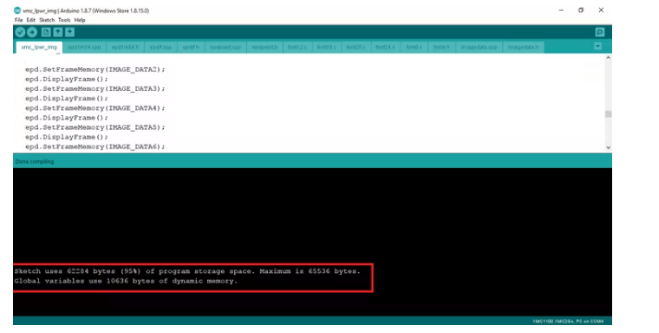
XMC2Go 套件 (XMC1100 mcu) 具有 16k RAM 和 64k Flash 用于代码。
每个图像帧(200 x 200 像素)需要大约 4k 闪存
对于电子纸显示器的内存缓冲区,分配了 8k RAM
程序存储器内最多可存储 13 帧
显示更新期间的功耗为 7.6 - 9.1 mA,深度睡眠期间为 1.8 - 2.4 mA

徽章功能:未来的作用
The badge says “ Build Something That Matters ” 它不仅仅是一个徽章。它还能用于制作另一个项目。徽章具有以下功能:
低功耗显示项目
迷笛播放
I2C/ADC/Serial/PWM Breakout 用于附加板支持
5 用于游戏开发和菜单滚动的用户按钮
锂电池USB充电
-
将Arduino IDE中的文件上传到XMC2GO时,弹出了一条调试器异常的原因?2024-01-18 504
-
Arduino IDE中是否有与Xmc2Go兼容的LoRaWAN库?2024-02-27 1011
-
XMC4200 Platform2Go如何通过产生PWM信号来控制测量到的电流值?2024-05-29 367
-
电子纸显示屏的人机交互体验怎么实现?2019-09-29 3365
-
用a4纸自制一款手势鼠标项目2023-10-10 468
-
XMC1100开发板用户手册2017-09-13 779
-
日本设计师推出一款电子纸智能挂历2018-06-01 5469
-
如何使用Arduino构建一个电子动画眼睛2022-07-10 4044
-
介绍一款基于go的windows信息收集工具2022-09-09 1660
-
悟空PCB徽章V2开源分享2022-10-31 773
-
构建小型工作电子动画头2023-06-09 397
-
构建一款AR/AI健身游戏2023-06-12 812
-
一款基于go的windows信息收集工具2023-06-25 1407
-
基于Nordic nRF52832的徽章构建2023-07-11 1258
-
KIT_XMC14_2GO开发板:功能特性与硬件解析2025-12-19 182
全部0条评论

快来发表一下你的评论吧 !

