

 ArkUI常见问题汇总【系列2】
ArkUI常见问题汇总【系列2】
描述
1.如何实现遮罩效果
使用onTouch实现按下抬起事件,.mask()实现遮罩的效果。代码如下:
@Entry
@Component
struct Index {
@State mask:boolean=false
build() {
Column() {
Image('/comment/bg.jpg')
.mask(this.mask?new Rect({ width: '500px', height: '280px' }).fill(Color.Gray):null)
.width('500px').height('280px')
.onTouch((event: TouchEvent) => {
switch(event.type){
case TouchType.Down:
this.mask=true
break;
case TouchType.Up:
this.mask=false
break;
}
})
}.width('100%').margin({ top: 5 })
}
}
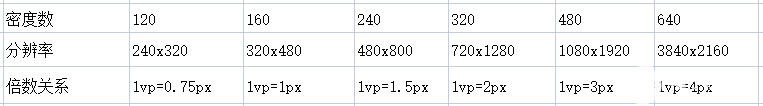
2.使用蓝湖时,eTS单位的换算
eTS默认使用的单位是vp,将px转vp:
px:屏幕物理像素单位。
vp:屏幕密度相关像素,根据屏幕像素密度转换为屏幕物理像素
ppi:屏幕像素点密度(Pixels Per Inch-PPI),对角线像素点个数/屏幕尺寸。 即每英寸中有多少个像素点。
vp=(px*160)/PPI
PS:乘以160是因为在一些通用屏幕下160像素密度下刚好1vp=1px;
备注:各屏幕密度如下

320*480(120<160),以此类推,密度为420会归到1080x1920里面<>
3.ets声明式ui开发,怎么获取当前系统时间
在这里,我们将字符串用@state包裹,这样可以监听数据的更新
我们给Text绑定点击时间,然后点击,即可显示当前时间,下面是效果。

@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold).onClick(()=>{
let date = new Date()
//获取当前时间
// this.message=date.toLocaleString();
//周几
// this.message=date.getUTCDay().toString();
//日期
// this.message=date.getUTCDate().toString();
// //农历月份
// this.message=date.getUTCMonth().toString();
this.message=date.getFullYear() + "年" + (date.getMonth() + 1) + "月" + date.getDate() + "日" + date.getHours() + "时" + date.getMinutes() + "分" + date.getSeconds()+ "秒"
})
}
.width('100%')
}
.height('100%')
}
}
4.aboutToAppear和onAppear的区别?
aboutToAppear:是被@Component修饰自定义组件的生命周期方法,函数在创建自定义组件的新实例后,在执行其build函数之前执行。
onAppear:是每个组件的属性方法,在该组件显示时触发此回调。
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- HarmonyOS
- OpenHarmony
-
PC电源常见问题汇总2014-04-29 3901
-
飞思卡尔 KL 系列常见问题和解答汇总篇2015-01-22 4479
-
C语言常见问题2017-05-10 3586
-
英飞凌IGBT应用常见问题解答2018-12-13 9980
-
三菱PLC之间的N:N无线通讯的常见问题汇总2021-07-02 2958
-
C语言常见问题合集汇总2022-03-29 3354
-
直放站常见问题及分析2009-08-01 829
-
Keil编译常见问题2016-07-22 839
-
SIM900A常见问题汇总,奉上解决方案2017-11-06 12323
-
固德威逆变器wifi设置_方法步骤教程_常见问题汇总2018-05-15 64529
-
智慧视频监控常见问题及解决方法汇总2018-05-27 16114
-
MES软件的作用及常见问题汇总2018-06-04 1041
-
ArkUI常见问题汇总【系列1】2022-07-13 1441
-
2.4G频段的SI24R2E无线单发芯片技术问答,常见问题进行汇总解答2022-10-27 1466
-
TSMaster诊断功能之常见问题汇总2022-07-22 2989
全部0条评论

快来发表一下你的评论吧 !

