

VR一体机交互设计理论分析
vr|ar|虚拟现实
描述
不同于手机APP,VR产品的交互场景设计是产品的核心壁垒。在权重上和优先级上,甚至要高于部分产品功能。
网络上还没有太多对于VR产品交互设计的公开文章。我在工作当中有一些思考,尝试总结了VR交互设计的一些底层理论,形成了约5篇文章,在此分享。
这是目前交互内容分享的最后一篇。前4篇内容其实偏向基础理论,是在尝试追求其“科学性”。而本篇作为最后的内容,是结合实际经验,写一下在硬件和功能上的交互方式的选择。
VR一体机可以提供的交互方式复杂多样,但具体的选择取决于产品功能特点和用户的使用状态。一个好的交互,对于用户的心情把控和情绪感受上也能做到张弛有度。
头显和按钮:
头显的本身是个6dof设备,早期盒子产品基于头显3dof就有一些交互方案。依托于头显就可以做一些交互,但只适用于一些极端场景。人的头部活动空间有限,自然交互也很少应用(点头yes摇头no),不适合作为主要交互工具。作为辅助交互工具,头显可以做一些有趣的事儿。例如节奏游戏中作为身体躲避识别辅助,二次元游戏的头槌攻击,射击游戏中辅助瞄准等等。现在也就手柄升级期间无法使用,且不支持手势识别临时用一下。
双手控制器:
控制器化为特定工具
控制器可以按照具体场景幻化成需要的工具,例如体育运动类的乒乓球拍、羽毛球拍等。而在操作系统上,现在基本使用原样式作为激光镭射发射器。还有工具、演示类应用作为激光发射器多一点。实际上,只要有了主题场景用原样式一般都是不合适的。
控制器模拟手
相对于工具,模拟手的情况往往更关注手指的动作。例如射击游戏可以拿起各种枪械,中指食指拇指各有各的功能。一些社交场景下,可以模拟出手势。还有一些化学物理实验的应用,手部模拟也是必选项。
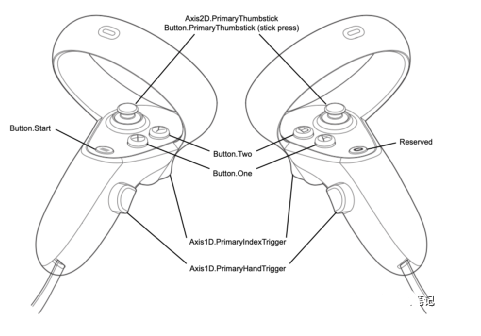
控制器按钮
控制器的按钮展示如下图,按钮本身功能不再说了。其中可以注意一下,quest2的按键是支持触摸识别的,触碰和按下可以识别为2个动作,也就是能区别触摸和按紧。(可以探索一些创意方案),还有手柄上的摇杆不只是4个方向,可以融入格斗游戏的旋钮思路,这个按钮是可以按下的,可以用来作为功能2种交互逻辑切换键。

单手和双手
双手控制器一般是镜面对称的(quest2的手柄菜单键和home键分置左右),所以很多交互简单的场景可以考虑单手控制器完成交互。还有一些场景需要控制器区分主次,这时可以考虑把用户最新一次按键触发的手柄作为主控制器(现在用的比较少了)。
手势识别
手势化工具
可能手势识别的技术确实还差点,现在主要还是Meta quest一体机设备。主要是把手部动作映照到模型手完成触碰推拿等动作,或者是借用手指和手腕定位演化出激光镭射交互。其实思路可以开拓一下,既然可以识别成模型手,同样可以把手再演化成工具,例如厨房模拟游戏可以把手模拟为菜刀。现在主要还是技术精度的限制,随着技术的提升就可以扩展这个层面。
手姿势识别
正如自然交互我们可以约定一些手势代表不同的意思,例如鼓掌的赞赏,食指中指表示成功,竖中指表示鄙视等等,现在VR的面部识别还没普及,肢体语言在社交过程中就有了发挥空间,所以不仅是手势识别,基于控制器模拟手同样也可以发散相应的功能。日常生活中这些手势代表的意思是随着时间和应用慢慢传播的。但是VR中用户可以和系统直接约定,可以扩展一些功能的触发路径。而且我觉得未来的MR设备难免要用这个思路来过渡。
语音识别
在人和人自然交互中,声音是最主要信息表达方式,而文字更像声音的2维载体。现有语言里,中文有大量同音字,所以中文作品往往需要字幕辅助,同样的中文智能识别难度也比较大。随着技术的发展,现在语音识别为文字的效率已经非常高了,在VR中引入语音识别、语音控制目前看来是可行且必要的。VR设备贴近用户面部,获得的声音源更加稳定,识别效率应该会高于日常体验。还有在沉浸式场景中,因为场景都是模拟的,系统对于环境的认知变高了,还有目光注视区域进一步缩小识别后信息处理范围,都提升了识别率。而且VR使用场景目前一般是非公共场所,不用担心声音大影响他人,语音控制将大有可为!
眼动追踪
通过第一篇知道,眼睛视野范围远大于双目注视范围。眼动追踪技术,一方面可以缩小渲染范围,节省渲染资源;另一方面软件应用也可以根据用户视觉锁定范围实现一些功能,例如一个博物馆场景,一面墙排列很多作品,可以通过眼动追踪识别到用户具体在看哪部作品,进而触发隐藏的简介等。可能是几亿年地球生物链不断狩猎和逃离形成的基础反射。眼睛注视天然有释放攻击的意义。这在社交应用中有着极大实际意义。(随后我会VR社交中单独说明)最后,目前AR设备在用户交互方式上遇到了很大的困扰,不同于VR居家使用,AR是一个要出门佩戴的设备。目前使用AR的交互,不论是眼镜腿的触控板,还是手机作为3dof激光发射器输入,还是虚空结印的手势识别,放在公众场合总会让人觉得“有点傻”。而眼动追踪则是一种“隐藏性”比较高的交互方式。除了上下左右位置的识别外,加上注视长短时间维度,可以完成一定程度的系统交互。我觉得非常值得探索!
面部捕捉
表情是非常高效的情绪表达方式,这个主要应用还是社交场景。情绪表达的方式用不嫌多,除了语音语气,肢体动作,表情是仅剩的选择了。手机上的表情包(图片代替自己的表情,配字代替声音,配合表情包的肢体动作)就是一个高效的情绪表达工具。不出意外的话,面部捕捉技术普及会是打开VR社交大门的钥匙。
功能设计交互方案
不同于对于硬件选择的有限性,对于软件功能的交互设计发挥空间可真是太大了。经常遇到的问题不是想不到方案,而是方案太多了不知道怎么挑。所以我做了一些分类,可以有个参考思路。
2维大屏激光镭射交互
就是把应用变成了大屏
• 优点:
• 用户已有成熟的交互认知;
• 可以处理复杂的逻辑;
• 缺点:
• 没有VR体验,没有竞争力;
• 没发挥VR对自然交互的支持。
• 应用场景:
• 产品初期,着急上线;功能使用频率低,暂时不做独立设计。
• 功能逻辑非常复杂且包含大量信息,例如Excel表格处理。
VR交互-2维平面3维化
2维面板还是2维,不过采用3维空间布局。
• 优点:
• 继承了2D平面交互用户成熟的认知;
• 可以处理相对复杂的逻辑;
• 有了部分VR体验
• 缺点:
• 没明显发挥VR对自然交互的支持。
• 应用场景:
• 功能逻辑较为复杂,包含信息较多。
• 这个功能使用频率较低。
• 用户对于该功能的所有交互认知都来自于2D平面(例如浏览器)。
VR交互-物理仿真
运动app本身就是需要仿真的,所以《多合一运动》的主界面就是用户放入卡带的交互设计,同时退出按钮也是模拟实体按钮。
• 优点:
• 物理结构清晰易懂,看到就知道怎么做。
• 对操作后的结果,认知清晰。
• 更高的可信度。
• 完全符合自然认知的VR体验
• 缺点:
• 因物理结构的限制,只能处理简单的逻辑
• 应用场景:
• 使用频率较高且操作逻辑简单
• 用户已经形成了极强的现实场景认知
• 就是以模拟仿真为核心的产品
VR交互-超现实
这个解释比较复杂,可以认为超出用户日常交互认知的方式都算。例如常用的走路瞬移,或者哈利波特用魔杖指着物体 使飞来,等。
• 优点:
• 把复杂的操作简单化,
• 用户可以快速建立认知,
• 可以制造亮点,形成产品竞争力。
• 完全释放VR模拟世界的创造潜力。
• 缺点:
• 需要打破用户认知,容易搞砸。
• 应用场景:
• 交互目的很简单,但是过程复杂,需要优化
• 在基本物理定律中受到了限制。
• 产品要做出亮点,吸引用户
• 就是以创意作为核心的产品
-
芯片厂商重拳出击,争夺VR一体机市场2017-03-01 986
-
嵌入式触摸一体机2014-04-09 4635
-
VR一体机技术的关键技术2018-09-21 4937
-
常见的嵌入式工业触摸一体机有哪些2022-02-16 1369
-
质量好的VR一体机推荐:Pico NeoVR一体机、大朋VR一体机2017-09-15 2677
-
Facebook:2018聚焦VR一体机 推动VR设备走向主流2018-01-15 1314
-
VR一体机、VR头盔和VR眼镜的概念以及区别分析2018-02-02 17568
-
大朋VR一体机拆机测评2018-02-10 4484
-
VR一体机市场人气火爆2018-05-16 2134
-
为什么说VR/AR一体机移动是趋势2018-07-19 1735
-
小米VR一体机评测 国内VR行业的标杆2018-12-20 4950
-
VR一体机的存活因素是什么2020-05-31 792
-
VR一体机的五大选购技巧2020-06-13 3580
-
三款主流的VR一体机推荐2021-01-26 11969
-
什么是智能会议一体机?会议一体机主要有哪些功能?2022-11-11 5736
全部0条评论

快来发表一下你的评论吧 !

