

基于ESP32构建一个具有3.5英寸大显示屏的互联网广播设备
音视频及家电
描述
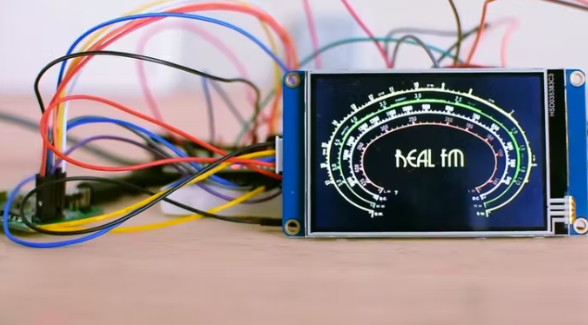
在这个项目中,我将使用便宜的 ESP32 板构建一个具有 3.5 英寸大显示屏的互联网广播设备。

你可能不太相信,在这个项目,我们能够以不到 10 分钟的时间内并且用不到 30 美元的成本构建一个网络收音机。接下来让我们开始吧!

几个月前,我完成了一个Arduino FM Radio 项目,效果很好。问题是,虽然那台收音机看起来很酷,但它并不实用,我住的地方发射信号并不好。所以,我在笔记本电脑或平板电脑上在线收听我最喜欢的收音机,但这也不太实用。所以,今天我要构建一个网络广播设备,以便能够收听来自世界各地的我最喜欢的广播电台!
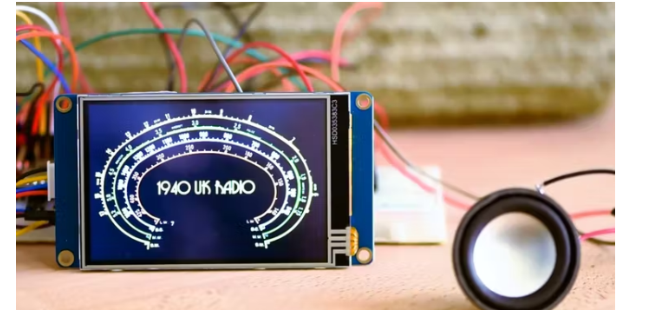
我已经收听了真正的 FM 广播电台,通过使用这些按钮,我们可以更改我们正在收听的广播电台。我已将我最喜欢的广播电台保存到 ESP32 的内存中,因此我可以轻松访问它们。使用这个电位器,我可以改变扬声器的音量。我在带有复古用户界面的 3.5 英寸大显示屏上显示我们正在收听的广播电台的名称。该项目运行良好,并且非常容易构建。
您可以在不到 10 分钟的时间内构建相同的项目,但您需要有一些经验。如果这是您的第一个项目,请考虑先构建一个更简单的项目,以获得一些经验。现在让我们开始构建我们自己的 Internet Radio。
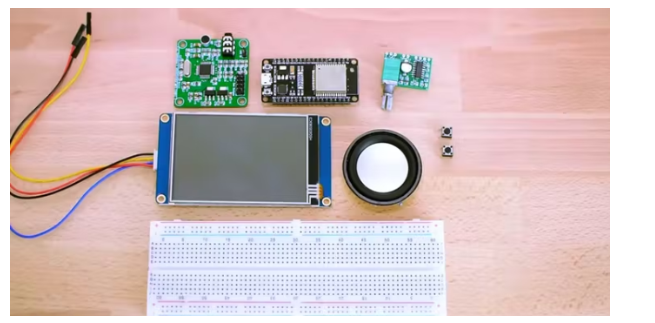
第 1 步:获取所有零件

我们将需要以下部分:
ESP32
MP3 解码器
隔离变压器
放大器
3W 扬声器
3.5“ Nextion 显示器
按钮
面包板
电线
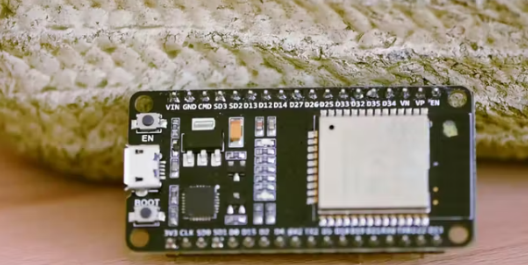
第 2 步:ESP32 开发板

该项目的核心当然是功能强大的 ESP32 开发板。如果您不熟悉,ESP32 芯片是我们过去多次使用的流行的 ESP8266 芯片的继任者。它提供两个运行频率为 160MHz 的 32 位处理内核、大量内存、WiFi、蓝牙和许多其他功能。

ESP32功能如此强大,同时也提供了仅需要 10μA 电流的深度睡眠模式。这使得 ESP32 成为低功耗应用的理想芯片。
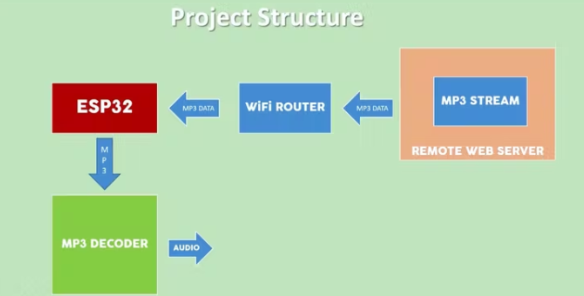
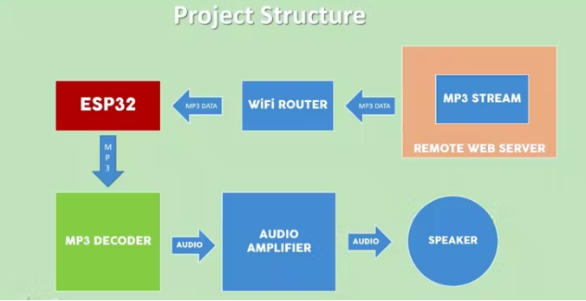
在这个项目中,ESP32 板连接到 Internet,然后它从我们正在收听的广播电台接收 MP3 数据,并向显示器发送一些命令。
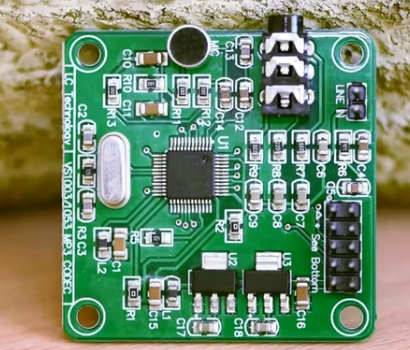
第 3 步:MP3 解码器

然后使用 SPI 接口将 MP3 数据发送到 MP3 解码器模块。该模块使用VS1053 IC。本 IC 是专用的硬件 MP3 解码器。它从 ESP32 获取 MP3 数据并将其快速转换为音频信号。它在这个音频插孔输出的音频信号很弱,所以我们需要放大它。这就是为什么我使用 PAM8403 音频放大器来放大音频信号,然后将其发送到扬声器。

我还在 ESP32 上连接了两个按钮,只是为了改变我们从中获取数据的 MP3 流和一个 Nextion 显示器来显示我们正在收听的广播电台。
第 4 步:Nextion 显示
我选择在这个项目中使用 Nextion 显示器,因为它非常易于使用。我们只需要连接一根线来控制它。

Nextion 显示器是一种新型显示器。他们在背面有自己的 ARM 处理器,负责驱动显示器和创建图形用户界面。因此,我们可以将它们与任何微控制器一起使用并取得惊人的效果。
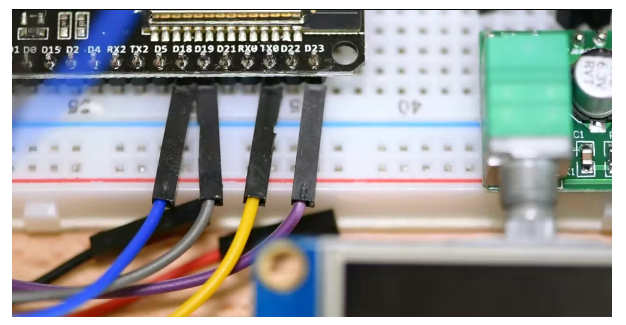
第 5 步:连接所有部件
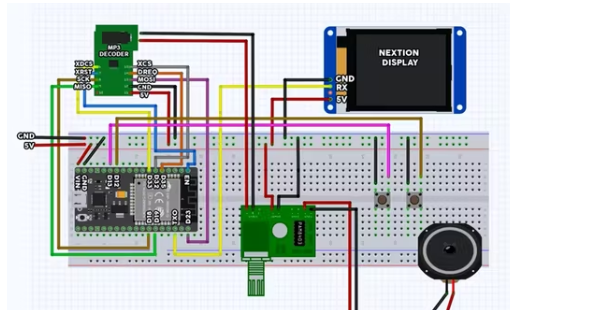
我们现在要做的就是根据这个示意图将所有部件连接在一起。您可以在此处找到所附的示意图。连接很简单。

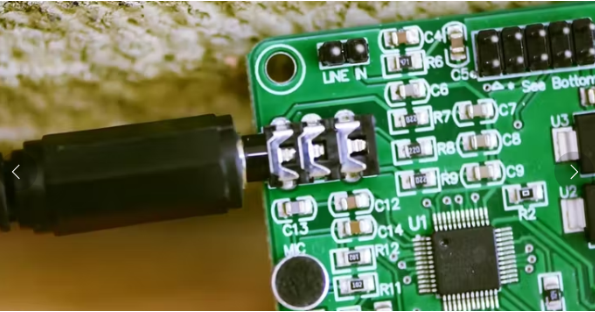
不过有一点需要注意。MP3 解码器模块输出立体声信号,但我在这个项目中只使用一个音频通道。为了获得音频信号,我将一条音频线连接到模块的音频插孔,并剪断它以露出里面的四根电线。我连接了两根线。其中一个是 GND,另一个是两个音频通道之一的音频信号。如果您愿意,您可以将两个通道连接到放大器模块并驱动两个扬声器。

要将数据发送到显示器,我们只需要将一根线连接到 ESP32 的 TX0 引脚。连接部件后,我们必须将代码加载到 ESP32,我们必须将 GUI 加载到 Nextion 显示器。

要将 GUI 加载到 Nextion 显示器,请将 InternetRadio.tft 文件复制到空的 SD 卡中。将 SD 卡放入显示器背面的 SD 卡插槽中。然后打开显示器电源,GUI 将被加载。然后取出 SD 卡并重新连接电源。
成功加载代码后,让我们启动项目。它会在显示屏上显示文本“正在连接。。.”几秒钟。连接到互联网后,项目连接到预定义的广播电台。硬件按预期工作,但现在让我们看看项目的软件方面。
第 6 步:项目代码
首先,让我向您展示一些东西。该项目的代码不到 140 行代码。想想看,我们可以用 140 行代码构建一个 3.5 英寸显示屏的网络收音机,这太神奇了。当然,我们可以使用包含数千行代码的各种库来实现这一切。

在这个项目中,我将 VS1053 库用于 ESP32 板。
首先,我们必须定义 Wi-Fi 网络的 SSID 和密码。接下来,我们必须在这里保存一些广播电台。我们需要主机 URL、流所在的路径以及我们需要使用的端口。我们将所有这些信息保存到这些变量中:
char ssid[] = "yourSSID"; // your network SSID (name) char pass[] = "yourWifiPassword"; // your network password// Few Radio Stations
char *host[4] = {"149.255.59.162","radiostreaming.ert.gr","realfm.live24.gr", "secure1.live24.gr"};
char *path[4] = {"/1","/ert-kosmos","/realfm","/skai1003"};
int port[4] = {8062,80,80,80};
我在这个例子中包含了 4 个广播电台。
在设置函数中,我们将中断附加到按钮,我们初始化 MP3 解码器模块并连接到 Wi-Fi。
void setup ()
{
Serial.begin(9600);
delay(500);
SPI.begin(); pinMode(previousButton, INPUT_PULLUP);
pinMode(nextButton, INPUT_PULLUP); attachInterrupt(digitalPinToInterrupt(previousButton), previousButtonInterrupt, FALLING);
attachInterrupt(digitalPinToInterrupt(nextButton), nextButtonInterrupt, FALLING); initMP3Decoder();
connectToWIFI();
}
在循环函数中,首先,我们检查用户是否选择了与我们从中获取数据的电台不同的电台。如果是这样,我们连接到新的广播电台,否则我们从流中获取数据并将它们发送到 MP3 解码器模块。
void loop() {
if(radioStation!=previousRadioStation)
{
station_connect(radioStation);
previousRadioStation = radioStation;
}
if (client.available() > 0)
{
uint8_t bytesread = client.read(mp3buff, 32);
player.playChunk(mp3buff, bytesread);
}
}
就这样!当用户按下按钮时,会发生中断,并更改变量的值,该变量告诉要连接到哪个流。
void IRAM_ATTR previousButtonInterrupt() { static unsigned long last_interrupt_time = 0;
unsigned long interrupt_time = millis();
if (interrupt_time - last_interrupt_time > 200)
{
if(radioStation>0)
radioStation--;
else
radioStation = 3;
}
last_interrupt_time = interrupt_time;
}
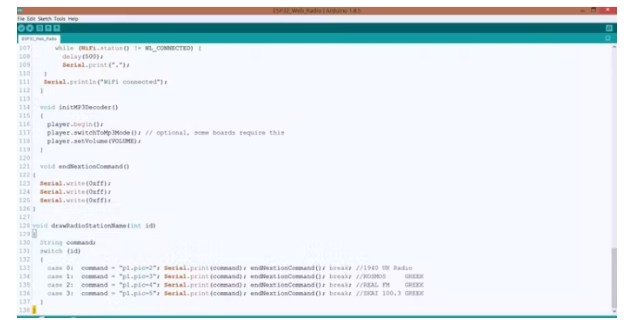
要更新显示,我们只需向串行端口发送一些命令。
void drawRadioStationName(int id){
String command;
switch (id)
{
case 0: command = "p1.pic=2"; Serial.print(command); endNextionCommand(); break; //1940 UK Radio
case 1: command = "p1.pic=3"; Serial.print(command); endNextionCommand(); break; //KOSMOS GREEK
case 2: command = "p1.pic=4"; Serial.print(command); endNextionCommand(); break; //REAL FM GREEK
case 3: command = "p1.pic=5"; Serial.print(command); endNextionCommand(); break; //SKAI 100.3 GREEK
}
}
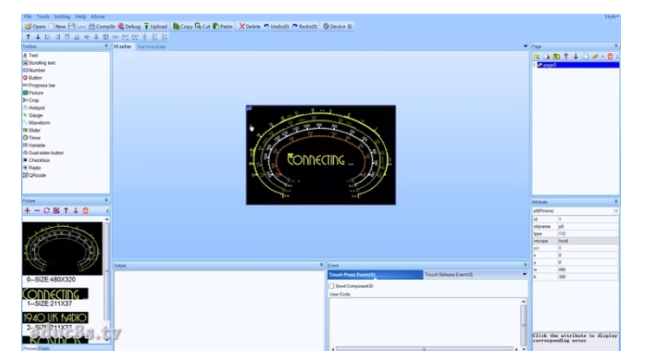
现在让我们看一下 Nextion Display GUI。Nextion GUI 由背景图片和显示电台名称的图片组成。ESP32 板发送命令以从嵌入的图像中更改广播电台的名称。

第 7 步:最后的想法和改进
这个项目非常简单。我想要一个简单的 Internet 广播项目框架来使用。到了这一步,项目已经准备就绪,但我们还可以添加许多功能来改进它。所以,我设计了一个外壳来容纳所有电子设备。

-
基于ESP32和OLED显示屏的互联网时钟2022-11-11 5631
-
esp32cam和圆形显示屏微雪1.28寸LCD #esp32 #lcd #显示屏学习电子知识 2023-06-26
-
互联网电视迅速崛起2011-03-22 2325
-
4英寸显示屏幕屏有哪些规格?2023-02-02 901
-
如何通过ESP8266共享互联网?2023-05-31 710
-
Plastic Logic发布42英寸的柔性显示屏2013-03-06 1144
-
新iPhone X从配备5英寸LCD显示屏变成6.1英寸OLED屏幕2018-05-30 7160
-
dfrobot0.5英寸OLED显示屏简介2019-12-18 3869
-
如何使用ESP32构建一个BLE iBeacon2022-07-12 8645
-
使用TTGO ESP32和Visuino从互联网获取股票数据2022-11-04 1208
-
使用TTGO ESP32和Visuino从互联网上获取天气数据2022-11-07 903
-
带有ESP32和OLED显示屏的Instagram追随者计数器2022-12-14 649
-
使用基于ESP32的Web服务器的互联网控制LED2022-12-20 1723
-
带GPS和OLED显示屏的ESP32开发板2022-12-28 924
-
带OLED显示屏的LoRa节点和3个带ESP32的继电器2022-12-29 710
全部0条评论

快来发表一下你的评论吧 !

