

如何使用BinaryFont进行字体动态更新
描述
1、引言
自从 2013 年第一款侧重于 GUI 应用的 STM32F429x【内嵌 Chrom-ART 图形加速和 LTDC 控制器】开始,ST 就为大 家提供了 STM32MCU + X-Cube-TouchGFX 一站式 GUI 开发平台。越来越多的客户使用 STM32 + TouchGFX 开发智能手表/智能家居控制面板等嵌入式设备。
在嵌入式GUI开发的应用中,设备厂家希望自己的设备支持用户根据自己喜好来定义所选用的字体类型。从技术上讲,可以将字体和应用程序分离开,这样可以在嵌入式设备有限的存储空间上根据需要更新和升级字体的类型。
2、TouchGFX Binary font 介绍
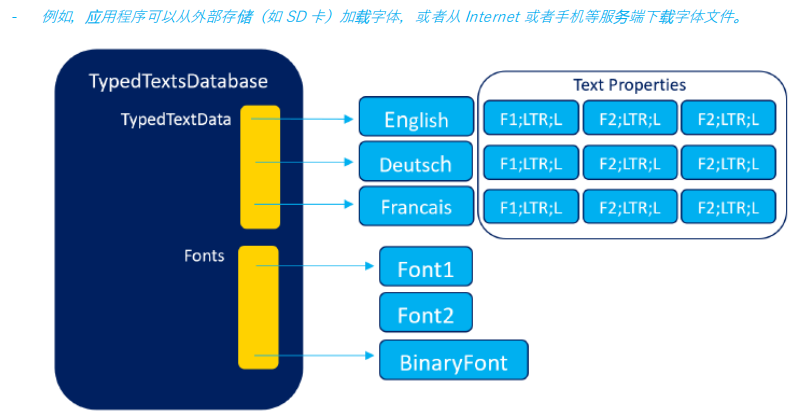
TouchGFX为客户提供了二进制字体(Binary Font)的方法,这些字体没有链接到应用程序中,而是作为文件与应用程序分开存储,这些文件在运行时由应用程序加载并提供给TouchGFX。

当应用程序加载了二进制字体后,可以在TouchGFX字体系统中安装二进制字体。这里内置的 Font2 被应用程序加载的Binaryfont 替换。此后,TouchGFX 不再使用链接的Font2,使用自定义的Binary font进行显示。
下面例程展示了如何使用BinaryFont进行字体动态更新。
3、演示例程实现过程
3.1.打开 TouchGFX Designer 4.18.0
- TouchGFX4.18.0 (本文使用 4.18.0 举例,其他版本操作过程相同)
环境安装请参考网址: https://support.touchgfx.com/docs/introduction/installation
- VSCode
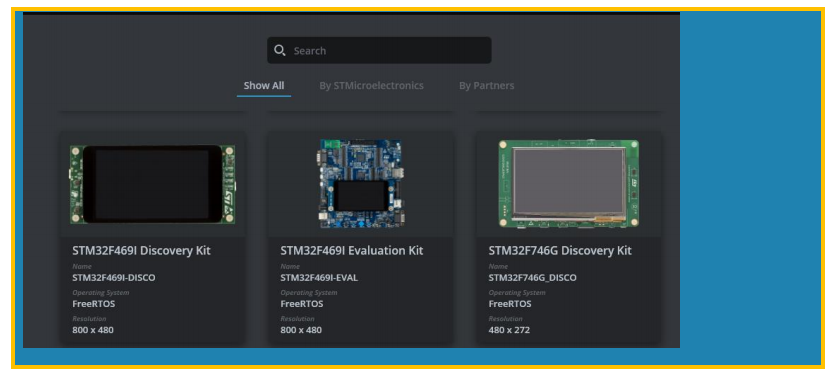
3.2.打开 TouchGFX Designer 4.18.0
选择 STM32F746DK 探索板,生成工程 :

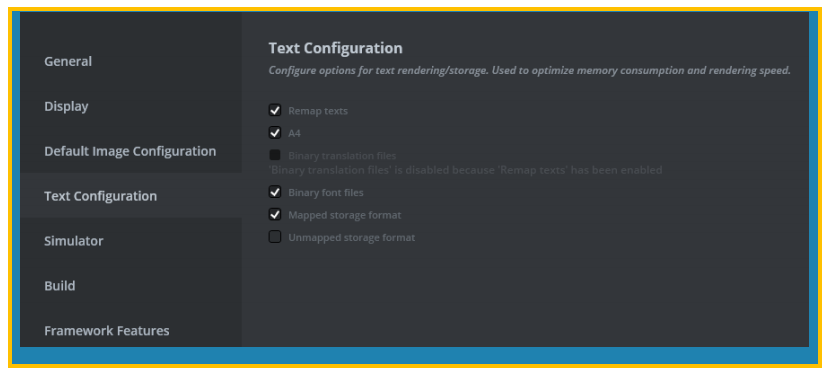
3.3 选择 “文本配置”,选择 “二进制字体文件”

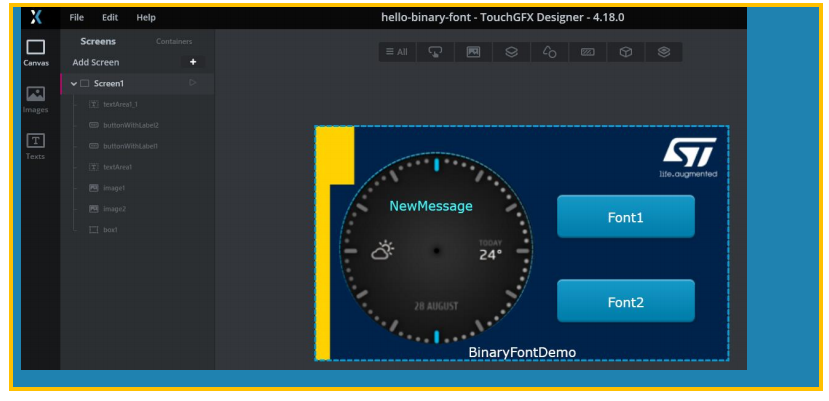
3.4 设计 Screen1 (添加 Images/TextArea/Buttons)

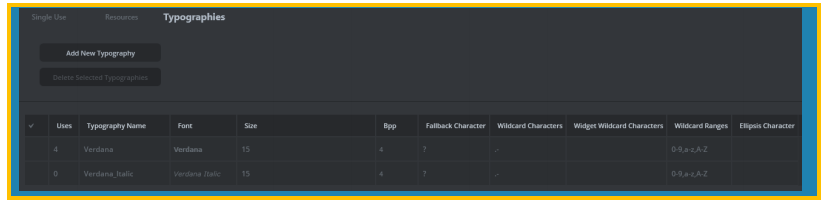
3.5 设置 Typographies :
- Typographies 设置 :

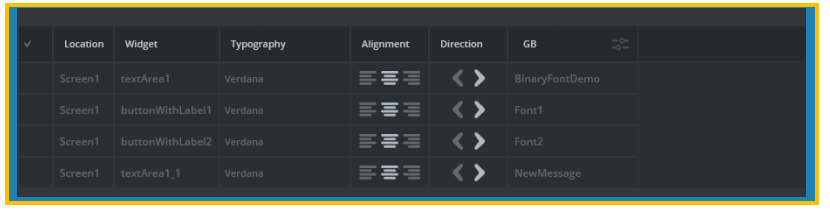
- Single Use 设置:

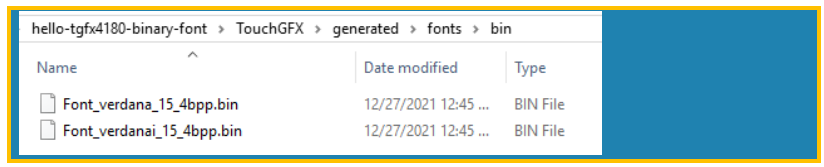
3.6 TouchGFX Designer 生成项目
可以在以下目录下找到verdana和verdana italic的二进制字体文件 :

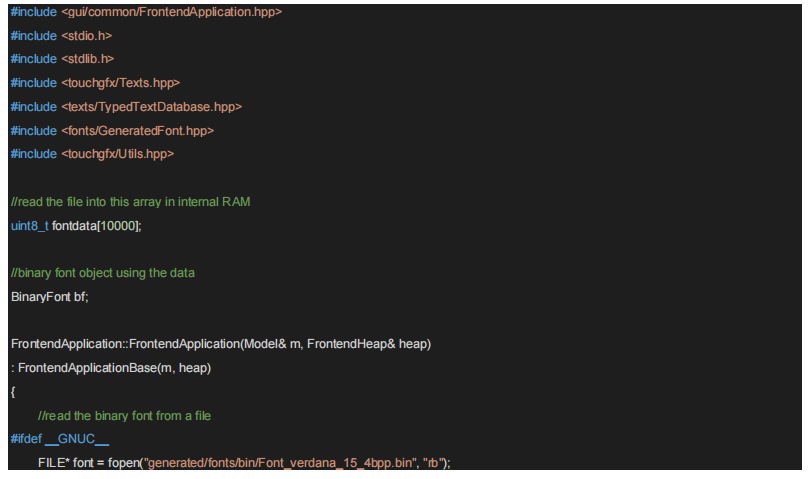
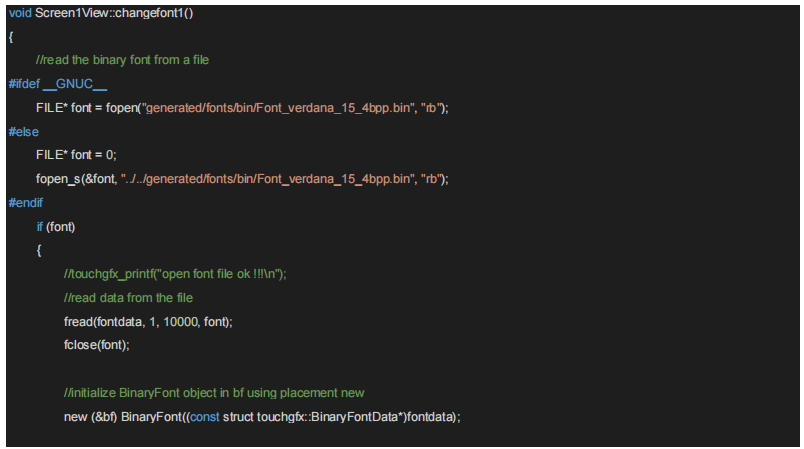
3.7 在代码中安装二进制字体
在 TouchGFX 使用文本前,二进制字体必须从文件或其他存储中复制到可直接寻址的存储空间。当应用程序将二进制字体加载到内存时,它可以在 TouchGFX 中安装字体,之后 TouchGFX 将使用该字体而不是编译后的字体。
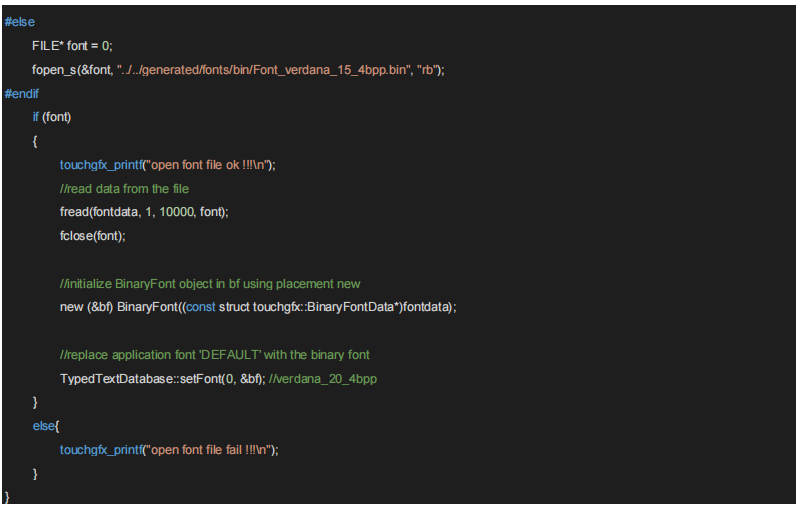
- 在FrontApplication.cpp安装默认的二进制字体:


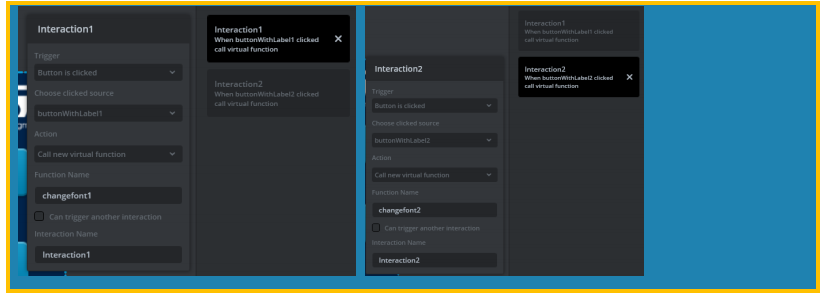
3.7 添加 Button 交互,用于选择使用不同的二进制字体
- 添加交互,当按键按下,切换成相应的二进制字体 :

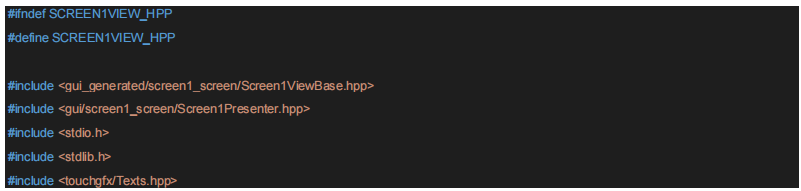
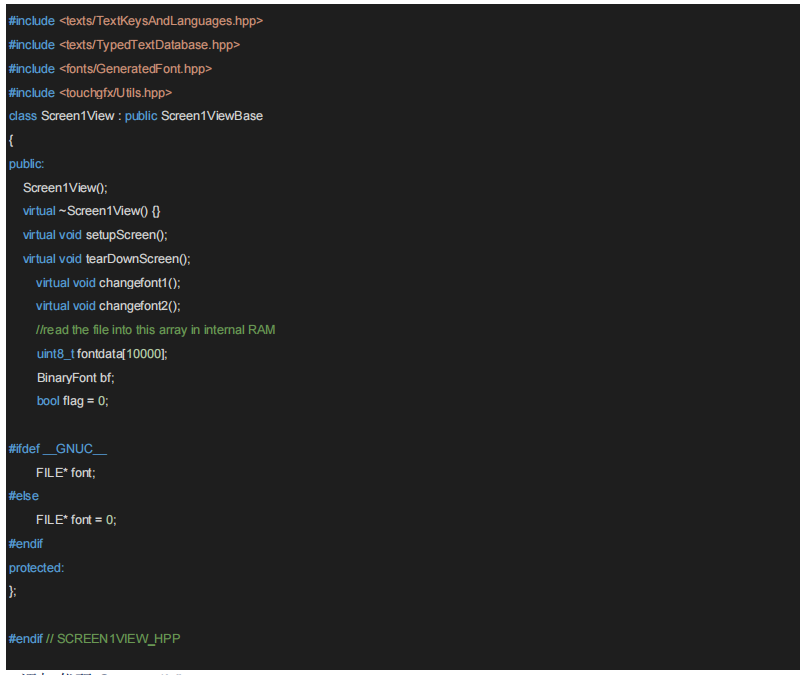
- 添加代码 Screen1View.hpp


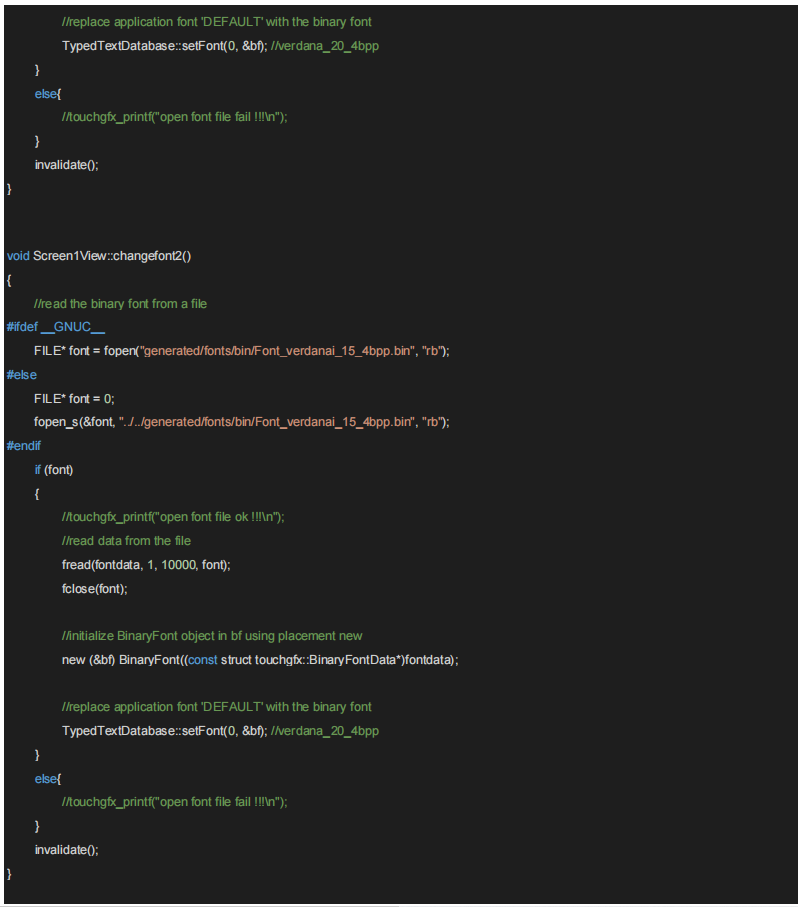
- 添加代码 Screen1View.cpp


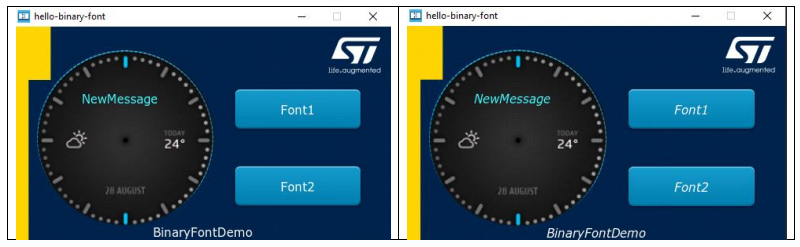
3.8 编译运行结果如下 :


验证
从以上的演示可以看到,通过TouchGFX Designer的简单配置和调用其提供的API,就可以轻松实现字体的动态更新。
厂家和用户可以根据场景需求灵活使用本功能。比如 ,厂家可以通过针对的不同用户群体来提供OTA服务,让用户动态更新自己的字体类型。这样由于各二进制字体可以占用同一块内存区域,厂家的硬件成本也会得到降低。
具体示例实现过程,请参考示例代码 : 《hello-tgfx4180-binary-font-v1.0-202112.7z》
THE END
审核编辑 :李倩
-
哪位好心人给我解释一下。急!labview的中文显示字体大小的问题。2017-06-22 6045
-
请问STC8单片机做显示陀螺如何更新显示字体?2023-10-17 545
-
如何使用AT32的TMR和DMA动态更新PWM占空比2023-10-27 750
-
qq字体包下载 (qq聊天字体包下载)2009-11-24 11260
-
字体(GB/T 14691-1993)2009-07-31 10753
-
什么是TrueType字体?2009-08-03 5609
-
针式打印机的字体2009-12-30 6949
-
网页字体标记代码介绍2011-04-17 581
-
动态可更新分布式监测系统设计2011-06-28 518
-
基于低秩表示动态更新投影的在线运动目标检测2017-11-24 628
-
PCB设计:如何进行动态铜皮的自动更新2020-10-23 7628
-
LVGL MCU_Font V2.0 更新 定制图标字体2021-10-27 985
-
LuatOS之LVGL字体篇2021-11-23 1919
-
如何使用Linux系统下的mdev实现动态更新设备节点及动态挂载U盘2022-10-17 5327
-
STM32GUI使用TouchGFX二进制字体(Binary Font)功能实现字体动态更新2023-09-19 603
全部0条评论

快来发表一下你的评论吧 !

